この記事は Qiita アドベントカレンダー 2021 「T-DASHと他のテスト自動化ツールを比べてみた!」の 24 日目として投稿しています。
https://qiita.com/advent-calendar/2021/tdash02
はじめに
T-DASH はバルテス株式会社が開発したテスト自動化ツールです。そのオープンベータ版がリリースされたので、Web サイトのテストツールとして一般的に良く使われている Selenium IDE との比較を、下記の点について行ってみました。なお、ここに記載しているコメントはあくまでも筆者個人の感想です。
- テスト手順の作成
- 検証メニュー
- テストの実行(成功の場合)
- テストの実行(エラーの場合)
- 複数のテストケース実行
- その他の機能比較
今回初めて T-DASH を使ったのですが、使い始めるのはとても簡単でした。ユーザ登録後、 140MB 程度のインストーラをダウンロードすれば、あとはワンクリックで完了です。インストール方法は、他に良い記事がたくさんありますので、そちらをご参照ください。
環境
- Selenium IDE on Firefox
- T-DASH 0.1.005b on Windows 11
- テストサイトは Python Flask を使用し、テストサーバの API を叩く簡易デモポータルを作成して実施しました
T-DASH のユーザインターフェイスにはブラウザでアクセスします。T-DASH を起動すると、コマンドプロンプトが起動し、ブラウザから http://localhost:8696 にアクセスして実際の操作を行います。今回は、厳密には推奨環境ではない Windows 11 で動作確認をしましたが、問題なく動きました。
用語の定義
T-DASH と Selenium IDE では、下記のようにテスト手順の階層と名前が異なります。
- T-DASH: [プロジェクト]-[テストシナリオ]-[テストケース]-[テスト手順]
- Selenium IDE: [プロジェクト]-[Tests]-[Command]
T-DASH の方が一段階層が深く管理されています。この記事では、T-DASH の用語を使って説明をして行きます。
結果比較表まとめ
最初に、結果比較のまとめを示します。それぞれの詳細は、この後順に説明をして行きます。
記号の見方:
