概要
Facebook広告を利用している方は広告レポートから得られるデータを元に今後のマーケティングについて考えることも多いのではないでしょうか。
膨大な量のデータをそのまま見ているだけでは正確な分析は難しいため、データをグラフ等を使って可視化していると思います。
しかし、グラフ作成の度に毎回新しく増えた分のデータをダウンロードしてグラフを作り直すのは手間がかかる作業です。
ましてや、複数の広告媒体を利用しているならとても時間がかかり、比較も大変です。
そこで今回は、troccoという分析基盤向けデータ統合サービスを使い、レポート取得の自動化+DWHへの統合+可視化までやってみようと思います。
(troccoはFacebook広告以外にも、Yahoo!スポンサードサーチ、Google広告、Twitter広告、LINE Ads Platformに対応)
その他にも広告やデータベースなど、様々な分析データをETL・転送した事例をまとめました。
[troccoの使い方まとめ(CRM・広告・データベース他)]
(https://qiita.com/hiro_koba_jp/items/2b2caa040804e402bda7)
ゴール
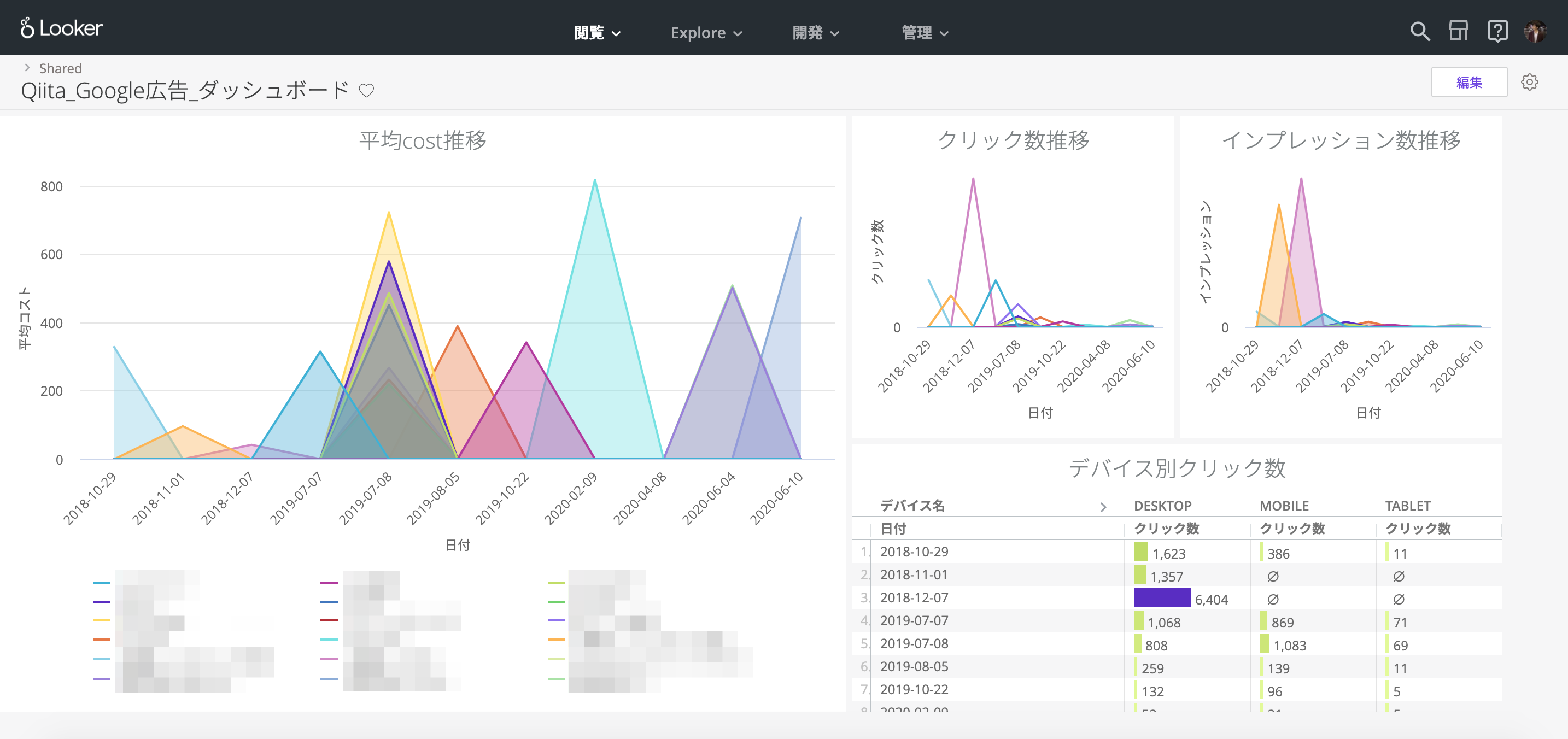
↓画像のようにグラフをまとめたものを30分くらいで作り上げます(作成後は自動で最新値に更新することも可能です)

こんな人におすすめ
- Facebook広告を利用しており、分析基盤やデータウェアハウスへのデータ移行を考えている方
- 様々な広告媒体レポートをまとめてひとつのサービスで管理したい方
- 広告管理画面からデータ取得を行う作業に疲れている方
1. DWHと同期する手段の選定
1-1. DWHの選定
まずはデータを集約する場所である、DWH(データウェアハウス)を選定します。
- Amazon Redshift
- Google BigQuery
- MySQLやPostgreSQL
今回はAmazon Redshiftを利用することにします。
1-2. Facebook広告のデータをAmazon Redshiftに転送する4つの方法
Amazon Redshiftにデータを集約することが決まったので、続いては転送するための手段を検討します。
1. Facebook広告のデータを管理画面からダウンロードし、手動でAmazon Redshiftにアップロードする
2. Facebook広告とAmazon Redshiftの各APIを用いて、プログラムを書いて連携する
3. Embulkを利用し、自分で環境を構築する
4. troccoを利用し、画面上で設定する
1は単発の実行であれば問題はありませんが、定期的な取り込みを行うことを考えると毎回同じ作業を繰り返すことになり、手間と時間が取られます。
2は連携を始める前にAPIのキャッチアップ+プログラムを書く+環境構築の時間がかかり、エラー対応などの運用工数も継続的に発生します。
3も2と同じくEmbulkはある程度の専門知識が必要になり、自分で環境構築・運用を行うため、手間が発生します。加えてエラーの内容が少し専門的なためエラーの解消に時間が取られる可能性があります。
そこで今回はEmbulkの課題も解決し、プログラムを書かずに画面上の設定のみで作業が完結する、4のtroccoというSaaSを利用します。
2. troccoでFacebook広告→Redshiftの転送自動化
2-0. 事前準備
データの転送のためにはtroccoのアカウント・Facebookアカウントが必要です。
無料トライアルを実施しているので、事前に申し込み・登録しておいてください!
(申込の際に、この記事を見た旨を記載して頂ければご案内がスムーズに行えます)
2-1. 転送元・転送先を決定
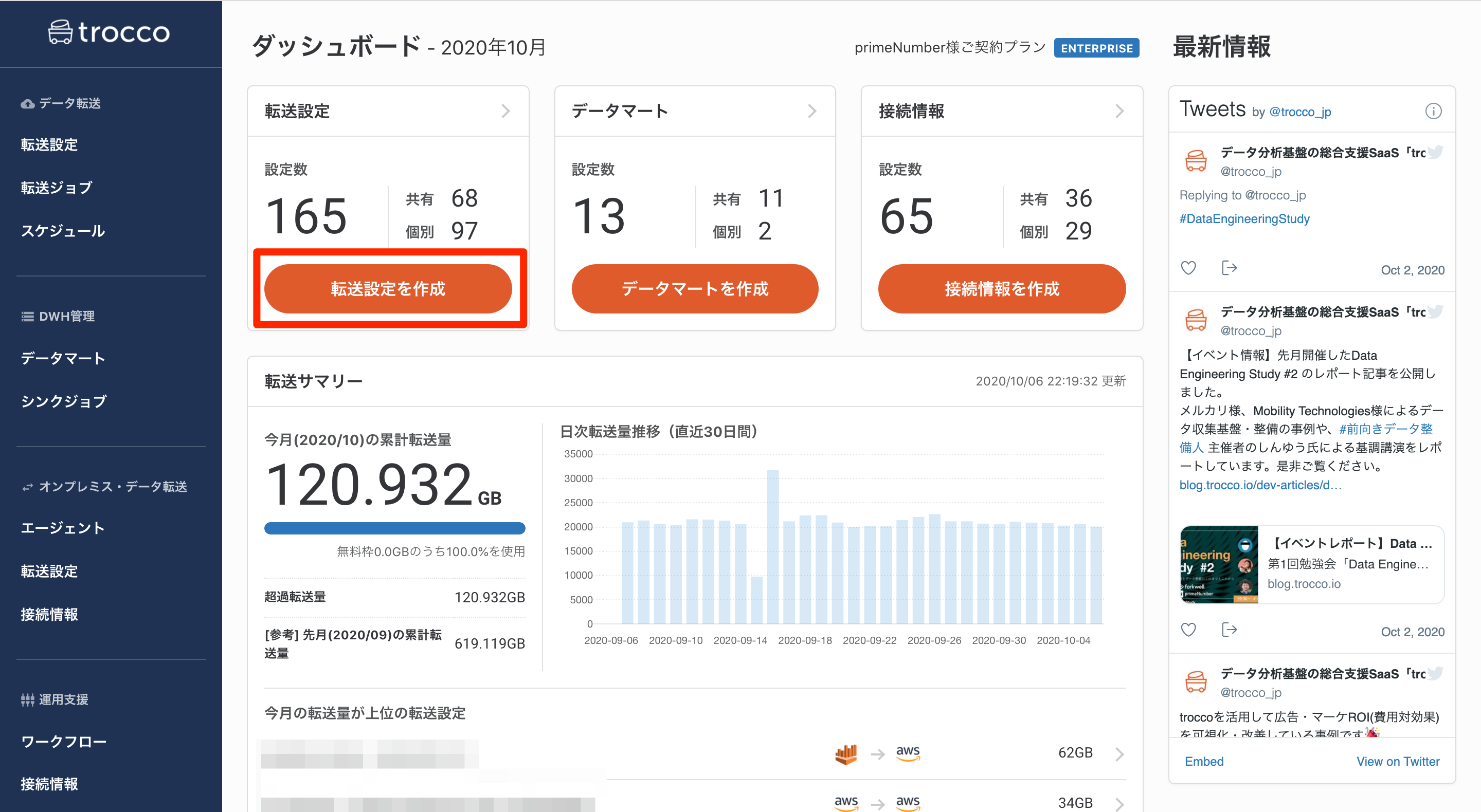
troccoにアクセスして、ダッシュボードから「転送設定を作成」のボタンを押します。

