0.はじめに
前回の続きです。今回はchart.jsを使用し、mongodbに保存してあるデータの可視化を行います。
1.必要なもの(今回準備したもの)
| 項目 | 数量 | メモ |
|---|
2.参考にさせていただいたところ
Chart.js使い方。Chart.js使ってデータをグラフ化・視覚化する。
3.mongodbより保存したJSONデータを取得し加工
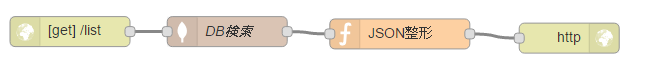
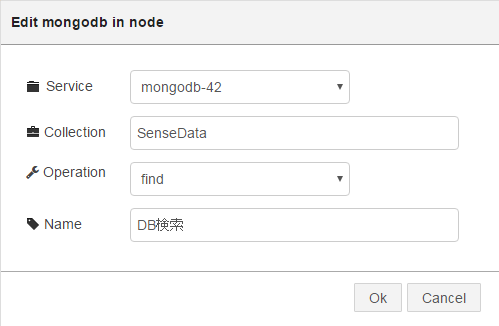
①mongodb検索用ノードを作成する
Service項目は、「mongodb-42」を選択する。
Collection項目は、「SenseData」を入力する。
Operation項目は、「find」を選択する。
Name項目は、「DB検索」を入力する。

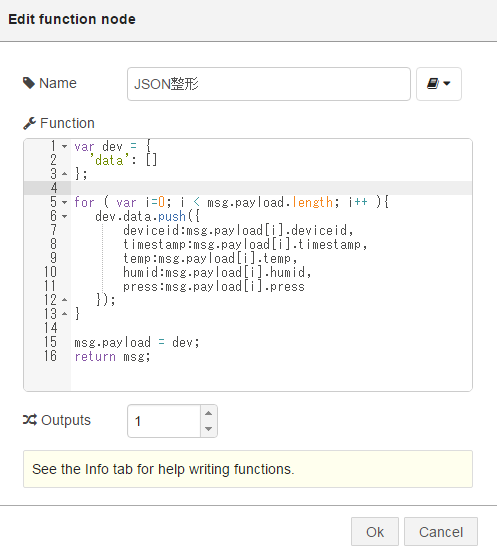
②JSON加工用のfunctionノードを作成する。
Name項目は、「JSON整形」を入力する。
Function項目は、下記を入力する。
var dev = {
'data': []
};
for ( var i=0; i < msg.payload.length; i++ ){
dev.data.push({
deviceid:msg.payload[i].deviceid,
timestamp:msg.payload[i].timestamp,
temp:msg.payload[i].temp,
humid:msg.payload[i].humid,
press:msg.payload[i].press
});
}
msg.payload = dev;
return msg;
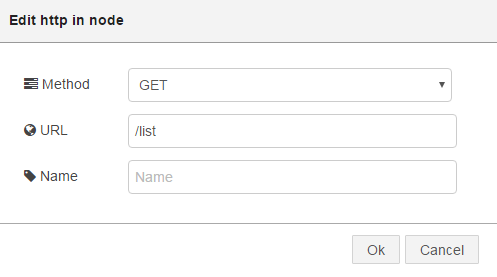
③HTTP 入力ノードを作成する。
Method項目は、「GET」を選択する。
URL項目は、「/list」を入力する。

④HTTP 出力ノードを作成する。
4.chart.jsでの折れ線グラフ表示設定
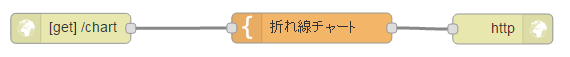
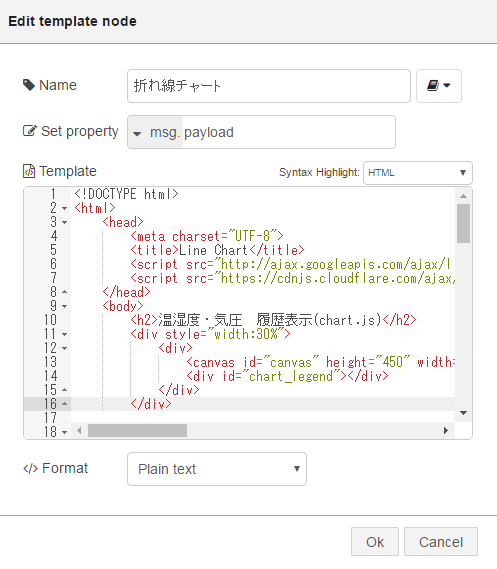
①chart.jsで折れ線グラフを表示するtemplateノードを作成する。
Name項目は、「折れ線チャート」を入力する。
Syntax Highlight項目は、「HTML」を選択する。
Format項目は、「Plain text」を選択する。

