概要
マーケティング業務は、非常に多くの部署と連携して行う傾向があります。
同じマーケター同士であれば、戦略をテキストで伝えるのは簡単かもしれませんが、背景を知らない他部署の方に全てを理解してもらうのは難しいでしょう。そこでグラフなどを用いた可視化という作業が重要になってきます。可視化を行うことで、少量のテキストとビジュアルで効率的に情報を伝えることができます。
しかし、グラフ作成の度に、前回から増えた分のデータをダウンロードして、グラフを作り直すという手間な作業が待っています。さらに、複数の広告媒体を利用している場合、比較する作業など手間な作業が積み重なり、大変時間がかかってしまいます。
そこで、今回は出来るだけ効率的に可視化するために、troccoを用いてYahoo!広告のレポートデータをRedshiftに統合して、Lookerで可視化してみます。
その他にも広告やデータベースなど、様々な分析データをETL・転送した事例をまとめました。
[troccoの使い方まとめ(CRM・広告・データベース他)]
(https://qiita.com/hiro_koba_jp/items/2b2caa040804e402bda7)
ゴール
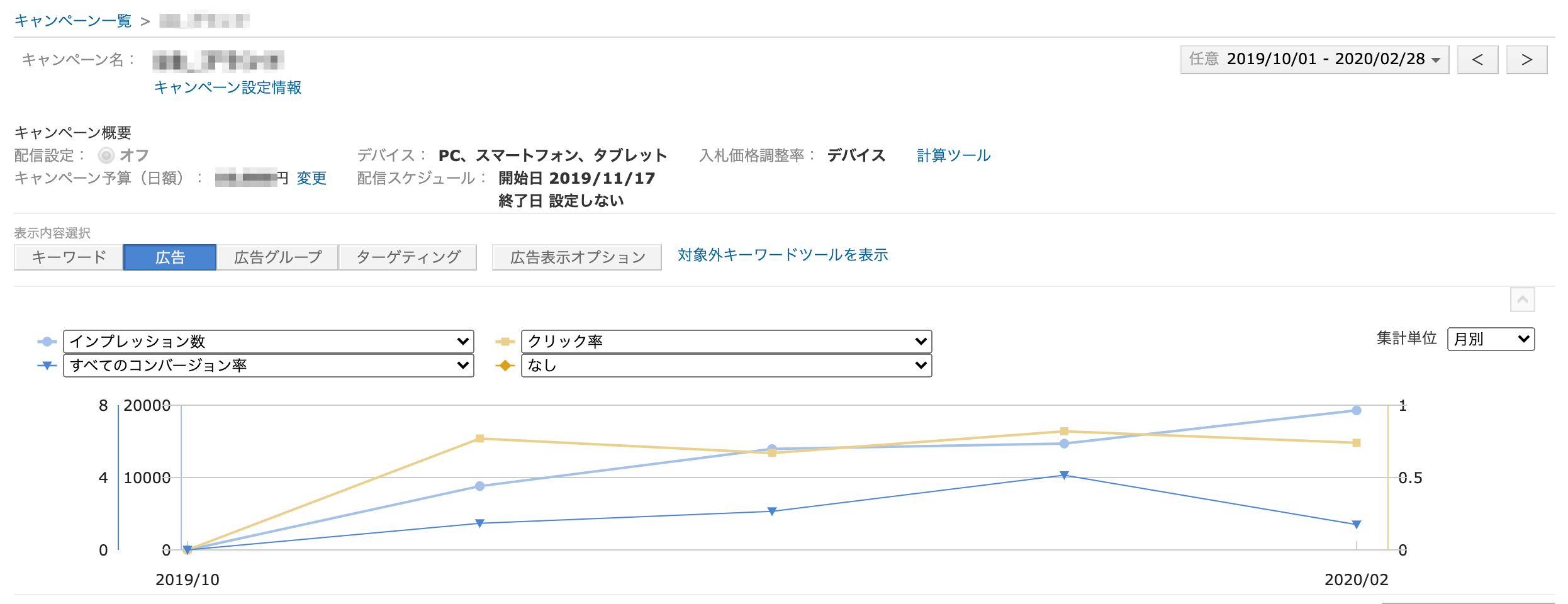
このようなダッシュボードを30分程度で作りあげます(当然、作成後は自動で最新値が更新されるようにします)

こんな人におすすめ
- Yahoo!広告のレポートデータを分析基盤やDWHに取り込みたい方
- レポートデータをcsvファイルにエクスポートして分析基盤に取り込むまでの作業時間が長く、無駄が多いと感じている方
- データ取得の作業に疲れている方
1. DWHと同期する手段の選定
1-1. DWHの選定
まずはデータの集約先であるDWH(データウェアハウス)を選定します。
Amazon RedshiftGoogle BigQueryMySQL-
PostgreSQLなど
今回はAmazon Redshiftを利用することにします。
1-2.転送手段の選定
データの集約先がRedshiftに決まったので、次は転送するための手段を以下の4つから選びます。
1. レポートデータをcsvエクスポートし、手動でRedshiftにアップロードする。
2. Yahoo!広告とRedshiftの各APIを用いて、自分でプログラムを書いて連携させる。
3. Embulkを利用し、自分で環境を構築する。
4. troccoを利用し、画面上で設定する。
1は単発の実行なら特に問題はありませんが、定期的に取り込む必要がある場合は非効率な作業になります。
2はAPIのキャッチアップ工数・プログラムを書く工数・環境構築工数が発生する他、エラー対応などの運用工数も継続的に発生します。
3も2と同じく、Embulkはある程度の専門知識が必要になり、自分で環境構築・運用を行う手間が発生します。さらに、エラーの内容が専門的で、詰まると大幅に時間を浪費してしまいます。
そこで、今回はEmbulkの課題も解決してくれて、プログラムを書かずに画面上の設定のみで作業が完結する、4の**trocco**というSaaSを利用します。
2. troccoでYahoo!広告→Redshiftの転送自動化
2-0. 事前準備
ここからの作業には、troccoのアカウントとYahoo!広告のアカウントが必要になります。
無料トライアルも実施しているので、申し込み・登録をしておいてください!
(申込時に、この記事を見た旨を記載して頂ければスムーズにご案内することができます)
2-1. 転送元・転送先を決定
troccoにアクセスし、「ダッシュボード」にある「転送設定を作成」ボタンを押します。

