はじめに
題名の構築をする上で、悪戦苦闘したため、ECS(Fargate)のコンテナサービスを用いたWordPressの下記図の構築手順をまとめます。
S3は、WordPressで保存した画像をS3に保存するために使用します。
ECSは停止すると、保存したメディアファイルは削除されますので、
WordPressのプラグインであるWP Offload Media Lite for Amazon S3を使い、保存します。
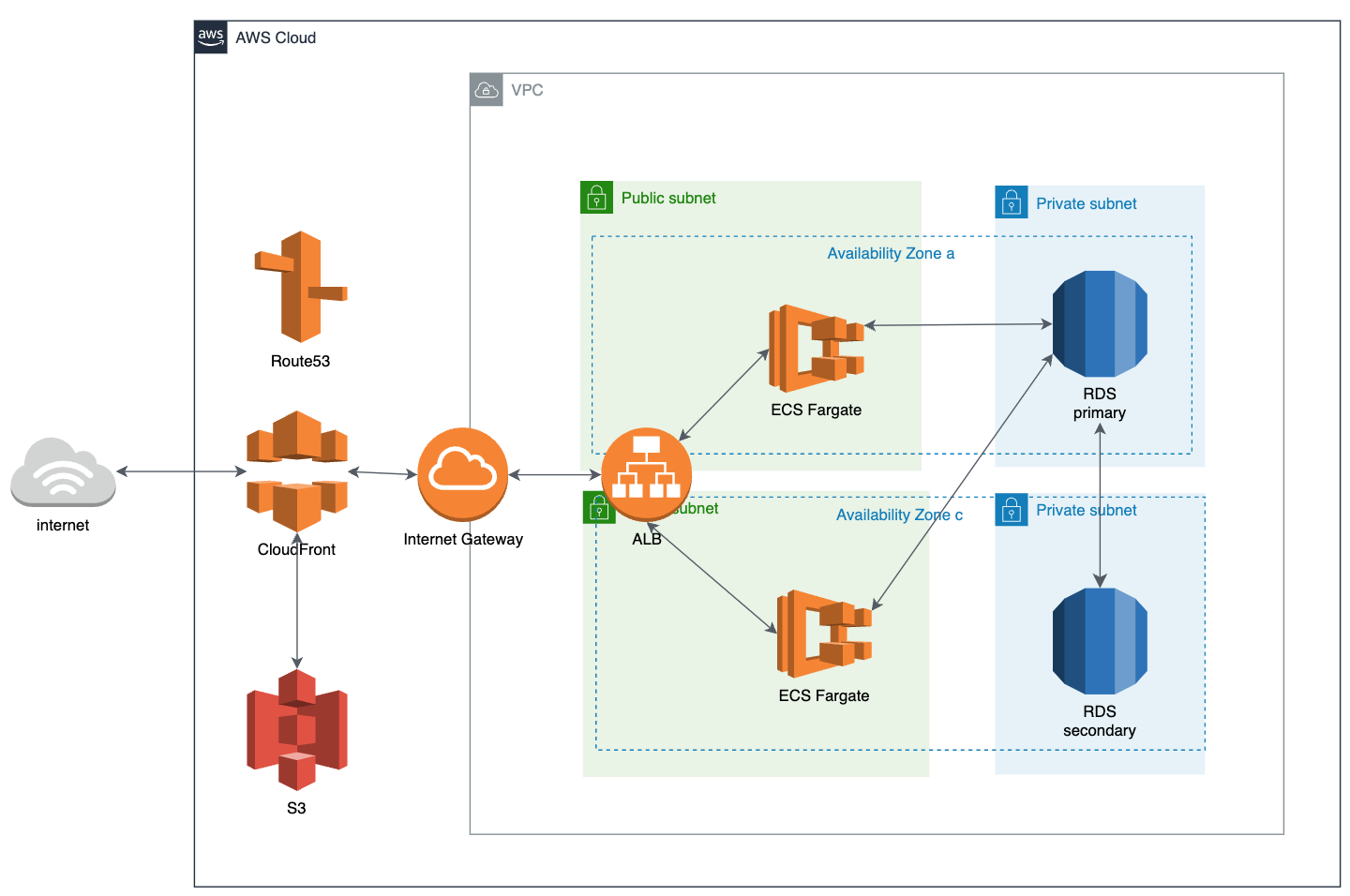
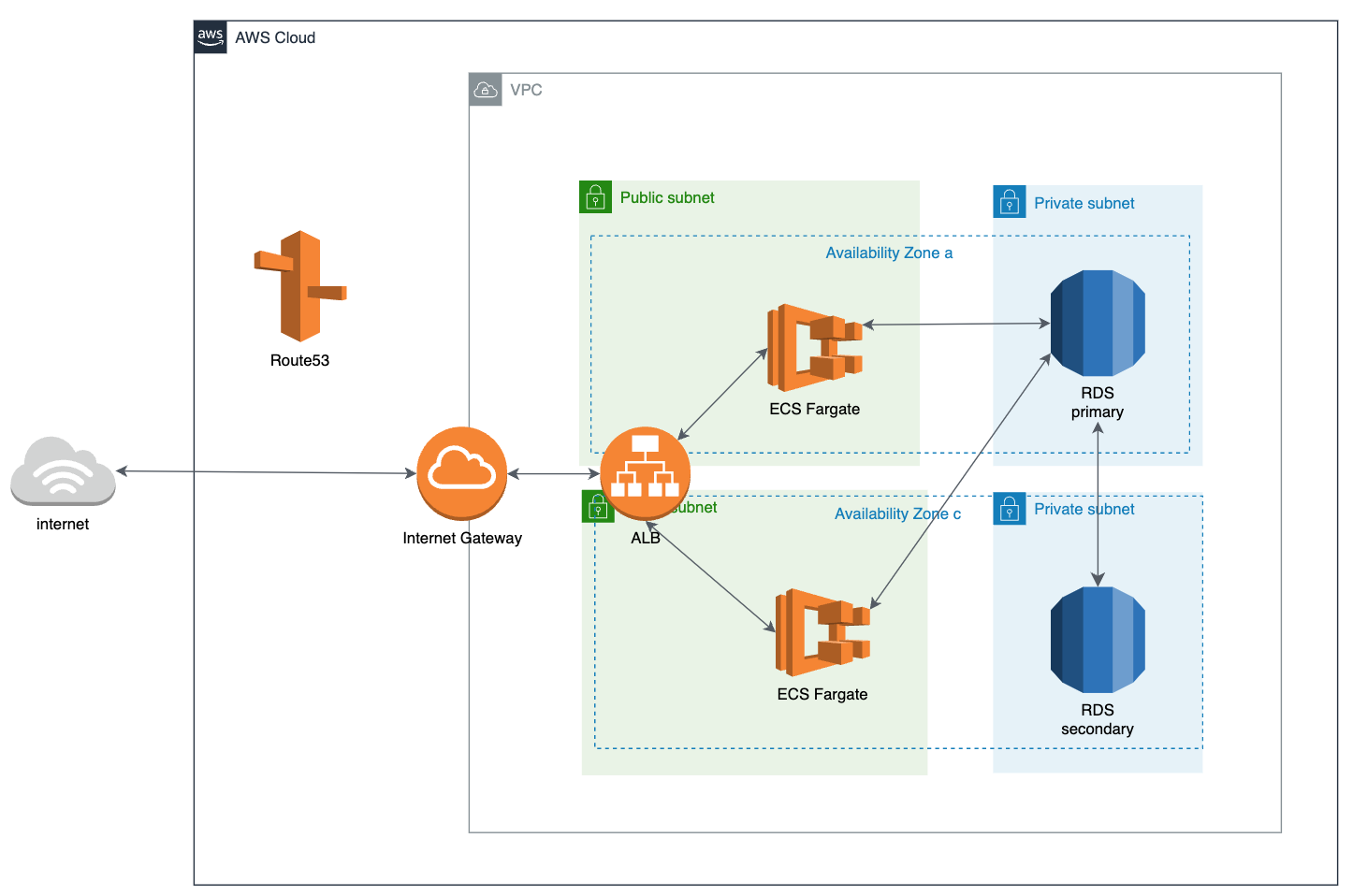
完成構築図
ALBまではHTTPS化の設定をします。最終的なURLは**https://xxxx.work**です。

