はじめに
まず、今回はコーディングとはあまり関係なく、何方かと言えば環境設定の話です。
タイトル通りですが、VS Codeの.jsx拡張子のファイルのアイコンをReactに変えたくなって悶々としておりました。
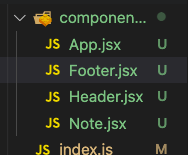
なんでこんな状況になったかというと、今学習しているUdemyのコースで講師の.jsxファイルのアイコンと自分の.jsxファイルのアイコンが何故か違ったからです。
こっちは.jsも.jsxのファイルも同じアイコンなのに…
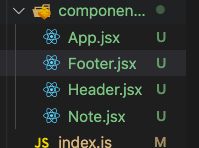
自分のもReactのアイコンにしたい…(だって見た目かっこいいもん)
解決策
ということで、いろいろと調べながら試してみました。
(意外に日本語の情報はありませんでした。多分使っているエクステンションが違うのかな。それともわざわざ書くまでもないから記事になってないのかな…)
もったいぶらずに結論からいうとsetting.jsonファイルで以下の記述を入れればいいんですね。
{
"files.associations": {
"*.js": "javascript",
"*.jsx": "javascriptreact",
"*.ts": "typescript",
"*.tsx": "typescriptreact"
}
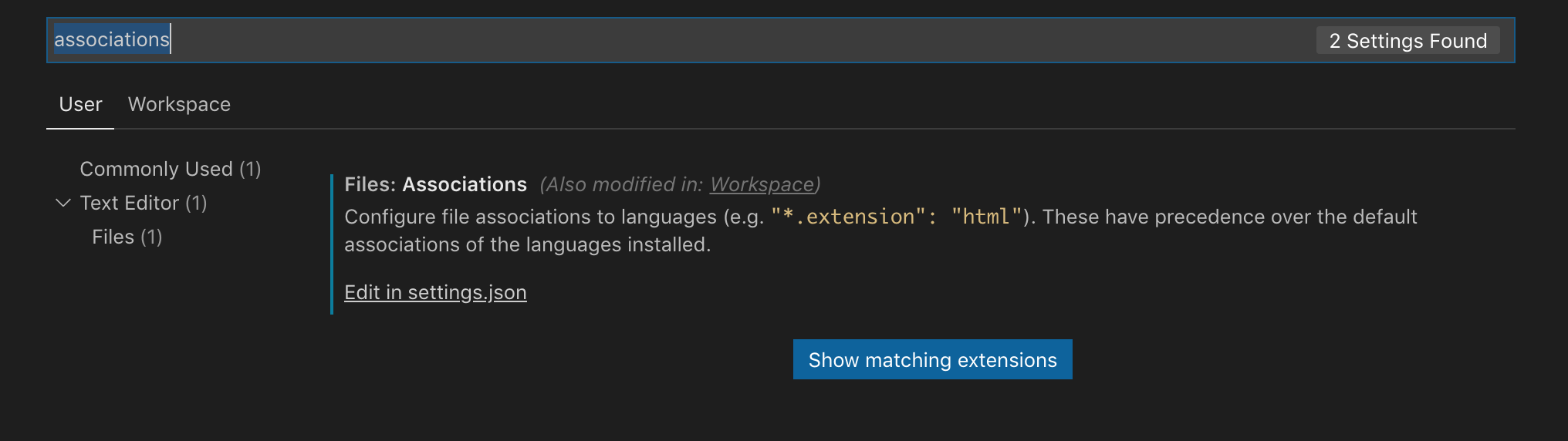