- 同一な機能に差分があった場合、より良いと思った方を○、他方を△にしています
- 特に機能的な差分が見られないと思った場合、両方○にしています
- 機能自体がサポートされていない場合は×をつけています
| 項目 | T-DASH | Selenium IDE | コメント |
|---|---|---|---|
| 適した用途 | 大規模なテストや本格的な検証で、結果の記録が必要な場合等 | 短いテスト手順の実施、デモ等 | あくまでも個人的な感想です |
| 動作環境 | Windows10 推奨(今後 Mac 版もリリース予定あり) | ブラウザベース(Firefox, Chrome など) | 今回 Windows 11 で確認しましたが問題なく動作しました |
| テスト手順の作成 | 日本語で手順書を作るように作成可能 | 実際の操作を記録するように作成可能 | |
| 結果検証メニューの使いやすさ | ○ | △ | T-DASH は日本語で、あらかじめ定義されているメニューが豊富 |
| テスト結果の表示 | ○ | △ | T-DASH はレポートで非常に詳細まで記録されている |
| テスト結果のエラー表示 | ○ | △ | T-DASH は詳細に加え、エラー時のスクリーンショットも自動で取得 |
| テスト手順の使い回し | ○ | ○ | T-DASH は動作セット、Selenium IDE は Duplicate で可能 |
| 大規模なテスト手順の管理 | ○ | △ | T-DASH は項目を階層化して管理できるので大規模なテスト手順の管理に向いている |
| テストシナリオのエクスポート | Excel (xlsx) | JSON | |
| ダッシュボード | ○ | × | T-DASH はダッシュボードでテスト結果を一目で確認可能 |
| 過去の結果参照 | ○ | × | T-DASH は過去のテストレポートを遡って参照可能 |
| 操作のマクロ的記録 | × | ○ | Selenium IDE はマクロ的に操作を記録することが可能 |
| ブレークポイント | × | ○ | Selenium IDE はブレークポイントを設定し、そこで手順を止めることが可能 |
比較詳細
ここからは、比較内容について詳細に解説して行きます。
テスト手順の作成