事前準備
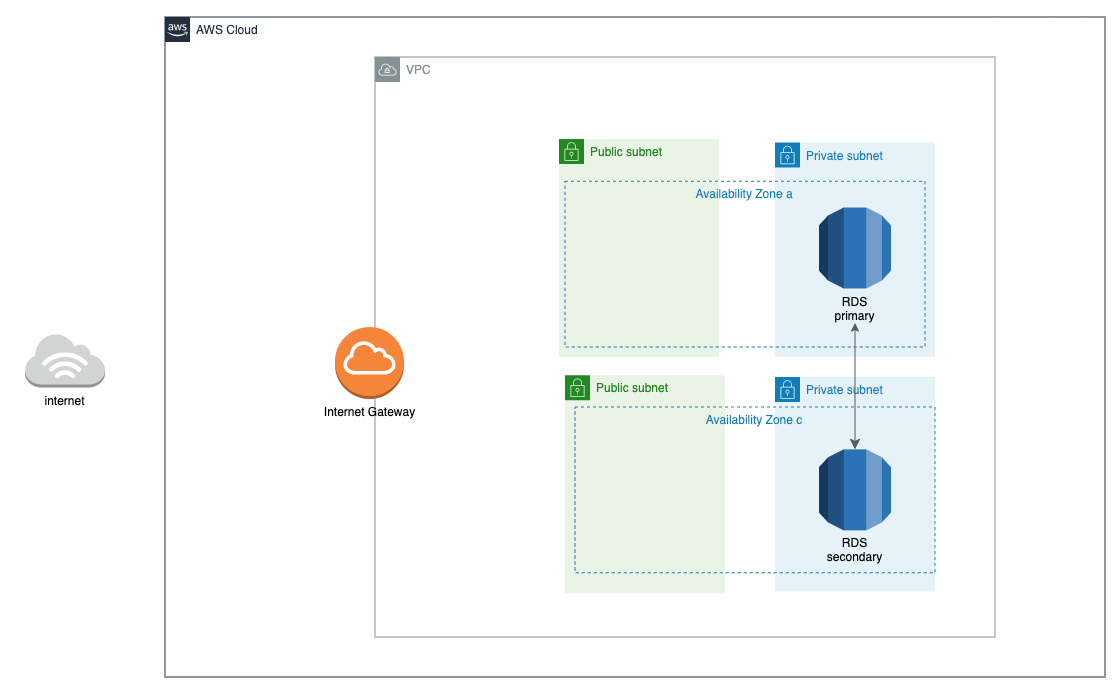
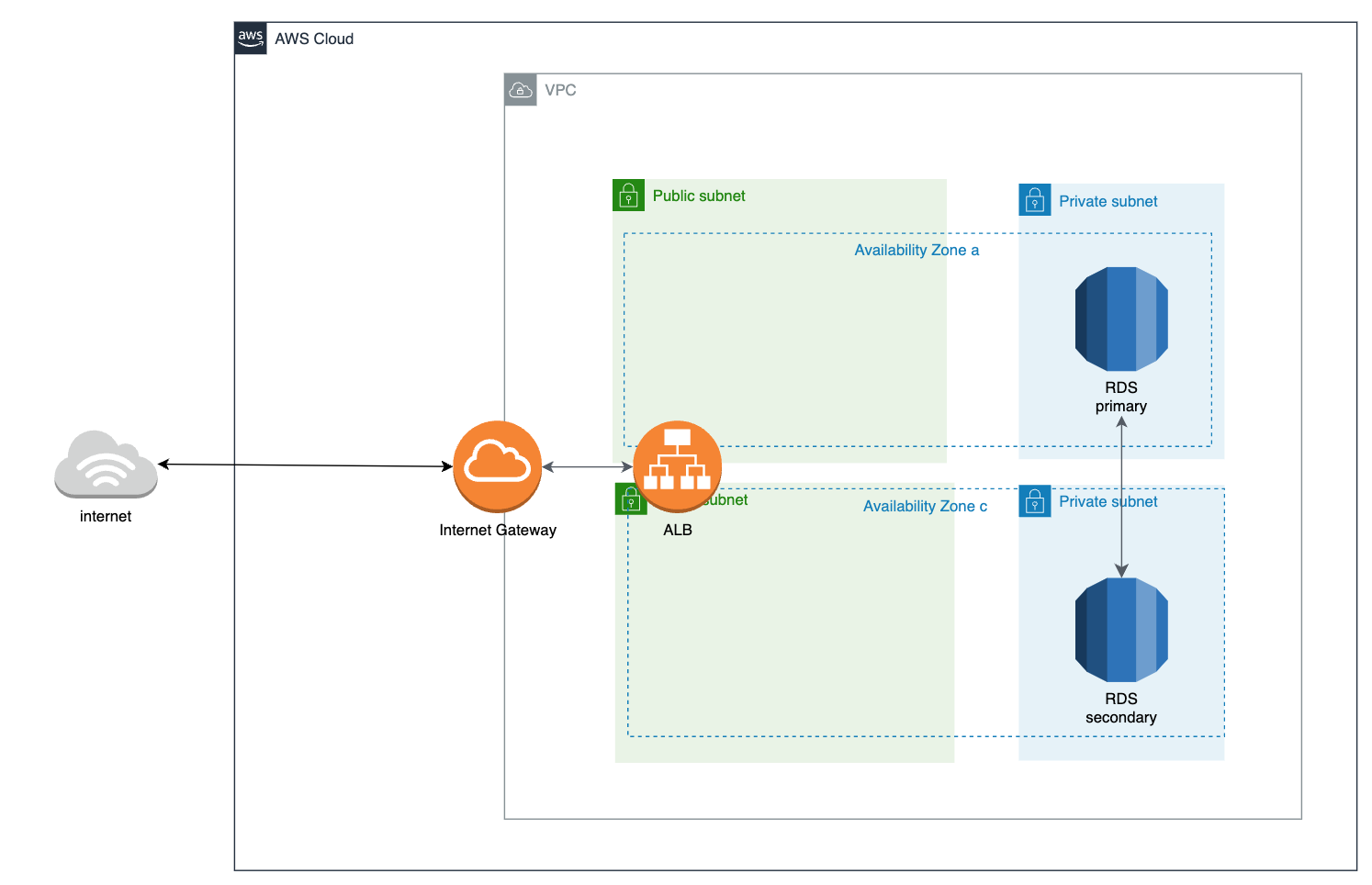
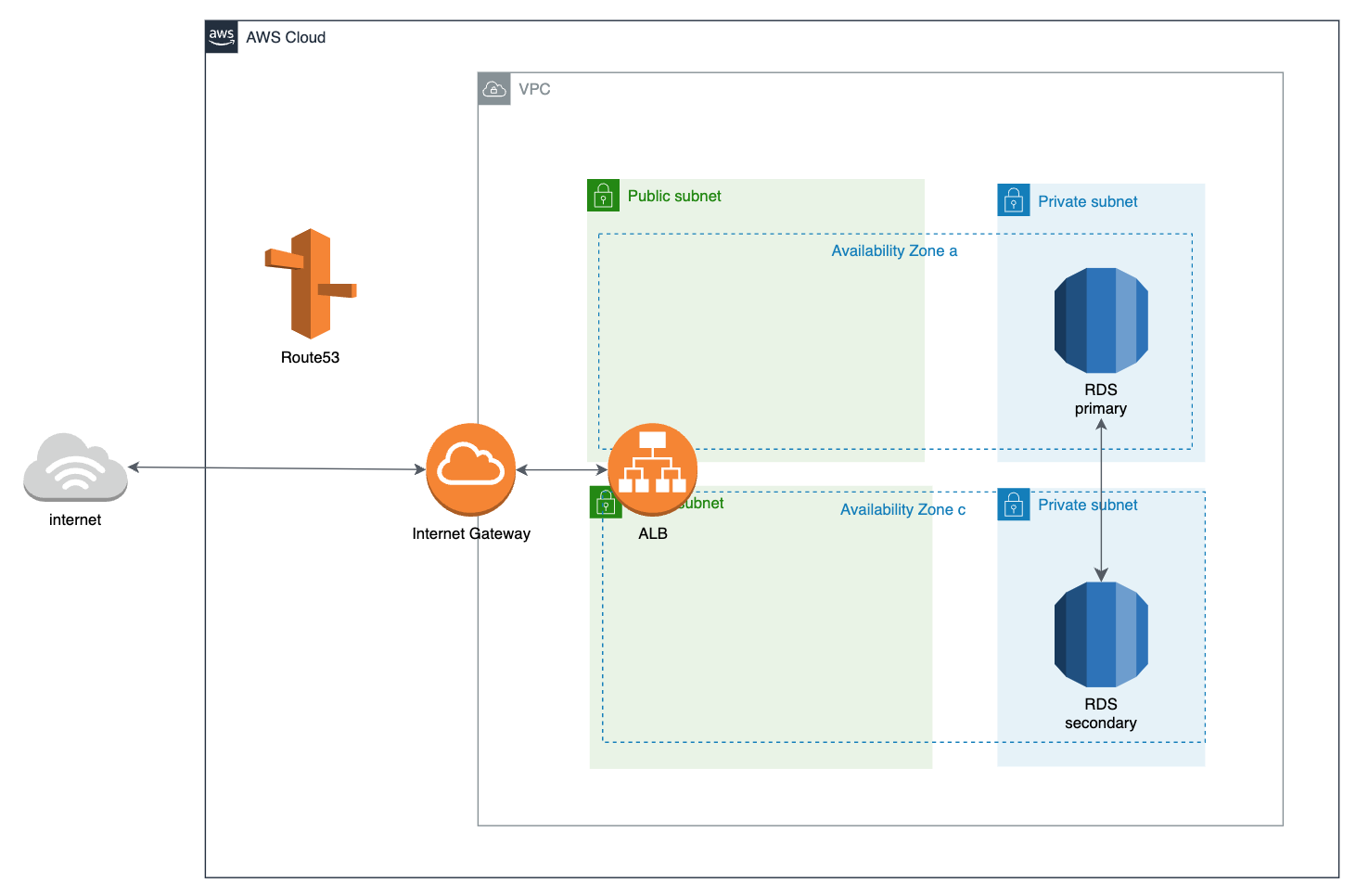
- VPC,インターネットゲートウェイ,サブネット,RDSなどの下記図まで作成済み
(RDSは一つでも可)
こちらを参考にしました
流れ
- ALBを設置
- Route53を作成
- Dockerfileを作成
- ECRを作成
- クラスターを作成
- タスク定義を作成
- サービスの作成
↑今回の記事はここまで - ACM証明書を作成
- ELBに証明書を設置
- 証明書を設置したCloudFrontを作成
- Route53でCloudFrontへのルーティング設定
- S3を作成し、Wordpressのプラグインで連携
- CloudFrontで画像等のキャッシュ設定
- キャッシュの確認
ALBを設置
ALBを以下の項目を適切に選択し、作成します。
他の項目は、全てデフォルトでよいです。
・名前:何でも
・VPC:作成したVPC
・サブネット:作成したサブネット
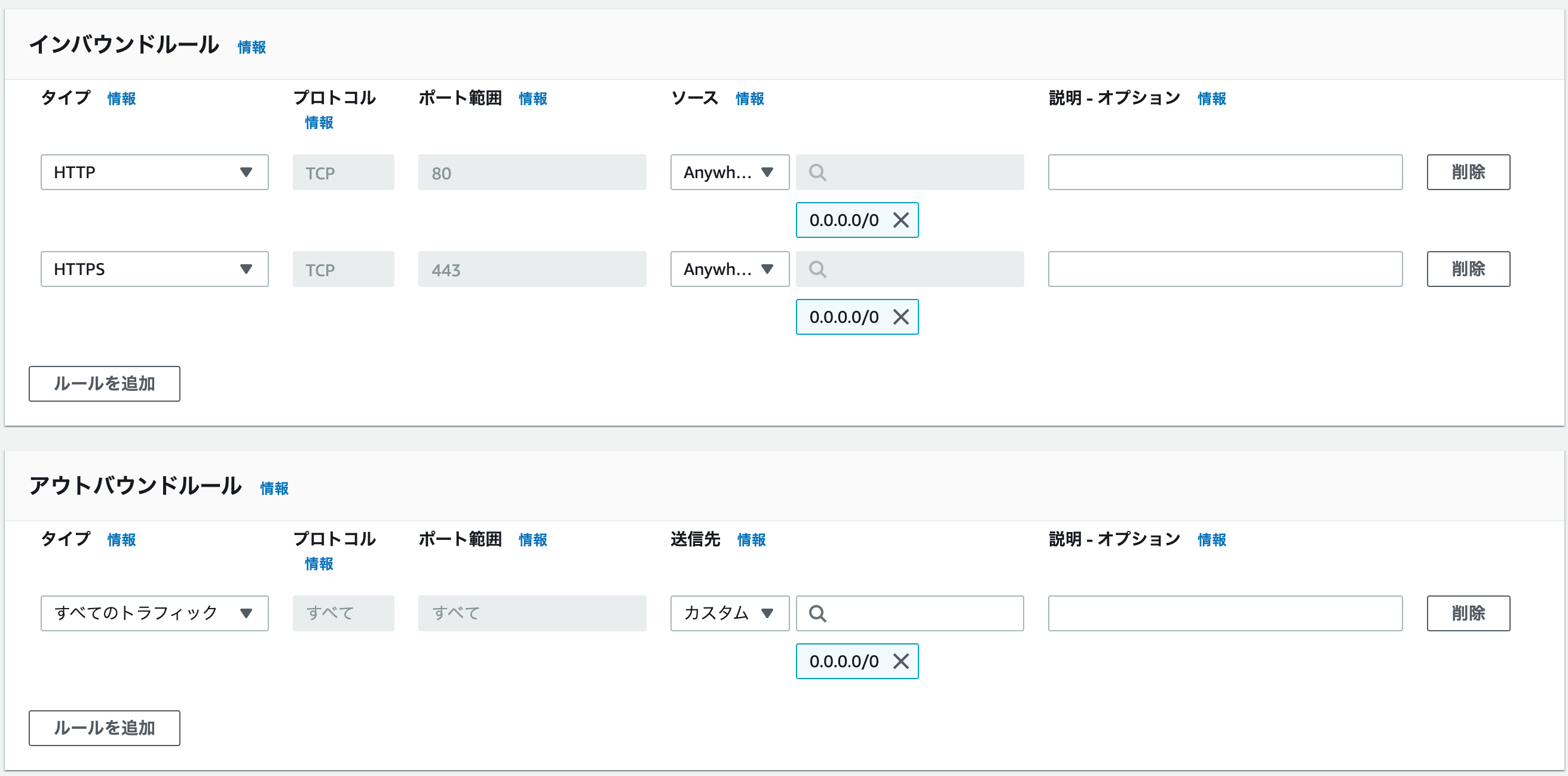
・セキュリティーグループ(インバウンド:0.0.0.0に対して、HTTPとHTTPSを許可します)