転送元にYahoo!広告、転送先にAmazon Redshiftを選択し、「転送設定を作成」ボタンを押します。

すると、設定画面になるので、転送に必要な情報を入力していきます。
2-2. Yahoo!広告との連携設定
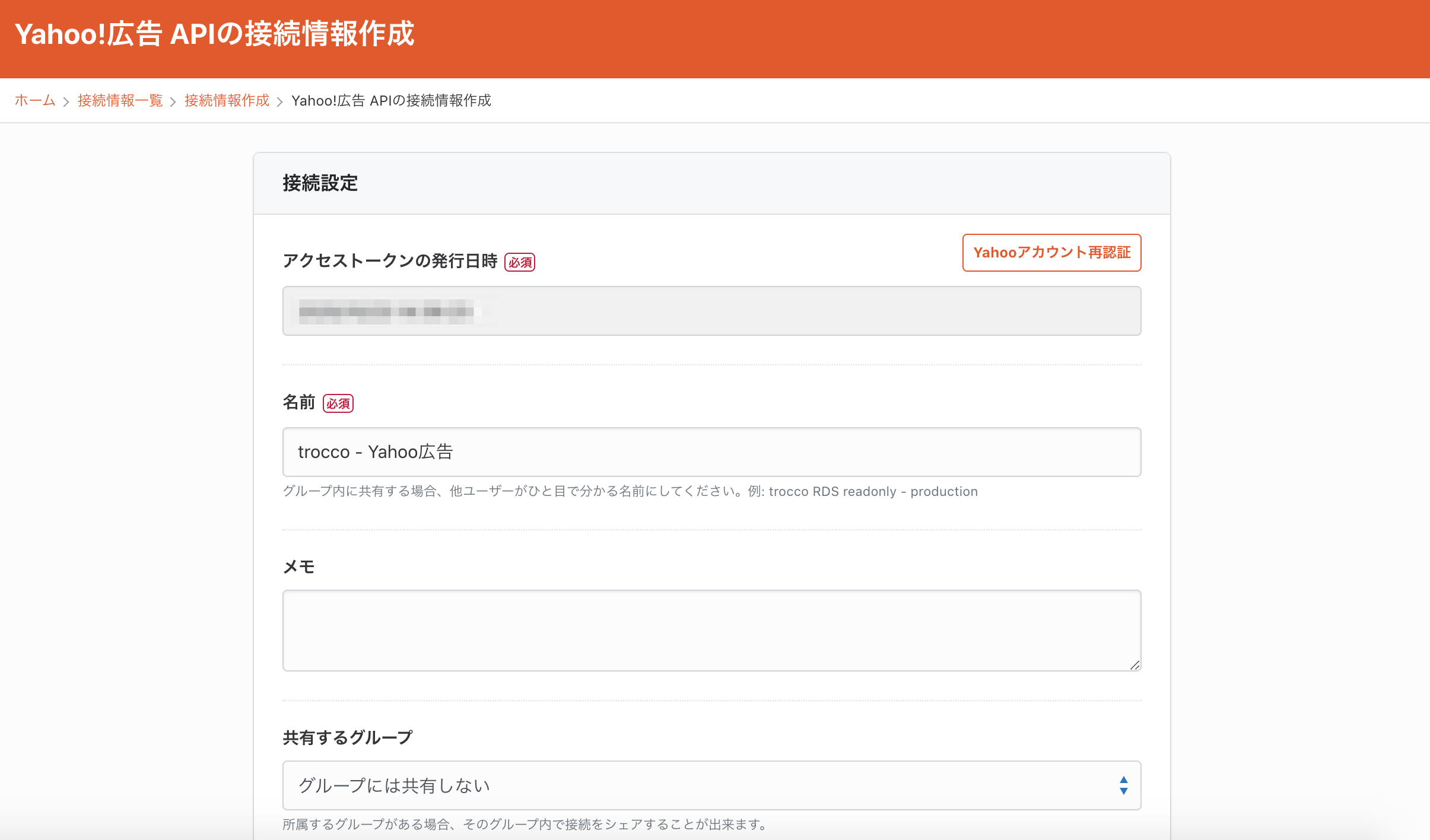
後に見た時に、一目で何の転送設定か把握できるように、転送設定の名前とメモを入力します。

転送設定の名前を決めたら、「転送元の設定」内の「接続情報を追加」ボタンを押し、Yahoo!広告の接続情報の設定を行います。

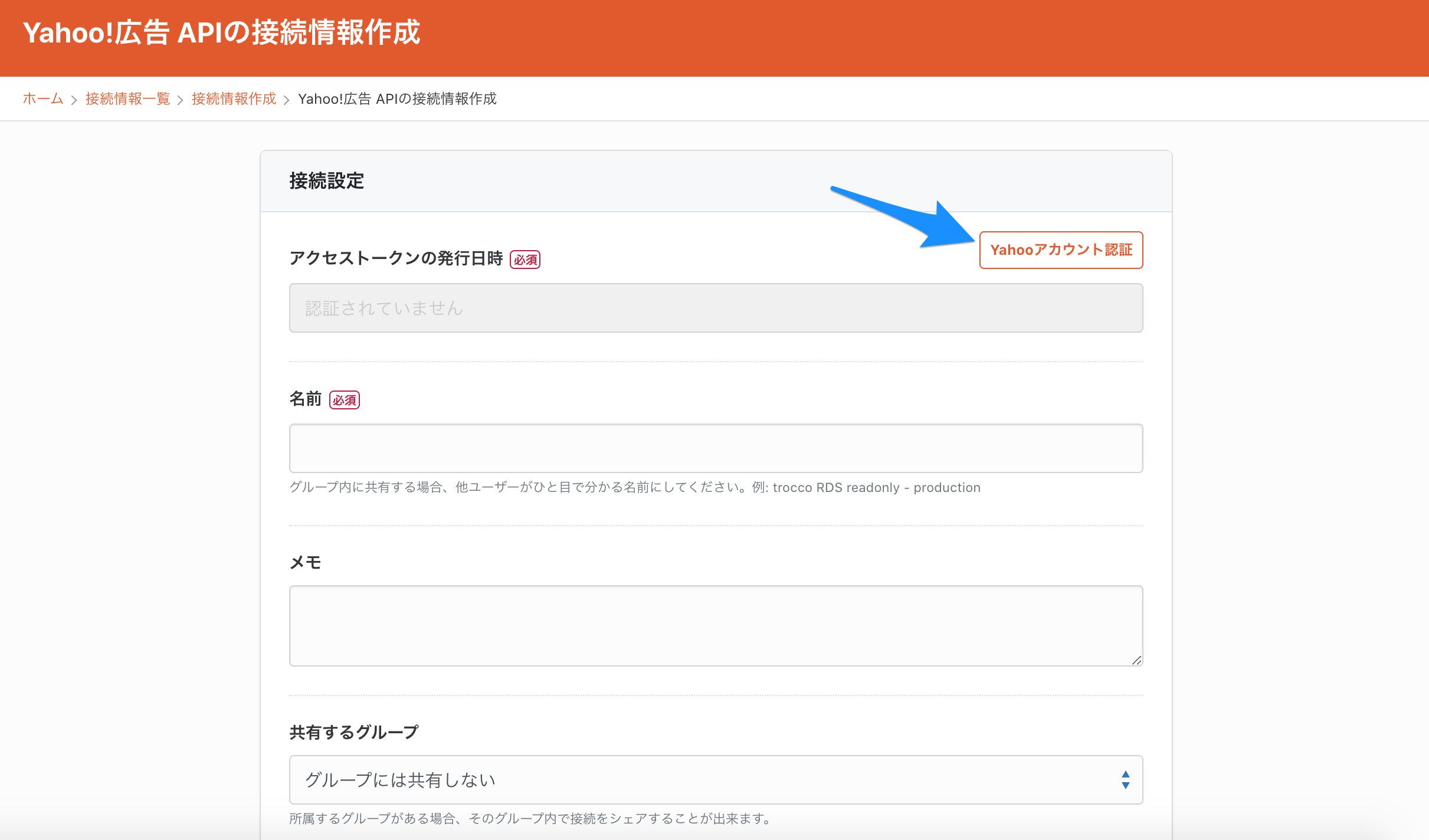
「Yahooアカウント認証」のボタンを押して、データを取得したいYahoo!広告のアカウントで認証を行います。

認証が完了すると「アクセストークンの発行日時」の欄が自動で埋まるので、把握しやすい名前を入力して接続設定を保存します。

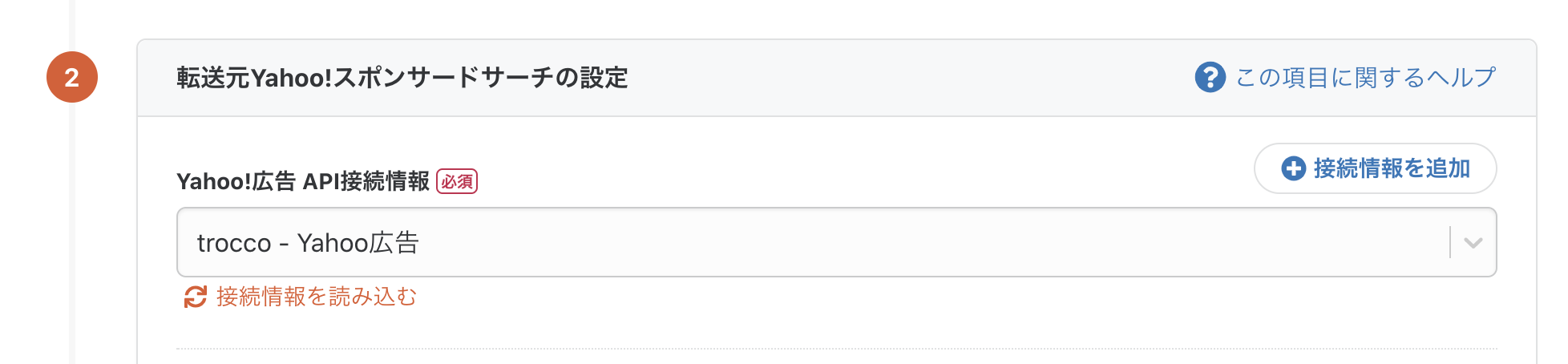
再度転送設定画面に戻り、「接続情報を読み込む」ボタンを押すと、作成した接続情報が選択できるようになります。

