はじめに
AWSでCI/CDを実装する時、Code兄弟を使うことが多くあります。
AWSで始めるCI/CD 〜Code兄弟達の紹介〜でも記載していますが、Code兄弟は『CodeCommit』『CodeBuild』『CodeDeploy』『CodePipeline』を指しており僕が勝手にそう呼んでいるだけです笑。
※ちなみにCode兄弟を使用しなくても実装することは可能です。
本記事ではAWSのCode兄弟でCI/CDを実装する時の仕組みを見ていきます。
「仕組み」というと少し仰々しいですが、要はサービス間の動きを見て、どのようにCI/CDが実行されているのか理解していこうという趣旨です。
- どのようにCI/CDのトリガーを検知しているのか?
- アーティファクトファイルはどこに保存されているのか?
- そもそもCI/CDとはなんなのか?
等もし疑問に思っている方がいらっしゃったら是非呼んでいってください〜!
ちなみに一応本記事は以下の2部構成になっているので、良かったら2つとも見ていってくれると嬉しいです✨
目次
そもそもCI/CDとは?
わかりやすく解説がされている記事があったので引用しますね。
ソフトウェアの変更を常にテストして自動で本番環境にリリース可能な状態にしておく、ソフトウェア開発の手法
引用:『CI/CDとは何か? なぜ今、必要とされるのか?』
もう少し詳しく見ていきましょう。こちらも引用ですが以下の図を見ていきます。

引用:『継続的インテグレーションについて』『継続的デリバリーについて』
CIは「Continuous Integration」, CDは「Continuous Delivery」または「Continuous Deployment」のことを指します。
「Continuous Integration」はGitなどでソース変更がなされた時に自動でビルドやテストを実行する仕組みのことを言います。
上の図でいうと、一番上の矢印がそれに当たります。
「Continuous Delivery」はCIにプラスで、ステージング環境にデプロイを走らせ、承認が得られたら本番環境にデプロイをするという仕組みのことを言います。
「Continuous Deployment」は承認のプロセスを飛ばして、ステージングにデプロイ後、本番環境のもデプロイする仕組みになります。
