はじめに
React初心者がStorybook v6でStorybookに初挑戦、そして少しずつ前に進んでいくお話です。
コンポーネント設計としてAtomicDesign、スタイルはcss-modulesを利用していきます。
同じような境遇の方のお役に立てたら幸いです。
(初心者のため謎設計が多数出現すると思います。予めご了承ください。。。)
今回は、環境構築のお話。
- 第1話 環境構築
- 第2話 最初のコンポーネント
開発環境(21.04.04時点)
- M1 MacBookPro(macOS Big Sur 11.2.3)
- node v15.10.0
- create-react-app v4.0.3
- react v17.0.2
- storybook v6.2.2
- yarn v1.22.10
React、Storybookのセットアップ
Create React AppのTypeScriptテンプレートを利用してreact環境を構築、Storybookをインストールします。
StorybookのセットアップについてはStorybook 公式チュートリアル を参考に進めました。
$ npx create-react-app PROJECT名 --template typescript
$ cd PROJECTディレクトリ
$ npx -p @storybook/cli sb init
チュートリアルに合わせてプロジェクトのルートフォルダーに.envという名前で、以下の内容のファイルを作成します。
SKIP_PREFLIGHT_CHECK=true
この設定がない場合yarn start時にエラーが出力される場合があるようです。
Storybook動作確認
$ yarn storybook
デフォルトの設定だと、http://localhost"6006/でサービスが起動されます。

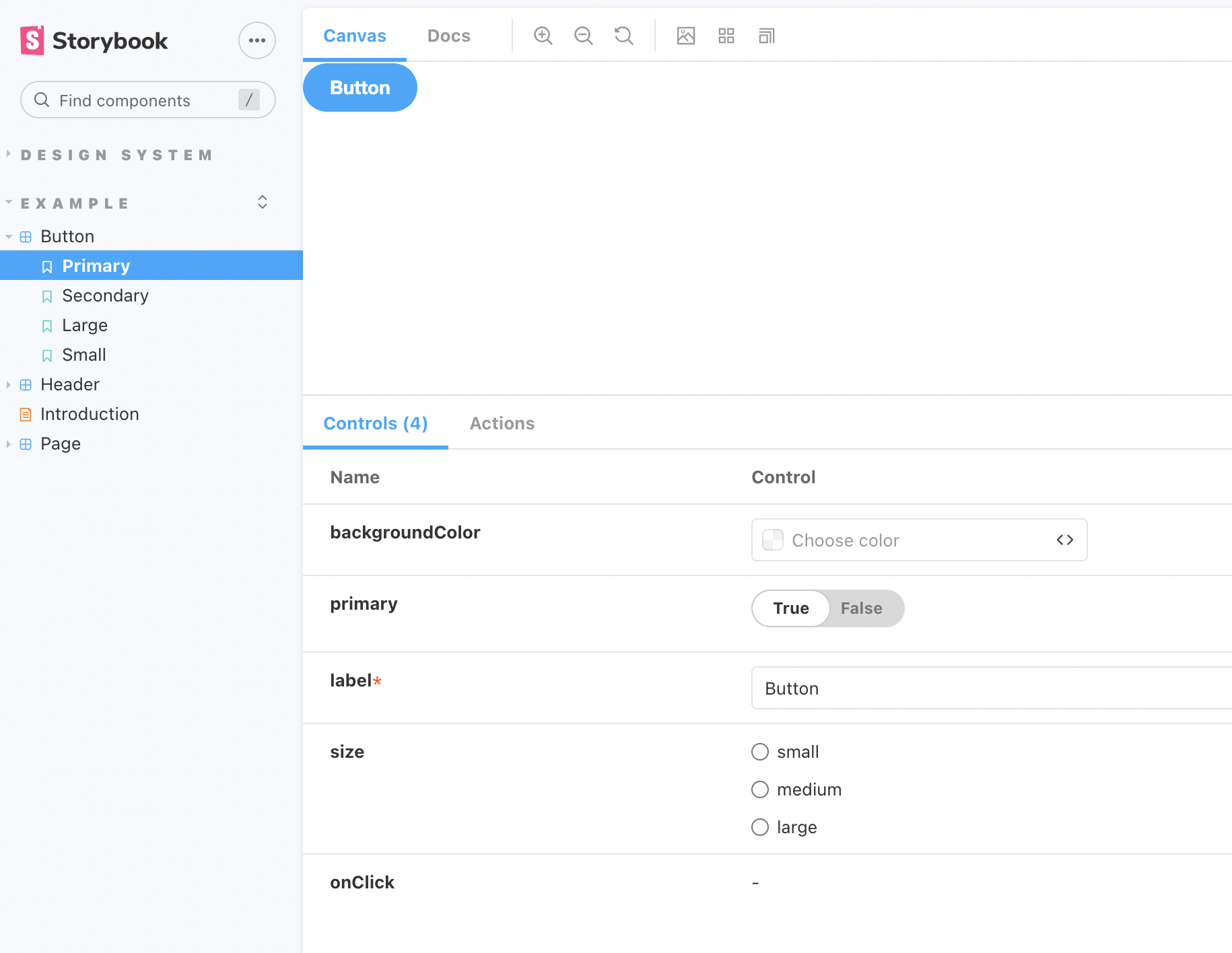
無事にサービスが起動されました!
次回から早速コンポーネントを作っていきます。

環境構築補足
好みですが、tsconfig.jsonにbaseUrlを設定しています。
baseUrlを設定することで、相対パスではなくルート相対パス風に記載ができるようになります。
"compilerOptions": {
"baseUrl": "."
}
baseUrlを設定することで下記のようにimport時にtsconfig.jsonの'.'、今回の場合はプロジェクトルートからからsrc/ファイル名というように記載することができます。
import { Hoge } from 'src/components/atoms/Button;