ここでは、実際に下記のテスト手順を作成し、比較してみます。ユーザ名に間違った値を入れ、エラーメッセージが正常に表示されることを確認します。
- デモポータルに、アドレスとユーザ名を入力
- ユーザ名には間違った値 "test" を入力
- 「実行」ボタンを押す
- 結果がエラーと出力されることを確認
Selenium IDE の場合
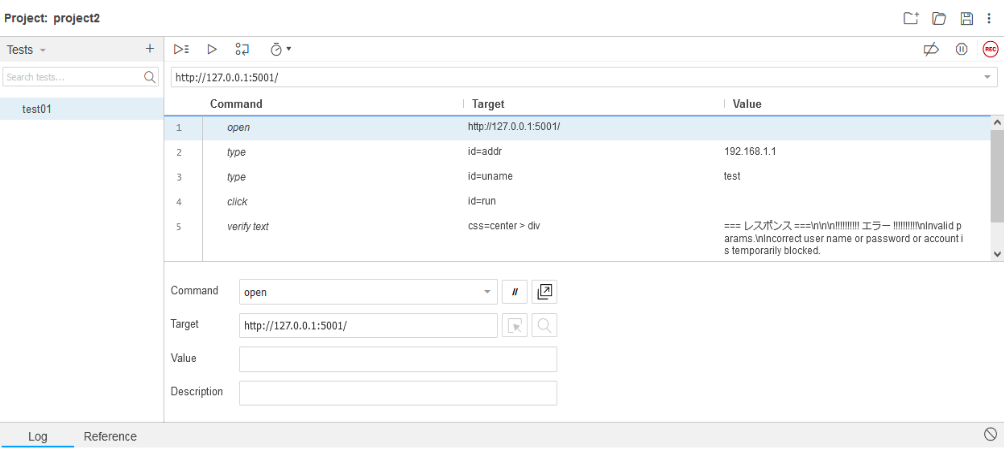
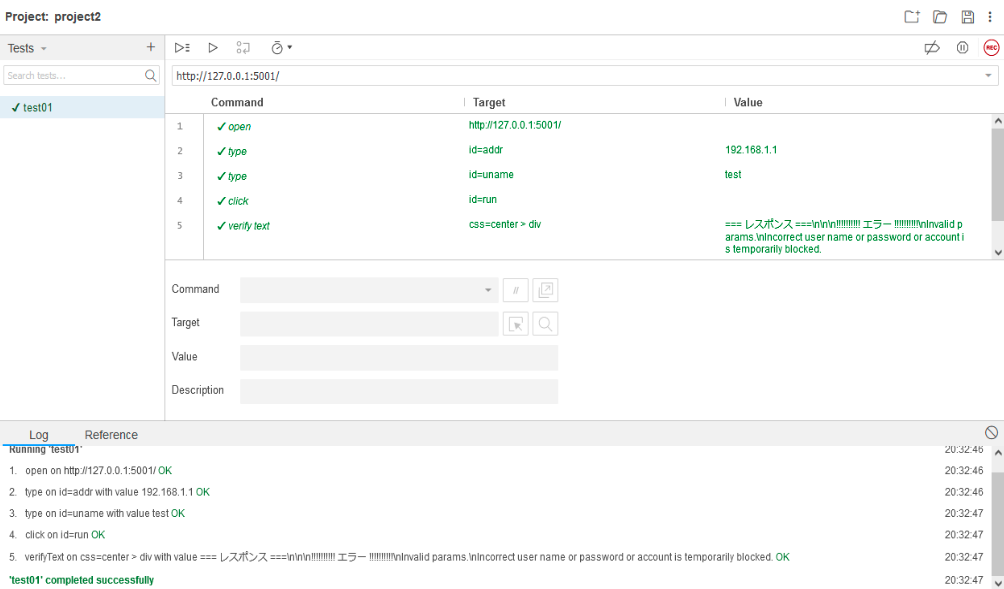
Selenium IDE のテスト手順の作成は、各コマンドを入力する方法と、実際の操作をレコードして記録する方法の 2 種類があります。レコードの方が楽に記録できますが、クリックも全て記録されてしまうため、余計なゴミまでコマンドとして登録されてしまいますので注意が必要です。下記に実際に作成したテストケースを示します。
同一画面でテストの全体を把握でき、最小限の情報で、非常にすっきりしています。
T-DASH の場合
T-DASH は、テスト手順の作成が 2 段階に分かれています。
- テスト手順を日本語のメニューから選択し、対象となる画面(Web ページ)や要素名を定義
- 「画面定義」から、実際の Web ページと要素を紐付け
まず最初に手順を作成します。これは日本語の手順書のように作成できますので、非常に直感的かと思います。
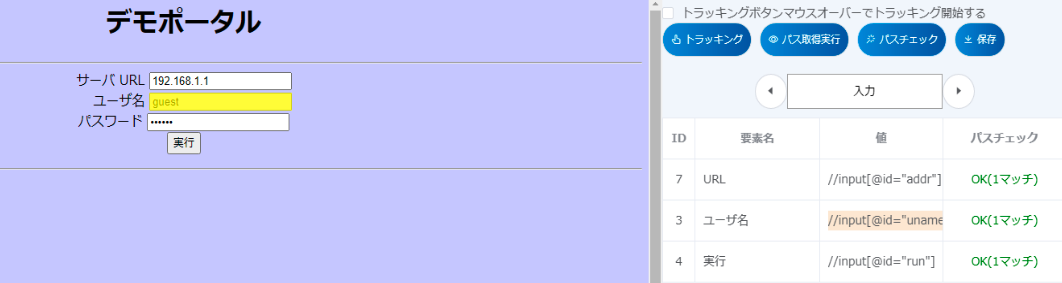
次に、画面定義から、各要素が Web ページ上のどこに当たるかを紐付けます。この時、トラッキング機能を使うと、クリックするだけで要素を紐づけてくれますので、非常に簡単に紐付けができます。また、取得済みパスのパスチェック機能もついていますので、Web の要素を変更した際など、紐付けが変わっていないかを手軽に確認できる点も、非常に便利だと思いました。
紐づけて、完成したテストケースは下記のようになります。
各動作値などが、非常に見やすくまとまっていることがわかります。また日本語である点がとても読みやすくて助かります。
比較
Selenium IDE は実際の操作を記録していくイメージ、T-DASH は手順書を記述する感じでした。
| 項目 | T-DASH | Selenium IDE | コメント |
|---|---|---|---|
| テスト手順の作成 | 日本語で手順書を作るように作成可能 | 実際の操作を記録するように作成可能 |