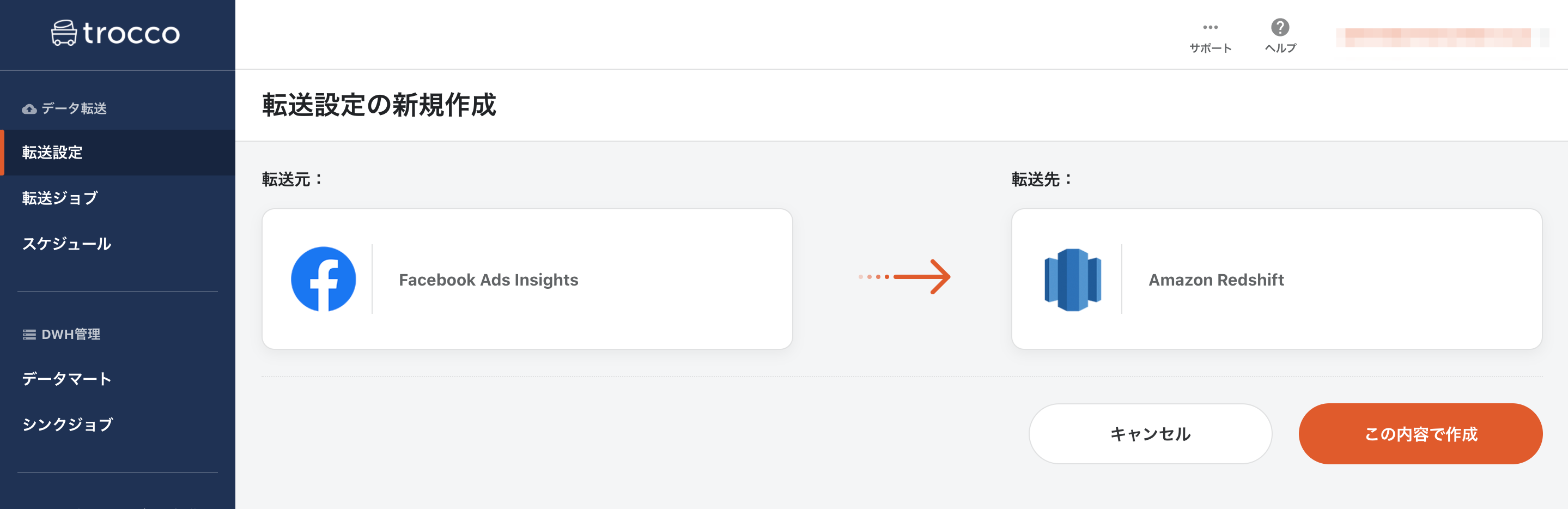
転送元に「Facebook Ads Insights」を指定し、転送先に「Redshift」を選択して転送設定作成ボタンを押します。

すると、設定画面になるので、必要な情報を入力していきます。
2-2. Facebook広告との連携設定
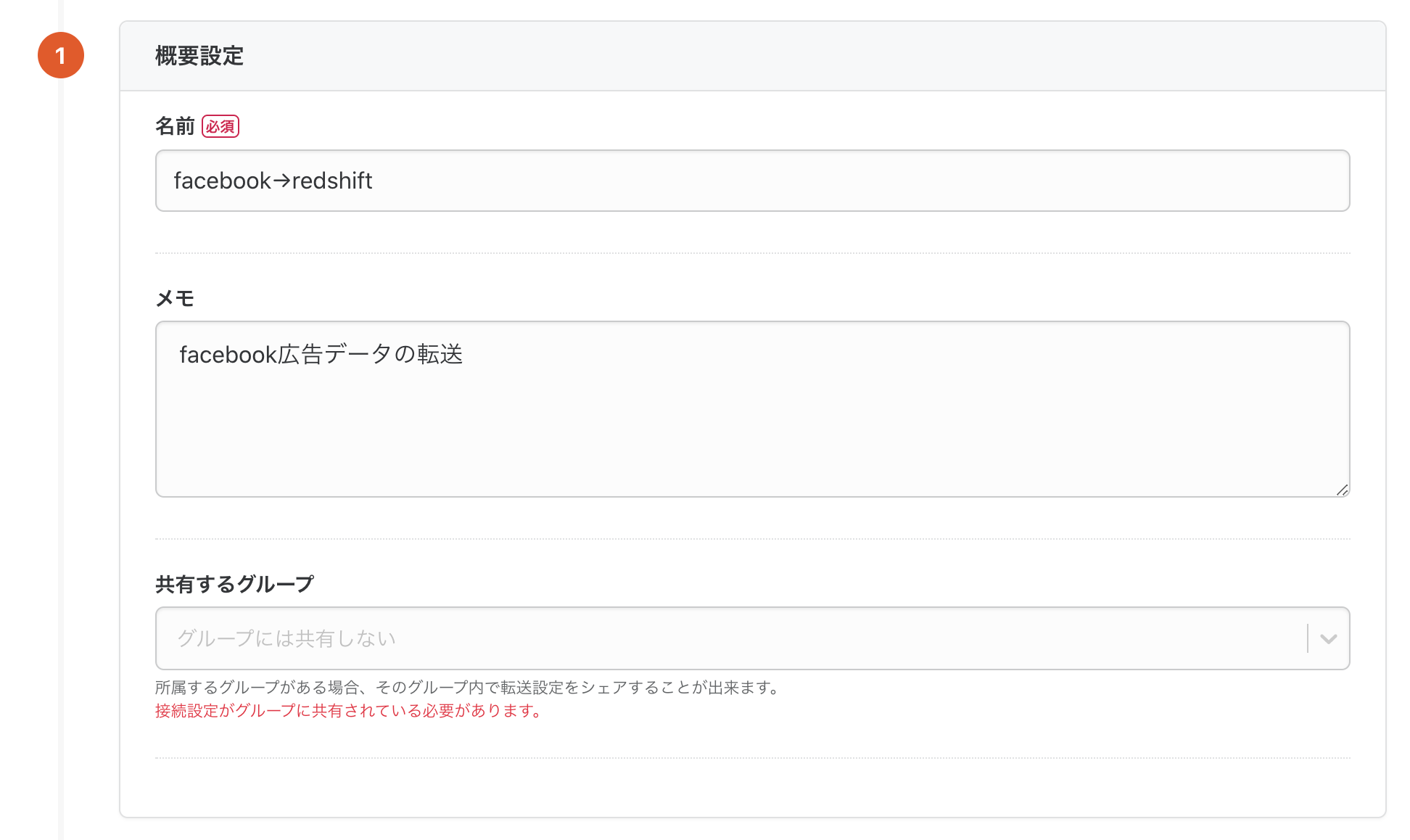
あとで見たときに自分で分かるように転送設定の名前とメモを入力します。

