まとめ
・stackoverflowのこの記事を参考に、Awesome-Markersプラグインを改修してマーカー(アイコン)にgeoJSONから読み込んだデータを載っけた。

やろうとしたこと
以下のようなGeoJSONファイルを.getJSON()でJavaScriptに取り込み、Leaflet上で"number"をアイコン上に表示させる。
{
"type": "FeatureCollection",
"crs": {
"type": "name",
"properties": {
"name": "EPSG:4326"
}
},
"features": [
{
"type": "Feature",
"properties": {
"title": "皇居",
"number": 1
},
"geometry": {
"type": "Point",
"coordinates": [
139.75441656790684,
35.68826105264495
]
}
},
]
}
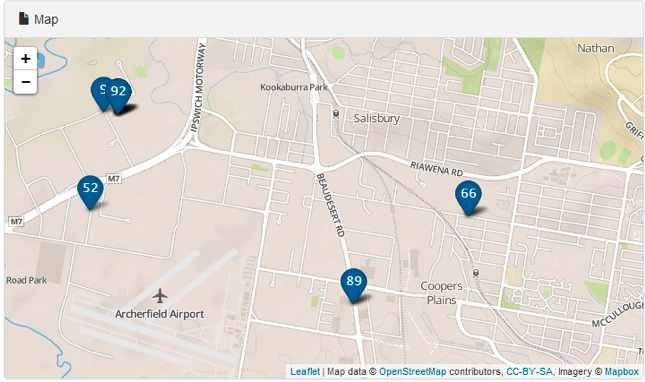
実装イメージ(画像引用元)

やり方
1. プラグインのインストール
チュートリアルや技術ブログ(例えばkitanoteさんとか)などを参照し、Awesome Markersプラグインをインストールします。
GitHubから必要なファイルをダウンロードし、適したディレクトリに保存します。
.htmlの<header><header/>部分で、先ほど保存した.jsファイル、.cssファイルにパスを通し、合わせて、フォント(Awesome Font)の参照先をURLで指定します。
<!-- plugin -->
<!--プラグインの.jsファイル、.cssファイルにパスを通す-->
<link rel="stylesheet" href="leaflet.awesome-markers.cssの置き場所を指定">
<script src="leaflet.awesome-markers.jsの置き場所を指定"></script>
<!-- フォント(Awesome Font)の参照先を指定 -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
<!-- plugin -->
2. stackoverflowの記事を参照しつつプラグインを改修する
Leaflet Awesome-Markers (Adding Numbers)の二人目の回答者であるrockXrock氏の2., 3. 及び5.の説明に従い、leaflet.awesome-markers.js を改修します。
- change leaflet.awesome-markers.js line 2, add html:""
- change leaflet.awesome-markers.js line 80,
- comment out line 45 and 47.
3. JSONファイルを取り込んでLeafletで表示させるスクリプトを書く
rockXrock氏の4. の説明を参考に、アイコンの設定をJavaScriptに記載する
4.when creating icon, call like before
$.getJSON("ファイル名もしくはパス", function(data) {
var geojson = L.geoJson(data, {
pointToLayer: function (feature, coordinates) {
return L.marker(coordinates, {icon:
L.AwesomeMarkers.icon({icon: '',
markerColor: 'darkblue',
prefix: 'fa',
html: (feature.properties.number)})})},
});
geojson.addTo(map);
});
$.getJson("ファイル名もしくはパス", data){} でjsonファイルを読み込み、その後の処理を定義します。
var geojson = L.geoJson(data, {})でgeojsonという名の関数を定義します。
L.geoJson()はリーフレットのライブラリのうちGeoJSONを扱うオブジェクトです。公式ドキュメントを参考に、{}内にオプションを入れていきます。
pointToLayer: function (feature, coordinates) {return L.marker(coordinates, {})で、JSONファイル(ここではfeature)からcoordinatesフィールドにある緯度経度データを読み取り、緯度経度に基づいてマーカーを表示させます。
ここの{}内で、先ほど編集したAwesome Markersプラグインのアイコン設定を参照させます。
最後に、geojson.addTo(map);で、定義したgeojson関数を地図に追加しています。
アイコンの設定の詳細を確認しますと、、、
{icon:L.AwesomeMarkers.icon({
icon: '',
markerColor: 'darkblue',
prefix: 'fa',
html: (feature.properties.number)})})}
L.AwesomeMarkers.icon() で先ほど改修したleaflet.awesome-markers.js内に定義されているicon関数を呼び出します。
html: (feature.properties.number)でマーカーに表示させるデータのフィールドを指定します。今回は、読み込んだJSONファイル(feature)の中のプロパティのうち、numberフィールドを指定しました。
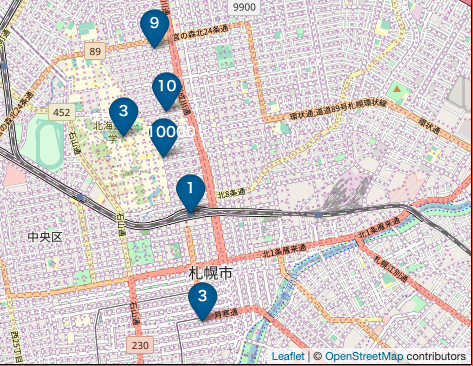
4. 実装結果
桁数が多いとはみ出したりしますが、登録されたデータから引っ張ってきた情報をアイコンに載せることに成功しました。

失敗した方法
アイコンの設定方法には、var を使って設定を事前に関数として定義し、それを {icon: 名前} で引用するという方法もありますが、以下の通り numberedIcon として外出ししてみましたが、データの継承の問題?でfeatureが定義されてないよ!という以下のエラー文が出てしまいました。
Uncaught ReferenceError: feature is not defined
これを回避するため、今回はL.geoJSON()の中に直接アイコン設定を書き込んだ次第です。
var numberedIcon = L.AwesomeMarkers.icon({
icon: '',
markerColor: 'darkblue',
prefix: 'fa',
html: (feature.properties.number)
});
$.getJSON("ファイル名もしくはパス", function(data) {
var geojson = L.geoJSON(data, {
pointToLayer: function (feature, coordinates) {
return L.marker(coordinates, {icon:numberedIcon})})},
});
geojson.addTo(map);
});