・リスナー:HTTP:80
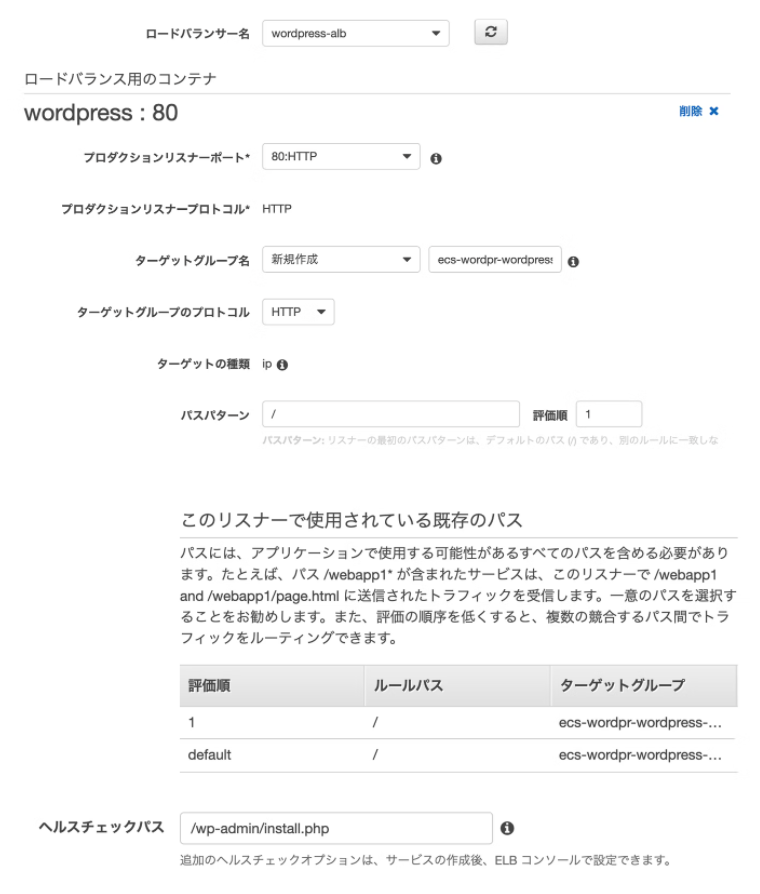
(Fargateは後ほど作成するため、とりあえずターゲットグループは適当に作成し、作成したものをターゲットに加えます。)
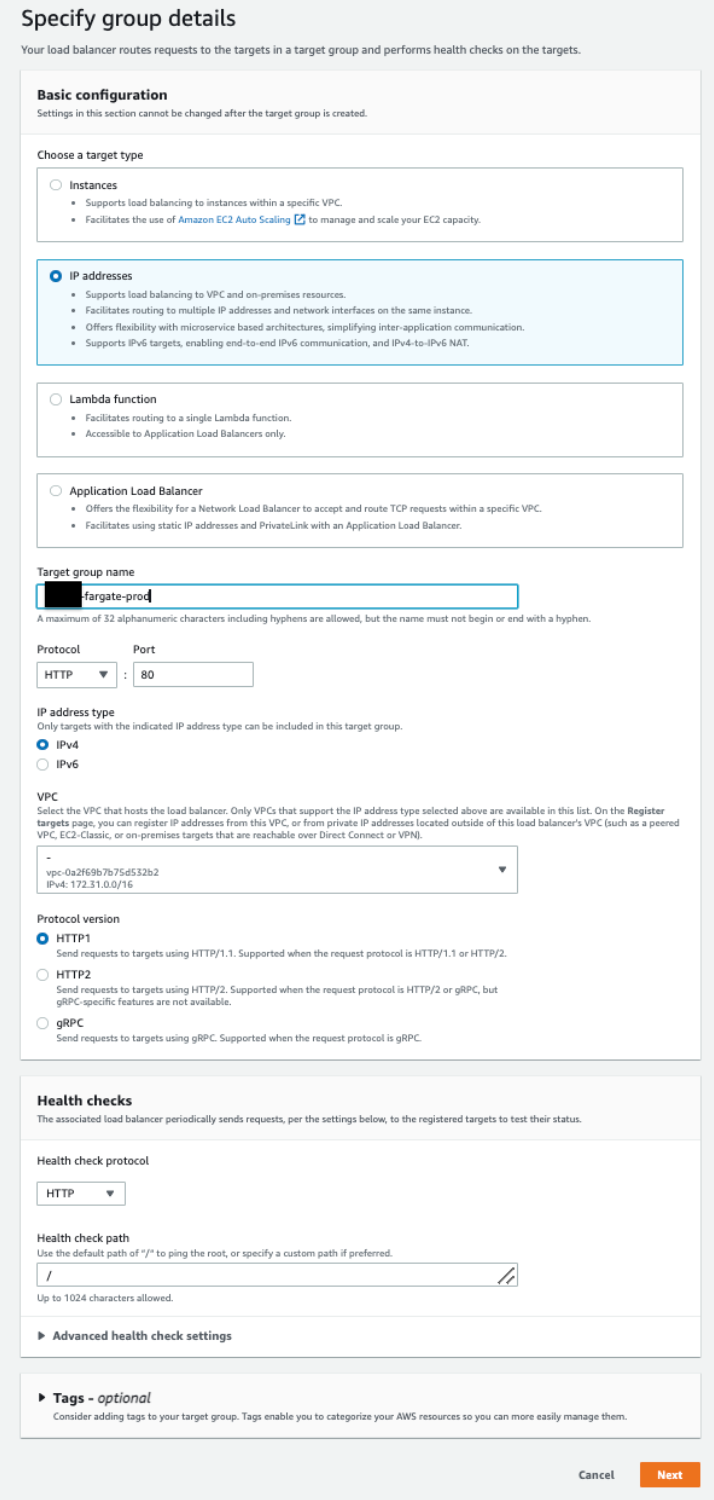
ターゲットグループ作成
- ターゲットタイプ:インスタンス
- ターゲットグループ名:
何でも - Choose a target type:
IP addresses - HTTP:
80 - Health check path:
HTTP:/wp-admin/install.php


ヘルスチェックパスは/wp-admin/install.phpにしています
理由は、WordPressの最初の画面は、URL:alb.xxxx.work/wp-admin/install.phpになるためです。
ヘルスチェックパスが/だと、unhealthyとなりエラーになります。
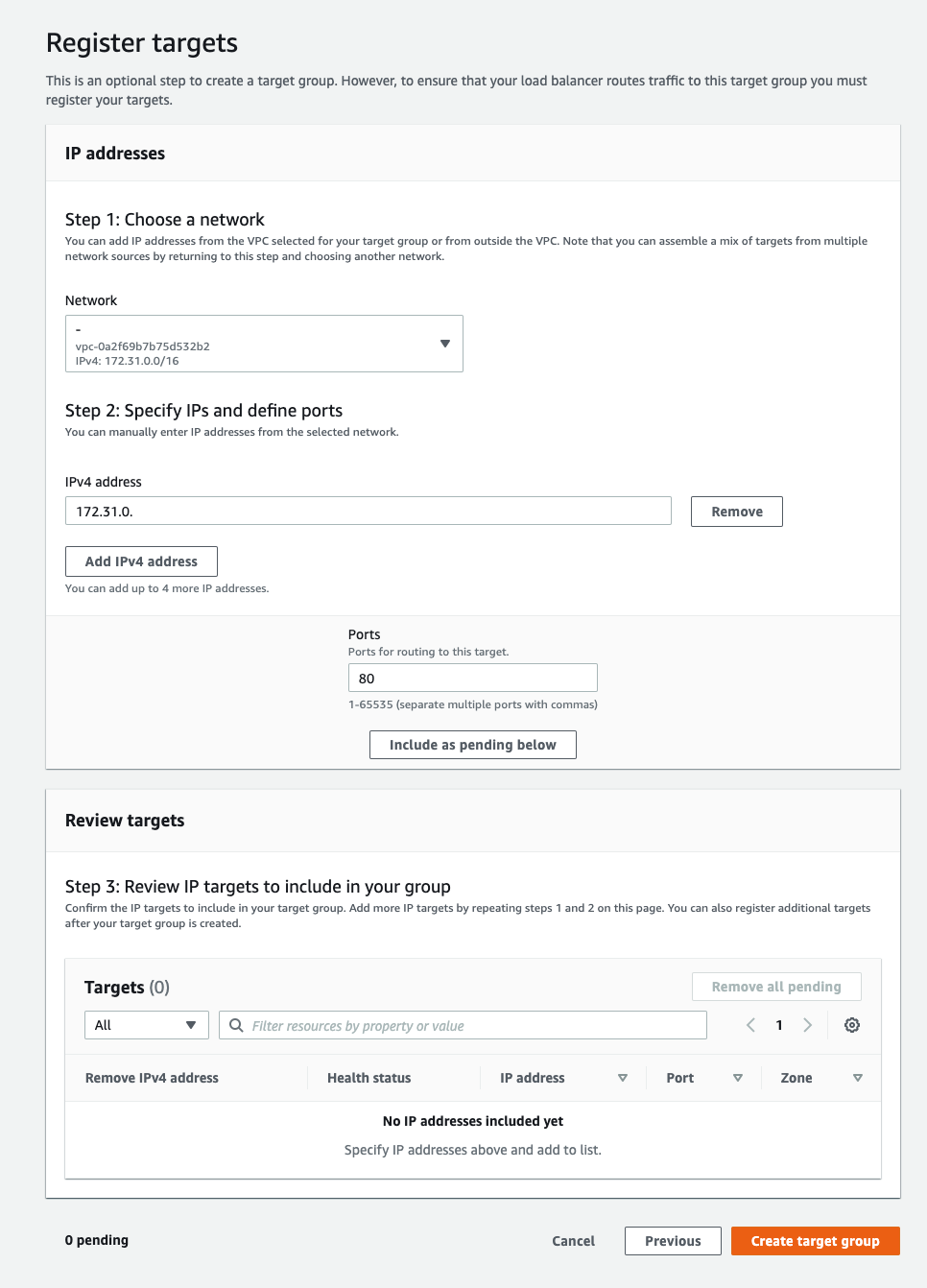
Include as pending belowは、押さずに、ターゲットグループを作成
ロードパランサーの作成画面に戻り、他はデフォルトで作成。
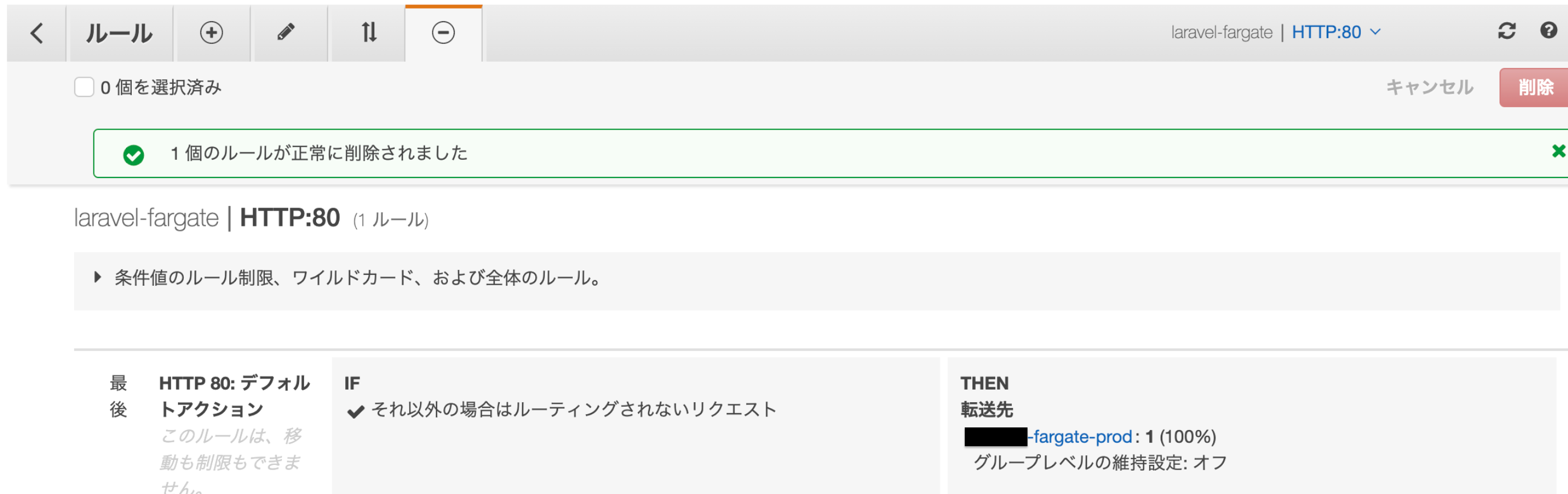
ALBのリスナーの確認
ターゲットグループがfargateのみになっているか確認します