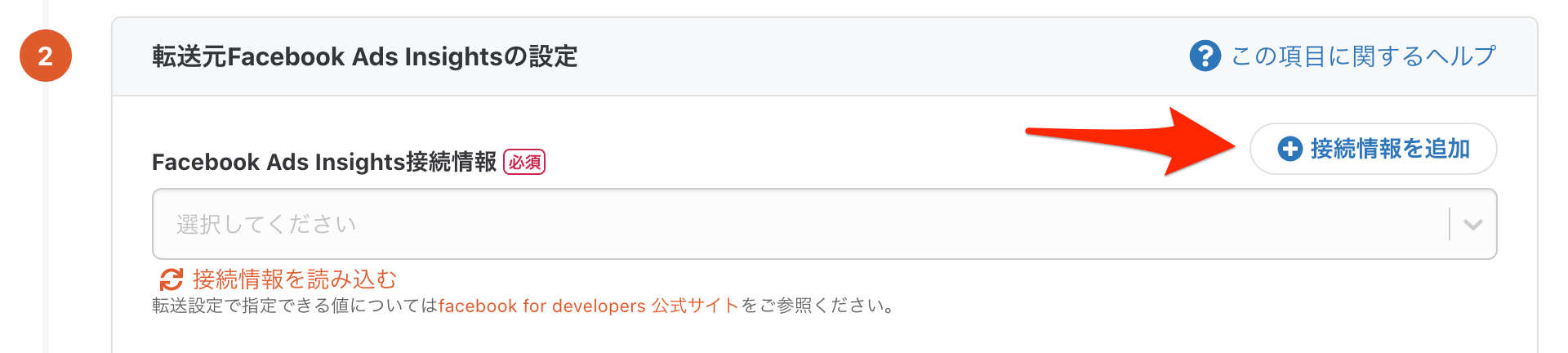
次に「転送元の設定」内の「接続情報を追加」ボタンを押します。

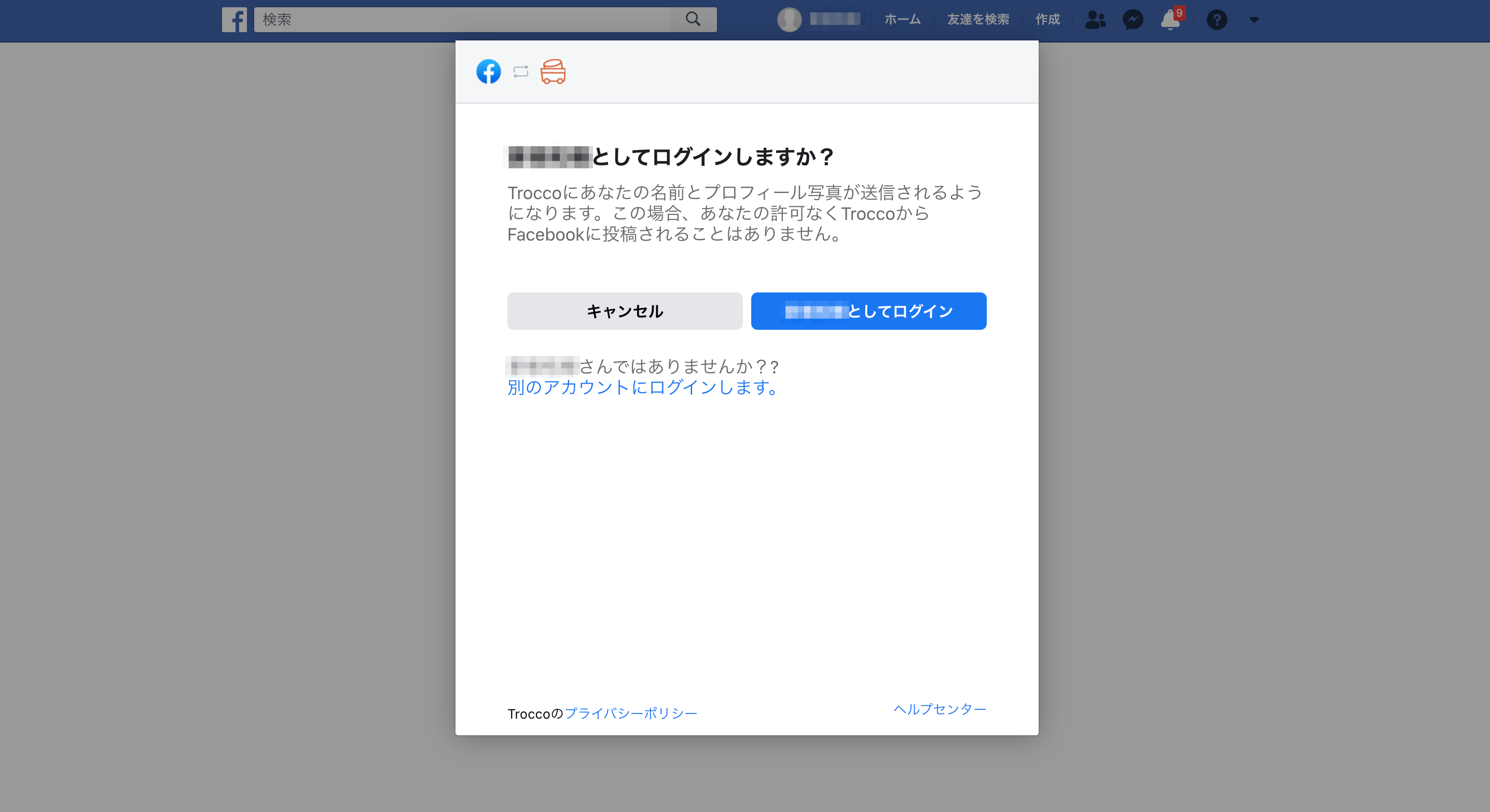
別タブで接続情報の新規作成画面が開きますので、「Facebookアカウントを連携する」ボタンを押します。