ということで、簡単にCI/CDについて見ていきました。
あと上記の図では出てきませんでしたが、アーティファクトファイルについても少し触れていきます(CI/CDにてよく出てくる単語なので)。
アーティファクトファイルは、簡単にいうと次のフェーズに受け渡すファイルのことを言います。
例えば、ビルドフェーズでは、ソースフェーズから受け渡されたソースコードを使ってビルドを実行します。
デプロイフェーズではビルドフェーズから受け渡されたビルドファイルを使ってデプロイを実行します。
このようにアーティファクトファイルはCI/CDのバトンのような役割を果たしてくれます。
※ CI/CDのアーティファクトは本来副産物という意味みたいです。ただ個人的にバトンの方がイメージしやすかったので上記のような表現になっています。
ということで、CI/CDの概要はこのくらいにして次はAWSで実装するCI/CDを見てきます。
AWSで実装するCI/CDの仕組み
AWSで始めるCI/CD 〜Code兄弟達の紹介〜でもご紹介した通り、ビルドやデプロイに使用できるツールはかなりあります。
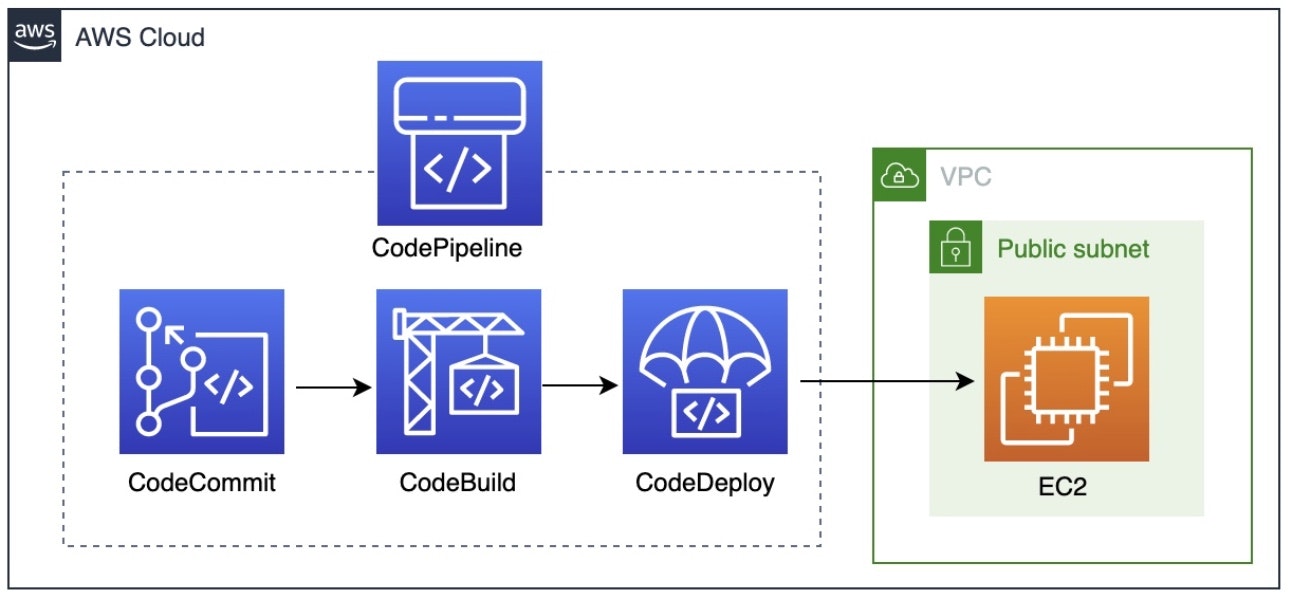
そのため、今回はシンプルにCode兄弟で実装する場合を考えていきます。具体的には以下のようなシンプルな構成です

登場人物紹介
-
CodeCommit
gitホスティングサービスです。 -
CodeBuild
ビルドやテストを担当してくれています。 -
CodeDeploy
デプロイを担当してくれています。 -
CodePipeline
CI/CDの全体を管理してくれています。 -
EventBridge
イベントを検知して他のサービスに教えてくれます。今回はCodeCommitのマージを検知します。 -
S3
ファイルを保管しています。今回の場合はアーティファクトファイルを保管します。
以上6つのサービスでCI/CDを構築することが可能です。
それでは、どのようにこれらのサービスが連動していくのか見ていきます。
開始フェーズ
まずはCodeCommitでのマージというイベントをEventBridgeが検知して、CodePipelineに情報を送ります。