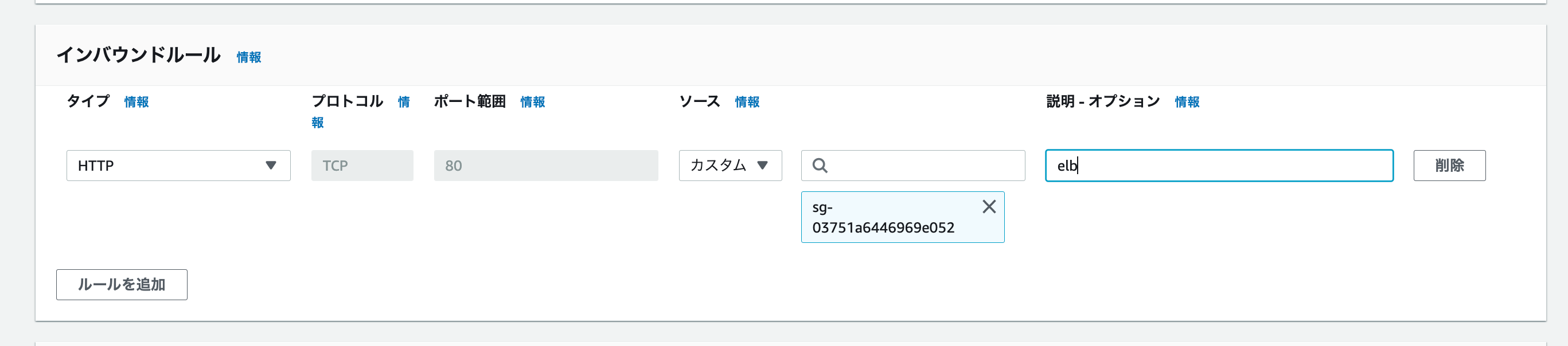
fargate用のセキュリティーグループを作成
elbのsgに対して、httpを許可します。
HTTP:ソース:albのセキュリティーグループを選択

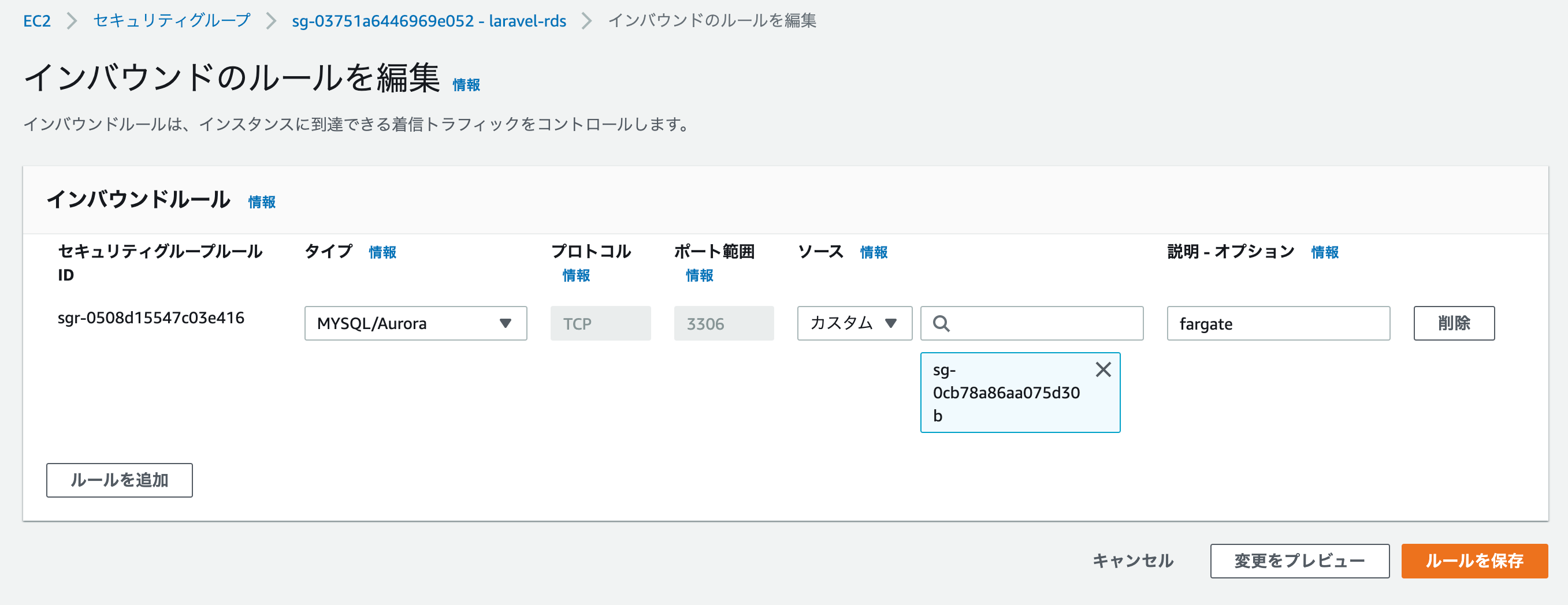
RDSのセキュリティーグループを修正
fargateのsgに対して、MYSQL/Auroraを許可するように修正します。

Route53を作成
Route53を作成します。
・ドメイン名:xxxx.work
・タイプ:パブリックホストゾーン
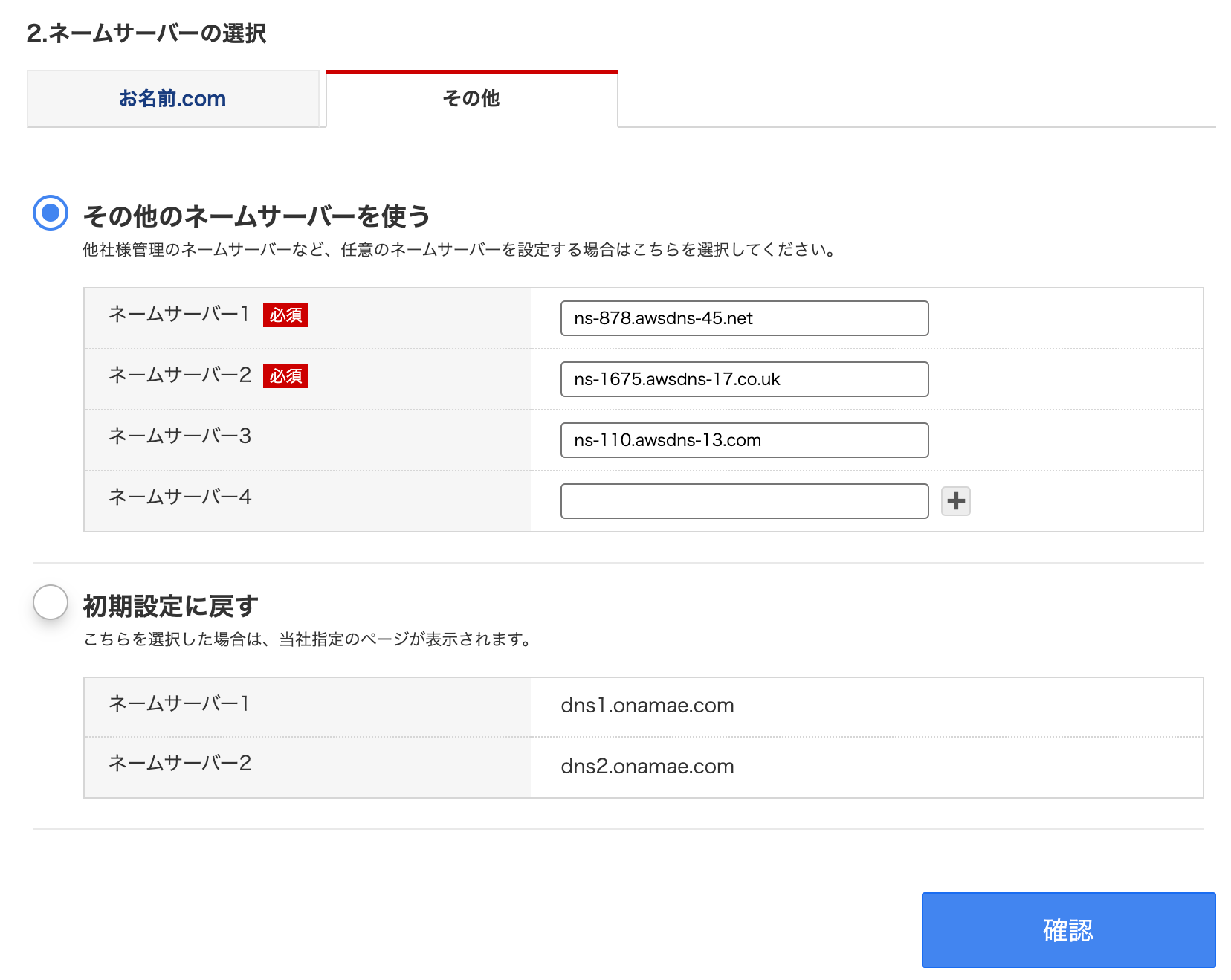
次に、独自ドメインのネームサーバー情報を変更します。
以下の4つのネームサーバー情報を貼り付けます。