これでYahoo!広告との連携は完了です。
2-3.Yahoo!広告からのデータ抽出設定
次に、Yahoo!広告からどのようなデータを取得するか設定していきます。
まずは必須項目の「アカウントID」「レポート種別」をセレクトボックスの中から選択します。

次に「データ取得期間」の設定です。
取得期間を転送のたびに設定し直すのは手間がかかるので、ここではカスタム変数を使います。
このように変数を設定することで、「ジョブ実行時から1日前のデータを取得する」というような設定が可能です。

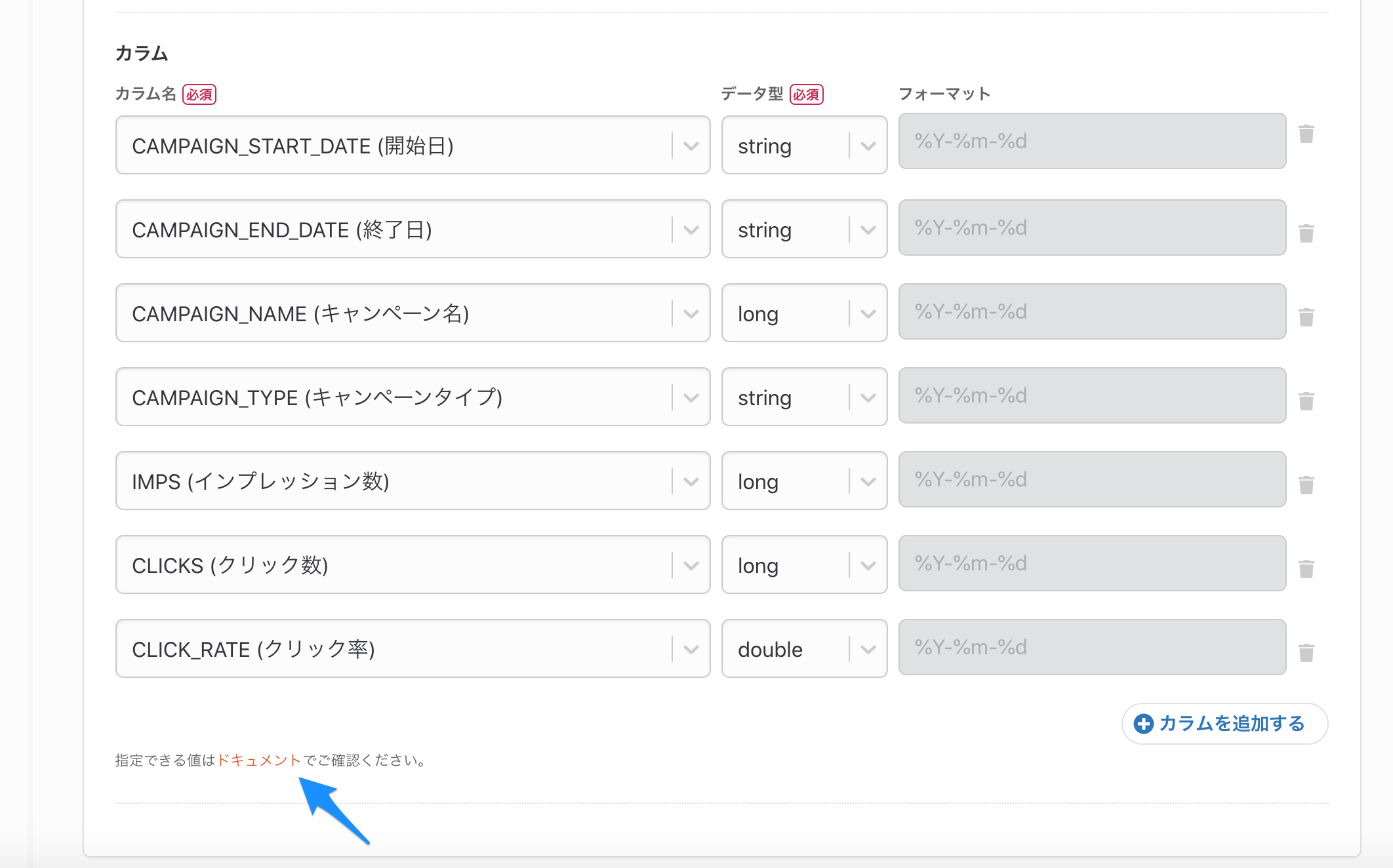
次に、転送したいパラメータを「カラム」に設定します。
データ型をどれに設定するか分からない場合は、すぐ下の「ドキュメント」のリンクから確認することができます。

以上でYahoo!広告側の設定は完了です。
次は転送先のRedshiftの設定を行っていきましょう。
2-4. 転送先Redshiftの設定
基本的には転送元と同じ要領です。
「接続情報を追加」ボタンからRedshiftの接続設定を行い、データベース名、スキーマ、テーブルを入力します。

S3パケット・S3キープレフィックス・転送モードも必須項目なので、これらも入力します。

最後に、「この内容で接続を確認」ボタンを押して、接続確認が問題なく通るか確認します。

これで入力は完了です。「保存して自動データ設定・プレビューへ」ボタンを押して、確認作業に進みましょう。
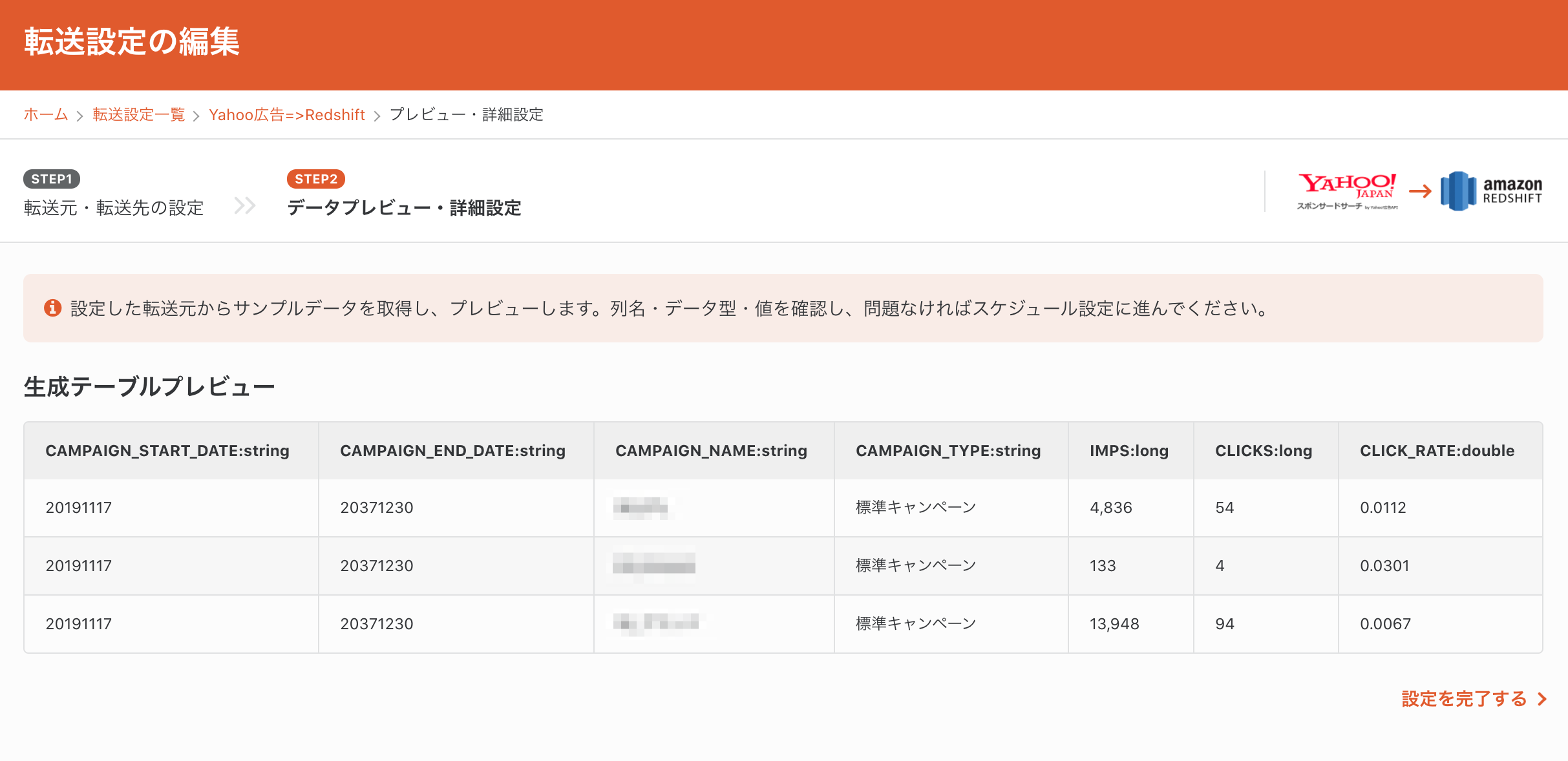
2-5. データのプレビュー
少し待つと、転送元のデータがプレビューされます。Yahoo!広告から取り込んだデータが表示されているのが確認できると思います。
問題なければ、「設定を完了する」ボタンを押して、スケジュールや通知設定に進みます。