CodePipelineはS3にソースアーティファクトを送ります。
このソースアーティファクトとはマージ先のブランチ(今回はdevelop)のソースの内容になります。
このフェーズが終わったら次はビルドフェーズになります。
ビルドフェーズ
CodePipelineはCodeBuildに処理を依頼します。
ここからCodeBuildでの処理が行われます。CodeBuildの処理は以下の通りです。
- ECRのDockerImageからビルド環境を構築
※ ECRに保管しているDockerImageでなくてもCodeBuildのデフォルトイメージを使用することはできます。 - S3に保管してあったソースアーティファクトをビルド環境にダウンロード。
- ソースコード内のbuildspec.ymlを使って、テストやビルドを実行。
CodeBuildの処理が完了したらCodePipelineはビルドアーティファクトをS3に送ります。
これでビルドフェーズ完了です。
デプロイフェーズ
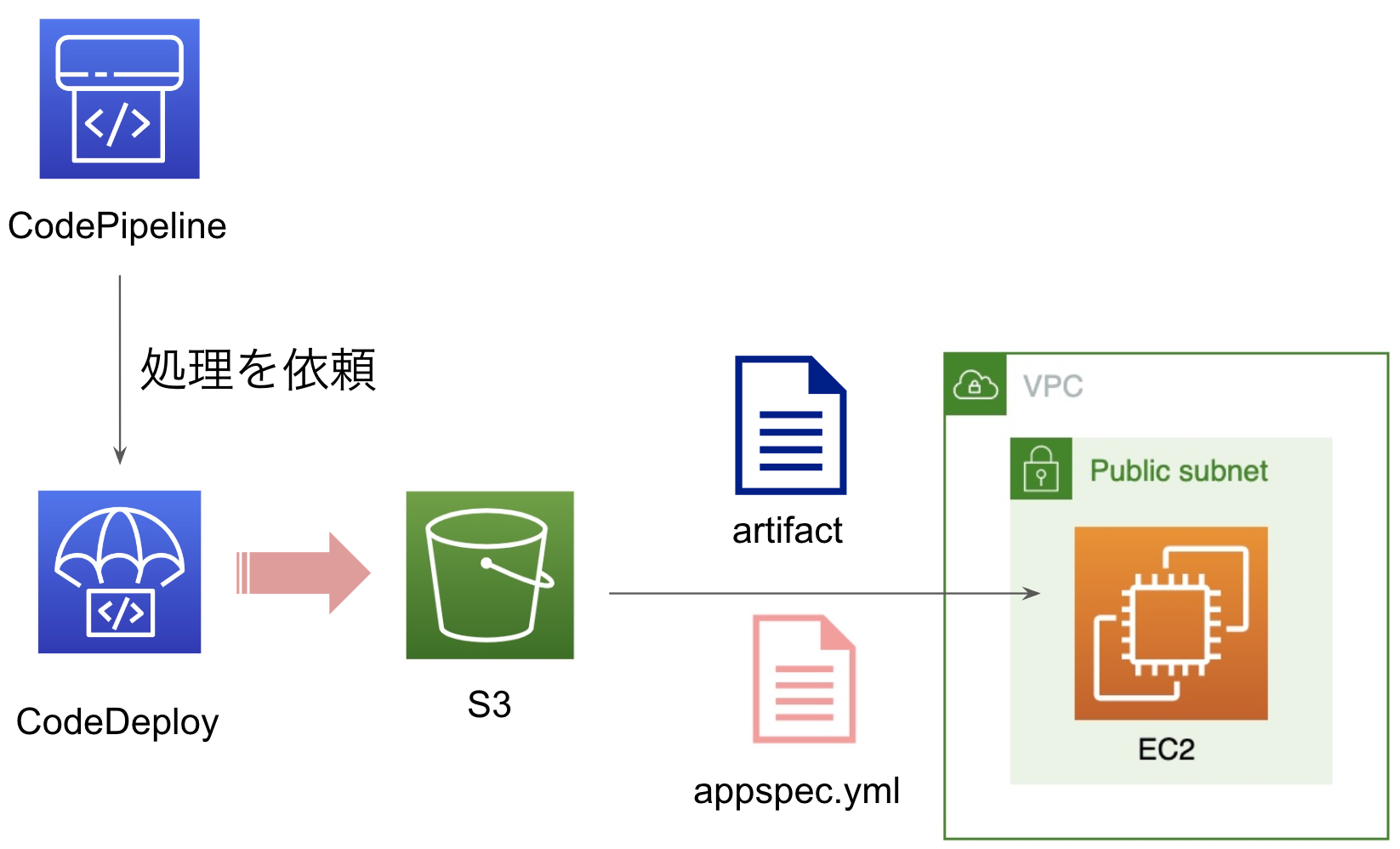
デプロイフェーズはこのようなイメージで実行されます。

CodePipelineはCodeDeployに処理を依頼します。
次にCodeDeployは以下の処理を実行します。
- S3からアーティファクトファイルを取得
- アーティファクトファイルをEC2のcodedeploy-agent専用のディレクトリ(
/opt/codedeploy-agent/deployment-root/)にダウンロード - appspec.ymlを用いてユーザーが指定したディレクトリにファイルを配置
これでデプロイフェーズは完了です。
おわり
これでCI/CDの仕組みは終わりです。
今回は簡単な例を用いてAWSにおけるCI/CDの仕組みを見ていきました。
Code兄弟以外のサービスを使ったCI/CDにおいても「EventBridgeでイベントを検知」「S3でアーティファクトファイルを管理」等の基本的な仕組みはそこまで変わらないと思います。
僕が始めて実装しようとした時、このあたりの仕組みがうまく掴めず導入に苦労した経験があるので、同じような悩みをもつ方がいらっしゃったらぜひ参考にしてみてください。
ここまで読んでくださりありがとうございました!

