サンプルの概要
CollectionViewのカスタムセルを用いた実装方法を紹介します。
今回はCollectionViewに画像、文字を表示しました。
GitHubリンク: https://github.com/hinakko02/CollectionViewsSample

カスタムセルの作成方法
①StoryboardにCollectionViewをのせ、下記のように制約します!
今回はカスタムセルを作成するためCollectionViewCellは削除しておきます!

② CollectionViewからcontrolを押しながらViewControllerファイルに持っていき、IBOutletを作成する。

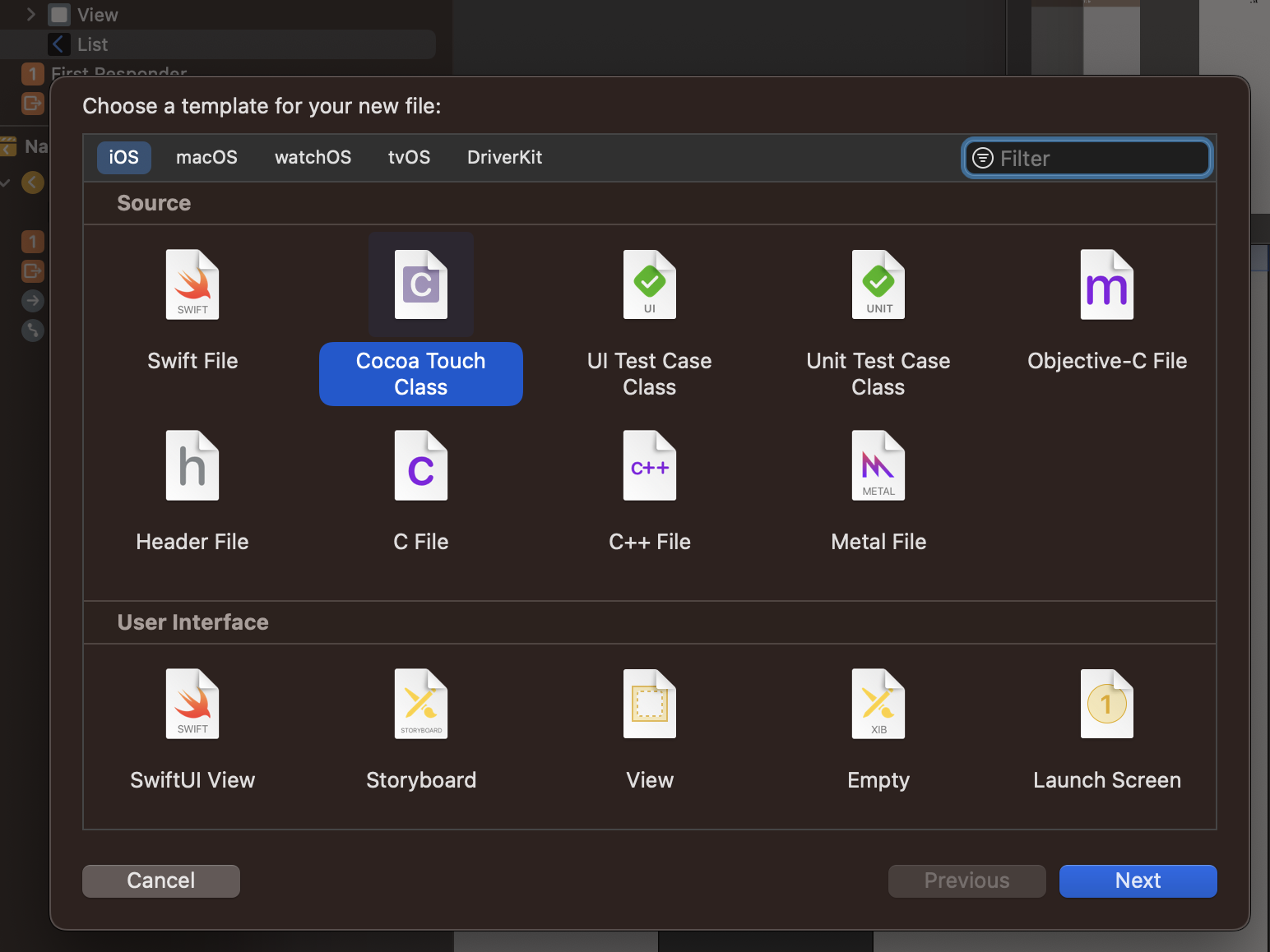
③command + n を押し、カスタムセルのファイル作成。
CociaTouchを選択し、Nextを押す。

③Subclass ofをUICollectionViewCellに変更する!
ClassをCollectionViewCellのままにし、Also create XIB fileのチェックし、Nextを押す。