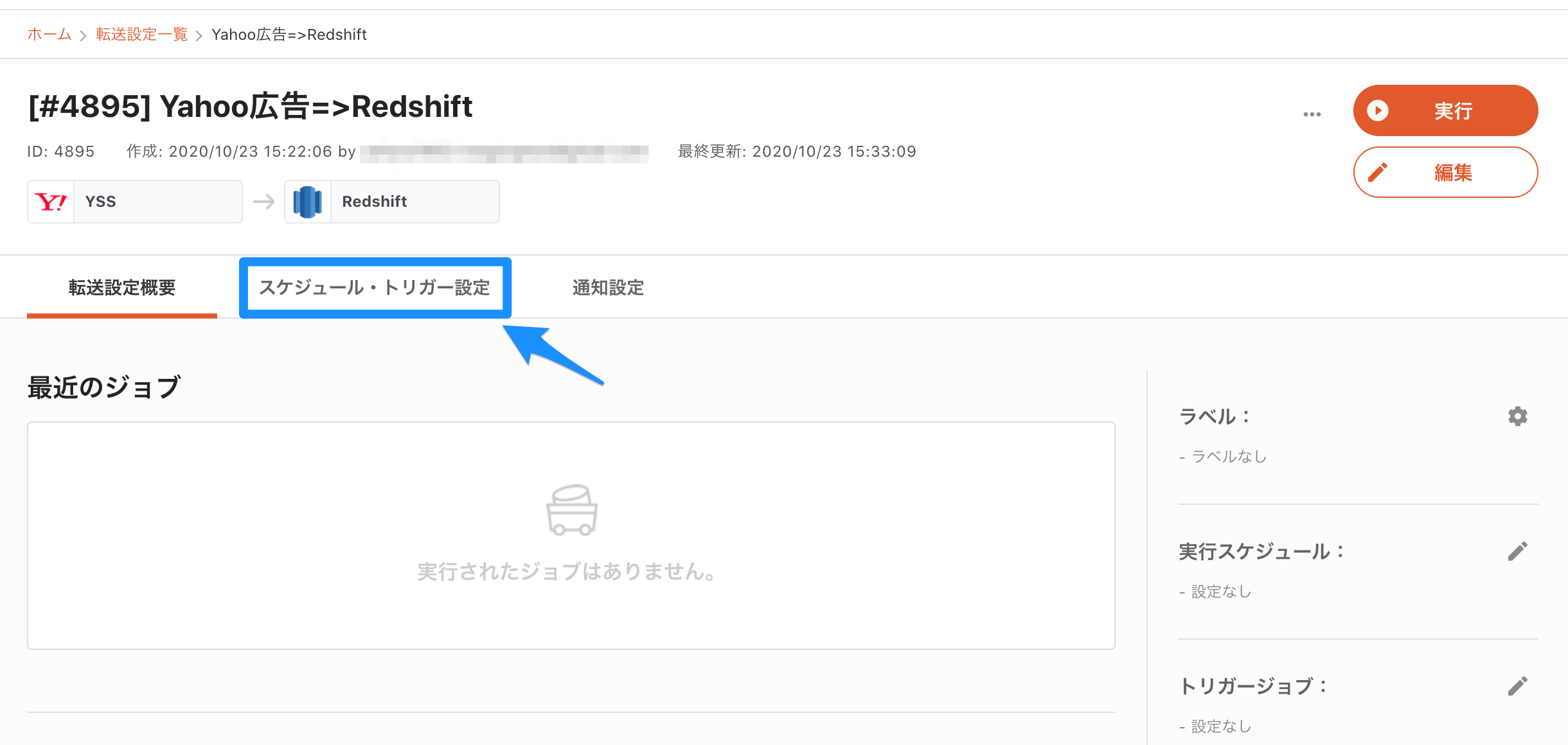
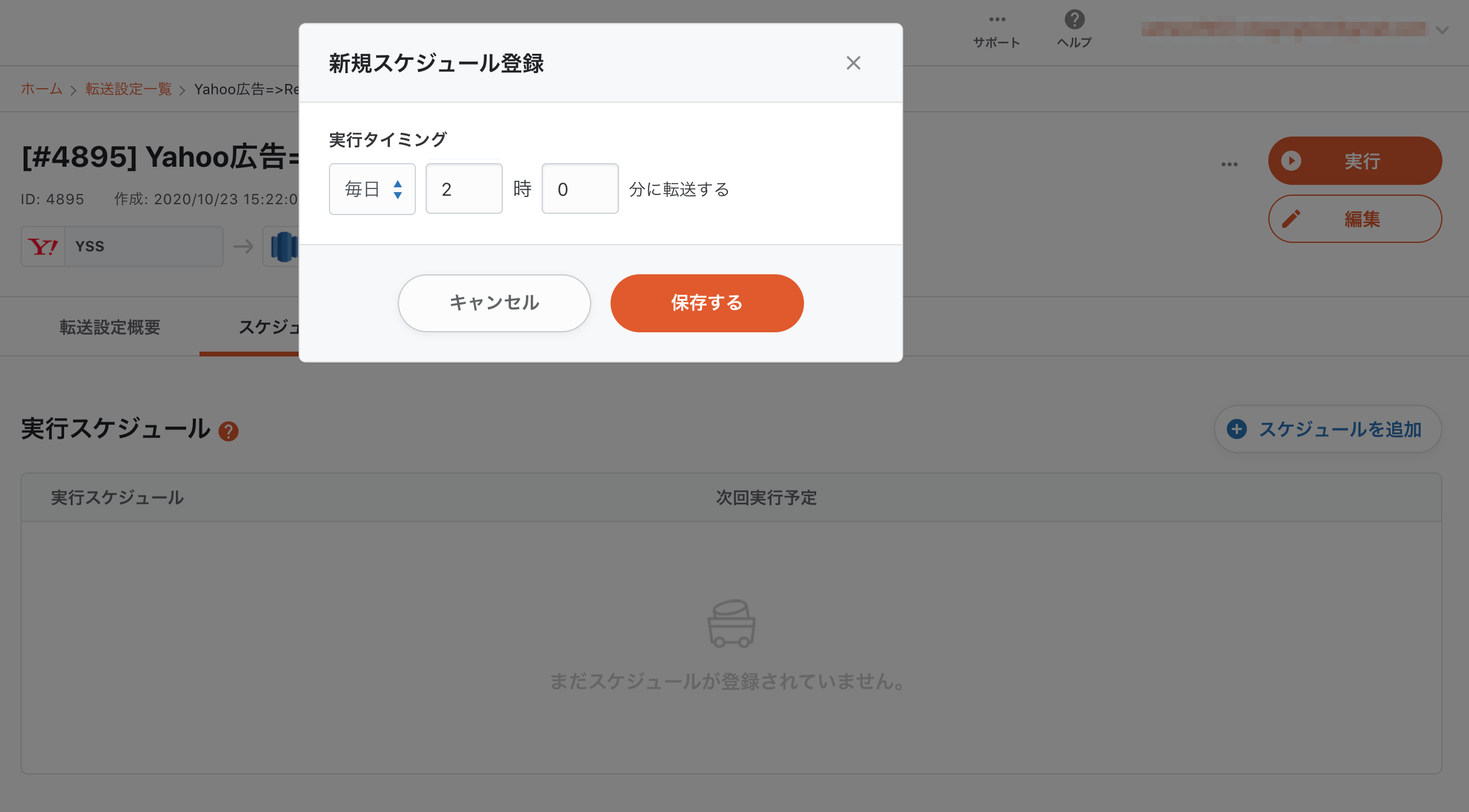
2-6. スケジュール設定
以下のように実行スケジュールを設定することで、転送を自動化することができます。