検証メニュー
ここでは、Web ページの動作結果が期待したテキスト出力になっているかを検証する方法について比較してみます。
Selenium IDE の場合
Selenium IDE では、Assert と Verify の 2 つの判定を行うことができます。
- Verify: 値がエラーの場合ログに記録し継続
- Assert: 値がエラーのときは停止
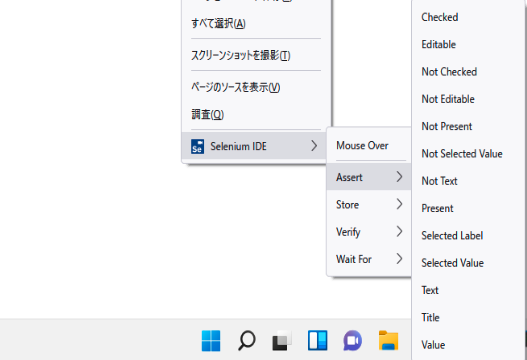
それぞに対し、下記の画像のようなオプションを選ぶことができます(Assert の例ですが、Verify も同じです)。これらは、レコードで操作を記録している際に、マウスの右クリックで紐付けまで含めて一気に記録されますので、テスト手順の作成がとても楽でした。
非常にシンプルで使いやすいですが、個人的には結果出力のテキスト検証をよく使うので、その部分が "Text" しかなく少し使いづらさを感じました。
T-DASH の場合
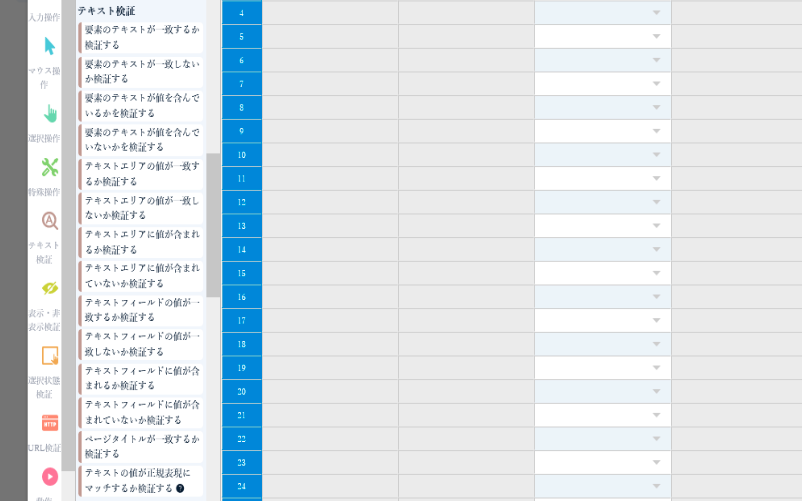
T-DASH の場合、検証メニューが豊富で、すべて日本語で記載されています。特に「テキスト検証」のメニューが豊富で、非常に使いやすいものとなっています。一致する、一致しないだけでなく、正規表現もあり、とても使いやすかったです。
今回のテスト項目では、結果が正しいか見たかったので「テキストエリアの値が一致するか検証する」を使えば良いことがすぐにわかります。「値が含まれるか検証する」といった部分一致や、正規表現がメニューに用意されているのもとても便利です。
比較
| 項目 | T-DASH | Selenium IDE | コメント |
|---|---|---|---|
| 結果検証メニューの使いやすさ | ○ | △ | T-DASH は日本語で、あらかじめ定義されているメニューが豊富 |
テストの実行(成功の場合)
ここでは、想定どおりにテストが進み、テストが正常に完了した時の結果を比較してみます。
Selenium IDE の場合
シンプルな結果表示で、画面の下部に各コマンドの結果が表示されます。左側のメニュー、各テストコマンドおよびログにそれぞれ緑色で結果が表示されますので、一目でわかるようになっています。
T-DASH の場合