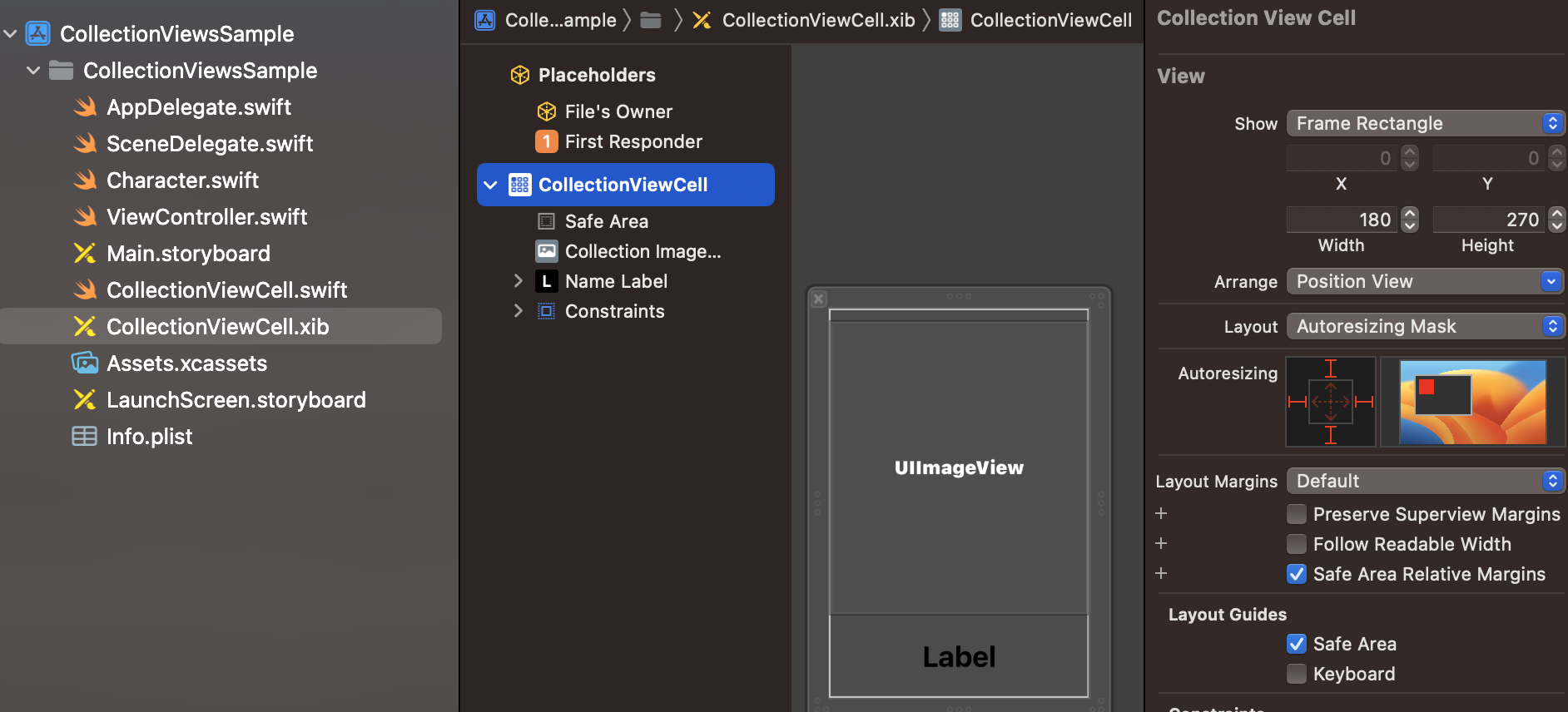
④作成されたCollectionViewCell.xibのファイルを開く!
identifierにCollectionViewCellと入力。

⑤CollectionViewCellのWidth180、Height270にする。

⑥UIImageViewを追加し、下記のように制約する。

⑦Labelを追加し、下記のように制約する。

⑧ UIImageViewからcontrolを押しながらCollectionViewCellファイルに持っていき、IBOutletを作成する。
Labelからcontrolを押しながらCollectionViewCellファイルに持っていき、IBOutletを作成する。

CollectionViewCellに表示する画像、文字が記述されたModelのCreature.swiftを作成。
Assets.xcassetsに画像を追加する。
struct Creature {
let title: String
let image: UIImage
}
let creatures: [Creature] = [
Creature(title: "Piyo", image: UIImage(named: "image1")!),
Creature(title: "Chris", image: UIImage(named: "image2")!),
Creature(title: "Ted", image: UIImage(named: "image3")!),
Creature(title: "Isabella", image: UIImage(named: "image4")!),
Creature(title: "Mike", image: UIImage(named: "image5")!),
Creature(title: "Bem", image: UIImage(named: "image6")!),
Creature(title: "Bera", image: UIImage(named: "image7")!),
Creature(title: "Bero", image: UIImage(named: "image8")!),
Creature(title: "Bob", image: UIImage(named: "image9")!),
Creature(title: "Nick", image: UIImage(named: "image10")!)
]
カスタムセルとViewControllerの紐付け
下記のようにviewDidLoad()に記述する。
forCellWithReuseIdentifierに先ほどのidentifierで設定した"CollectionViewCell"を記述する。
class ViewController: UIViewController {
@IBOutlet weak var collectionView: UICollectionView!
override func viewDidLoad() {
super.viewDidLoad()
//カスタムセルとViewControllerの紐付け
collectionView.register(UINib(nibName: "CollectionViewCell", bundle: nil), forCellWithReuseIdentifier: "CollectionViewCell")
collectionView.dataSource = self
collectionView.delegate = self
collectionView.collectionViewLayout = UICollectionViewFlowLayout()
}
}
UICollectionViewDataSource
CollectionViewCellに画像と文字を表示するためにsetUp()メソッドを作成。
class CollectionViewCell: UICollectionViewCell {
@IBOutlet weak var collectionImageView: UIImageView!
@IBOutlet weak var nameLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
func setUp(with creatures: Creature) {
nameLabel.text = creatures.title
collectionImageView.image = creatures.image
}
}
ViewControllerにUICollectionViewDataSource機能を拡張する
extension ViewController: UICollectionViewDataSource {
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return creatures.count
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "CollectionViewCell", for: indexPath) as! CollectionViewCell
cell.setUp(with: creatures[indexPath.row])
cell.layer.borderColor = UIColor.lightGray.cgColor
cell.layer.borderWidth = 3.0
cell.layer.cornerRadius = 8.0
return cell
}
}
UICollectionViewDelegateFlowLayout
ViewControllerにUICollectionViewDelegateFlowLayout機能を拡張する
extension ViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: 180, height: 270)
}
}
参考文献