ネームサーバー情報の変更方法:お名前ドットコム
ドメイン→ドメイン機能一覧→ネームサーバー設定画面に移動し、その他のタブから入力できます。

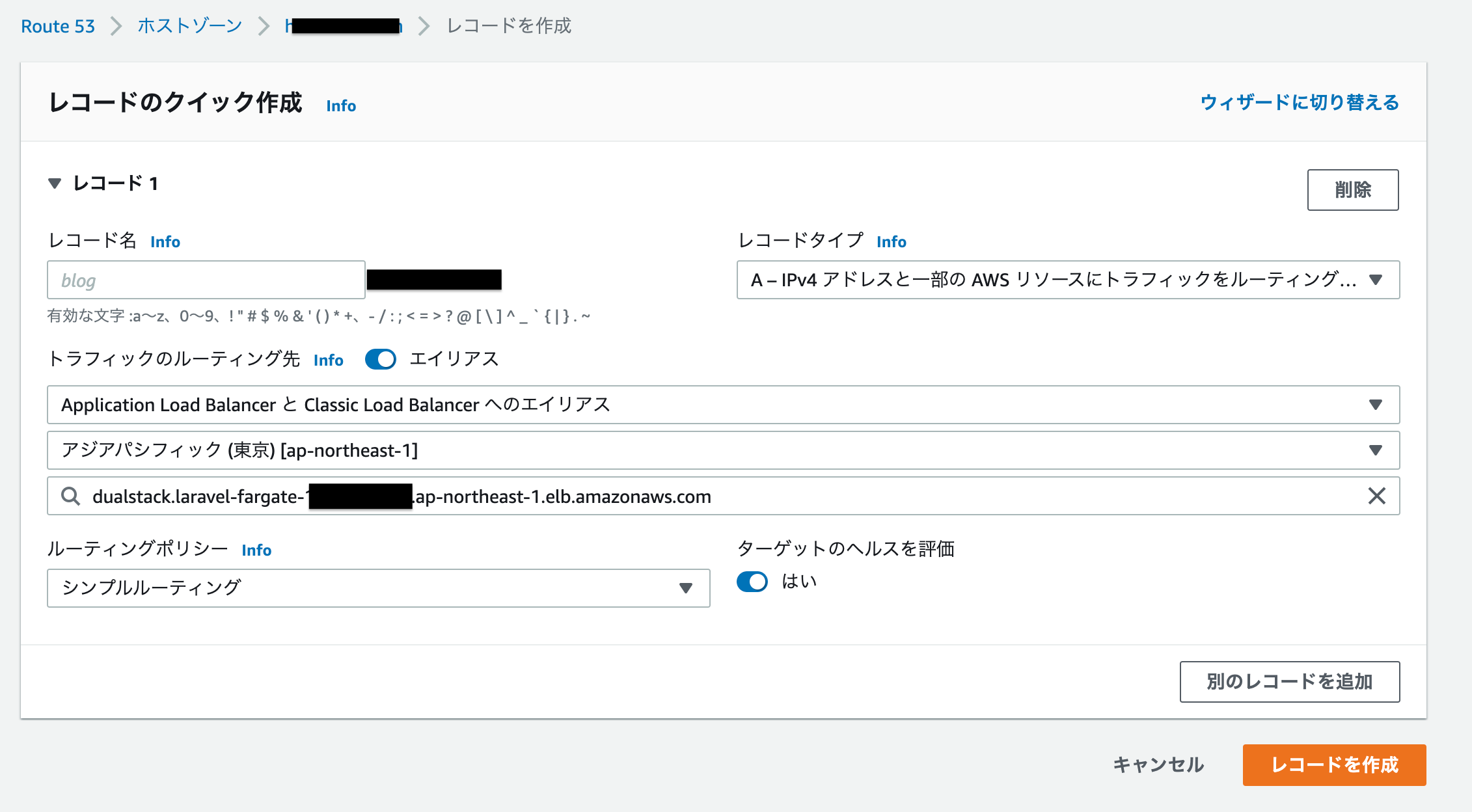
レコードの設定
Route53を利用して独自ドメインとALBのDNS名を紐づけます。
ホストゾーンxxxx.workのレコードを作成します
・レコード名:<空白>
・レコードタイプ:A
・エイリアス:選択します
・トラフィックのルーティング先:ALB,東京リージョン、先程作成したALBを選択
・ルーティングポリシー:シンプルルーティング
Dockerfileを作成
ディレクトリを作成し、Dockerfileを作成します。
$ mkdir docker-wordpress
$ cd docker-wordpress
$ touch Dockerfile
FROM wordpress:5.8.1-php7.4-apache
RUN set -ex; \
apt-get update && apt-get install -y \
wget \
unzip \
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/*
# /usr/src/wordpress/wp-content/plugin にプラグインを置いておくと、ビルド時、ドキュメントルートに設置する
WORKDIR /usr/src/wordpress/wp-content/plugins
# プラグイン[WP Offload Media Lite for Amazon S3]をインストール
RUN set -ex; \
wget -q -O amazon-s3-and-cloudfront.zip https://downloads.wordpress.org/plugin/amazon-s3-and-cloudfront.1.4.3.zip \
&& unzip -q -o '*.zip' -d /usr/src/wordpress/wp-content/plugins \
&& chown -R www-data:www-data /usr/src/wordpress/wp-content/plugins \
&& rm -f '*.zip'
# 所有者の変更
RUN chown -R www-data:www-data /var/www/html
WORKDIR /var/www/html
プラグインのインストールは、各自必要なプラグインをインストールしましょう
Dockerfileにテーマなどを追加したい場合
自作のthemeやphp.iniファイルを追加・修正したい場合、Dockerfileに以下のように追記し、
以下のようなディレクトリ構造にするとよいです。
あくまでも一例です。
FROM wordpress:5.8.1-php7.4-apache
RUN set -ex; \
apt-get update && apt-get install -y \
wget \
unzip \
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/*
# /usr/src/wordpress/wp-content/plugin にプラグインを置いておくと、ビルド時、ドキュメントルートに設置する
WORKDIR /usr/src/wordpress/wp-content/plugins
# プラグイン[WP Offload Media Lite for Amazon S3]をインストール
RUN set -ex; \
wget -q -O amazon-s3-and-cloudfront.zip https://downloads.wordpress.org/plugin/amazon-s3-and-cloudfront.1.4.3.zip \
&& unzip -q -o '*.zip' -d /usr/src/wordpress/wp-content/plugins \
&& chown -R www-data:www-data /usr/src/wordpress/wp-content/plugins \
&& rm -f *.zip
# 所有者の変更
RUN chown -R www-data:www-data /var/www/html
+ COPY html /var/www/html
+ COPY .htaccess /var/www/html
+ COPY php.ini /usr/local/etc/php/conf.d
+ COPY security.conf /etc/apache2/conf-available
WORKDIR /var/www/html
ローカルのディレクトリ構造
あくまでも一例です。
修正が必要なものだけファイル・ディレクトリを追加しましょう。
修正が必要ないファイルやディレクトリは、wordpress:5.8.1-php7.4-apacheが反映されます。
.
├── Dockerfile
├── security.conf
├── .htaccess
├── html
│ ├── wp-config.php
│ └── wp-content
│ └── themes
│ └── themesの中身
└── php.ini
リポジトリとコンテナ内のディレクトリ構造
特に指定がなければ、コンテナ内の/var/www/html配下に設置されます。
html:/var/www/html
wordpressの修正ファイルを格納(フォルダ構成はwordpressの構成を踏襲する)
wp-config.phpは、こちらのソースを使います。
.htaccess:/var/www/html
Webサーバーの基本的な動作を、ディレクトリ単位で制御するためのファイル
php.ini:/usr/local/etc/php/php.ini
phpの設定ファイル
security.conf:/etc/apache2/conf-available/security.conf
apacheのセキュリティ設定ファイル
- wordpressの最新のソースは、下記からダウンロードできます。
https://ja.wordpress.org/download/
- wp-config.phpのみDocker用にする必要があり、下記のファイルを使用します。
https://github.com/docker-library/wordpress/blob/master/latest/php8.1/apache/wp-config-docker.php
composerが必要な場合
aws-sdk等でcomposerが必要な場合以下のようにするとcomposerが使用でき、sdkも使用できます。
FROM wordpress:5.8.1-php7.4-apache
RUN set -ex; \
apt-get update && apt-get install -y \
wget \
unzip \
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/*
# /usr/src/wordpress/wp-content/plugin にプラグインを置いておくと、ビルド時、ドキュメントルートに設置する
WORKDIR /usr/src/wordpress/wp-content/plugins
# プラグイン[WP Offload Media Lite for Amazon S3]をインストール
RUN set -ex; \
wget -q -O amazon-s3-and-cloudfront.zip https://downloads.wordpress.org/plugin/amazon-s3-and-cloudfront.1.4.3.zip \
&& unzip -q -o '*.zip' -d /usr/src/wordpress/wp-content/plugins \
&& chown -R www-data:www-data /usr/src/wordpress/wp-content/plugins \
&& rm -f '*.zip'
# 所有者の変更
RUN chown -R www-data:www-data /var/www/html
COPY html /var/www/html
COPY .htaccess /var/www/html
COPY php.ini /usr/local/etc/php/conf.d
COPY security.conf /etc/apache2/conf-available
+ ENV COMPOSER_ALLOW_SUPERUSER=1 \
+ COMPOSER_HOME=/composer
+ COPY --from=composer:2.2 /usr/bin/composer /usr/bin/composer
WORKDIR /var/www/html
+ RUN composer config -g process-timeout 3600 \
+ && composer config -g repos.packagist composer https://packagist.org \
+ && composer require aws/aws-sdk-php
IAMユーザーの作成
ECRにDockerイメージをプッシュする際、cliを利用するため、事前にIAMユーザーとアクセスキーを発行しておきましょう。
IAMポリシーは、EC2InstanceProfileForImageBuilderECRContainerBuildsをアタッチします。
aws configure --profileコマンドを使用し、アクセスキーとシークレットキーを設定します。
$ aws configure --profile fargate-wordpress
AWS Access Key ID [None]: ****************DMH2
AWS Secret Access Key [None]: ****************bHBU
Default region name [None]: ap-northeast-1
Default output format [None]:
// aws cli プロフィール変更
$ export AWS_DEFAULT_PROFILE=fargate-wordpress
これでローカルでのcliのセットは完了です。
ECRを作成
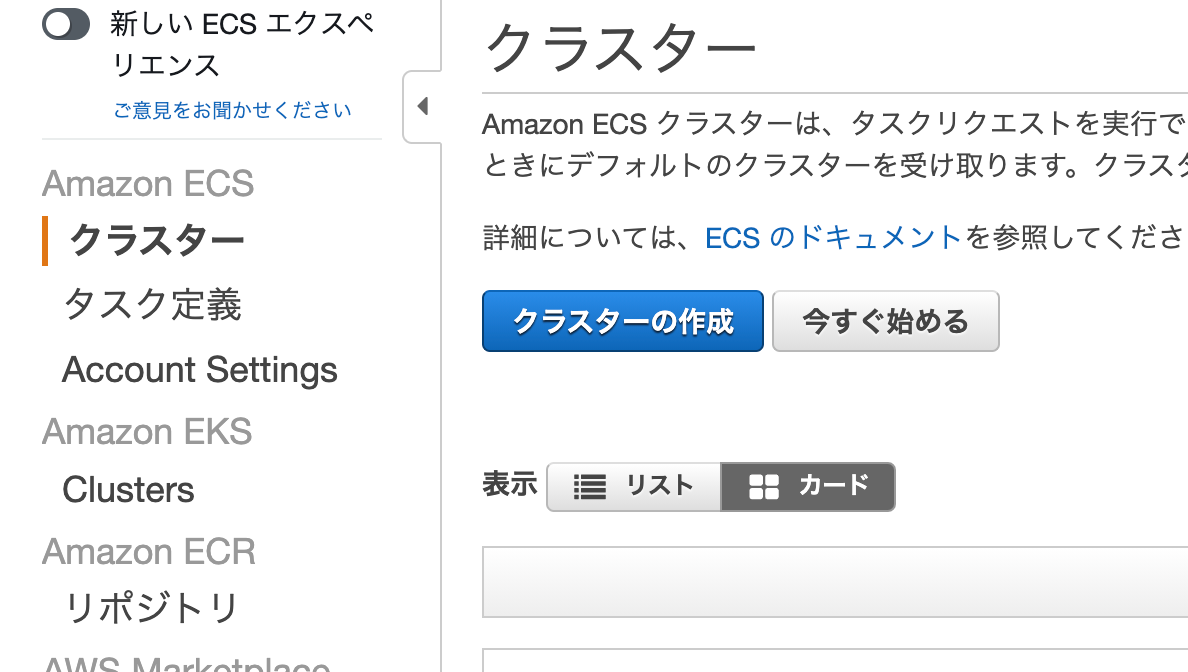
AWSのECSのコンソール画面からECRのリポジトリをクリックします
リポジトリの作成をします。
・可視性設定:プライベート
・リポジトリ名:wordpress (docker-compose.ymlに記載したイメージ名と同じにする)
・その他はデフォルト設定のまま
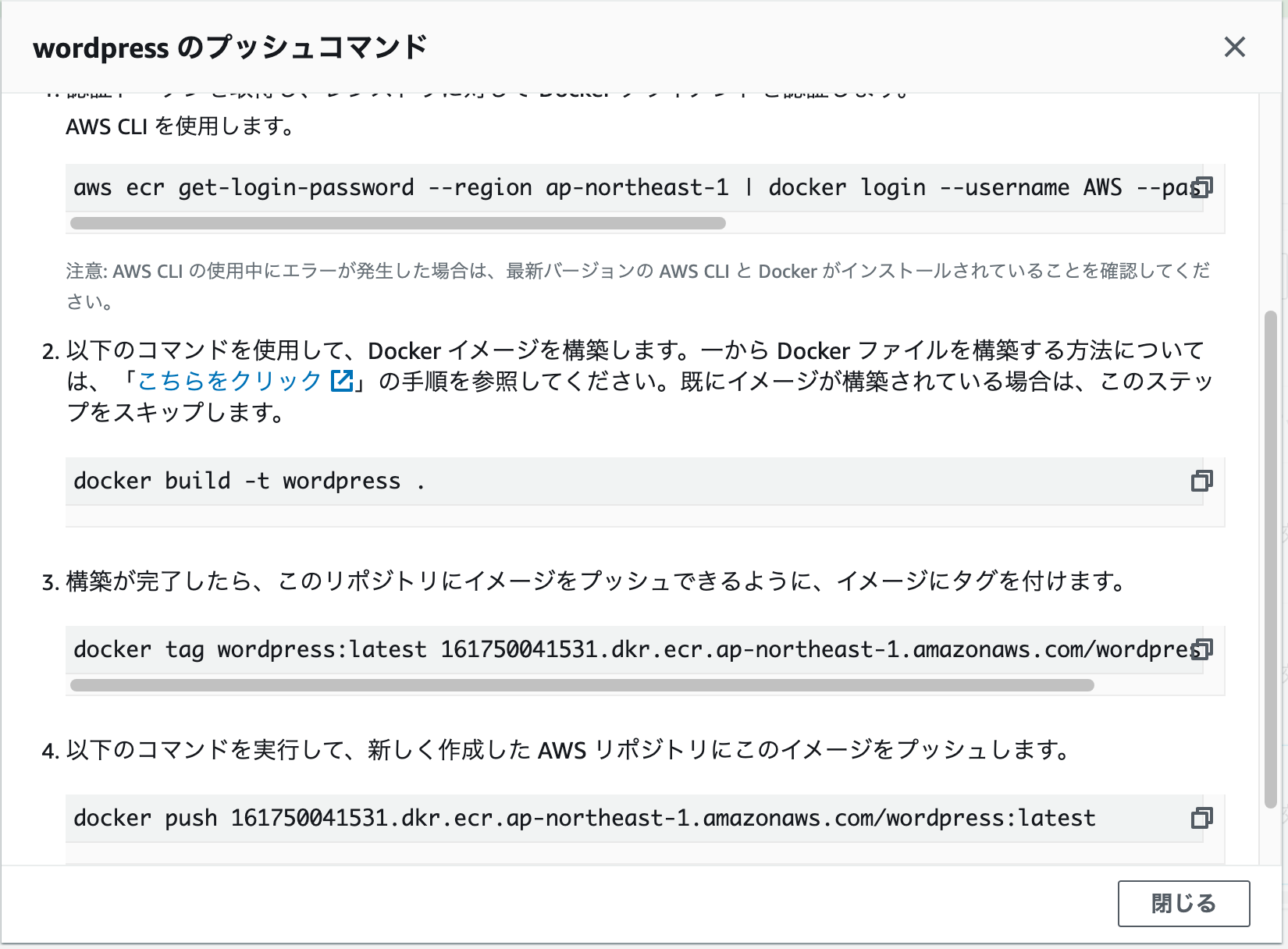
プッシュコマンドの表示をクリックすると以下の画面が出てきます。
この4つのコマンドをローカルから実行すると、自作したDockerがリポジトリにpushされます。

