SCSSまとめ集
目次
1. Live Sass Compilerを使用したコンパイル方法
公式サイト
https://github.com/ritwickdey/vscode-live-sass-compiler/blob/master/docs/settings.md
-
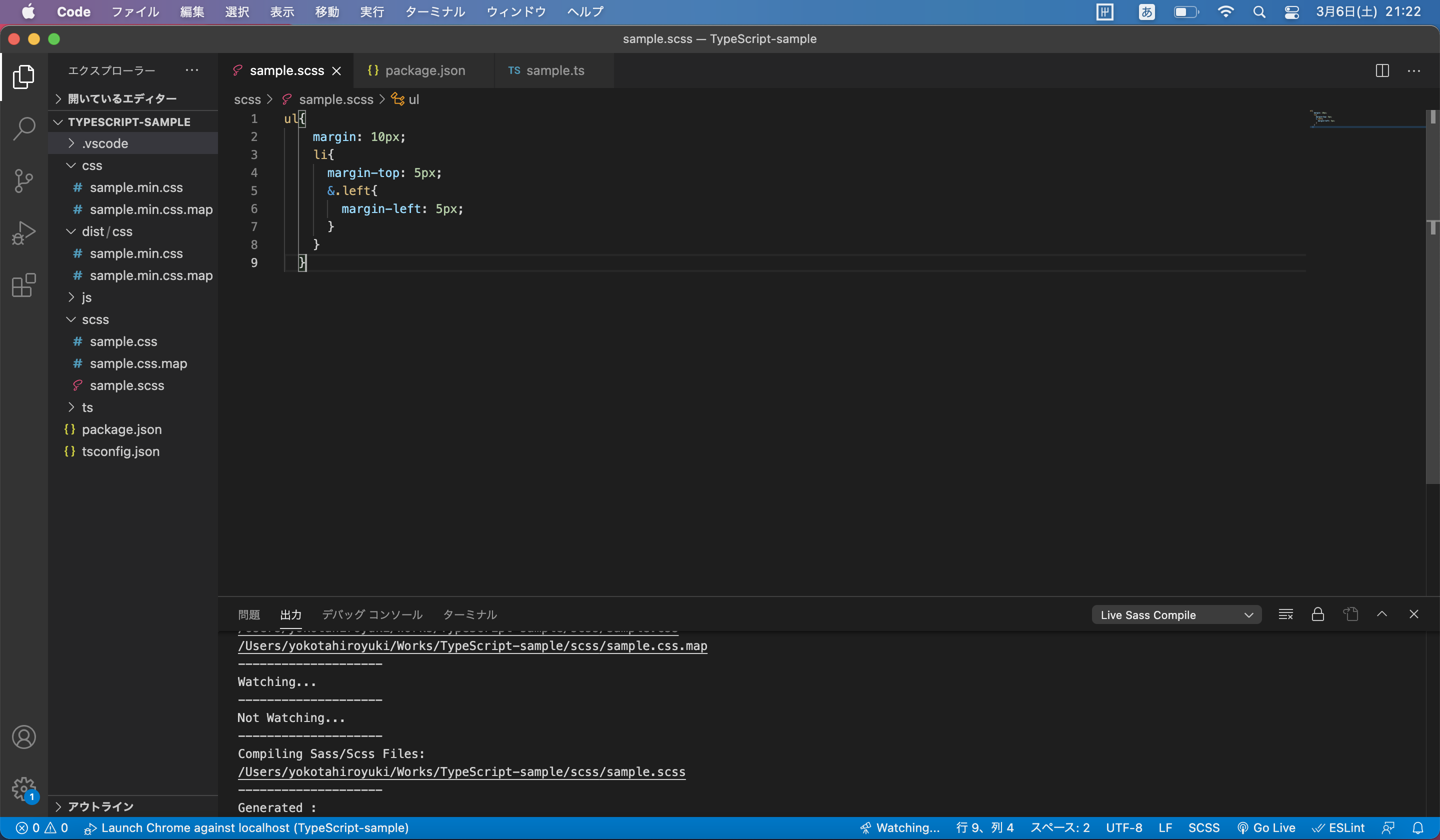
