はじめに
hover 時に border を使用している要素で、レイアウトシフトが起こってしまう現象を解決します。
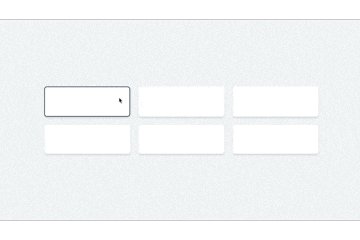
問題と原因
これは、border-width プロパティが hover 時と hover 前で異なってしまうために発生する現象です。
<div className="grid grid-cols-1 md:grid-cols-3 gap-6 p-6 max-w-4xl">
<div
className="bg-white p-4 rounded-lg shadow-md hover:border-2 hover:border-slate-600"
>
<h2 className="text-lg font-bold">Item 1</h2>
<p>これはアイテム1の説明です。</p>
</div>
<div className="bg-white p-4 rounded-lg shadow-md">
<h2 className="text-lg font-bold">Item 2</h2>
<p>これはアイテム2の説明です。</p>
</div>
<div className="bg-white p-4 rounded-lg shadow-md">
<h2 className="text-lg font-bold">Item 3</h2>
<p>これはアイテム3の説明です。</p>
</div>
<div className="bg-white p-4 rounded-lg shadow-md">
<h2 className="text-lg font-bold">Item 4</h2>
<p>これはアイテム4の説明です。</p>
</div>
<div className="bg-white p-4 rounded-lg shadow-md">
<h2 className="text-lg font-bold">Item 5</h2>
<p>これはアイテム5の説明です。</p>
</div>
<div className="bg-white p-4 rounded-lg shadow-md">
<h2 className="text-lg font-bold">Item 6</h2>
<p>これはアイテム6の説明です。</p>
</div>
</div>
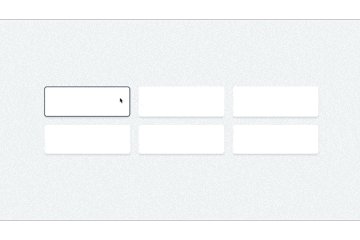
解決方法
background-color と同じ色、hover 時と同じ大きさの border を設定すれば、
hover してもレイアウトシフトが発生しません。
<div className="grid grid-cols-1 md:grid-cols-3 gap-6 p-6 max-w-4xl">
<div
className="bg-white p-4 rounded-lg shadow-md hover:border-2 hover:border-slate-600"
>
<h2 className="text-lg font-bold">Item 1</h2>
<p>これはアイテム1の説明です。</p>
</div>
<div
className="bg-white p-4 rounded-lg shadow-md border-2 border-white hover:border-2 hover:border-slate-600"
>
<h2 className="text-lg font-bold">Item 2</h2>
<p>これはアイテム2の説明です。</p>
</div>
<div className="bg-white p-4 rounded-lg shadow-md">
<h2 className="text-lg font-bold">Item 3</h2>
<p>これはアイテム3の説明です。</p>
</div>
<div className="bg-white p-4 rounded-lg shadow-md">
<h2 className="text-lg font-bold">Item 4</h2>
<p>これはアイテム4の説明です。</p>
</div>
<div className="bg-white p-4 rounded-lg shadow-md">
<h2 className="text-lg font-bold">Item 5</h2>
<p>これはアイテム5の説明です。</p>
</div>
<div className="bg-white p-4 rounded-lg shadow-md">
<h2 className="text-lg font-bold">Item 6</h2>
<p>これはアイテム6の説明です。</p>
</div>
</div>
おわりに
こういう css 周りの tips って多すぎて、把握しきれませんよね。
ほなまた。