2-7. 通知設定
必須の設定ではないですが、通知タイプ・通知条件・通知先を選択し設定を保存することで、EmailやSlackに通知を行うことができます。

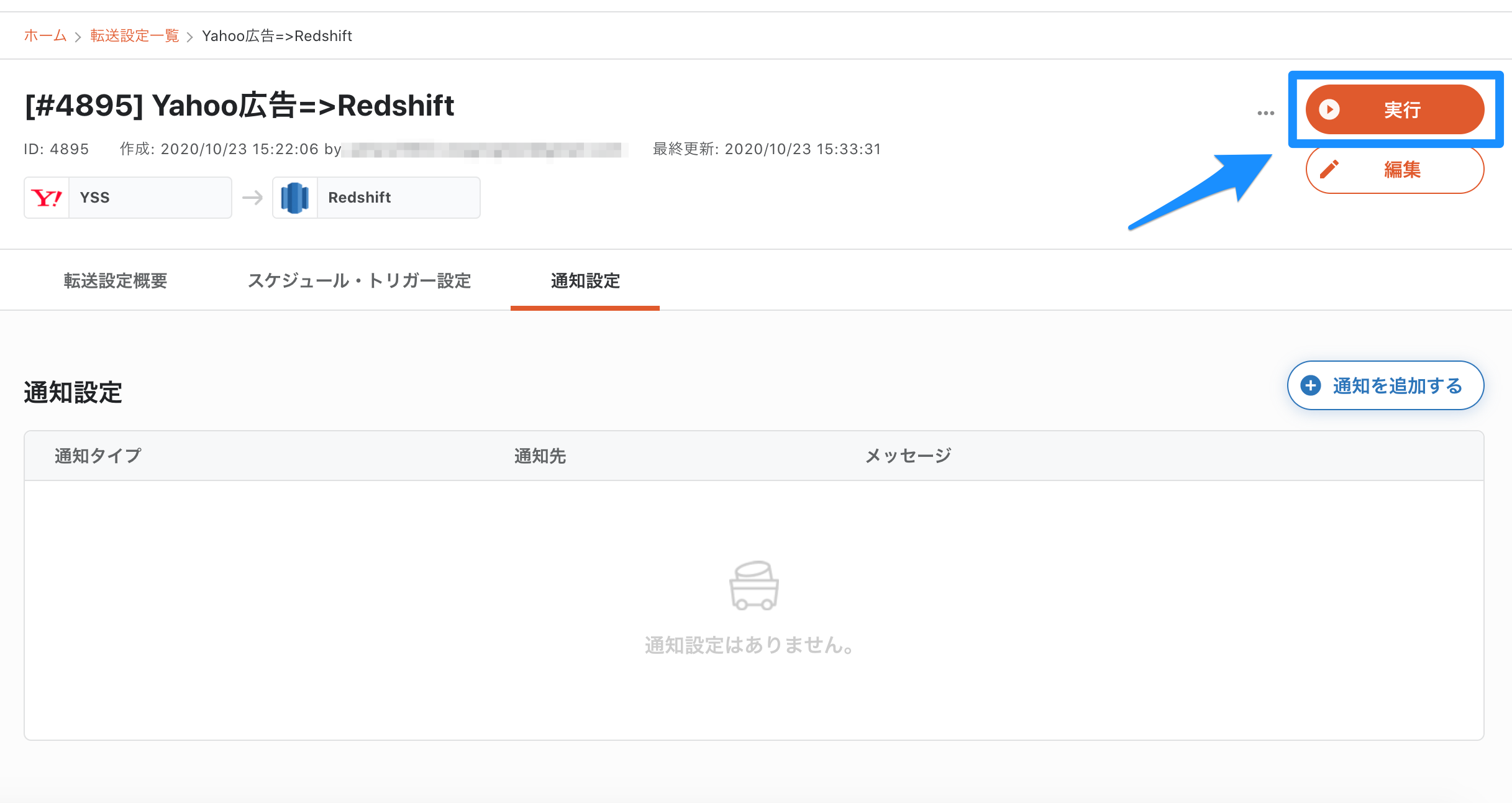
また、必要な時のみ実行したい場合は、手動で転送を実行することもできます。
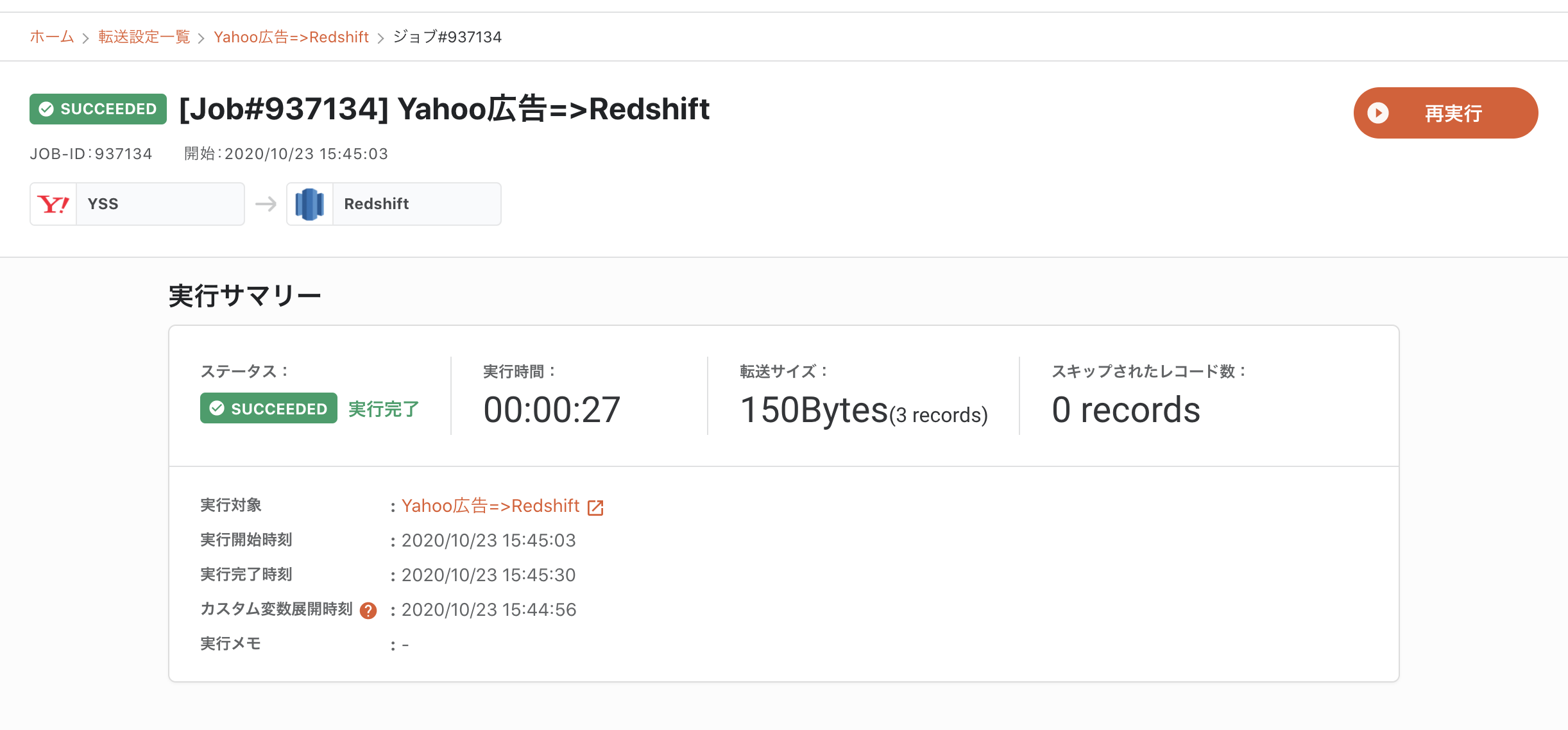
その場合は、転送設定詳細の「実行」ボタンを押して進めていきます。