エディタはVisual Studio Codeを使用。
-
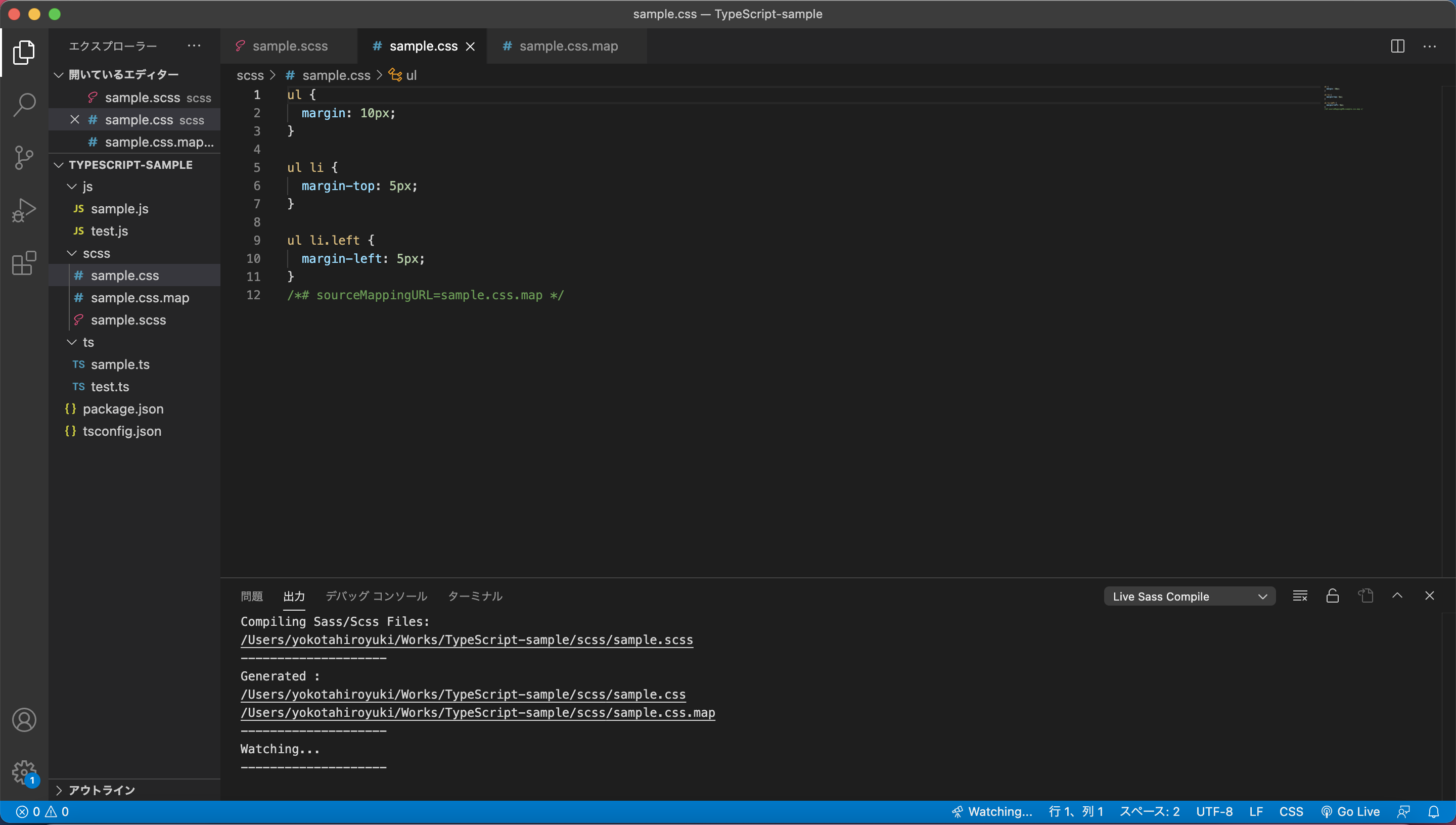
同一フォルダにcssファイルとmapファイルが作成される。
- mapファイルには、参考にしたscssファイルと出力されたcssファイルの情報が記載されてある。
