Flutterにjsxないの?という話が、githubのIssuesではちょくちょく議論が白熱していますが、いいや、そもそもコード書きたくないんだが?というPaul Mutisyaさんが、Flutter StudioなるUI作成ツールをつくっています。
ちなみに、いまはV2になっています。
神です。VSCodeにとりこまれて、公式化したらさらに神だなと思います。
追記:
このあまりに内容のない記事に「いいね」くださり、とても恐縮ですので、Flutter Studioについてもっと詳細に書かれた以下の本もおススメしておきます。
www.amazon.co.jp/dp/4798055832
Widget
Flutterでは、UIを全部Widgetで表現します。
HTML/CSSのように構造とレイアウトを分離することはできないので、一緒に考えて作る必要があります。
公式でたくさんのWidgetがサポートされています。
https://flutter.io/widgets/
本来は、これらの仕様を見て、地道にコードを書いていかないといけないところですが、、、
Flutter StudioでWidgetを使う
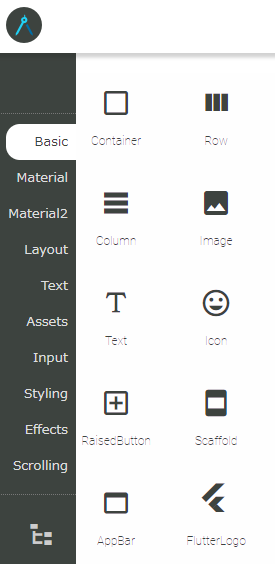
Flutter Studioなら、サポートされているWidgetをただメニューから選んで、

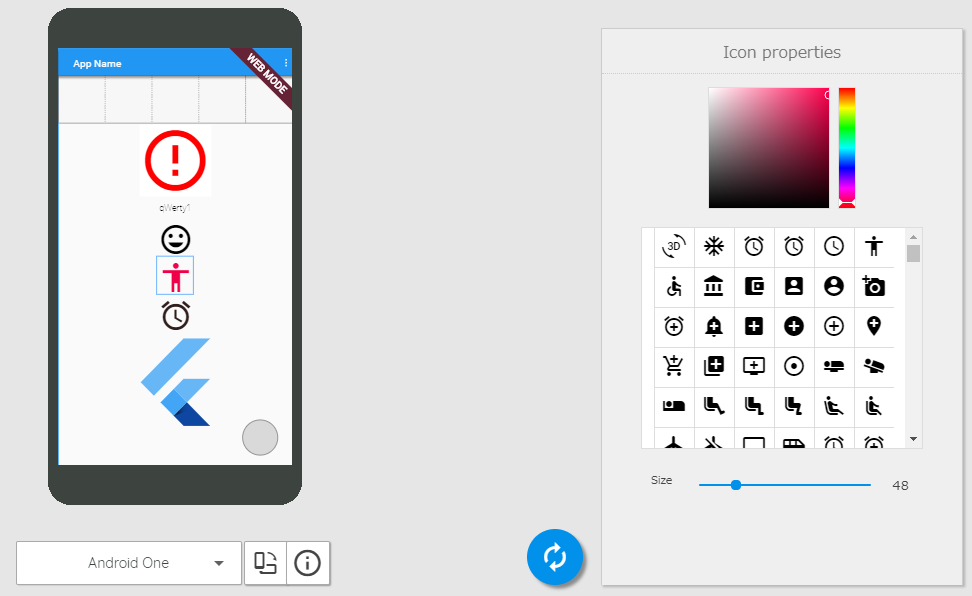
スマホエリアにD&Dするだけです。
属性も簡単に変えられます。
シンプルな作りになっているので、操作に迷うことはないと思います。

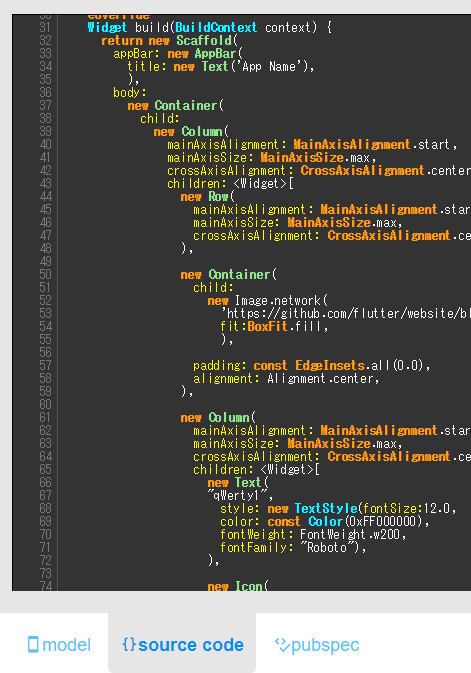
source codeタブを開けば、ソースコードが生成されているので、あとはコピペするだけです。なんという神。

おしまい。