0.はじめに
前回の続きです。今回は、おまけ機能としてNode-RED側で温度を判定し、LEDの点灯色の制御を行います。
[今回のLED制御の仕様]しょぼい仕様ですみません。
Node-RED側で、
30度以上のときは、 赤
20度以上30度未満は、黄
10度以上20度未満は、緑
0度以上10度未満は、 青
それ以外は、 白
となるような判定ロジックを作成する。
RaspberryPi側で、
1分(60秒)周期に温度を取得、その間(59秒間)、Node-REDで指定された色でLEDを1秒置きに点滅させる。
1.必要なもの(今回準備したもの)
| 項目 | 数量 | メモ |
|---|
2.参考にさせていただいたところ
Nodejs & raspberry pi でLEDをチカチカさせる
3.温度判定ロジックを追加
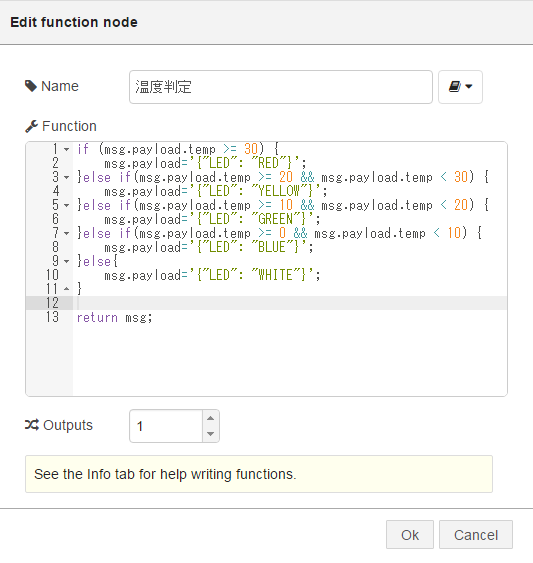
①Node-REDに温度判定ロジック用functionノードを追加する。
Name項目に、「温度判定」を入力する。
Function項目に、下記を入力する。
if (msg.payload.temp >= 30) {
msg.payload='{"LED": "RED"}';
}else if(msg.payload.temp >= 20 && msg.payload.temp < 30) {
msg.payload='{"LED": "YELLOW"}';
}else if(msg.payload.temp >= 10 && msg.payload.temp < 20) {
msg.payload='{"LED": "GREEN"}';
}else if(msg.payload.temp >= 0 && msg.payload.temp < 10) {
msg.payload='{"LED": "BLUE"}';
}else{
msg.payload='{"LED": "WHITE"}';
}
return msg;
②Node-REDにibmiot output用ノードを追加する。
Node-REDのoutputにあるibmiotノードを選択する。

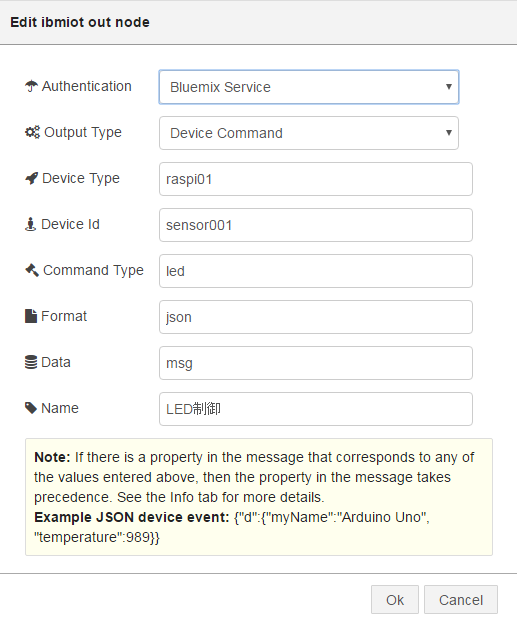
③ibmiot output用ノードを設定する。
Authentication項目に、「Bluemix Service」を選択する。
Output Type項目に、「Device Command」を選択する。
Device Type項目に、「raspi01」を入力する。
Device Id項目に、「sensor001」を入力する。
Command Type項目に、「led」を入力する。
Format項目に、「json」を入力する。
Data項目に、「msg」を入力する。
Name項目に、「LED制御」を入力する。

4.LED点灯ロジック追加
①mqtt.jsにLED点灯ロジックを追加する。
var f = require('./bme280.js');
var moment = require('moment');
var Client = require("ibmiotf").IotfDevice;
var Gpio = require('onoff').Gpio;
var RED = new Gpio(22, 'out');
var GREEN = new Gpio(23, 'out');
var BLUE = new Gpio(18, 'out');
var config = {
(省略)
};
function mkJson(callback) {
f.bme(function(temp, humid, press){
var nowtime = moment().format("YYYY-MM-DD HH:mm:ss.SSS");
var temp_v = temp.toFixed(1);
var humid_v = humid.toFixed(1);
var press_v = press.toFixed(1);
payload = JSON.stringify({d : { timestamp : nowtime, temp : temp_v, humid : humid_v, press : press_v }});
//console.log(payload);
callback(payload);
});
}
var client = new Client (config);
client.connect();
client.on("connect", function () {
mkJson(function(payload) {
console.log(payload);
client.publish ("eid", "json", payload);
});
setInterval(function(){
mkJson(function(payload) {
console.log(payload);
});
client.publish ("eid", "json", payload);
}, 60000);
});
client.on("command", function (commandName,format,payload,topic) {
if(commandName === "led") {
//console.log(JSON.parse(payload));
var json = JSON.parse(payload);
setColor(json.LED);
} else {
console.log("Command not supported.. " + commandName);
}
});
function setColor (color) {
var red = 0, blue = 0, green = 0;
switch (color) {
case 'RED':
red = 1;
break;
case 'YELLOW':
red = green = 1;
break;
case 'GREEN':
green = 1;
break;
case 'BLUE':
blue = 1;
break;
case 'WHITE':
red = green = blue = 1;
break;
}
var iv = setInterval(function(){
if (red==1) {RED.writeSync(RED.readSync() === 0 ? 1 : 0);}
if (green==1) {GREEN.writeSync(GREEN.readSync() === 0 ? 1 : 0);}
if (blue==1) {BLUE.writeSync(BLUE.readSync() === 0 ? 1 : 0);}
}, 1000);
console.log (color + " red=" + red + " green=" + green + " blue=" + blue);
setTimeout(function() {
clearInterval(iv); // 点滅LEDをストップ
// LED消灯
RED.writeSync(0);
GREEN.writeSync(0);
BLUE.writeSync(0);
}, 59000);
}
5.LED点灯確認
①改修したmqtt.jsを実行する。
pi@raspberrypi ~ $ sudo node mqtt.js
②現在の温度にあった色でLEDが点滅することを確認する。
以上でLED制御手順は終了です。
これで、今回予定していた「BluemixでIoT 温湿度、気圧を収集・蓄積・可視化+LED制御」は、全て完了です。