Facebookログイン画面が出てきますので、内容を確認の上、進みます。

自分でわかるように名前とメモを入力して保存を押します。

再度転送設定画面に戻り、接続情報の「再読込」ボタンを押すと、先ほど作成した接続情報が選択できるようになります。

これでFacebook広告との連携は完了です。
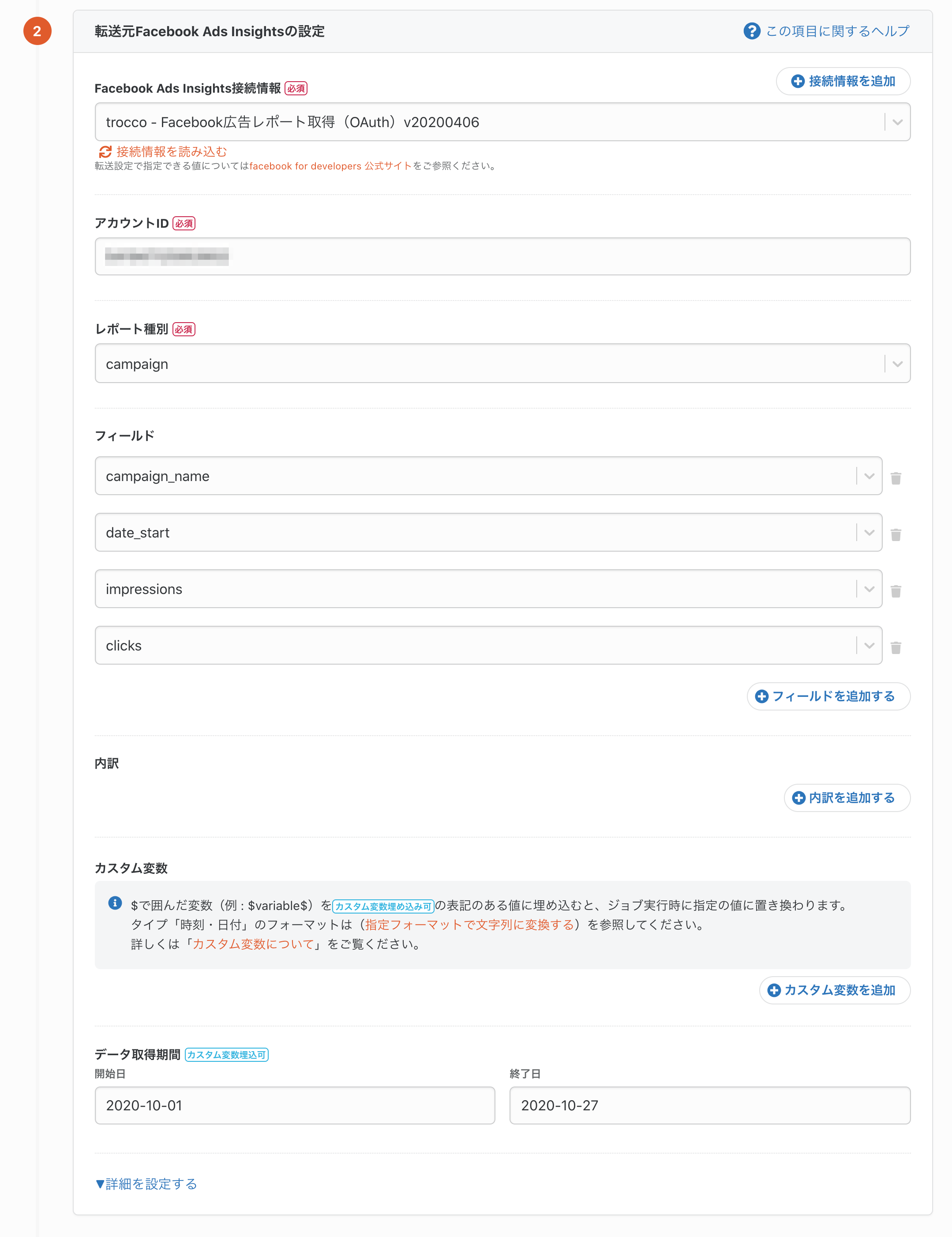
2-3. Facebook広告からのデータ抽出設定
次に、どのようなデータを取得するかを設定していきます。
ここではキャンペーンの日次レポートを抽出してみます。
アカウントID、レポートを指定して、グラフを作成するために必要なデータ項目をフィールドで指定します。
取得期間で転送時にどの期間のデータを取得するかを設定しています。

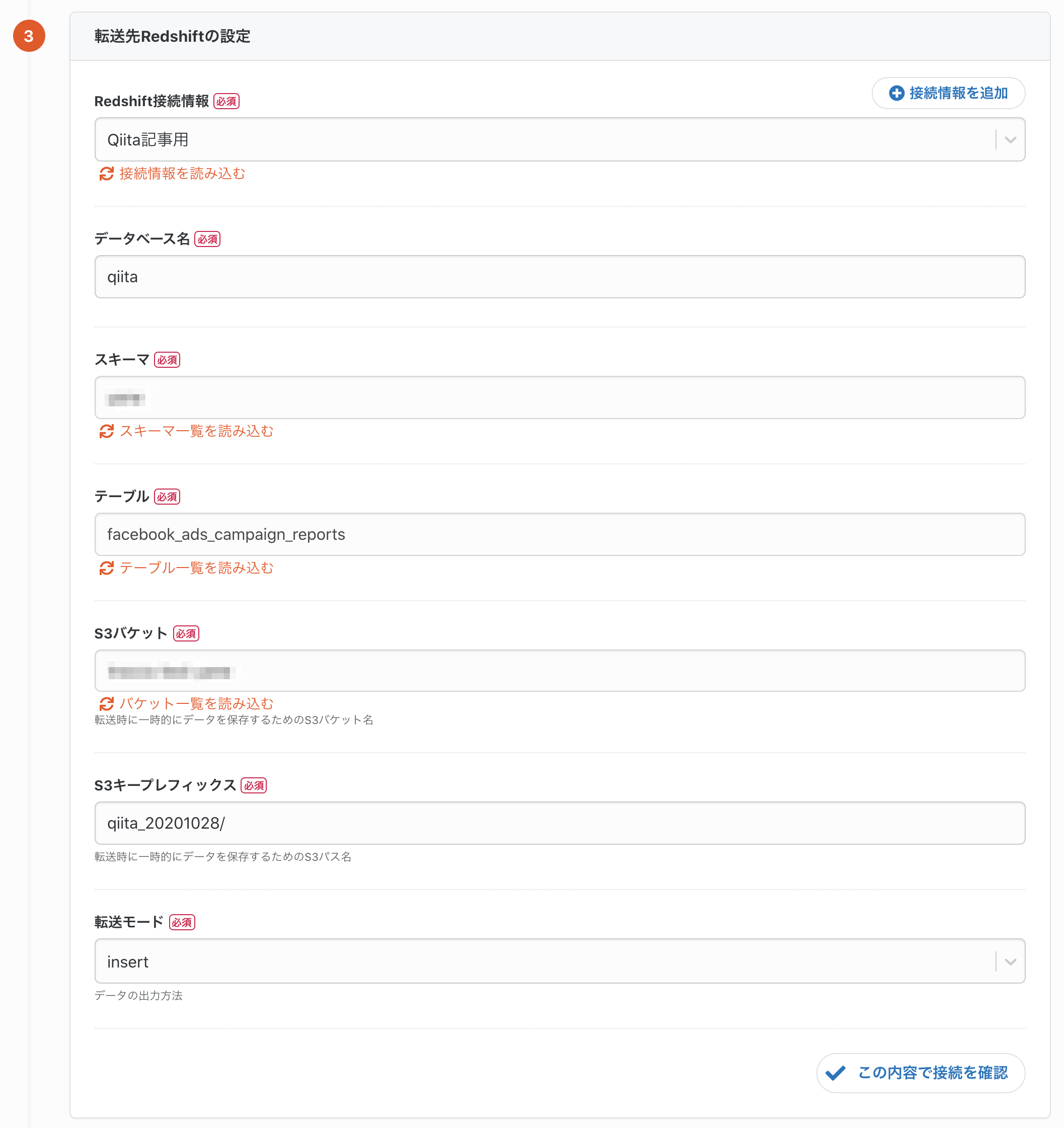
2-4. 転送先Redshiftの設定
転送元と同様に設定していきます。
転送先とするデータベース名、スキーマ、テーブルを設定します。
また、一時的にデータを保存するS3バケットとプレフィックスを指定してください。
最後に転送モードを選択します。insertとすることでテーブルにデータを追加することができます。