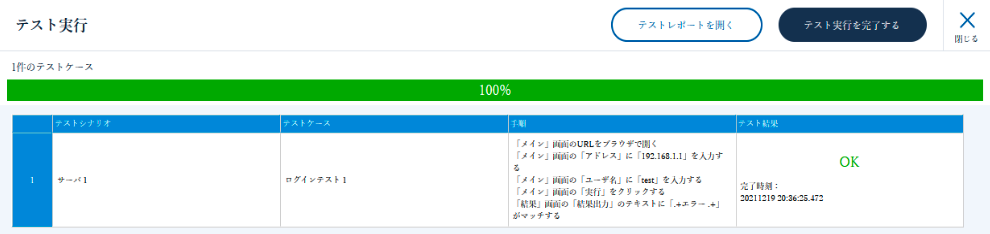
実行後に、まずは簡易結果が表示されます。こちらでテストシナリオの結果を把握することができます。
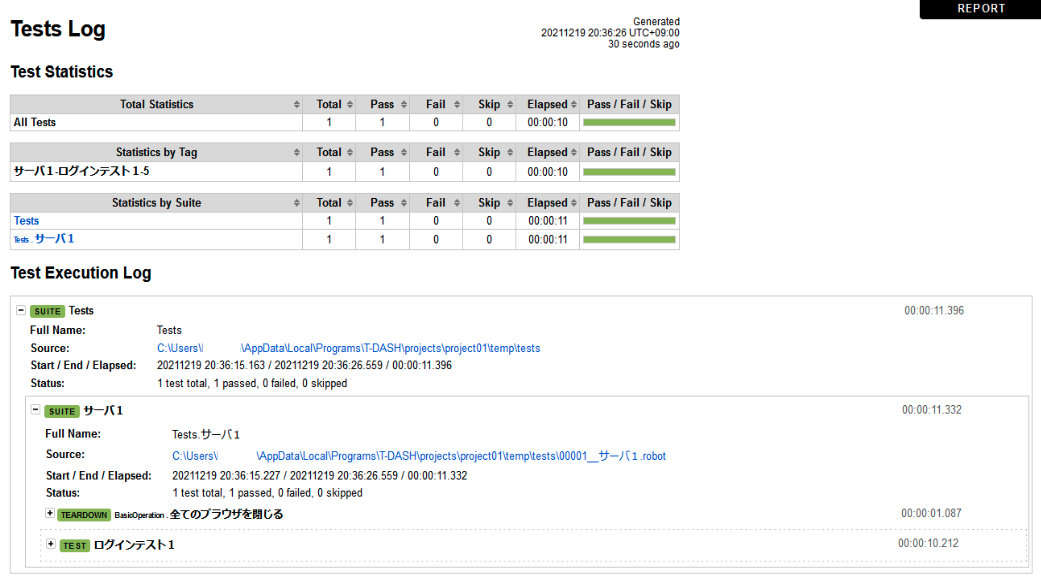
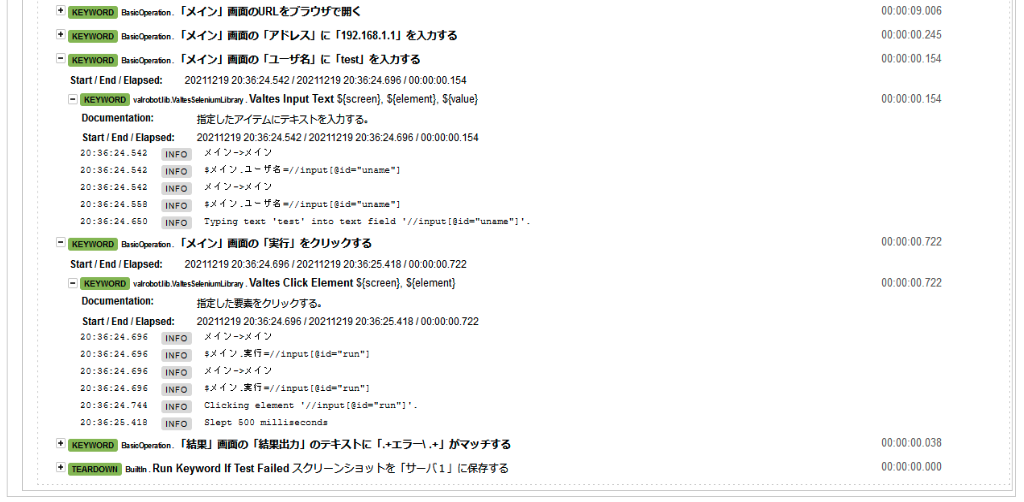
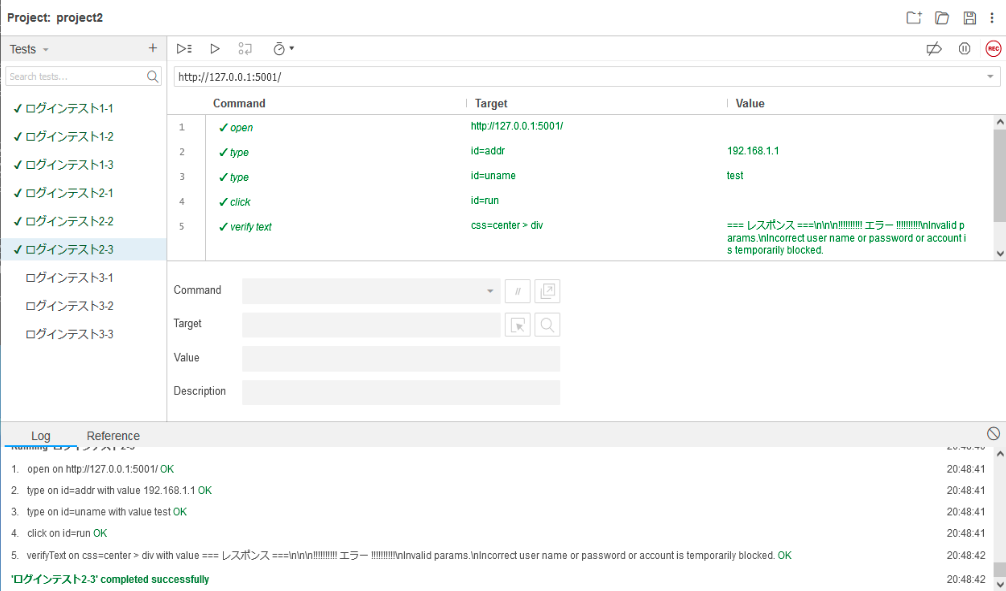
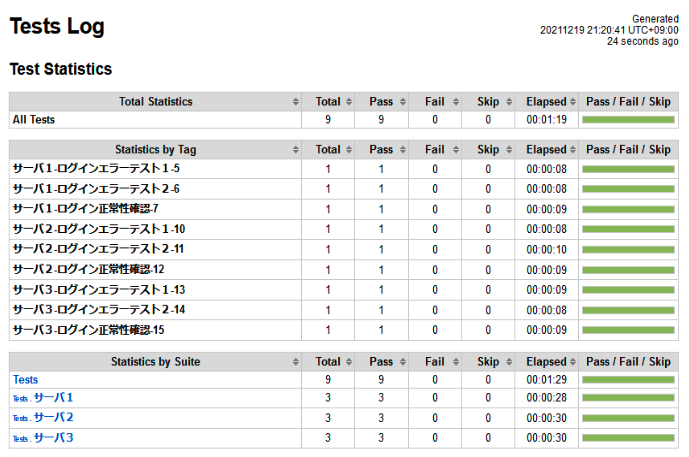
その後、「テストレポートを開く」メニューをクリックすることで、さらに詳細を確認できます。テストレポート自体は英語が中心ですが、各テスト手順は日本語で表示されていますので、何を実行されたのかが一目でわかる点がとても良いと思いました(一部、出力をマスクしています)。
レポートでは、さらにどの要素に何をしたかまで記録されており、テストレポートとしては完璧なレベルだと思いました。
比較
| 項目 | T-DASH | Selenium IDE | コメント |
|---|---|---|---|
| テスト結果の表示 | ○ | △ | T-DASH はレポートで非常に詳細まで記録されている |
テストの実行(エラーの場合)
ここでは、テスト中にエラーが発生した時の結果を比較します。実際のテストでは、ここが一番重要になると思います。
Selenium IDE の場合
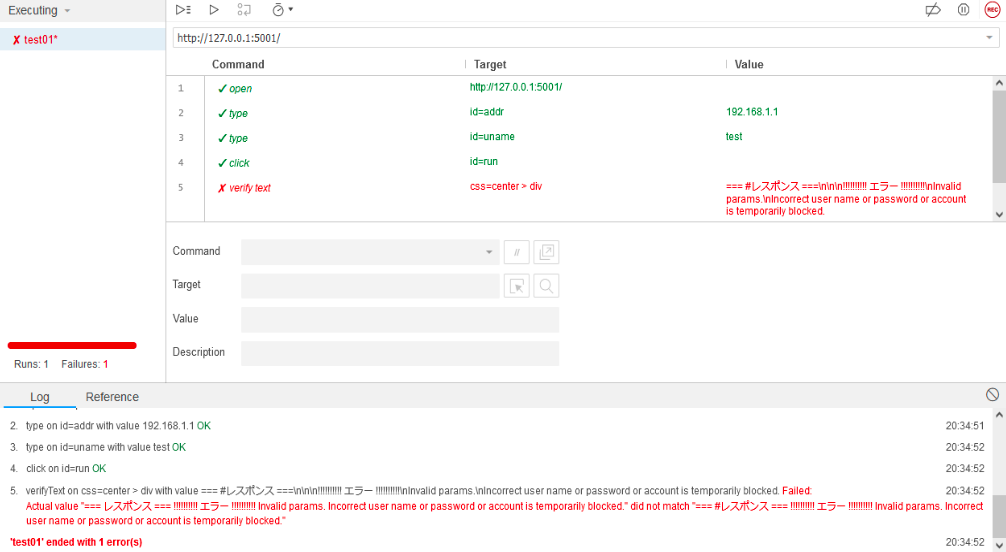
Selenium IDE の場合、エラーをその場で確認できます。またログにはエラーの原因も表示されるので、短いシナリオでは、すぐに結果がわかって便利だと思います。
T-DASH の場合
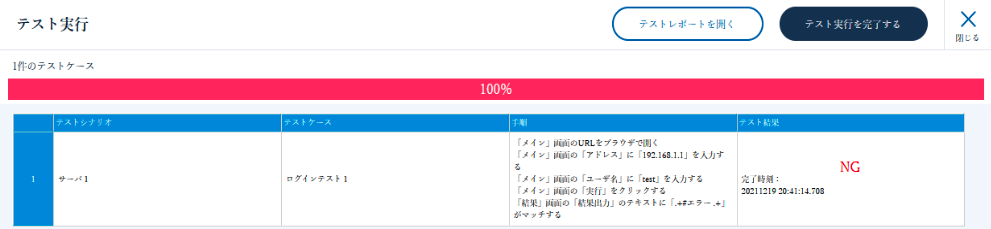
T-DASH 場合、テスト結果が失敗すると、まず NG と表示されます。
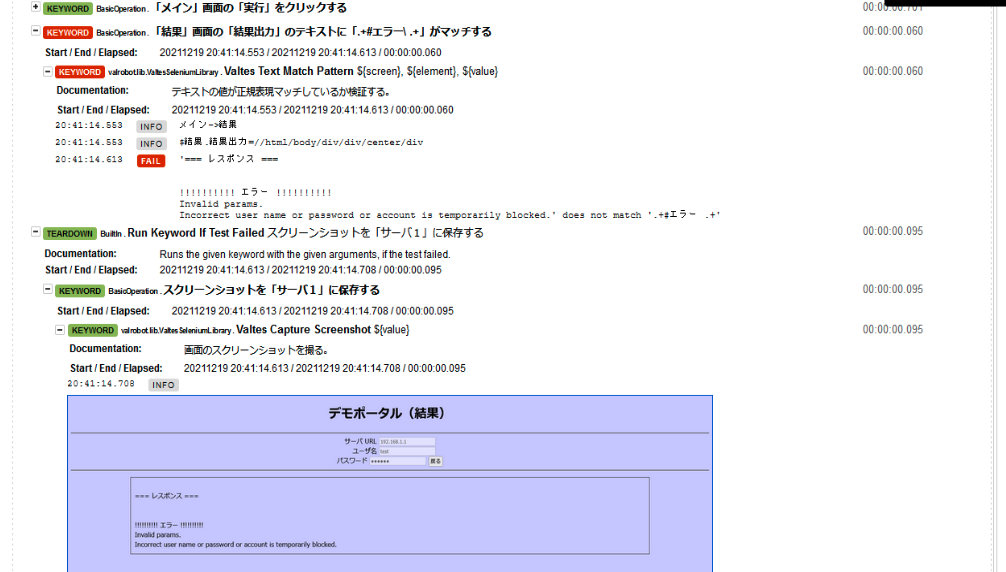
その後レポートを見ると、詳細を確認することができます。下記のように、どこでエラーになっているかが一目で分かります。T-DASH で非常に面白いと思ったのは、エラー時のスクリーンショットを自動で取得してくれる点です。これにより、例えば夜中にテストを実行しておいて翌朝エラーに気づいた場合でも、どのような画面でエラーになったのかを即座に把握することができます。
