vueで画像を表示する時はimgタグとbackground-imageを使う場合が考えられる。
ビミョーにやり方が違うので、備忘録として書いておきます。
imgタグを書く場合
Index.vueなど、vueファイルでimgタグを書く時は以下のように書く。
<img :src="'/images/top-appeal.jpg'" alt="" class="c-img">
やること
①srcをv-bindする
②srcのダブルクォーテーション内部にシングルクォーテーションを書く
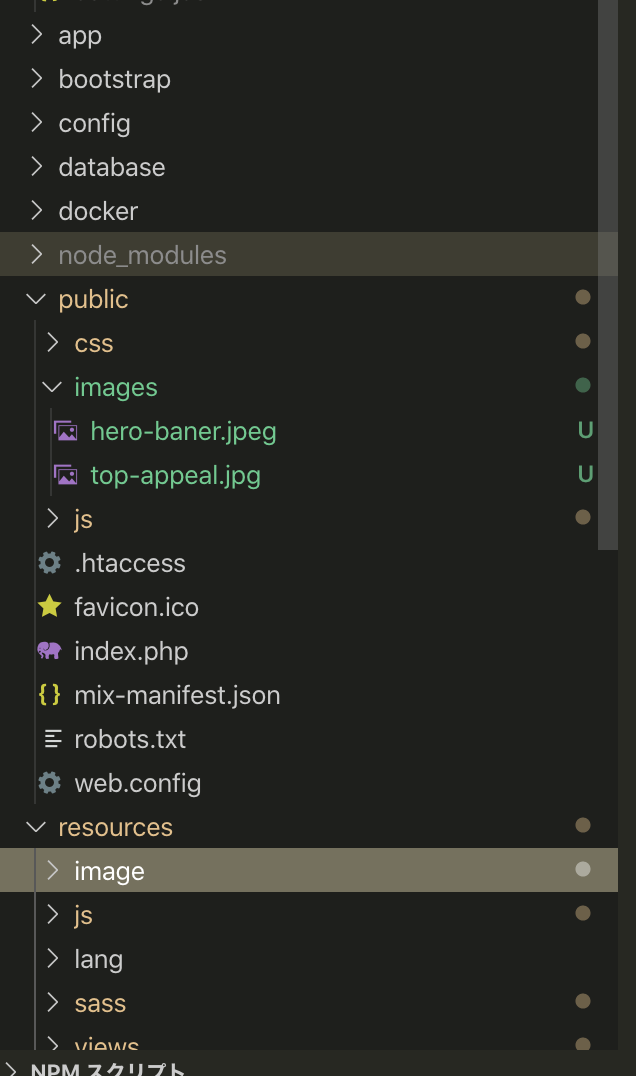
③vueファイルはトランスパイルされpublic/がディレクトリとしての起点になるので、そこからの相対パスを入力する。上記サンプルは、↓の画像を参照していることになる。

background-imageを書く場合
vueファイルのstyleタグ内でbackground-imageを書く時は、以下のようにする。
background-image: url('../image/hero-baner.jpeg');
やること
①画像ファイルをresourcesディレクトリ(scssやvueを置く場所)内に置く。
②vueでbackground-imageを書く時に、resourcesディレクトリを起点にした相対パスを書く。
↑の場合、↓の画像を参照している。
npm run watchなどでコンパイルした時にpublic/imagesに同様の画像をコピーが作られているのがわかるハズ。