ローカルからpushしましょう。
先程、作成したDockerfile内に移動し、ビルドしましょう。
$ cd docker-wordpress
$ aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin [アカウントエイリアス12桁].dkr.ecr.ap-northeast-1.amazonaws.com
Login Succeeded
ログインできました。
ログインに失敗した場合、IAMユーザーのアクセスキーIDとシークレットアクセスキーが以下の情報と一致しているか確認してください。
一致していない場合、IAMユーザーから新たにアクセスキーを発行し、~/.aws/credentialsや~/.aws/configファイルを修正してください。
// profileの確認
$ cat ~/.aws/credentials
$ cat ~/.aws/config
// profileの確認
$ aws configure --profile fargate-wordpress
AWS Access Key ID [None]: ****************DMH2
AWS Secret Access Key [None]: ****************bHBU
Default region name [None]: ap-northeast-1
Default output format [None]:
// aws cli プロフィール変更
$ export AWS_DEFAULT_PROFILE=fargate-wordpress
引き続きプッシュコマンドを実行します。
$ docker build -t wordpress .
$ docker tag wordpress:latest [アカウントエイリアス12桁].dkr.ecr.ap-northeast-1.amazonaws.com/wordpress:latest
$ docker push [アカウントエイリアス12桁].dkr.ecr.ap-northeast-1.amazonaws.com/wordpress:latest
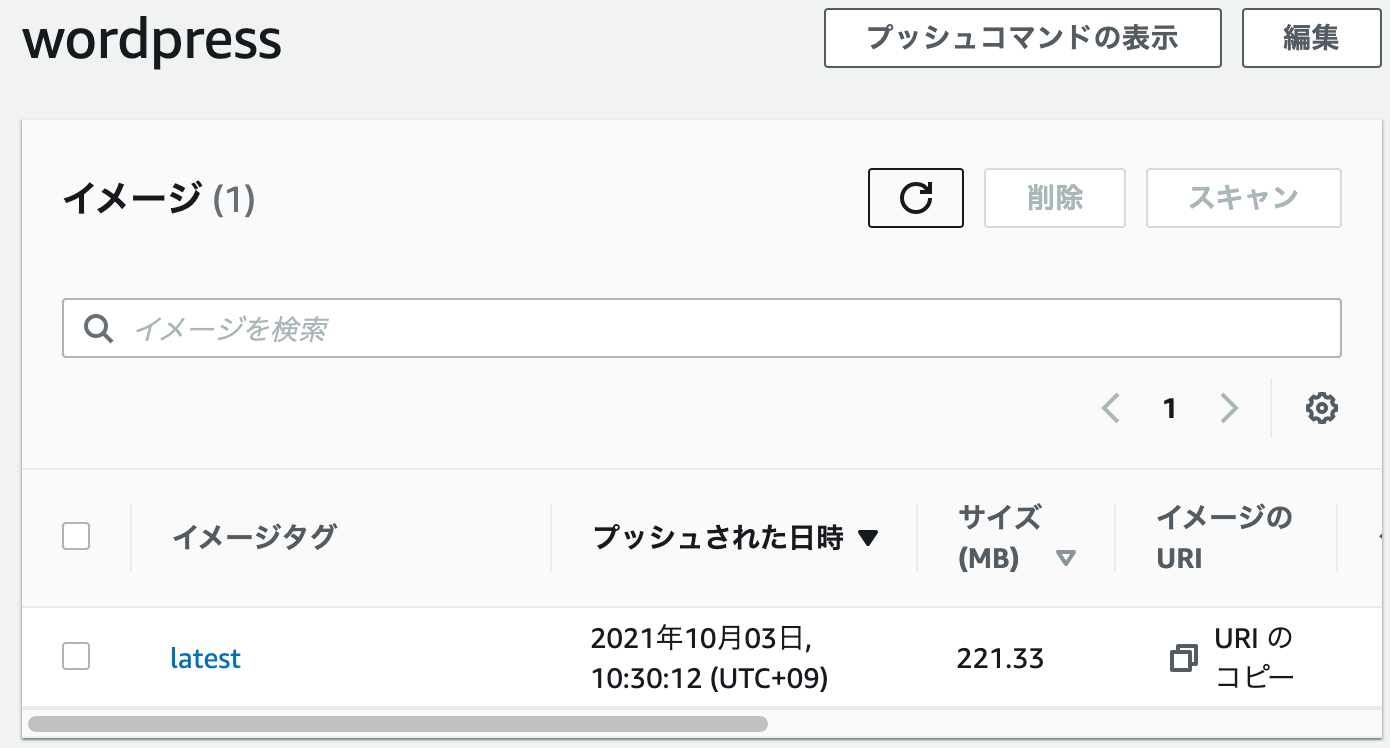
問題なくpushできれば、ECRのリポジトリにイメージが作成されます。