比較
| 項目 | T-DASH | Selenium IDE | コメント |
|---|---|---|---|
| テスト結果のエラー表示 | ○ | △ | T-DASH は詳細に加え、エラー時のスクリーンショットも自動で取得 |
複数のテストケース実行
ここでは複数のテストケースを実行する場合について比較します。今回は、3 台のサーバに対して、3 回ずつログインテストを行う想定です。
Selenium IDE の場合
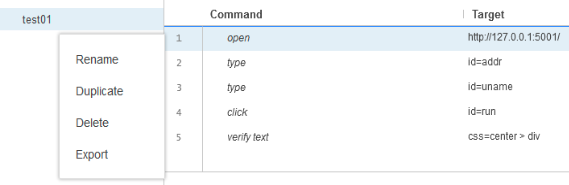
Selenium IDE の場合は、Duplicate で簡単にテストシナリオをコピーできます。今回の場合は 9 パターンありますので、test01 をベースにコピーして、全てのテストケースを作って行きます。
あとはこれらを実行すれば完了です。
今回、テスト手順名を「ログインテスト 1-1」のように、サーバと何回目のテストかを項目名に含めています。Selenium IDE で複数のテストケースを一度に実行する場合、このようにテスト項目名を工夫する必要があります。3 台のサーバが想定のため、それらをTest Suite にグルーピングすることもできますが、その場合は Test Suite ごとの実行となってしまうため、今回は使えません。
T-DASH の場合
T-DASH では、大規模なテストがあらかじめ想定されて設計されており、[プロジェクト]-[テストシナリオ]-[テストケース] と階層化して定義することができます。そのため、今回のように複数のサーバに対してテストする場合、非常に効率的にテスト項目を管理できます。
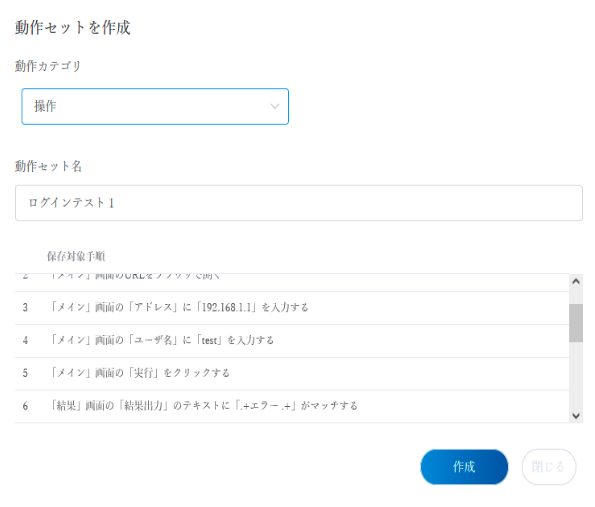
また、定型の動作を「動作セット」でまとめて定義することで、既存のテストケースを使い回すことができます。前述したテストケースを基本のテストケースとして、動作セットを作成してみます。
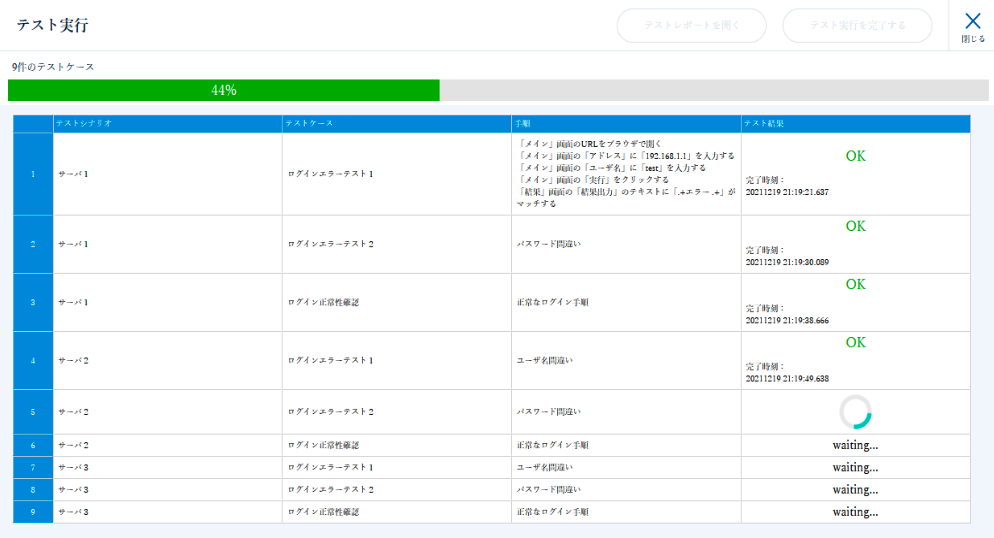
これにより、既存のテストケースを使い回し、複数のテストケースを簡単に作成することができました。実際にテストを実行している様子が下記になります。テストの進捗も非常に見やすく、大規模な検証があらかじめ意識されていることがよく分かります。