これで入力は完了です。「保存して自動データ設定・プレビューへ」をクリックし、確認作業に進みましょう。
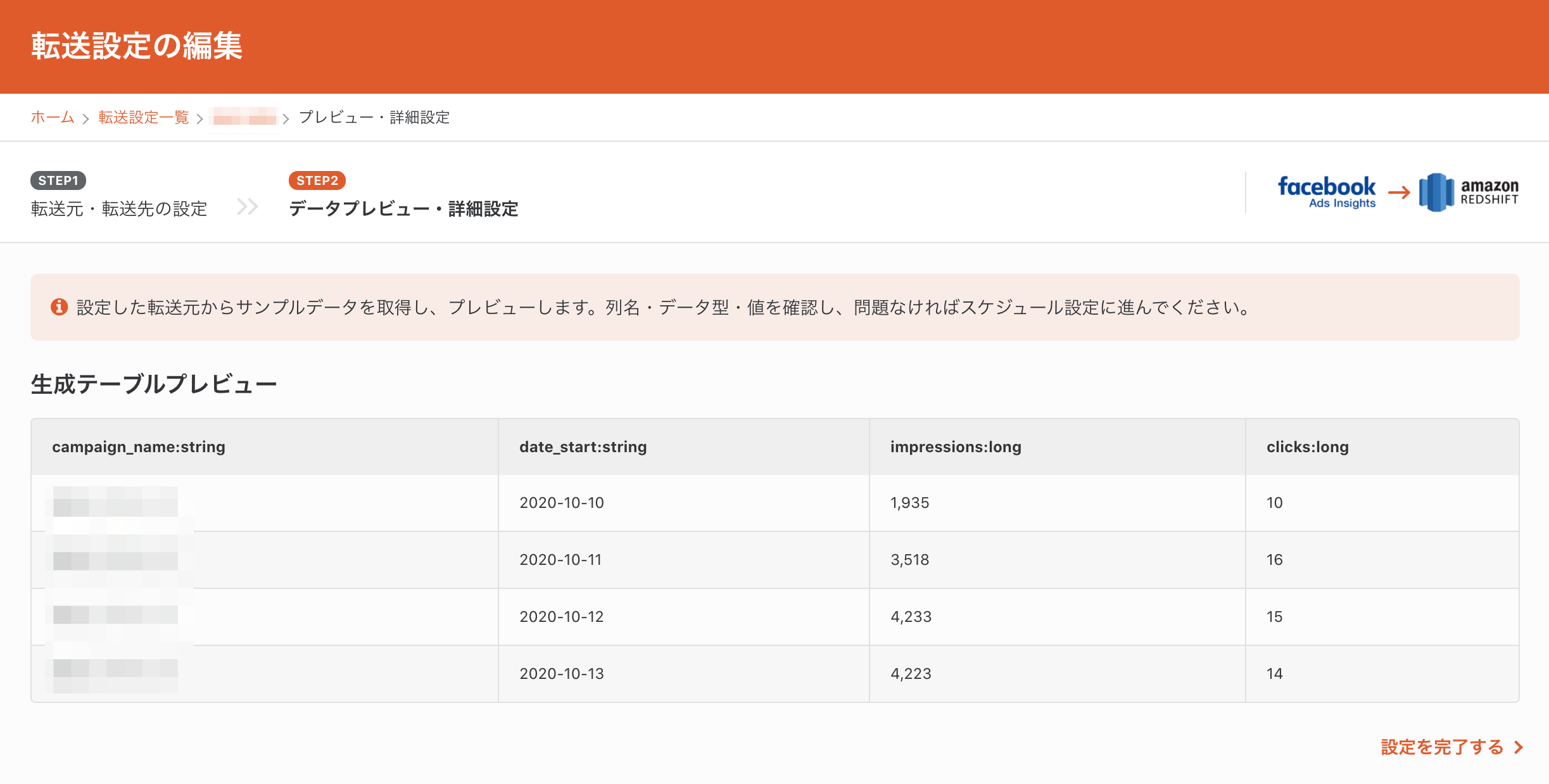
2-5. データのプレビュー
少し待つと、転送元のデータがプレビューされます。ここではFacebook広告から取り込んだデータが表示されています。

転送したいデータが取れているので、このまま「スケジュール・通知設定」に進みます。
2-6. スケジュール・通知設定
「スケジュール・トリガー設定」タブを開きます。

「スケジュールを追加」ボタンを押すと、以下の画像のような入力欄が出てきます。ここで実行スケジュールを設定することで、転送を定期的に実行し自動化することが出来ます。

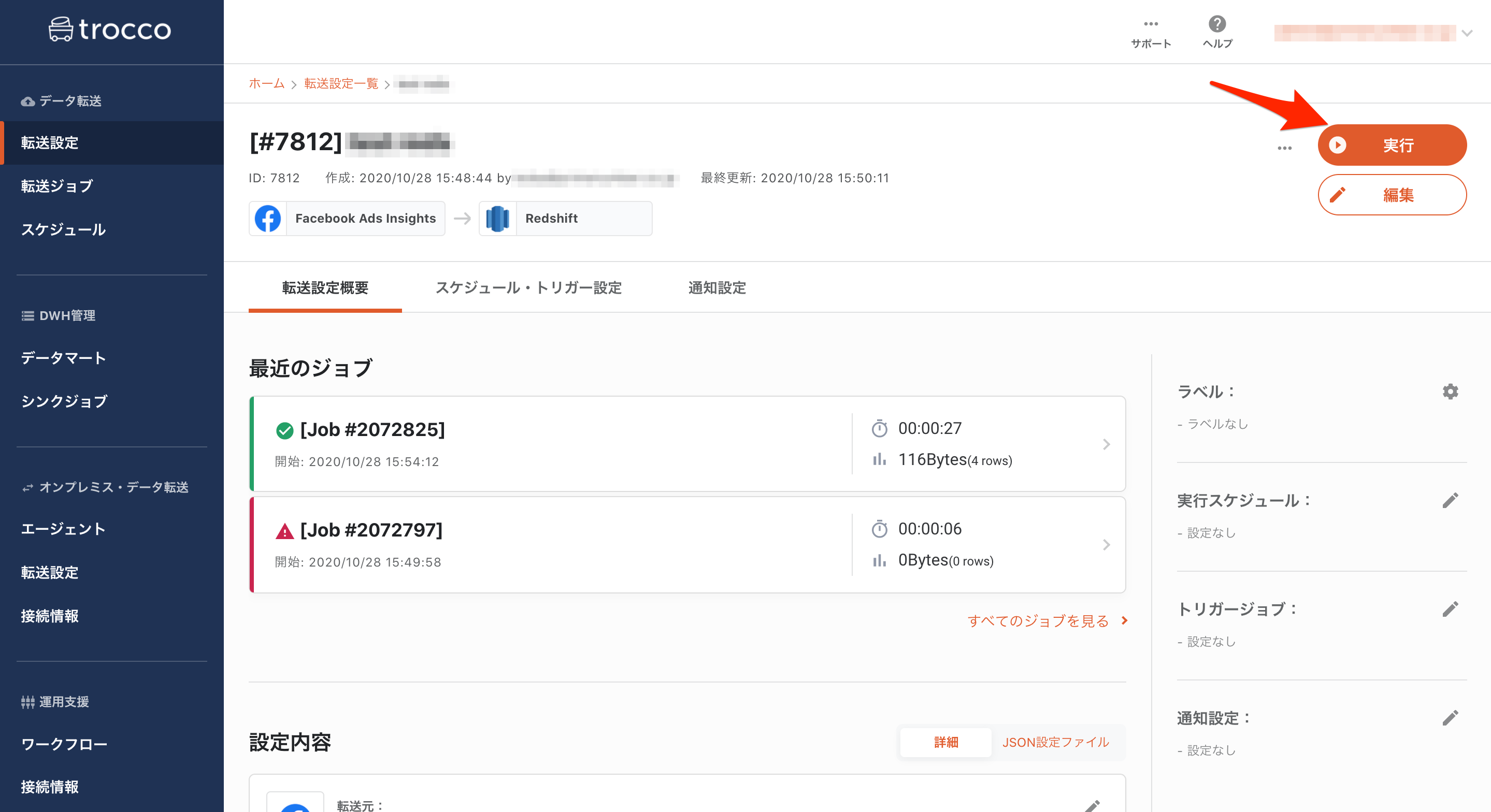
2-7. データ転送ジョブの実行
設定は以上です。最後に、手動で転送ジョブを実行し、Redshiftにデータを送ります。
手動で実行する場合はジョブ詳細画面の「実行」ボタンを押します。