Template項目には、下記を入力する。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Line Chart</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js"></script>
</head>
<body>
<h2>温湿度・気圧 履歴表示(chart.js)</h2>
<div style="width:30%">
<div>
<canvas id="canvas" height="450" width="600"></canvas>
<div id="chart_legend"></div>
</div>
</div>
<script>
var jsonData = $.ajax({
url: './list', dataType: 'json', }).done(function(results){
var labels= [], data1=[], data2=[], data3=[];
results["data"].forEach(function(data) {
labels.push(data.timestamp);
data1.push(parseFloat(data.temp));
data2.push(parseFloat(data.humid));
data3.push(parseFloat(data.press));
});
var lineChartData = {
//X軸のラベル
labels : labels,
datasets : [
{
//ラベルの名前
label: "温度",
//線の下側の色
fillColor : "rgba(255,0,0,0.2)",
//線の色
strokeColor : "rgba(255,0,0,1)",
//ポイントの色
pointColor : "rgba(255,0,0,1)",
pointStrokeColor : "#fff",
pointHighlightFill : "#fff",
pointHighlightStroke : "rgba(220,220,220,1)",
//My First datasetの値
data : data1
},
{
label: "湿度",
fillColor : "rgba(0,255,0,0.2)",
strokeColor : "rgba(0,255,0,1)",
pointColor : "rgba(0,255,0,1)",
pointStrokeColor : "#fff",
pointHighlightFill : "#fff",
pointHighlightStroke : "rgba(0,255,0,1)",
data :data2
},
{
label: "気圧",
fillColor : "rgba(151,187,205,0.2)",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "#fff",
pointHighlightFill : "#fff",
pointHighlightStroke : "rgba(151,187,205,1)",
data :data3
}
]
};
var option = {
legendTemplate : "<% for (var i=0; i<datasets.length; i++){%><li><span style=\"color:<%=datasets[i].strokeColor%>\">■</span><%if(datasets[i].label){%><%=datasets[i].label%><%}%></li><%}%>"
};
//データを読み込んだ後、グラフ化開始
var ctx = document.getElementById("canvas").getContext("2d");
var char = new Chart(ctx).Line(lineChartData, option);
/*
window.myLine = new Chart(ctx).Line(lineChartData, {
responsive: true
},options);
*/
document.getElementById('chart_legend').innerHTML = char.generateLegend();
});
</script>
</body>
</html>
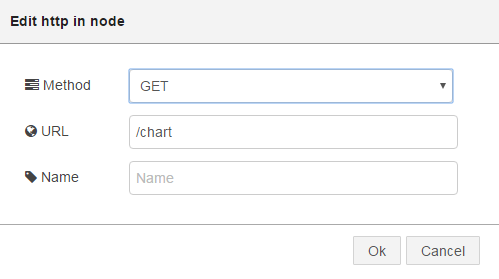
②HTTP 入力ノードを作成する。
Method項目は、「GET」を選択する。
URL項目は、「/chart」を入力する。

③HTTP 出力ノードを作成する。
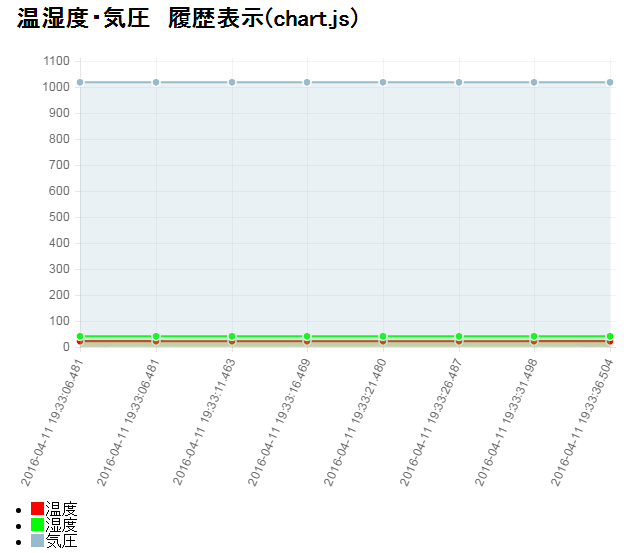
5.ブラウザで表示を確認
①任意のブラウザで下記URLに接続する。
http://XXXXXX.mybluemix.net/chart ※XXXXXXは、自分の環境にあわせて変更してください。
以上で、chart.jsを用いた可視化手順は終了です。
次(その10)は、おまけとしてNode-RED側で温度を判定して、LEDの点灯色を指定してみることを行います。