Wepoiっていう(特に名前に意味はない)Webアプリを作りました。
* Wepoi←読み方はうぇぽいのつもりでいます
作ったもの
Meigen(読み方はめいげんです)
https://t.co/Unsha8QtTS 作成者:同僚 #Meigen #Wepoi @_wepoi_さんから
— hiko1129 (@_hiko1129) August 11, 2019
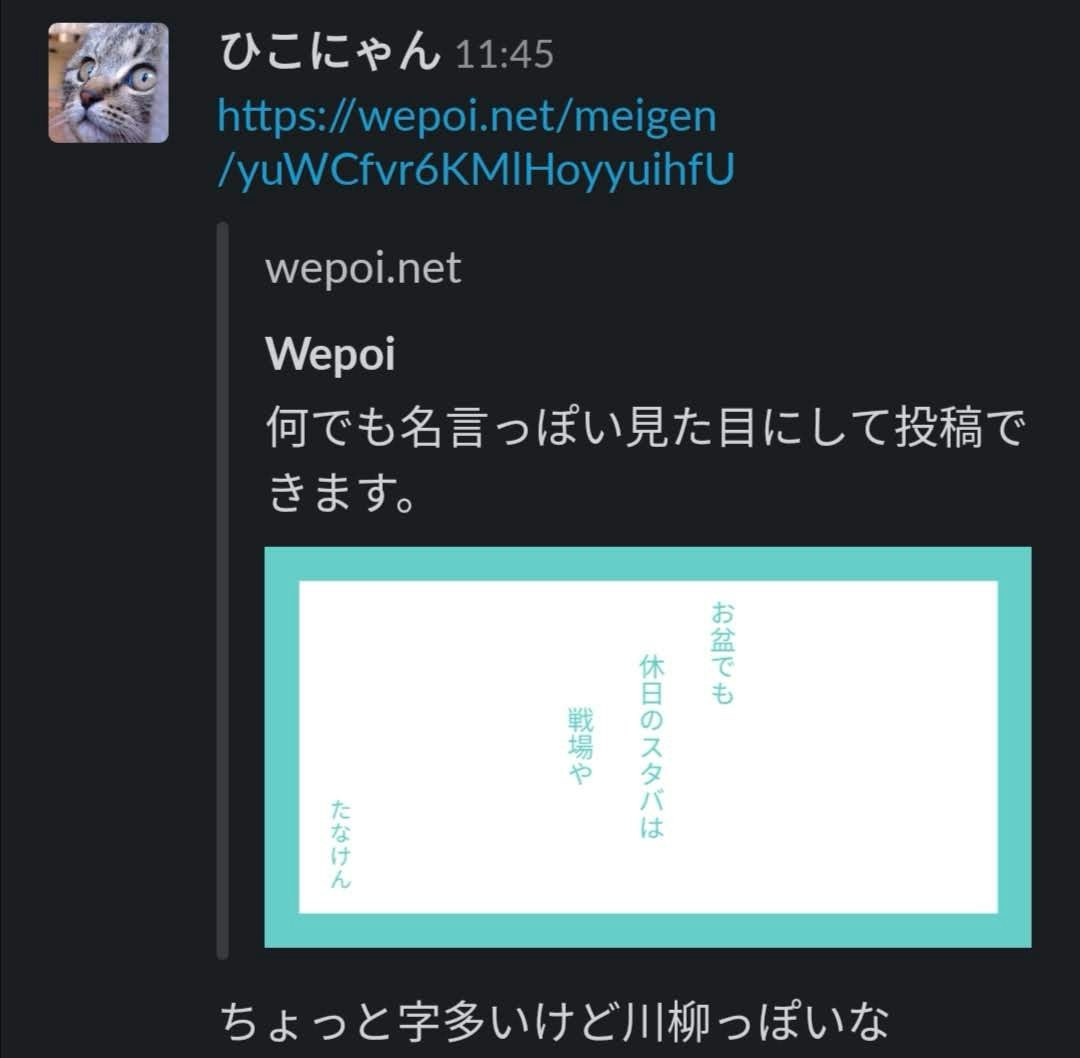
Meigenは、こんな感じでなんでもない感じの発言を名言っぽい?感じに投稿して共有できます。
 自分が遊びとして使ったり、会社のSlackで同僚に使ったりしてもらってます。(皆優しい)
自分が遊びとして使ったり、会社のSlackで同僚に使ったりしてもらってます。(皆優しい)
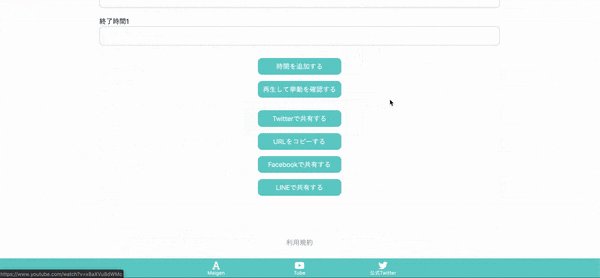
Tube(読み方はつべです)

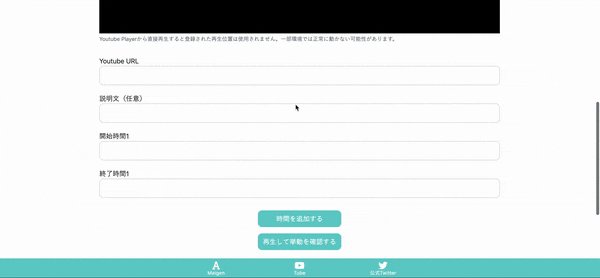
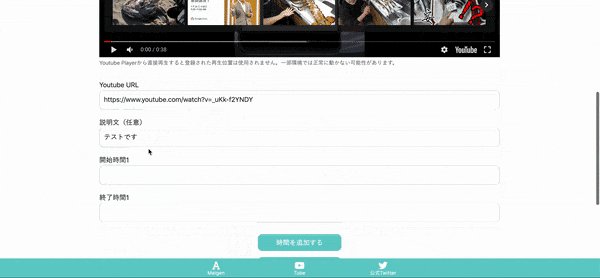
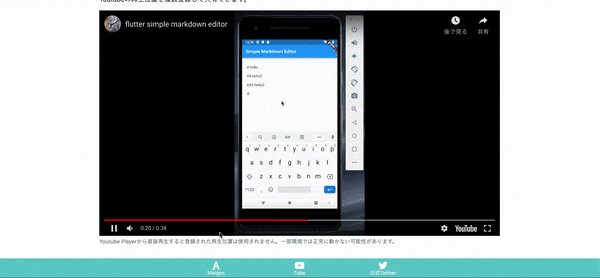
Tubeは、こんな感じでYoutubeの再生位置を複数登録して共有できます。ただそれだけのやつです。
https://wepoi.net/tube/JilklUrpCwW1ekPCxqIx
使った技術
- Next.js(TypeScript)
- Firebase(Cloud Storage, Firestore)
- App Engine(Standard Environment)
Next.jsはFirebase Hosting + Cloud Functionsの構成ではなくApp Engineに乗せてます。
Firebase Hosting + Cloud Functionsで行う場合は、リージョンがus-central1じゃないと無理そうだったのでApp Engineにしてます。
ドメインはGoogle Domainsで取得してます。
なぜ作ったか(開発の経緯)