これで転送は完了です!
3. Redshiftの設定
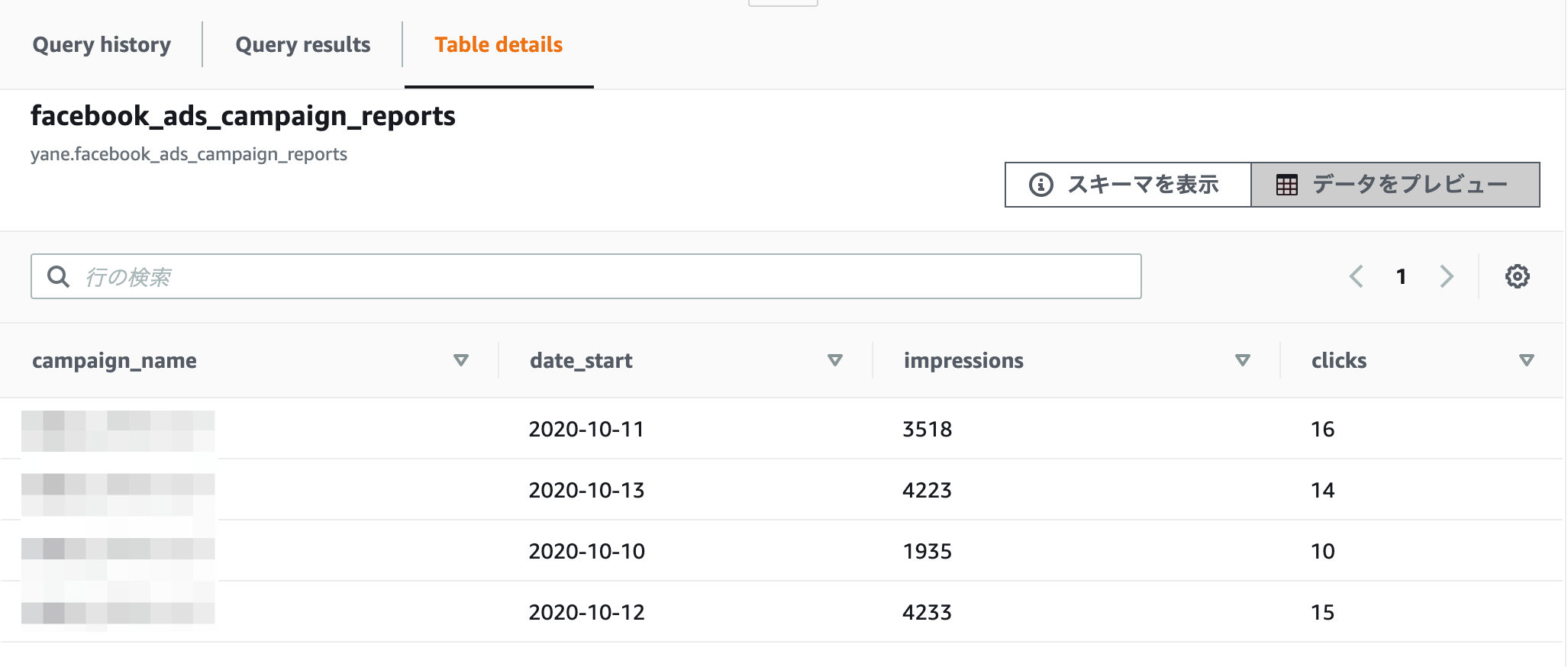
特に設定することありません。データが転送されているので、今すぐに分析・可視化を行うことが出来ます。
データがきちんと送られているかをプレビューで確認してみます。

転送されていることが確認できました!
4. Lookerで可視化
それでは、これらのデータをLookerで可視化していきます。
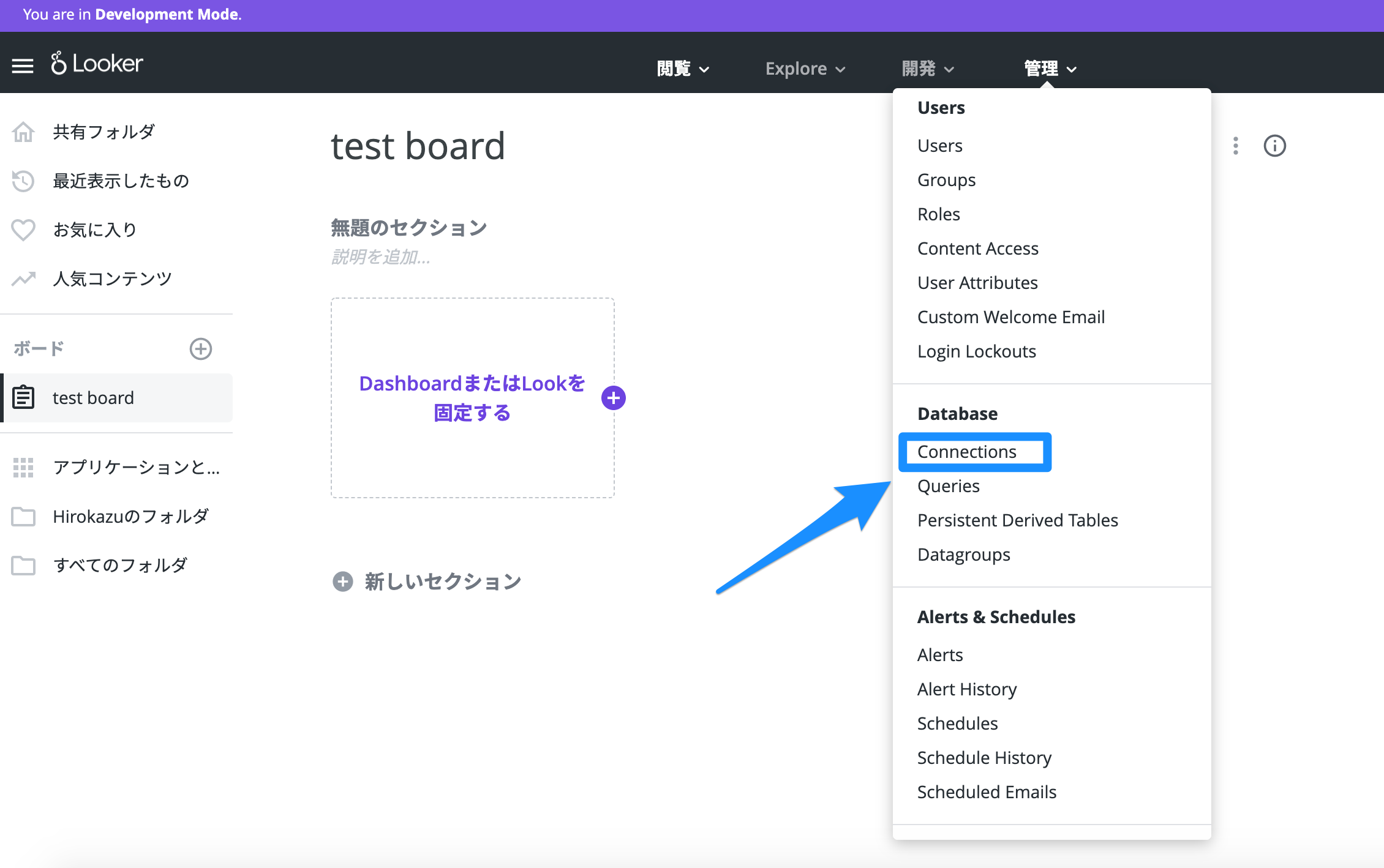
まずはRedshiftとLookerを接続の設定を行います。
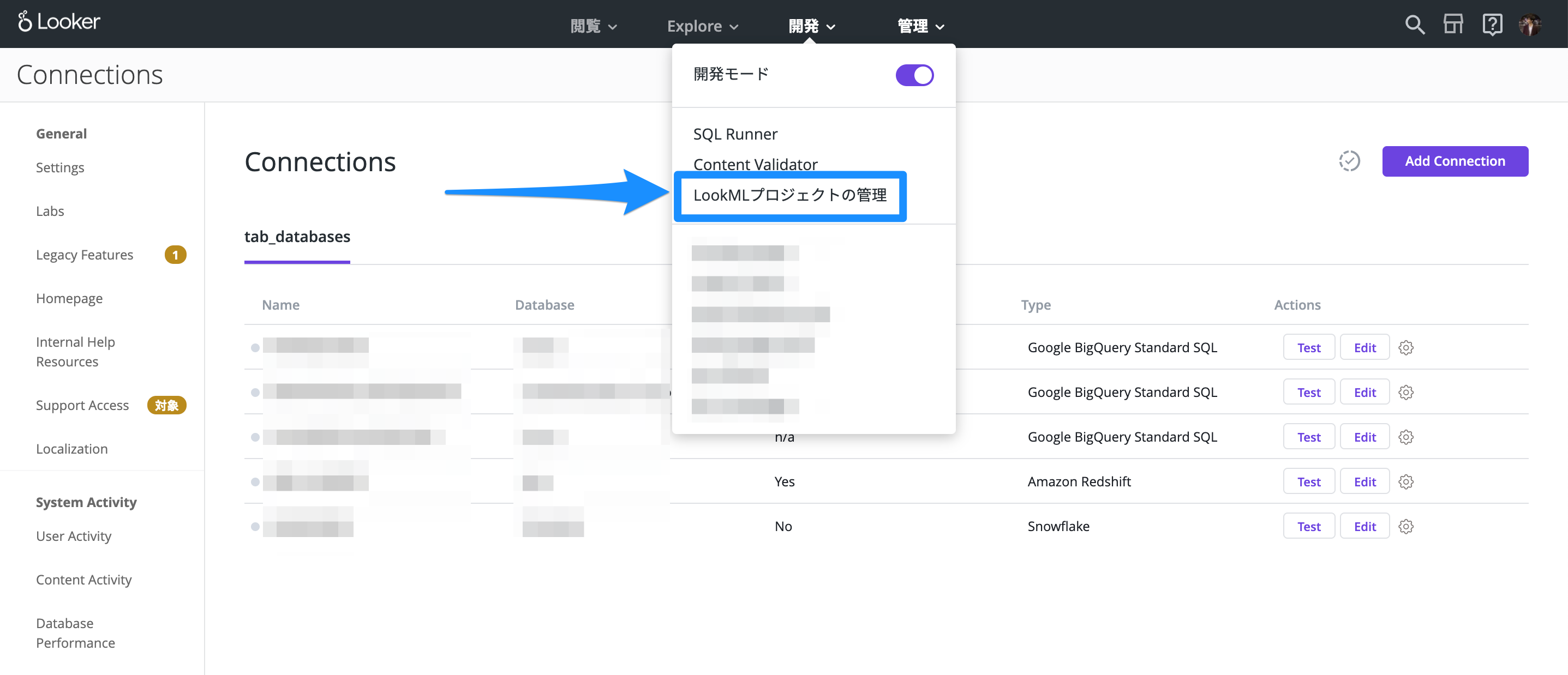
管理タブを開いて「Database」の「Connections」を開きます。