また前述のように、これらの結果に対してもレポートが生成されます。
比較
| 項目 | T-DASH | Selenium IDE | コメント |
|---|---|---|---|
| テスト手順の使い回し | ○ | ○ | T-DASH は動作セット、Selenium IDE は Duplicate で可能 |
| 大規模なテスト手順の管理 | ○ | △ | T-DASH は項目を階層化して管理できるので大規模なテスト手順の管理に向いている |
その他の機能比較
ここでは細かい機能や、 T-DASH または Selenium IDE のいずれか片方にしか備わっていない便利な機能についてまとめます。
テストケースのエクスポート
T-DASH では、テストケースをエクスポートすることができます。エクスポートした結果は Excel 形式で保存されていますので、これでテスト項目を管理することも可能です。
一方 Selenium は、プロジェクトを JSON 形式でエクスポート可能です。
ダッシュボードとテスト履歴(T-DASH のみ)
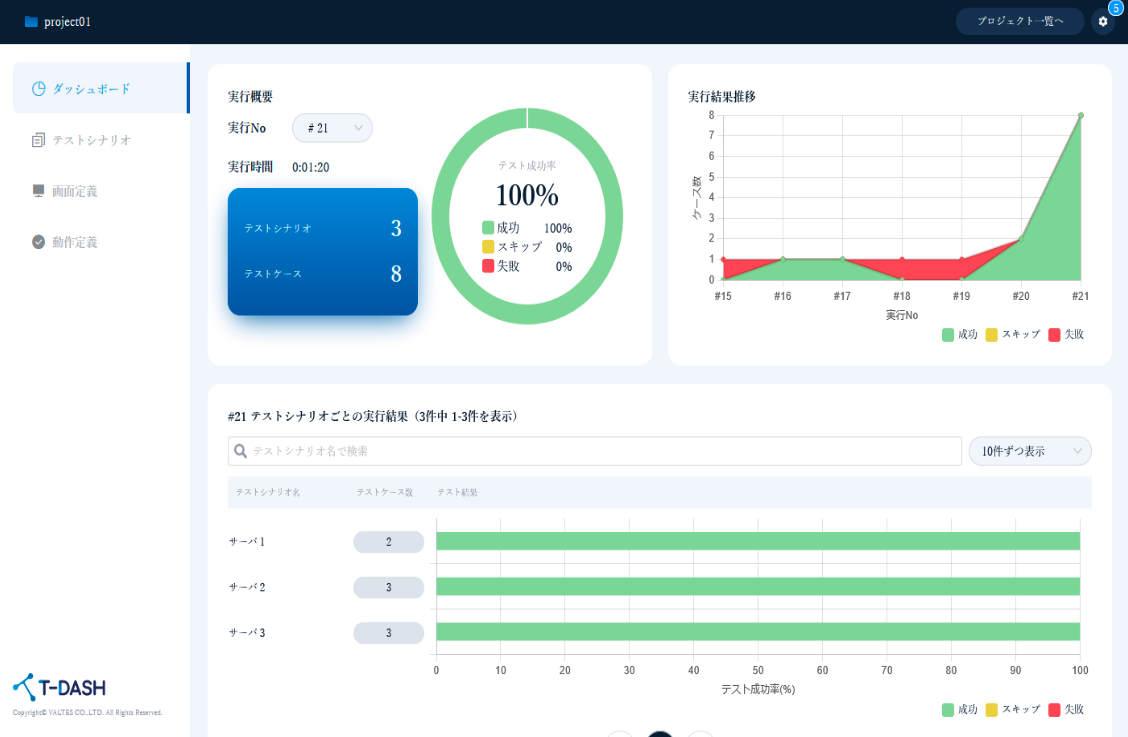
T-DASH には、強力なダッシュボードが備わっており、プロジェクトごとのテスト概要を見ることができます。
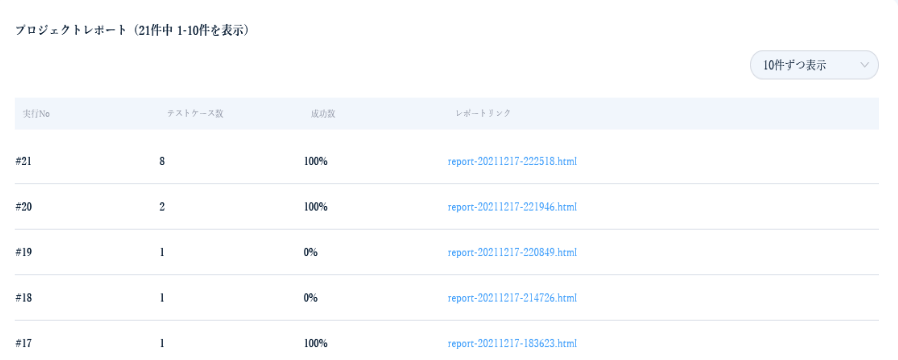
また、過去のテストケースのレポートが全て残っているため、過去の履歴まで含めて確認できるところが、非常によくできていると思いました。
記録とブレークポイント(Selenium IDE のみ)
Selenium IDE は、実際に Web 画面を操作して、それを記録することができます。そのため、例えばデモの手順を記録しておき、再生すると言った用途にはとても適しています。再生速度も自由に選択できますので、通常のテストだと一瞬で終わってしまう操作も、各クリックごとにゆっくり再生することができます。
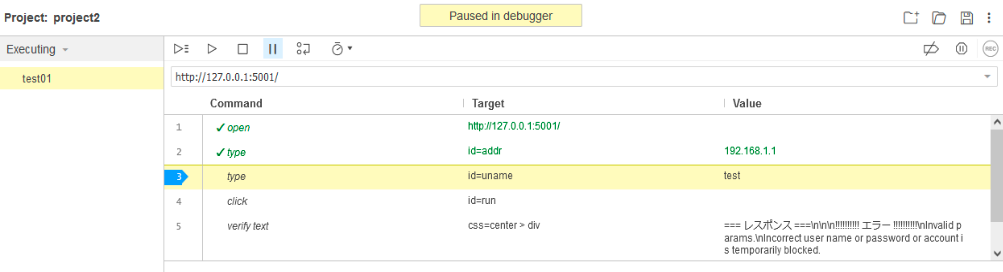
また、ブレークポイントを指定できる点もデモに向いていると思いました。記録したマクロに対してブレークポイントを設定しておくと、下記のように一旦再生が止まります。
再開をすると、ここから始めることができます。このように Selenium IDE はテストに限らず、デモ用途に使えるところが大きな特徴と言えます。