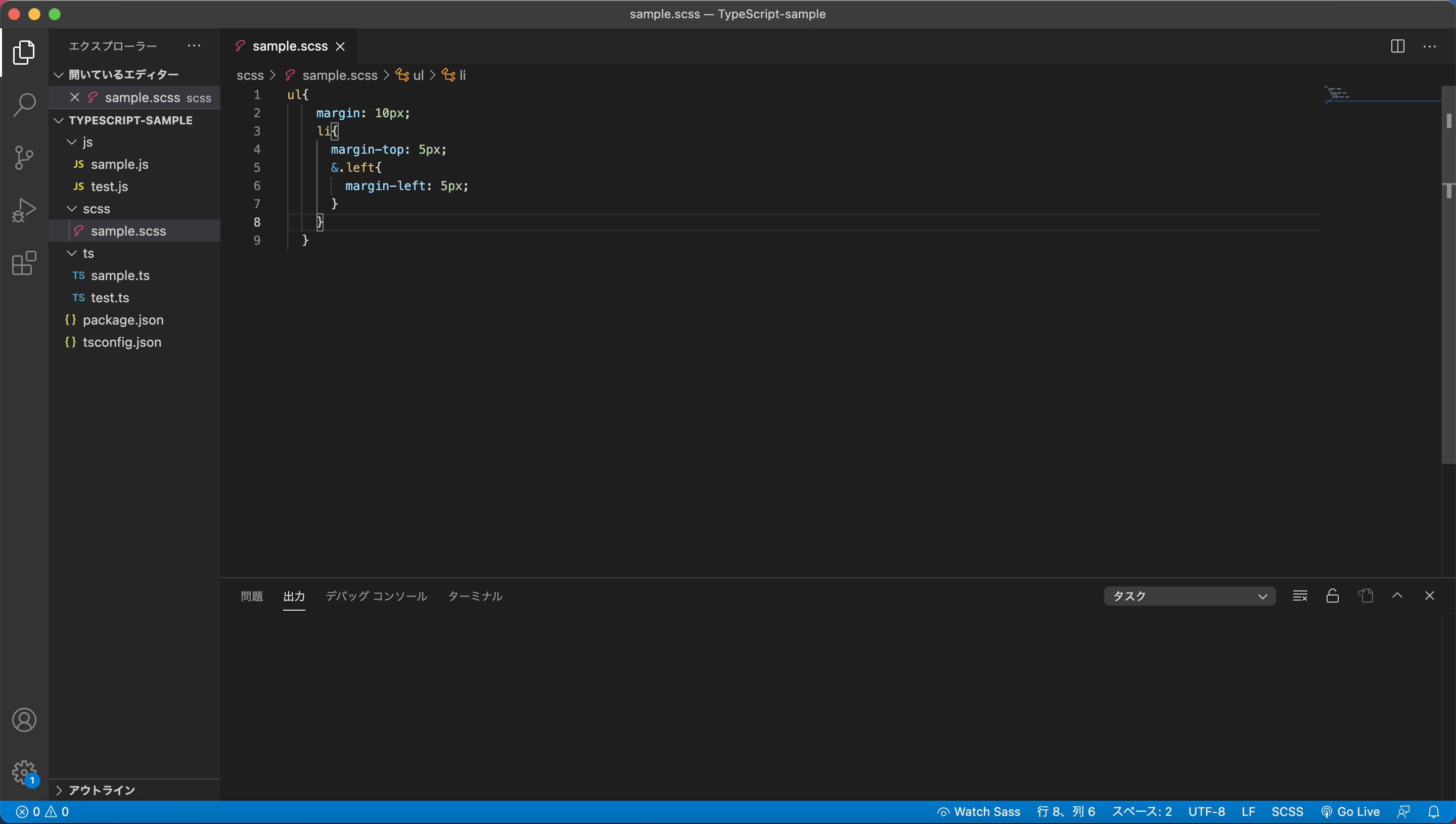
- 以下、保存する度にコンパイルが自動でされる。
- 自動コンパイル時に、Successなら成功、Errorなら失敗(コード内にエラーがある)
- 自動コンパイルをやめたい場合は、「Watching...」を押す。