3. Redshiftの設定
特に設定することはありません。
データがきちんと送られているかプレビューで確認してみます。
データが溜まっているので、今すぐに分析・可視化を行うことができます。

これで、Yahoo!広告のレポートデータがRedshiftに同期されていることが確認できました。
4. Lookerで可視化
4-1. RedshiftとLookerの接続設定
ここから、Redshiftに集約されたデータを可視化していきます。
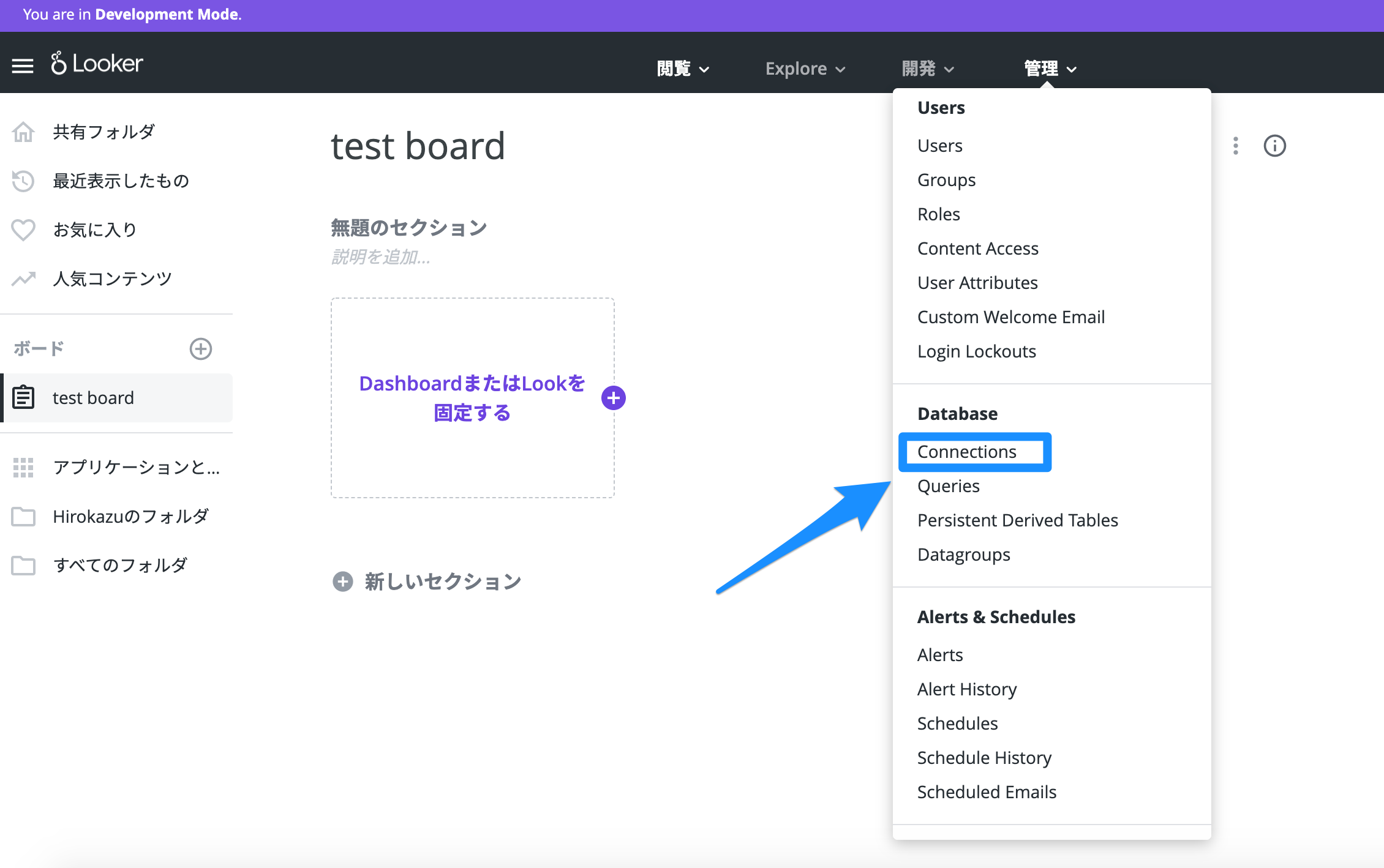
Lookerの画面から、「管理 > Database > Connections」を開きます。

すると、接続しているデータベース一覧が表示されています。
この画面で「Add Connection > Database Connection」を開き、「Connection Setting」に接続するデータベース情報を入力します。


これで、RedshiftとLookerの接続設定が完了です。
4-2. LookMLプロジェクトの作成
次は、データを可視化するのに必要なLookMLプロジェクトを作成していきます。
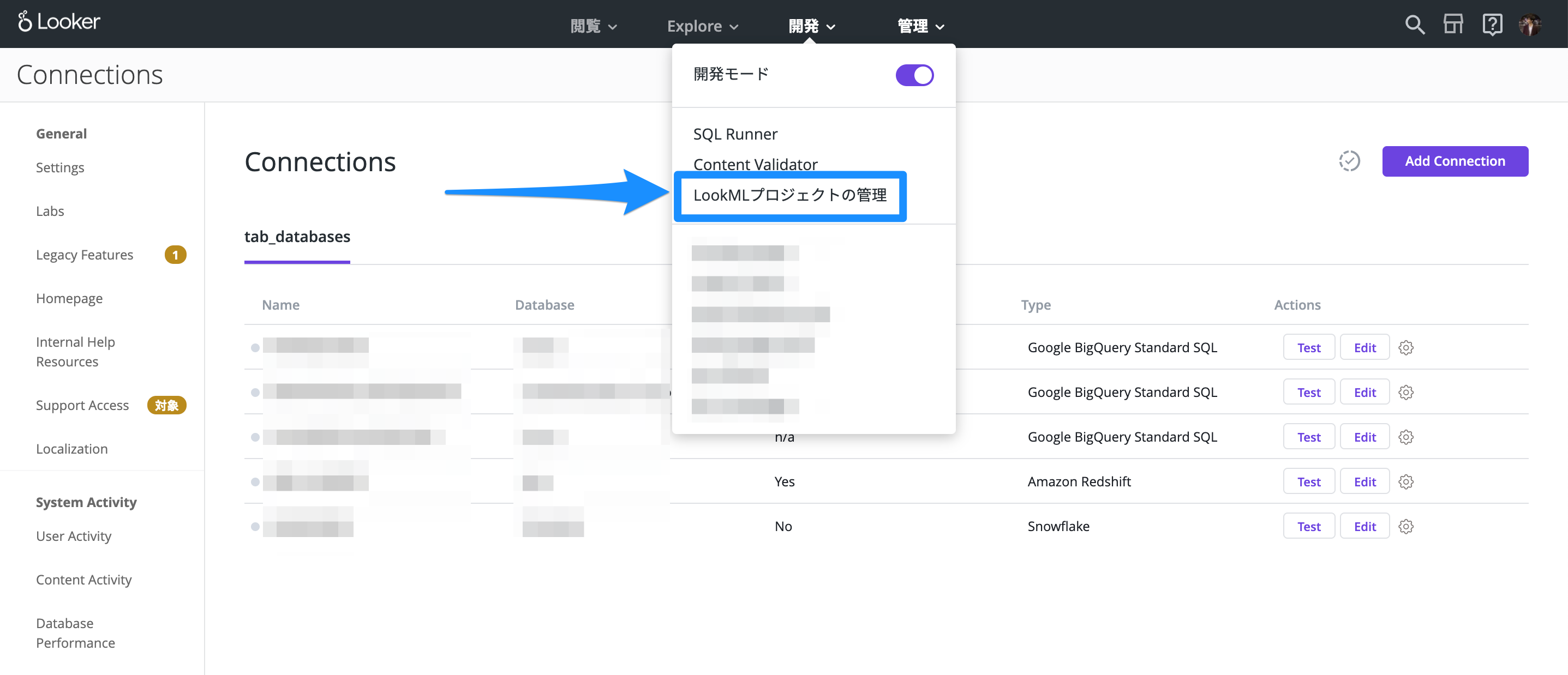
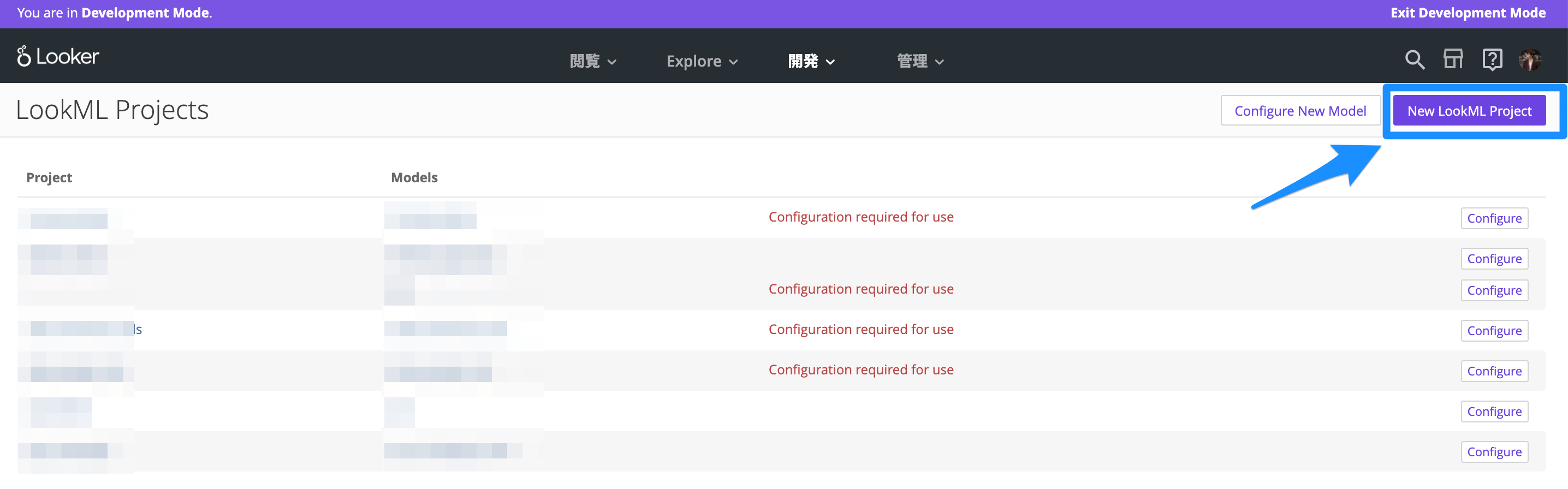
「開発 > LookML プロジェクトの管理」を開きます。