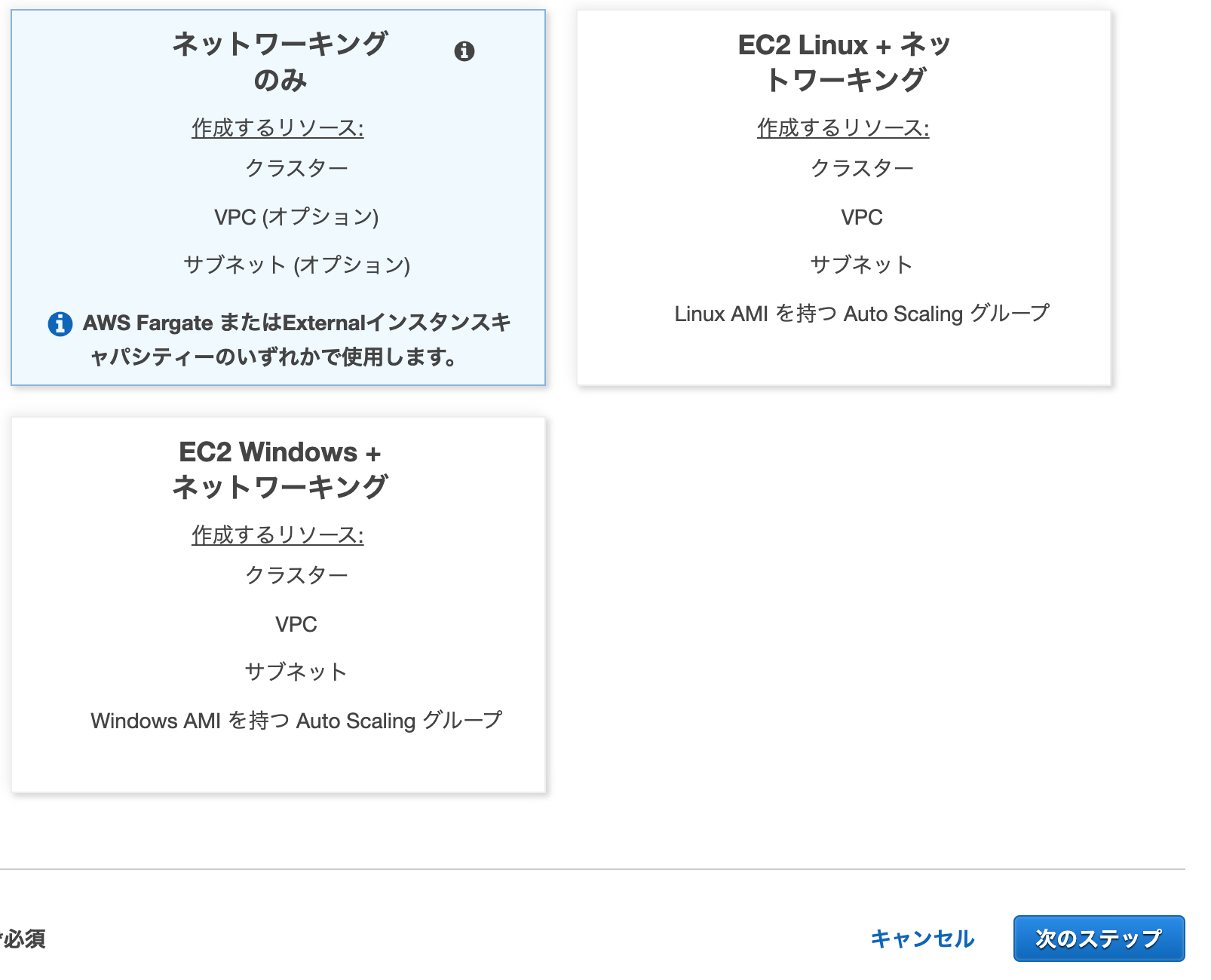
クラスターを作成
ECSのコンソール画面からクラスターの作成をクリックします。

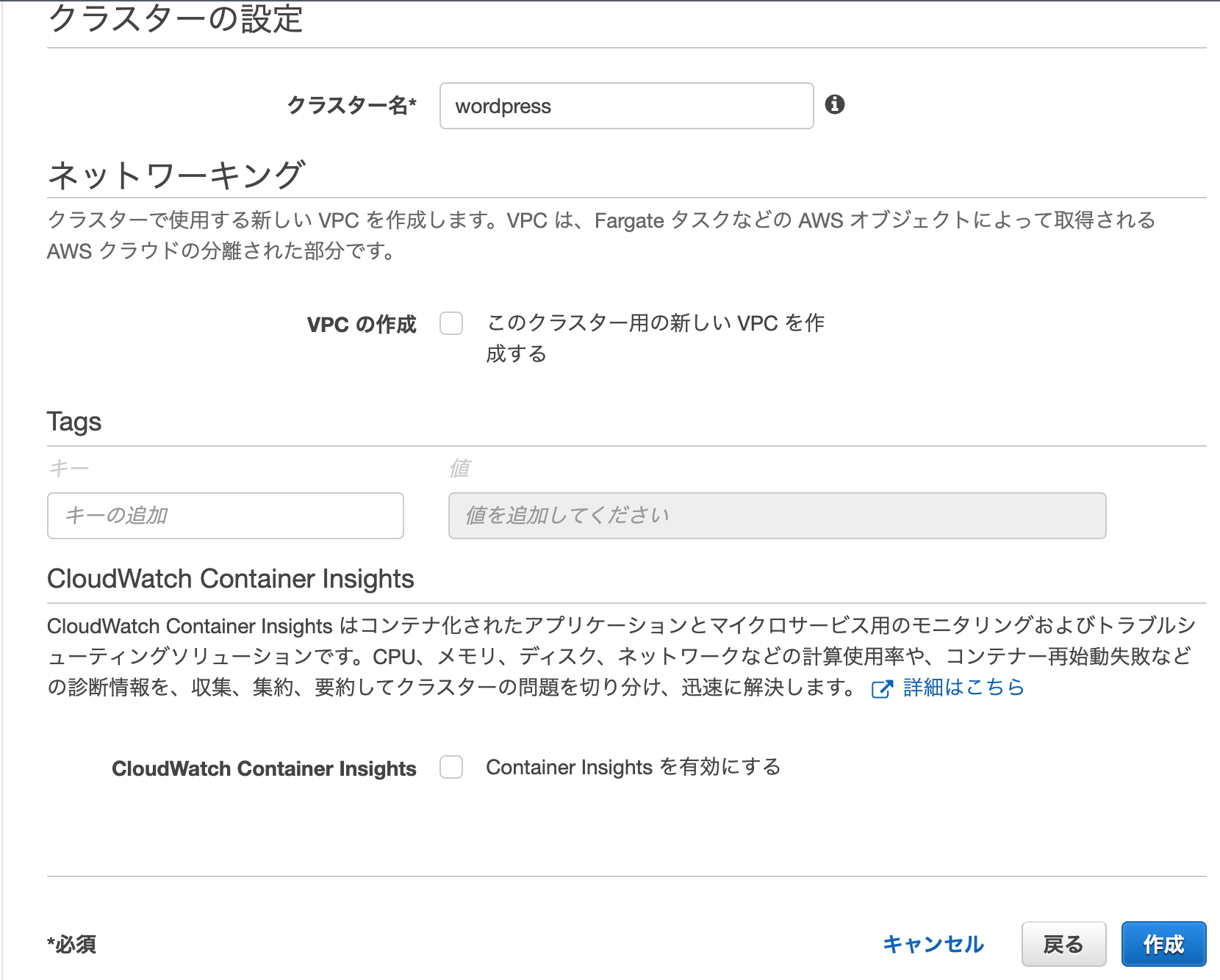
クラスター名を記入し、作成します。

CloudWatch Container insightsは、有効にしましょう。
タスク定義を作成
ECSのコンソール画面のタスク定義タブから新しいタスク定義の作成をクリックします
・起動タイプ:Fargate
次へ
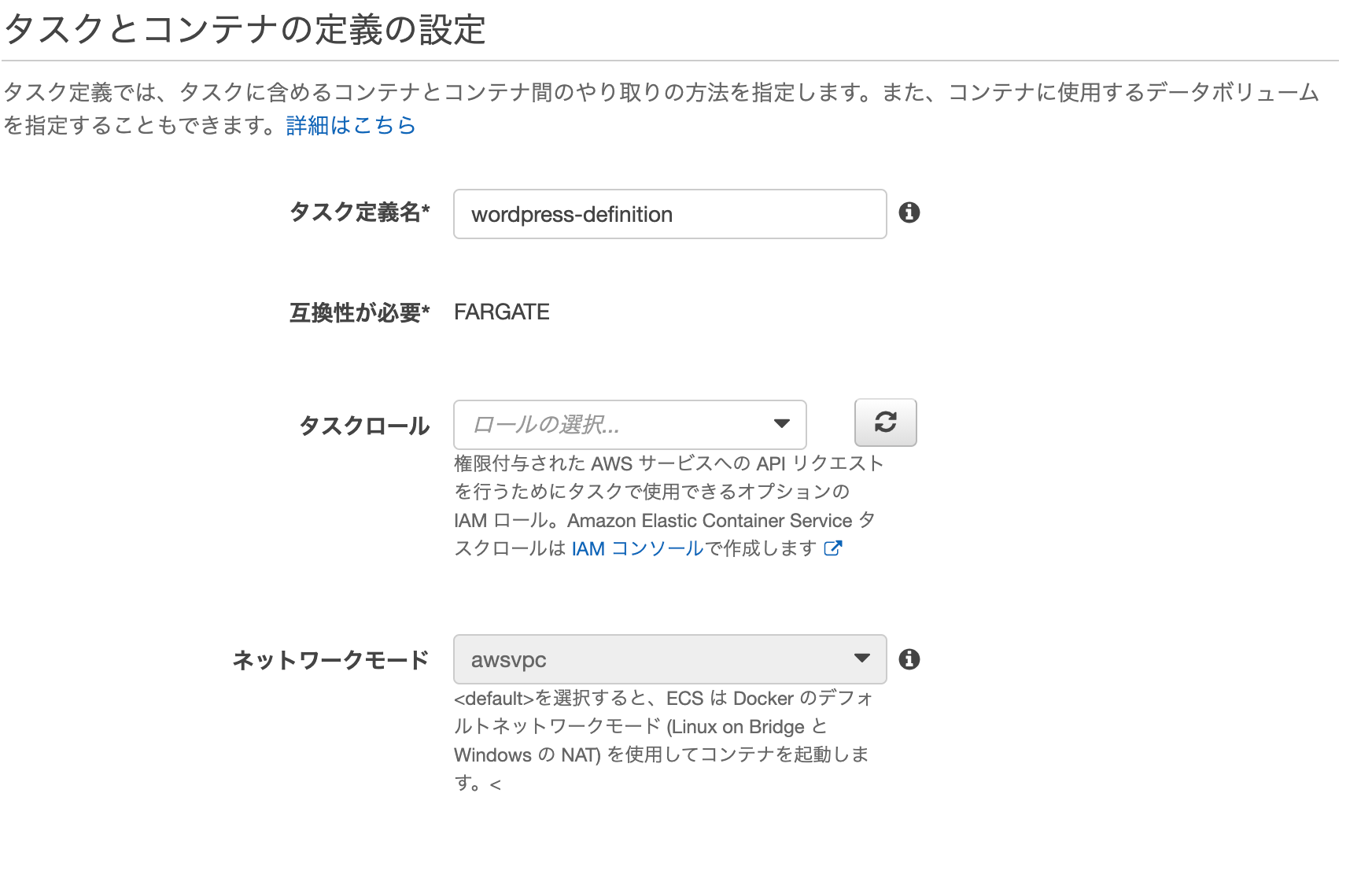
・タスク定義名:wordpress-definition
・タスクロール:選択しない
・ネットワークモード:awsvpc
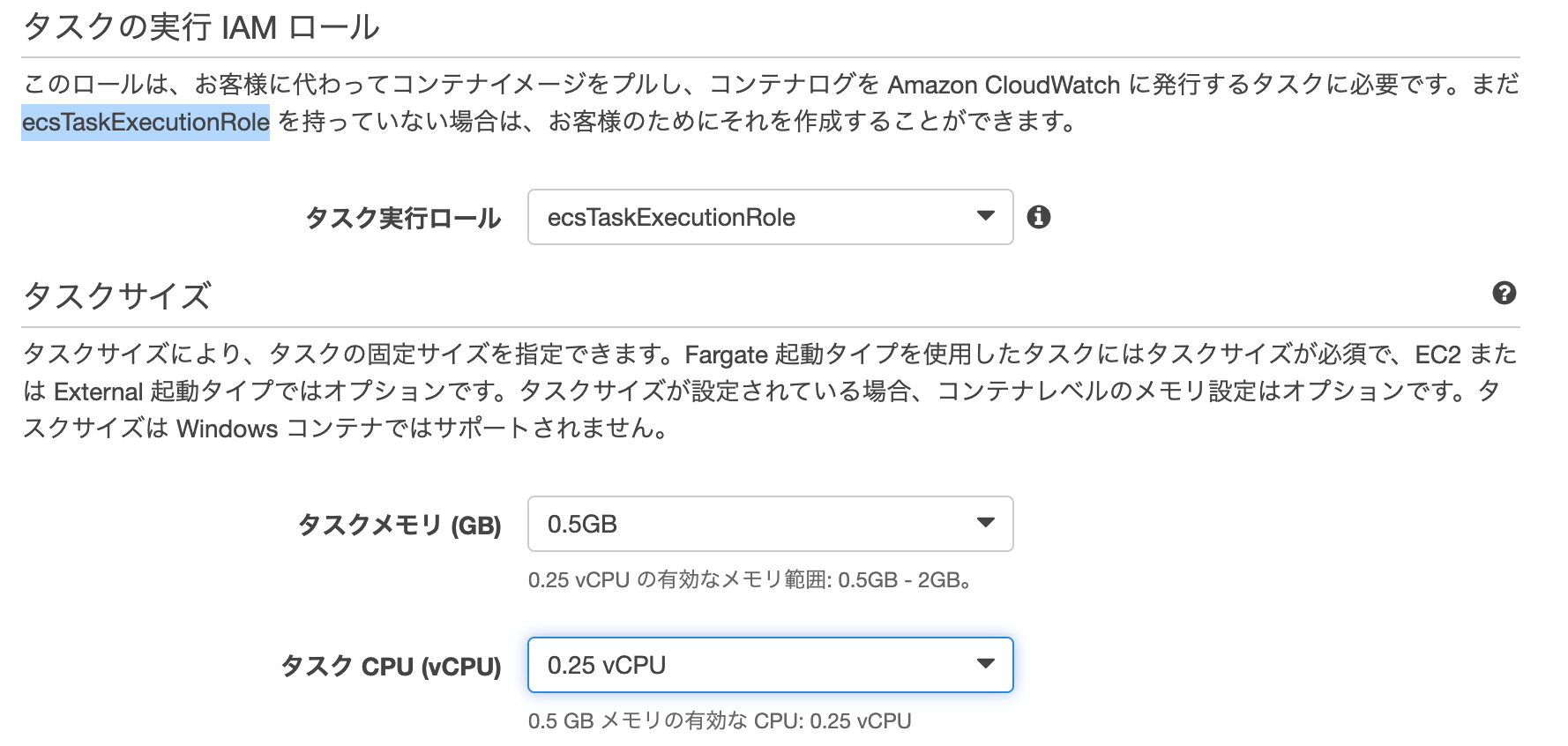
・タスク実行ロール:ecsTaskExecutionRole(デフォルト)