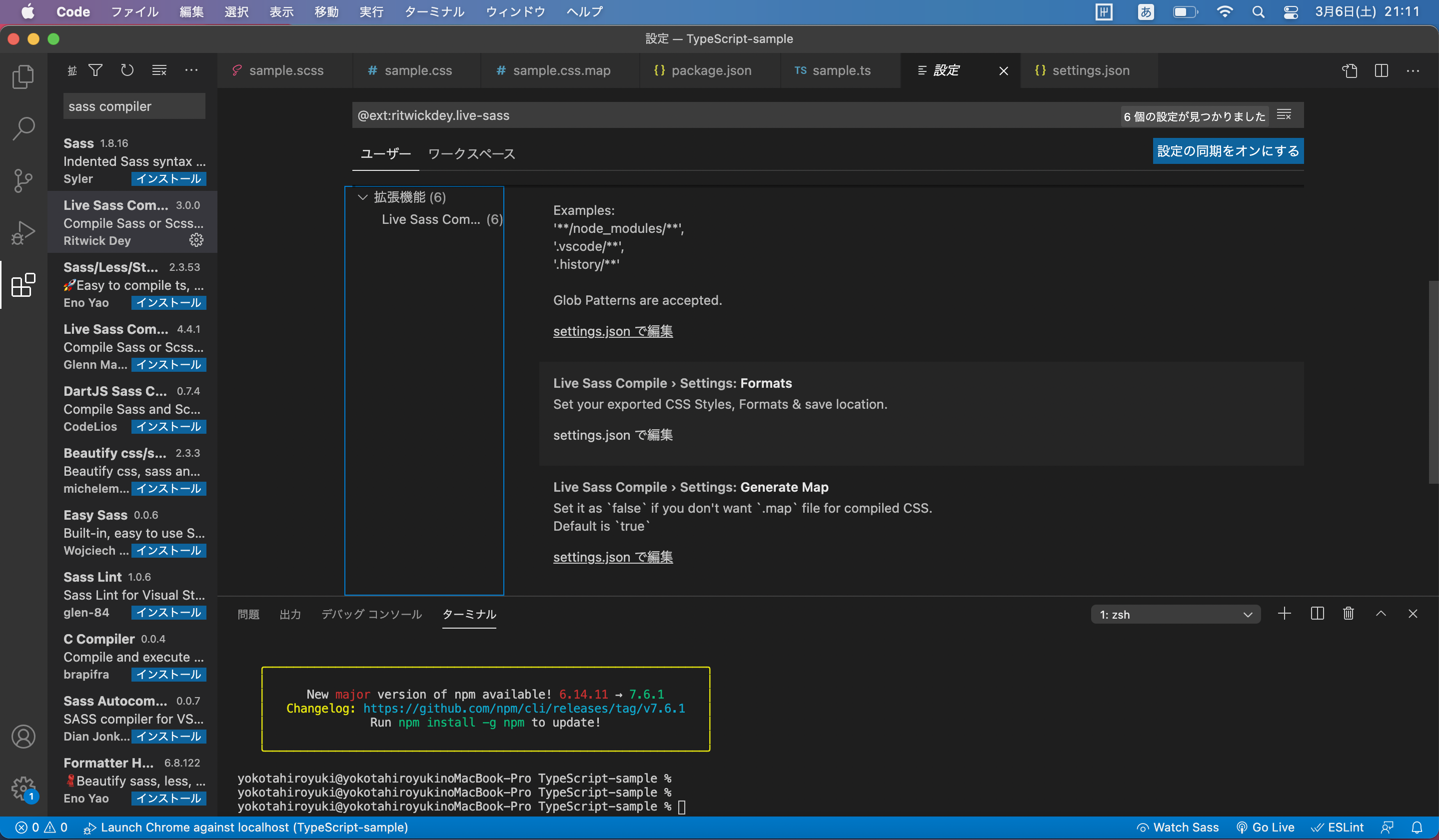
2. コンパイル場所を指定する
・エディタ自体にコンパイル場所を設定する場合
-
例として以下のコードをsettings.jsonに記載する()
"liveSassCompile.settings.formats":[
// This is Default.