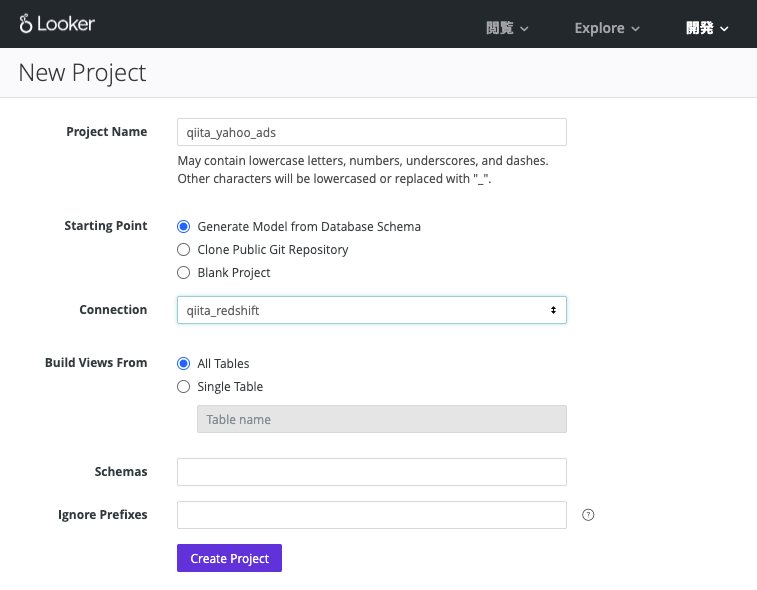
「New LookML Project」を押して、新しいLookMLプロジェクトを作成します。


これで、LookMLプロジェクトを作成できました。
4-3. モデルとビューの定義
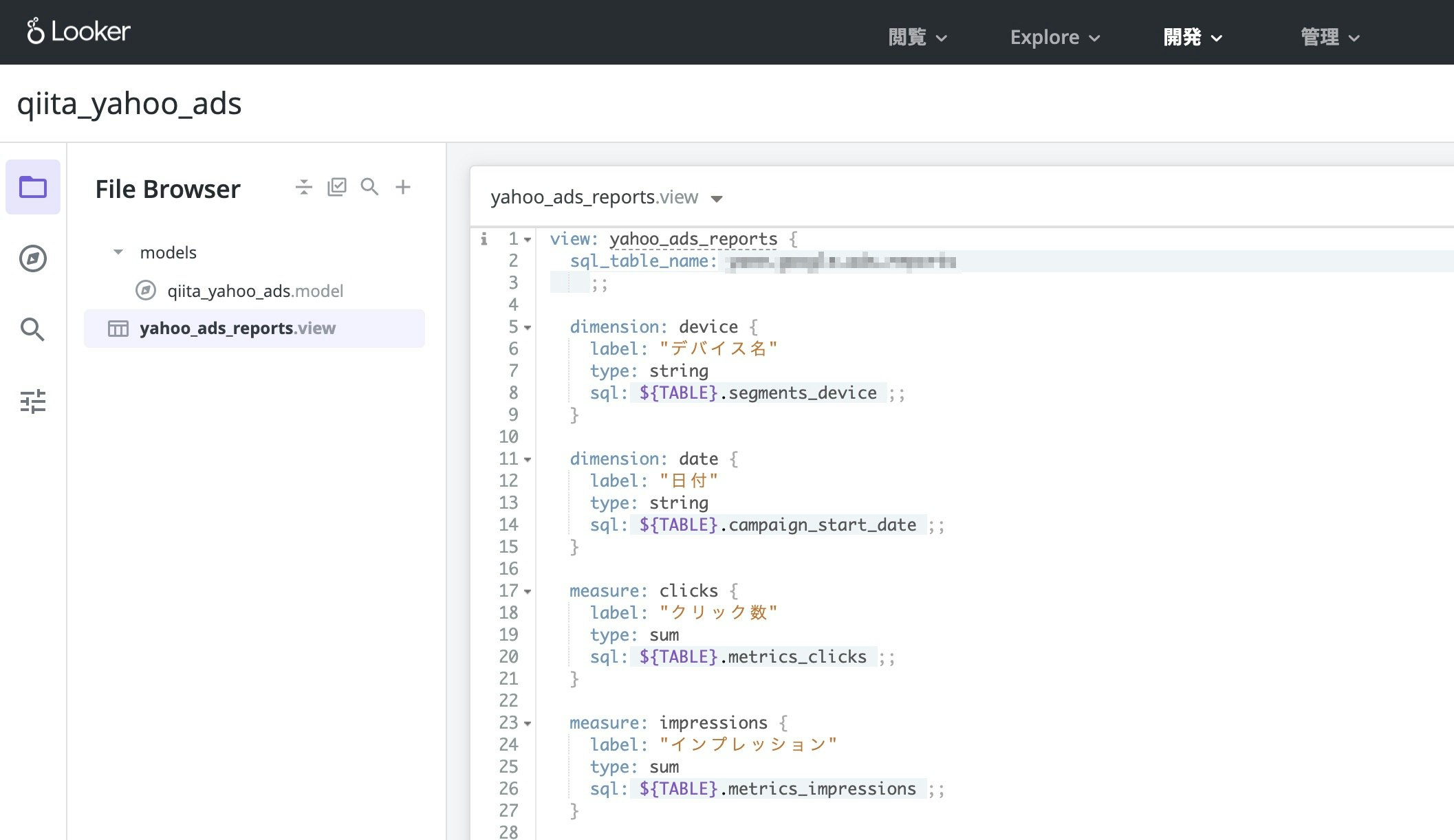
次は、表示されたエディタで、モデルとビューを定義します。
後々必要になるので、モデルにデータベース接続とその接続を使用するExploreを定義します。
(書き方はLookerの公式ドキュメントを参考にしてください)