比較
| 項目 | T-DASH | Selenium IDE | コメント |
|---|---|---|---|
| テストシナリオのエクスポート | Excel (xlsx) | JSON | |
| ダッシュボード | ○ | × | T-DASH はダッシュボードでテスト結果を一目で確認可能 |
| 過去の結果参照 | ○ | × | T-DASH は過去のテストレポートを遡って参照可能 |
| 操作のマクロ的記録 | × | ○ | Selenium IDE はマクロ的に操作を記録することが可能 |
| ブレークポイント | × | ○ | Selenium IDE はブレークポイントを設定し、そこで手順を止めることが可能 |
おわりに
今回 T-DASH を使用して、やはり日本語でシナリオが組めるのはとても楽だと感じました。また、大規模なテスト項目や結果を簡単に管理できるのが、テスト自動化を意識して作られた T-DASH の特徴だとも思いました。一方 Selenium IDE はブラウザのプラグインという形で手軽に使え、簡単なテストやデモには向います。それぞれ特徴がありますが、本格的な検証には、ダッシュボードや履歴のある T-DASH が適していると思いました。
T-DASH はまだベータ版ということもあり、下記のように、いくつか個人的な機能改善や機能要求がありましたので最後にまとめておきます。
- デフォルトのブラウザが Chrome で、Firefox を選択しても画面を切り替えると Chrome に戻ってしまうので、使用したブラウザを記憶しておいて欲しい(機能改善)
- テストレポートを PDF などでエクスポートできると嬉しいです(機能要求)
- 個人的には Linux を普段使うので Linux もサポートされると嬉しいと思いました(機能要求)
参考サイト
T-DASH の動画での公式マニュアル、非常にわかりやすいです。
https://www.youtube.com/watch?v=TH2Zfvy3xmQ&list=PLILBBxmOsLH-GZ_90FNM9P1R6XgabhjAW&index=1
Selenium IDE のコマンドリファレンス。全コマンドが載っていて非常に参考になりました。
https://qiita.com/oh_rusty_nail/items/77782973b4152992017b