{
"format": "expanded",
"extensionName": ".css",
"savePath": null
},
// You can add more
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/dist/css"
},
// More Complex
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../css/"
}
]
- format コンパイル後のcssファイルの記載方法。expanded, compact, compressed, nestedを指定する
css
/* expanded */
p {
font-size: 16px;
}
p span {
color: blue;
}
/* compact */
p { font-size: 16px; }
p span { color: blue; }
/* compressed */
p{font-size:16px}p span{color:blue}
/* nested */
p {
font-size: 16px; }
p span {
color: blue; }
- extensionName...拡張子を設定
- savePath...コンパイル先のパスを設定
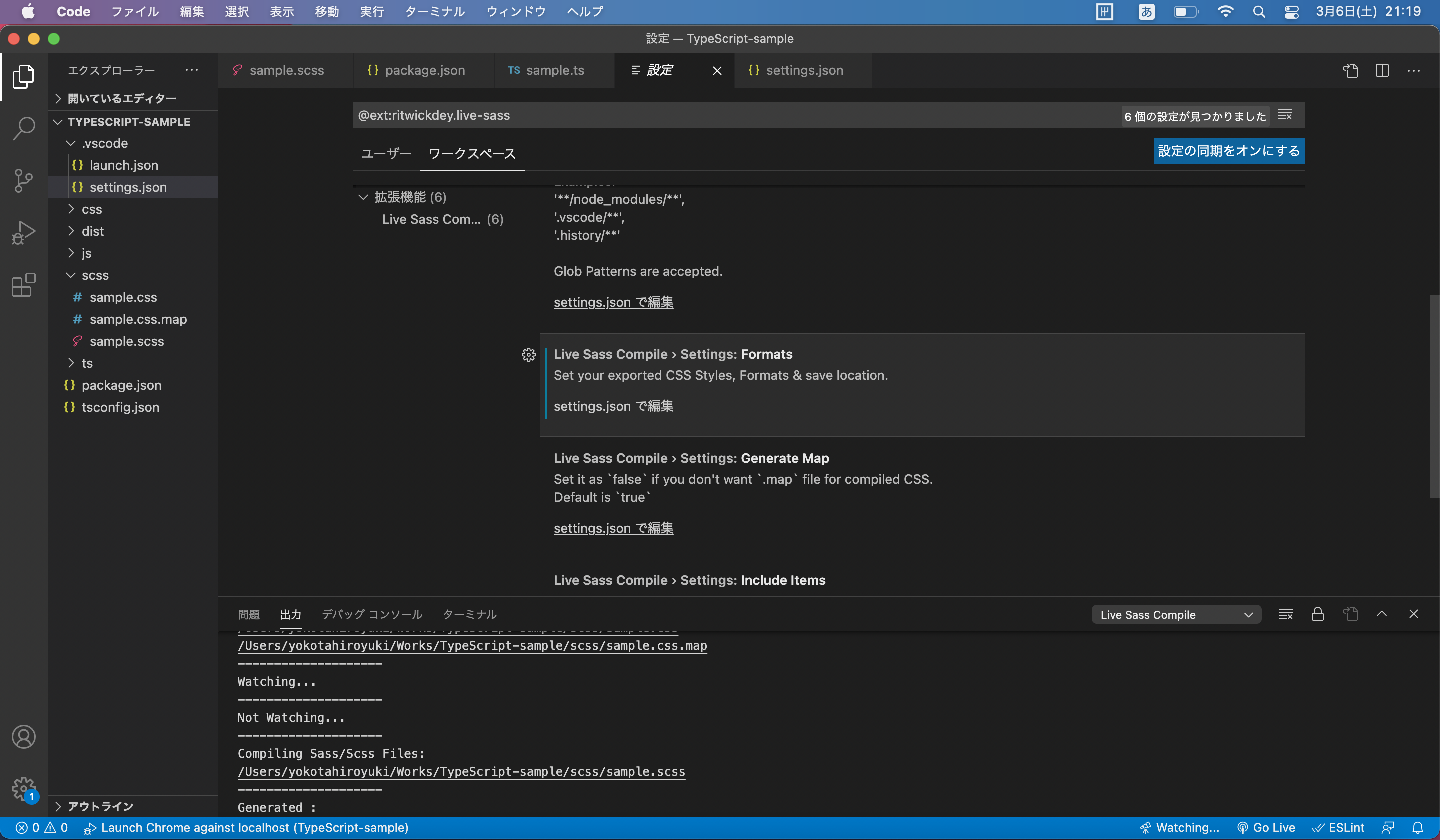
・プロジェクトごとにコンパイル場所を設定する場合
3. Live Sass Compilerのsettings.jsonについて
| 設定項目 | 内容 |
|---|---|
| Autoprefix | 自動でベンダープレフィックスを追加する際に対象とするブラウザの条件 |
| Exclude List | コンパイル対象から除外するファイルの指定 |
| Formats | コンパイル後のCSSファイルのフォーマットや保存先のパスなど |
| Generate Map | コンパイル時にMAPファイルを出力するか |
| Include Items | コンパイル対象に含めるファイルの指定 |
| Show Output Window | 出力パネルを自動的に表示するかどうか |
詳しい内容は後で記載。