Meigenは、某炎上広告を見て、ちょっと枠と色がつくだけで純粋なただのテキストで見えるのよりもずっと映えるなーって思ったのと、川柳少女見てて川柳っぽい縦書きがTwitterで見れたら良いなと思ったのがきっかけです。ただのテキストだと味気ないし、ちょうどOGP使っているものの流れが来てるなーと思ったので作りました。
TubeはYoutubeのコメント欄見てて動画の再生位置を共有するニーズがあるなーって思ったのがきっかけです。友人に面白い動画を共有するときに、「25分の辺りと45分の辺りが最高だから。」みたいな感じで伝えるんだったら、複数個の再生位置を登録して、共有できるようにするのが良いんじゃないかなーと思ったので作りました。
学んだこと
- Webフォントはimgタグのsrc属性の中から取得できない svg @font-face works in svg but not when included in a page
- svgの中で普通にHTMLタグやCSSが使える foreignObject
- Google Domains周りの使い方
- TypeScriptの高度な型周り
- 人が何を求めているのかわからないってこと
- CSS全般(避け続けてきたので)
- 縦書きに関するCSS
幸いなことに、TypeScript、Next.js、App Engine、Firebaseすべてゲームエイトで使っているので、その辺りについては普通にハマることなく使えました。
一部はメモ残しておきました。
- firebase functionsの諸々の設定方法
- [React + TypeScript] Reactで特定のコンポーネントのPropsの型を取り出す方法
- TypeScriptである型から特定のプロパティのみ除外する方法
あとがき
正直どちらも誰も使わないようなものかもしれないですが、一応ちゃんと公開できたのでよかったです。
次は誰かにちゃんと使われるもの作れたら良いなーと思っています。起業の科学に書いてあるような内容を個人レベルで置き換えて進めていけたらって思ってます。
おまけ
以前同僚がReact.js Meetupで発表してきたWebアプリ→エンジニア顔判定
よかったら遊んでみてください。
開発時にお世話になったサイト
TypeScript特有の組み込み型関数
Vue.jsとFirebaseでOGP画像生成系のサービスを爆速で作ろう
超簡単!GAEアプリにカスタムドメインとSSLを適用する方法!!