VS Code画面左下の設定(⌘,) > 検索画面で associations と記入すると前述のsetting.jsonの該当箇所を見つけることができます。
ちなみにはじめはvscode-iconsのエクステンションをインストールしているので、それ関連の設定を変更することを試してみてましたが、、、ダメでした。(以下試した設定)
{
"workbench.iconTheme": "vscode-icons",
"vsicons.associations.files": [
{
"*.js": "javascript",
"*.jsx": "javascriptreact",`
"*.ts": "typescript",
"*.tsx": "typescriptreact",
}
]
}
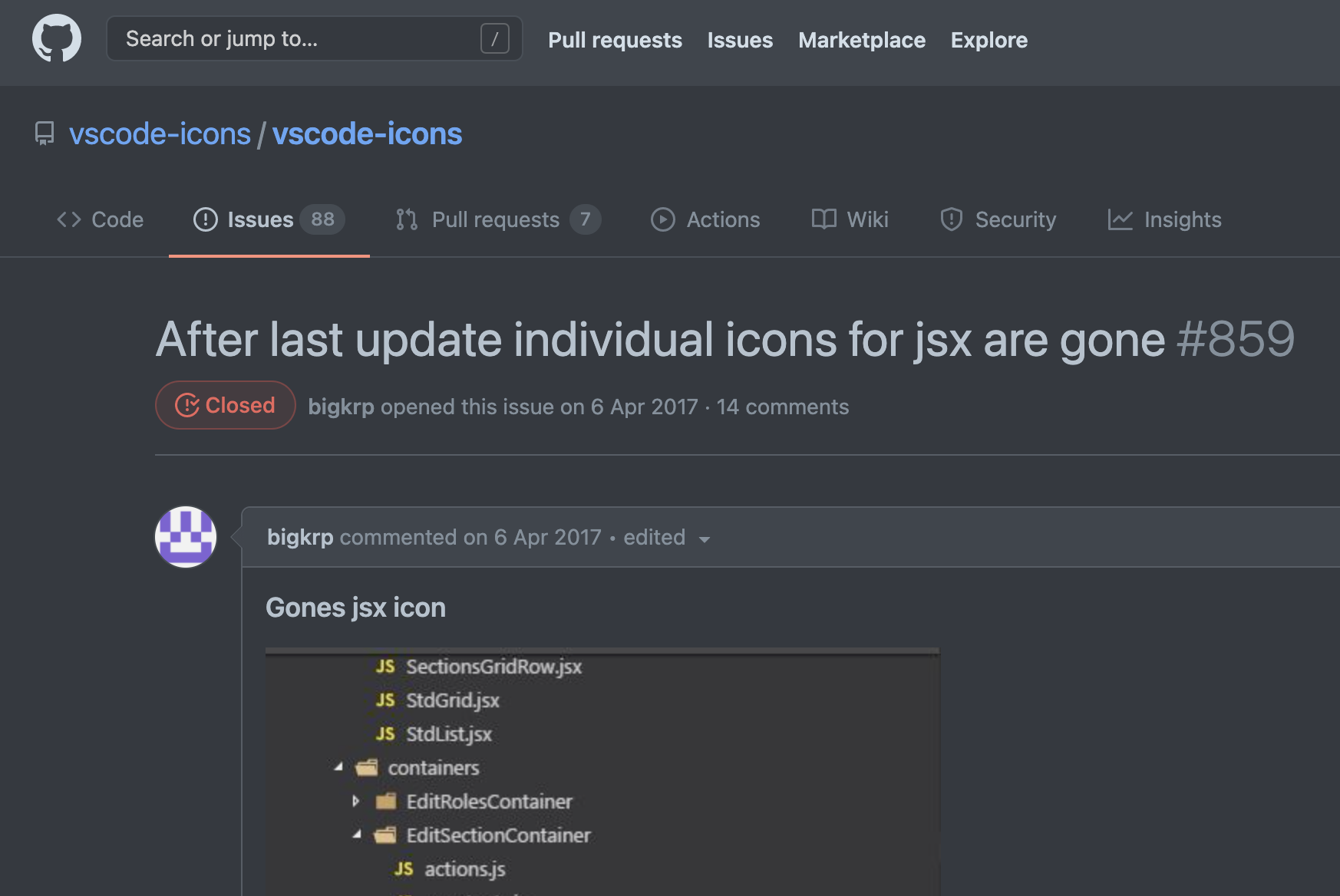
参考にしたGitHubのvscode-iconsのレポジトリのIssueによると、どうやらVS CodeにインストールしていたBabel JavaScriptエクステンションの設定が干渉しているようでした。
URL: https://github.com/vscode-icons/vscode-icons/issues/859
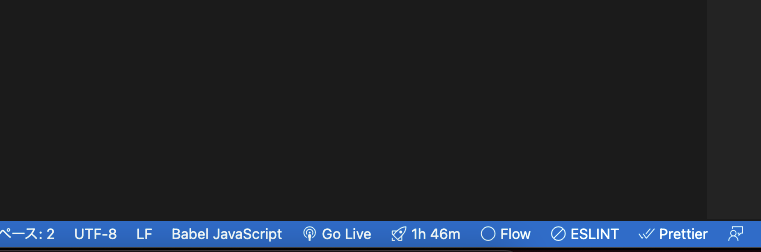