これでグラフを作成する準備ができました。
4-4. グラフの作成
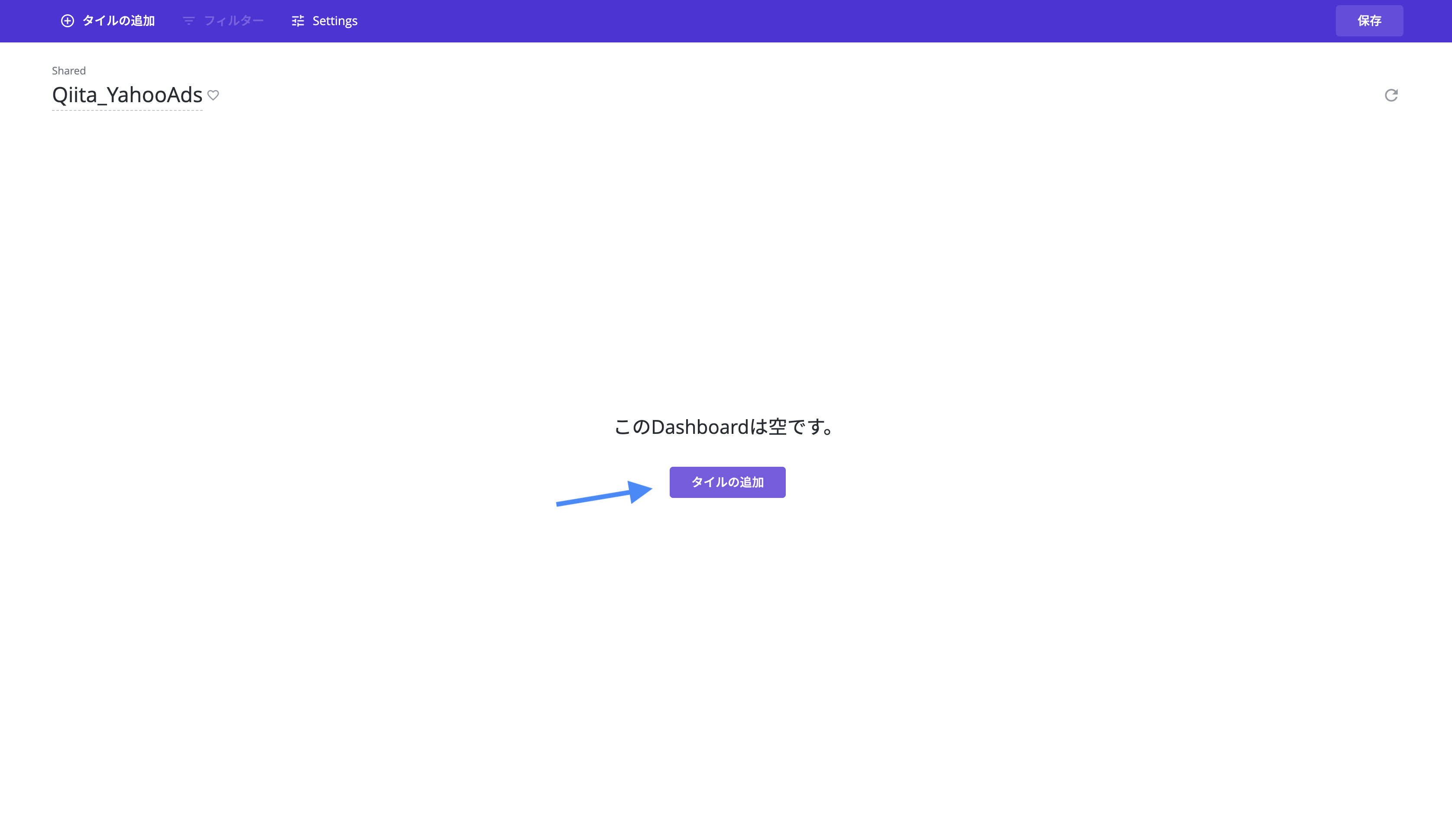
トップページに戻り、「New > Dashboard」を押して、ダッシュボードを作成していきます。

このように白紙のダッシュボードが作成されました。
試しに、日毎のクリック数を可視化してみます。
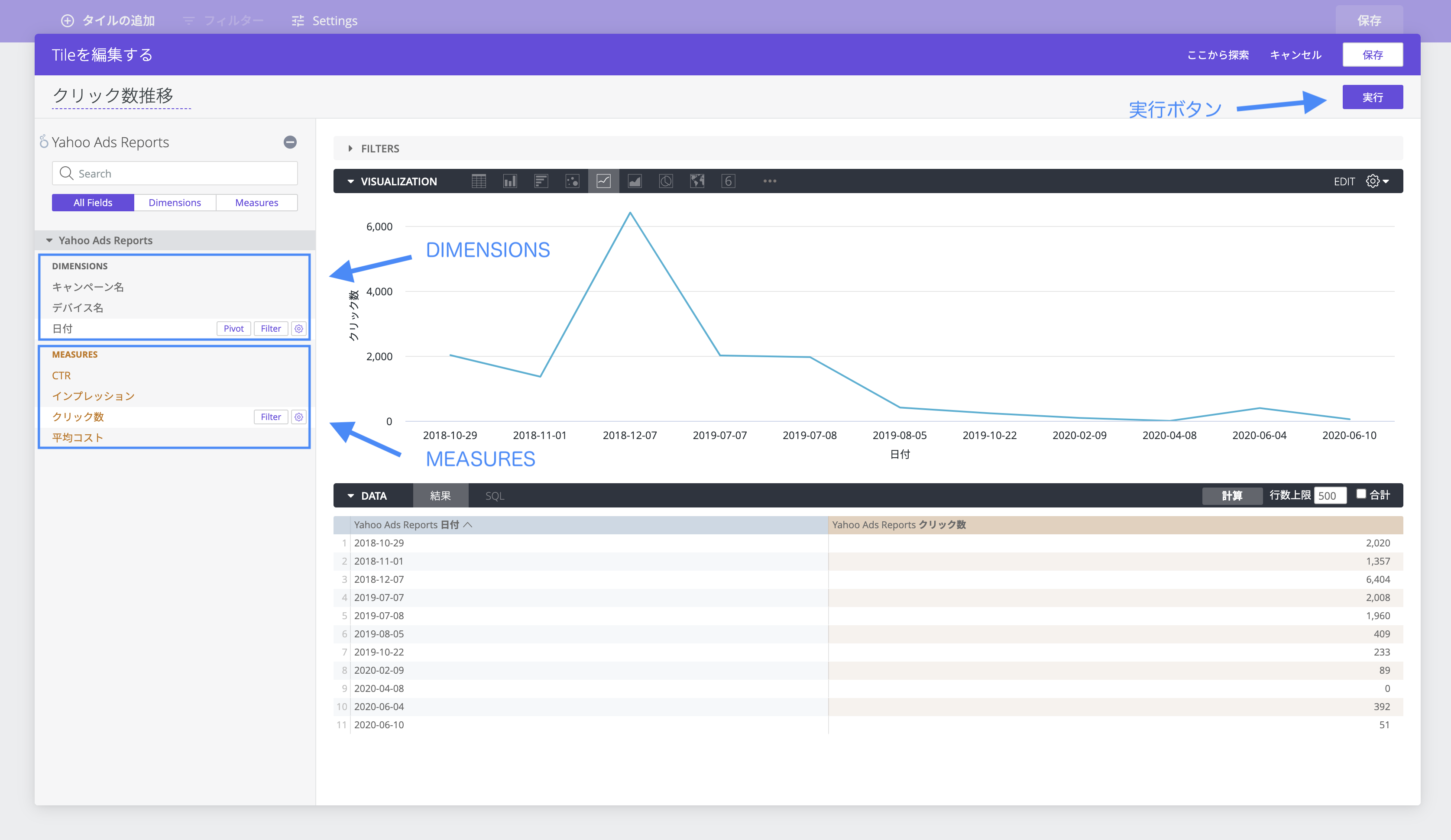
「Dashboardの編集」を押し、「タイルの追加」を押し、先ほどのモデルで定義したExploreを選択します。



「DIMENSIONS」に横軸にしたいデータ、「MEASURES」に縦軸にしたいデータを選択し、「実行」を押すことで、グラフを作成することができます。今回であれば、横軸に日付、縦軸にクリック数を選択することで、日毎のクリック数のグラフを作成し、可視化することができました。

これで一つグラフが完成しました。このような感じで他のグラフも作成すると、今回のゴールであるYahoo!広告のレポートデータダッシュボードが完成します。

まとめ
いかがでしたでしょうか。troccoを使うと管理画面を触ることなく、簡単にYahoo!広告のレポートデータを取得し、DWH(Redshift)に貯めることが出来ました。
また、今回のようにRedshiftにデータを貯めると、Lookerを用いてデータを可視化することができます。
実際に弊社サービスのtroccoにおいても、広告データやマーケティングKPI等をこのような流れで収集・分析しています。
その他にも広告やデータベースなど、様々な分析データをETL・転送した事例をまとめました。
[troccoの使い方まとめ(CRM・広告・データベース他)]
(https://qiita.com/hiro_koba_jp/items/2b2caa040804e402bda7)