コンテナの追加
・コンテナ名:リポジトリ名
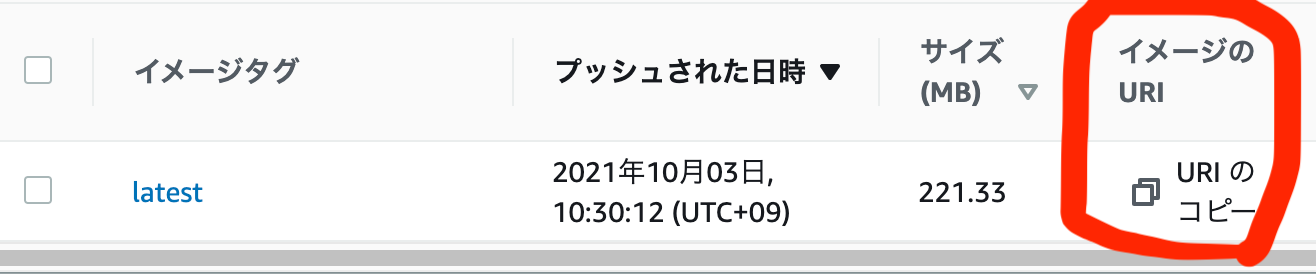
・イメージ:リポジトリのイメージのURI

・メモリ制限:300
・ポートマッピング:80 tcp (docker-compose.ymlのportsと同じにする)
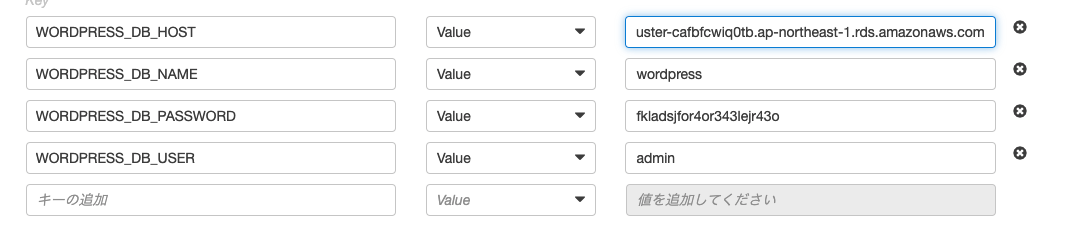
・環境変数
WORDPRESS_DB_HOST: [RDSのエンドポイント]
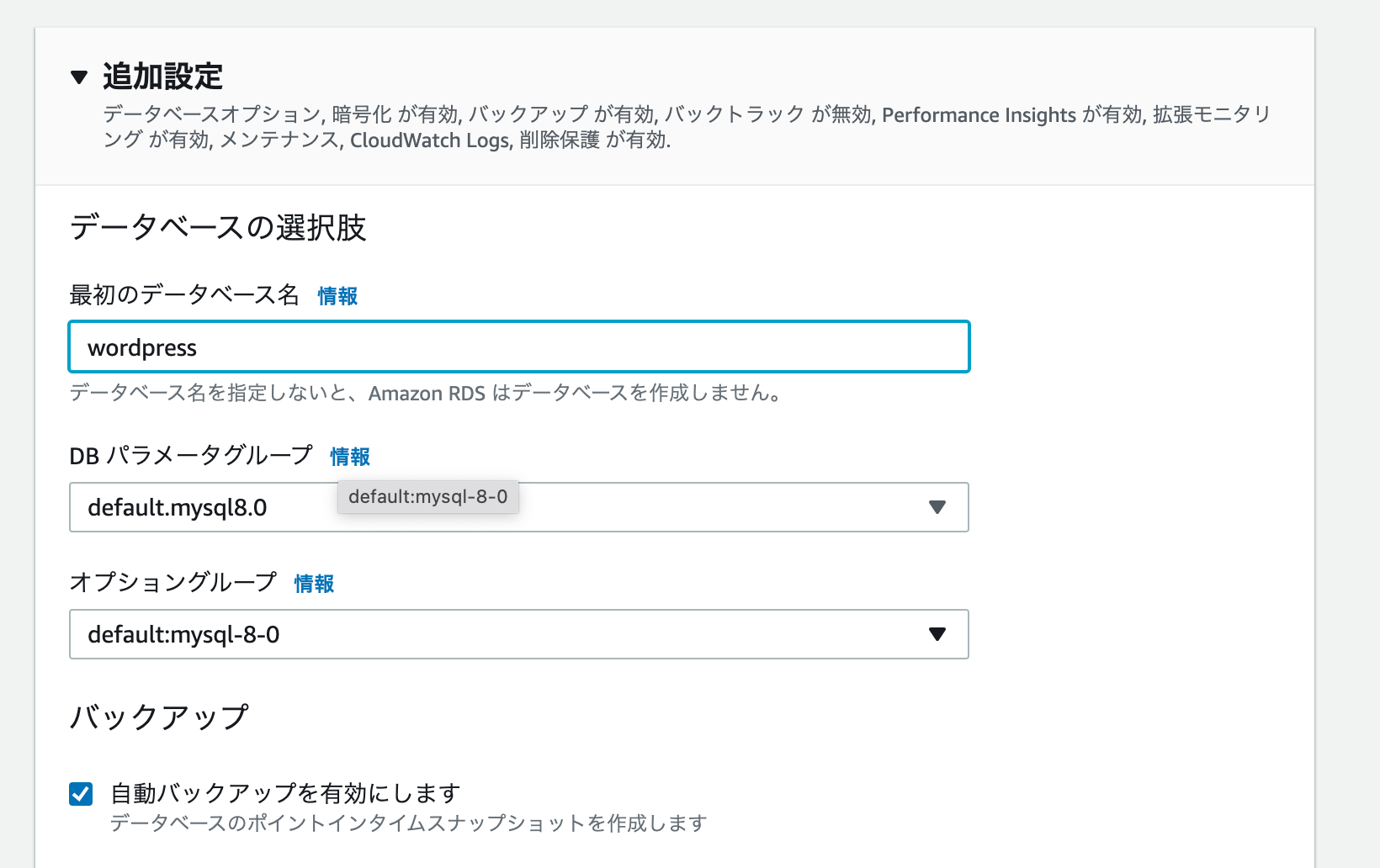
WORDPRESS_DB_NAME: wordpress
WORDPRESS_DB_USER: admin(RDSを作成時のマスターユーザー名)
WORDPRESS_DB_PASSWORD:xxxxxxxxxxxx(RDSを作成時のマスターパスワード)

・他はすべてデフォルトのままです
更新をクリックするとコンテナが作成されます。
他はすべてデフォルトのままでタスク定義を作成します。
サービスの作成
クラスタータブからworpdressを選択し、サービス作成をクリックします。

- 起動タイプ:
FARGATE - タスク定義 ファミリー:
wordpress-definition - タスク定義 リビジョン:
1(latest) - プラットフォームのバージョン:
1.4.0 - クラスター:
wordpress - サービス名:
wordpress-service - タスク数の数:
1

- 次のステップ
ターゲットグループを新規で作成する場合は、以下の設定になります。
elbからfargate(task)に対して、ポート80でアクセスされ、task内のnginxのポート80に繋がります。
elbにacm(証明書)を入れている場合、プロダクションリスナーポートは、HTTPSを選択できるようになります。
次のステップ
・autoscalingなし
サービスが作成されました!
URLhttp://xxxx.workにアクセスすると、WordPressが表示されました!
ただし、言語を選択して、次に進まないようにしてください!
ワードプレスをインストールすると、URLがhttp://.xxxx.workでRDSに保存されてしまいます。
最終目的は、URL:https://xxxx.workでアクセスしてから、言語設定し、wordpressをインストールします。

表示されない場合、Fargateから出力されるCloudWatchLogsでログを見てみましょう。
エラー①
GET / HTTP/1.1" 302 362 "-" "ELB-HealthChecker/2.0"
これはロードバランサーのヘルスチェックがunhealthyになっています。
elbやFargateのセキュリティーグループ、ALBのターゲットグループ、Route53の設定を再確認しましょう。
お名前ドットコムにネームサーバーを設置すると、反映までにかなり時間がかかることがありますので、1日待ってみてもよいかもしれません。
また、 ヘルスチェックパスは/wp-admin/install.php になっているか確認も必要です。
エラー②
MySQL Connection Error: (2002) Connection timed out
これはFargateからRDSの接続がうまくいっておりません。FargateとRDSのセキュリティーグループ、RDSにWordPressのDBが作成されているか確認しましょう。
ようやくWordPressが表示されました。とりあえずここまでにしておきます。
次回、以下のことをやっていきます。
・CloudFrontを作成し、HTTPS化
次回、Fargate+WordPress構築 HTTPS化 ②
Fargate+WordPress構築 S3と連携 ③
また、この記事では、CodePipelineを利用したECSのローリングデプロイの方法を紹介しています。
この記事では、apacheのエラー対応の方法を紹介しています。
参考記事
・【AWS】ECR + ECS + RDSを利用したDocker環境構築手順
・ALB+EC2のAWS環境にRoute53を利用して独自ドメインを適用させる手順
・お名前.comで取ったドメインをAWSの「Route 53」で利用する
・wordpressのdocker imageをECSにデプロイする