自分のエディタで確認してみると、画面右下のとこで確かにファイル名の言語拡張子がBabel JavaScriptとして認識されていました。

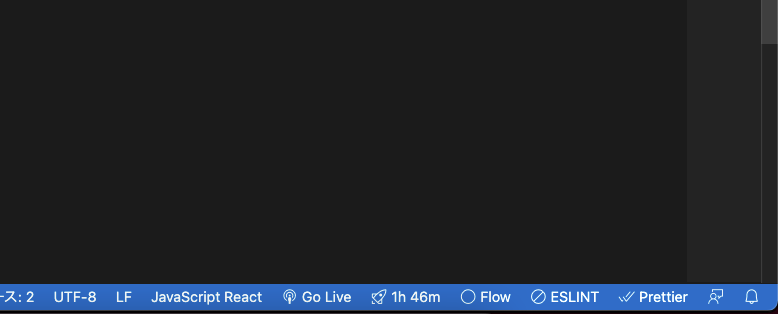
ちなみに設定を上記の解決できた記述に直したら、JavaScript Reactにちゃんと変わっていました。

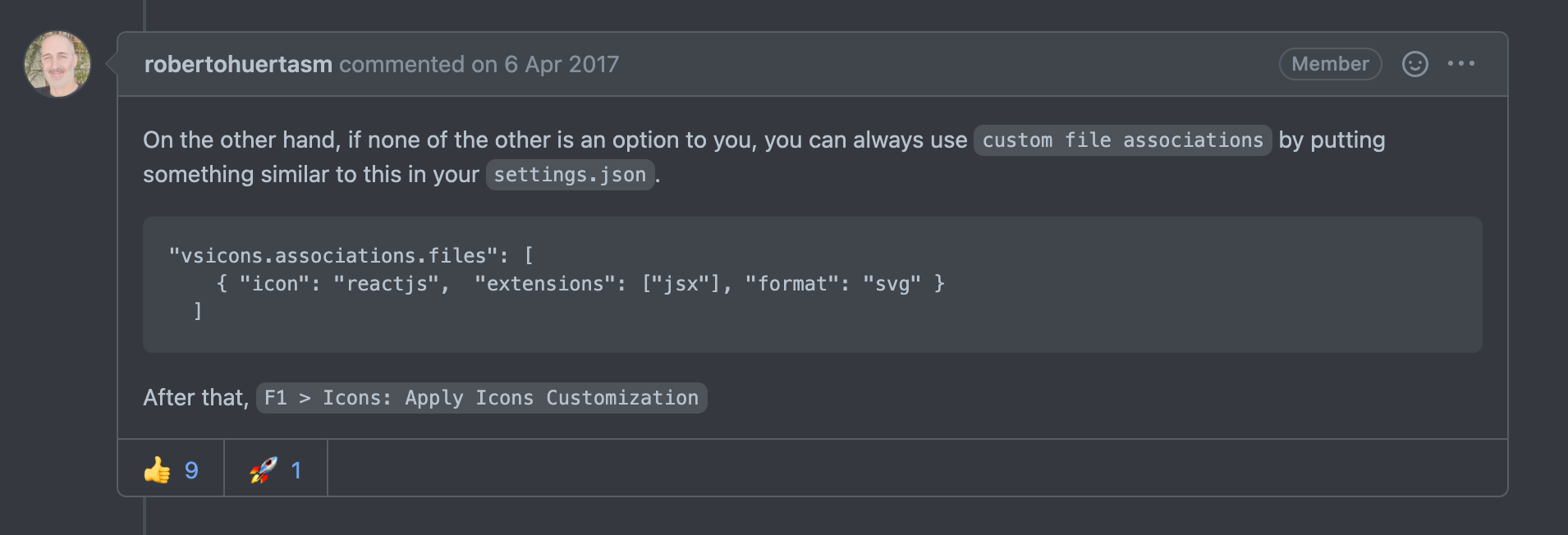
ちなみにvscode-iconsの設定でもカスタマイズ設定でできるみたいです。どうやら私がはじめに試した記法は間違っていたみたいですが、解決したのでその正しい記法は試していません。興味がある方はリンク先のイシューを見てみてください(該当のところのスクショを貼っておきます)
URL: https://github.com/vscode-icons/vscode-icons/issues/859

参考記事
GitHub vscode-icons/vscode-icons
After last update individual icons for jsx are gone #859
URL: https://github.com/vscode-icons/vscode-icons/issues/859
フロントエンド強化月間参加中!!
またQiitaのフロントエンド強化月間にも参加中です!
なんというタイミング...これを機にフロントエンド技術を一気に学んでいきます。
コチラ→Qiita フロントエンド強化月間