接続しているデータベース一覧が表示されています。ここで「Add Connection」→「Database Connection」から接続するデータベース情報を入力します。

Redshiftのデータベースに接続できたら、次はデータを可視化するために必要なLookMLプロジェクトを作成していきます。
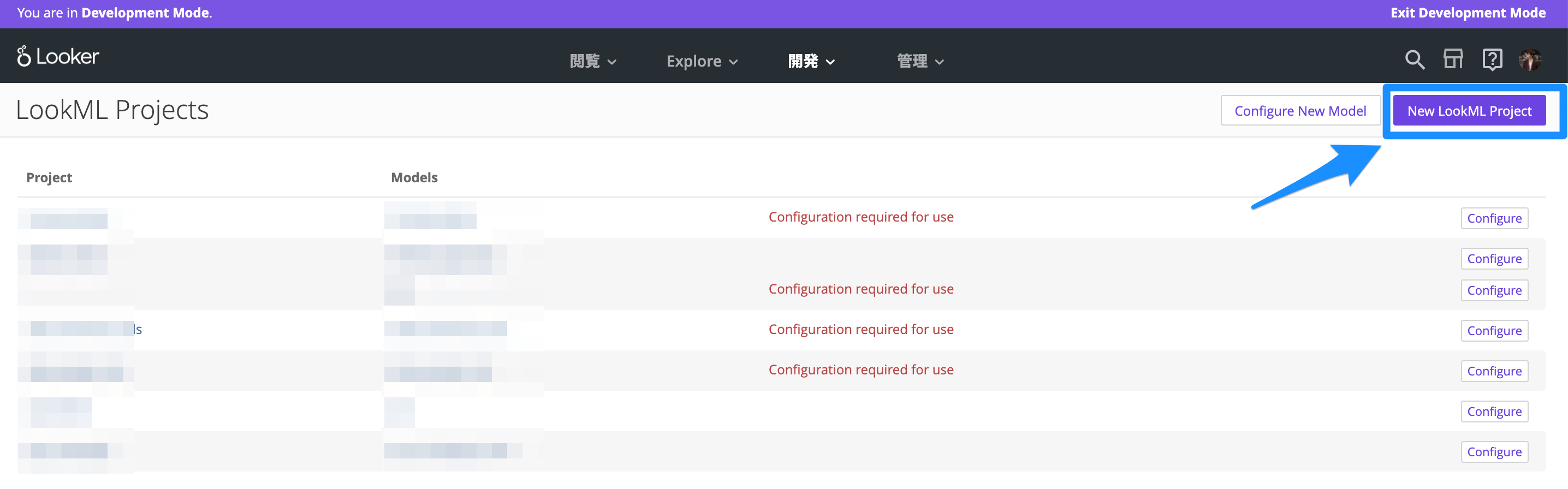
開発タブを開いて「LookMLプロジェクトの管理」に移動します。

「New LookML Project」から新しいLookMLプロジェクトを作成します。


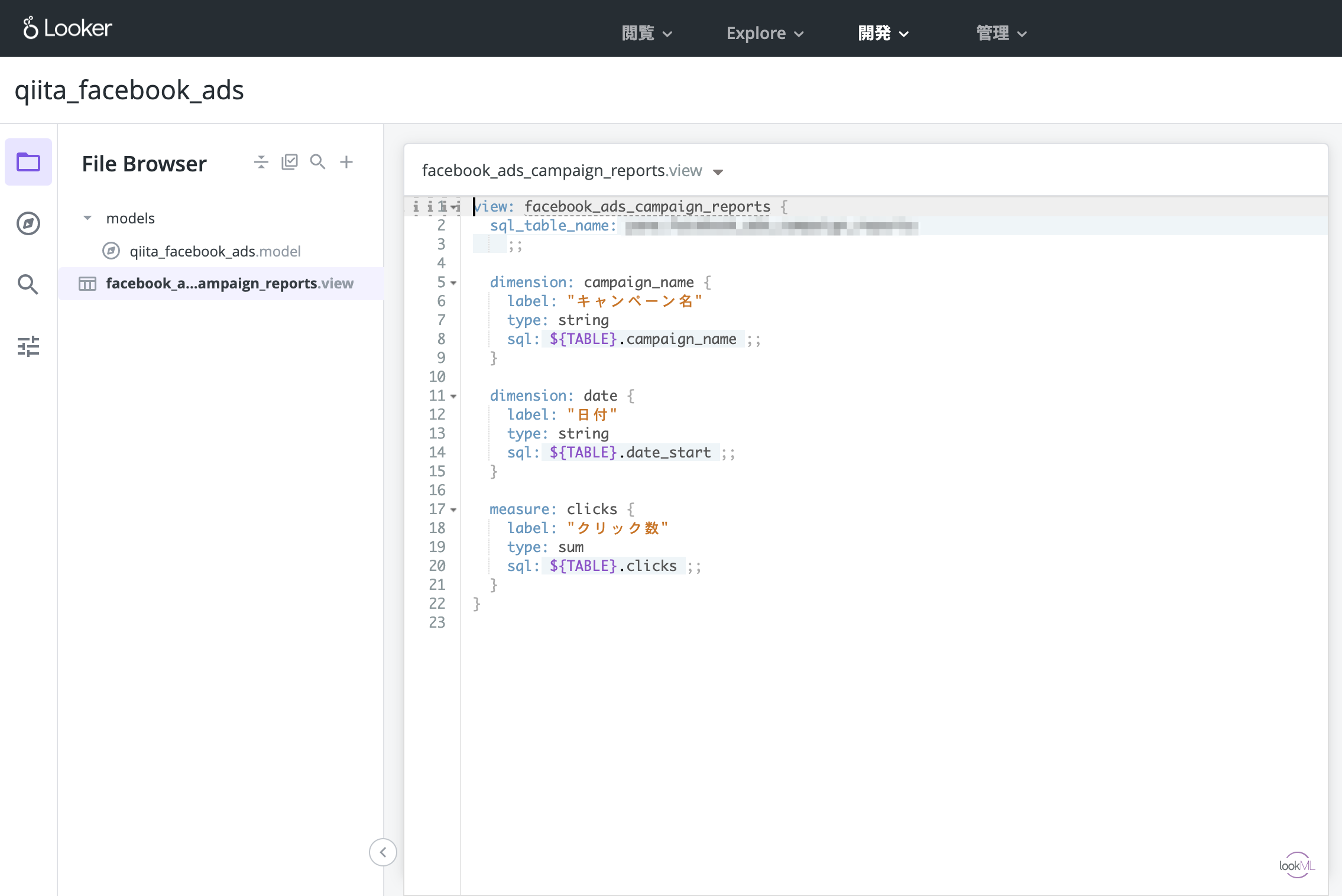
「Create Project」を押したら、エディタでmodelとviewを定義します。
後々必要になるので、modelの中ではexploreを設定しておきましょう。
(書き方が分からない場合はLookerの公式ドキュメントを参照してください)


これでグラフを作る準備が整いました。
トップページに戻って「New」からDashboardを作成します。

白紙のダッシュボードができました。ここに各種グラフを追加していきます。「新しいTILE」を押します。

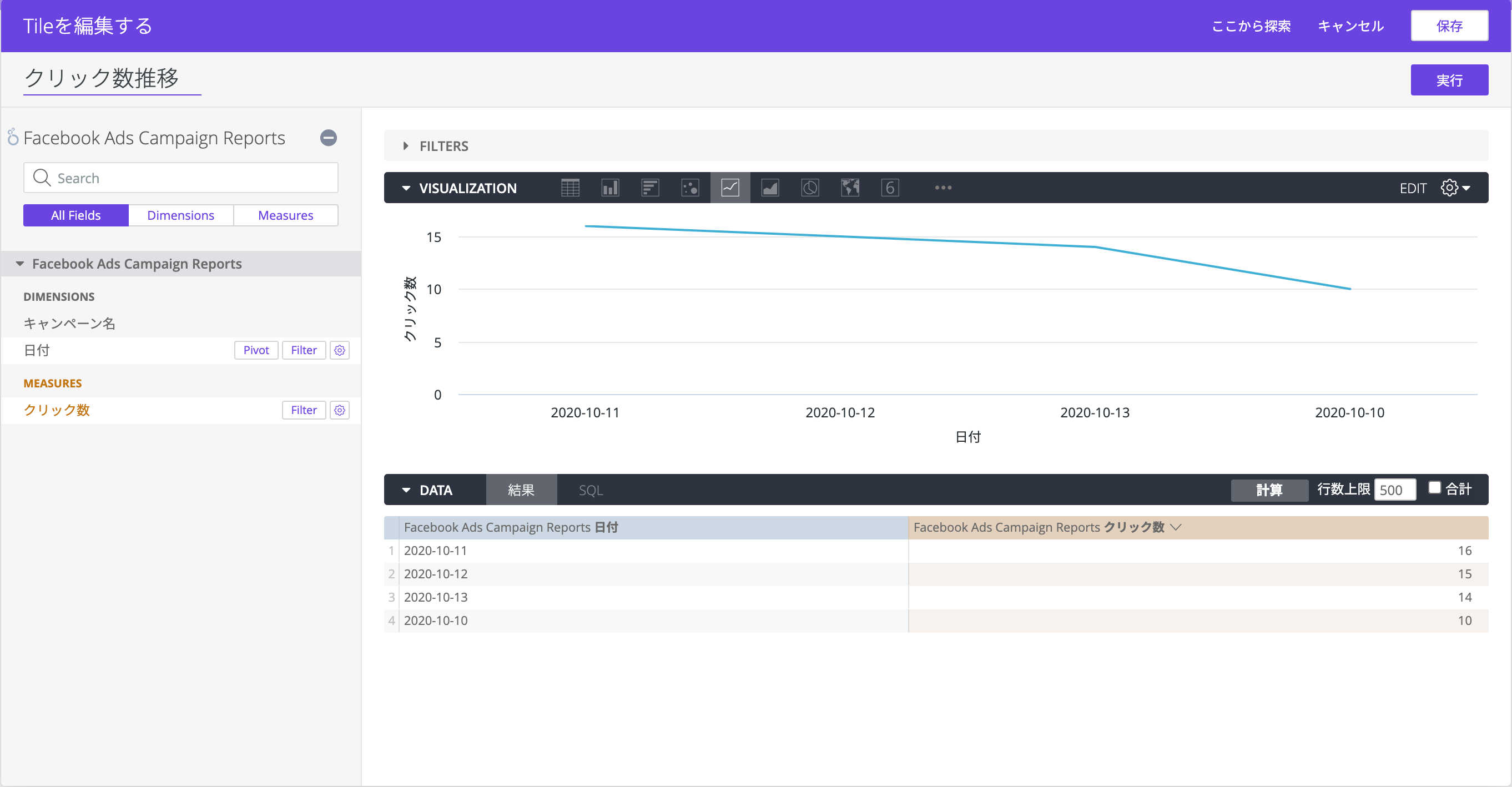
DIMENSIONSにグラフの横軸に表示したいデータ、MEASURESにグラフの縦軸に表示したいデータを設定し、Tileに表示したいデータをプロットします。ここでは日毎のクリック数を分析しています。

これで一つTileが完成しました。この調子で他のTileも作成すると、今回のゴールであるFacbook広告のデータダッシュボードが出来上がります。


まとめ
いかがでしたでしょうか。troccoを使うとFacebook広告の管理画面を触ることなく、簡単にデータを取得し、DWH(Redshift)に貯めることが出来ます。
Redshiftにデータを貯めると、Lookerと連携することでデータを使ってグラフを作り、可視化できます。
実際に弊社サービスのtroccoにおいても、マーケティングKPI等をこのような流れで収集・分析しています。
ぜひ広告データ分析の際にはご活用ください。
実際に試してみたい場合は、無料トライアルを実施しているので、この機会にぜひ一度お試しください。
(申込時に、この記事を見た旨を記載して頂ければスムーズにご案内できます)
その他にも広告やデータベースなど、様々な分析データをETL・転送した事例をまとめました。
[troccoの使い方まとめ(CRM・広告・データベース他)]
(https://qiita.com/hiro_koba_jp/items/2b2caa040804e402bda7)


