概要
昔に描いた10分で始めるReact.js(v.0.14.7)に続きVue.jsをちょっとだけ触ったので導入部分だけ簡単にまとめます。
Vue.jsを知らない人、もしくは知ってるけど実際に触ったことない人向けに、とりあえずどんなもんか短時間で体感できるようにまとめてみました。
0.Vue.jsとは
- Vue.jsとはMVVMと呼ばれる設計パターンを採用しているフレームワークです
- jsのフレームワークはたくさんありますがその中でも最もシンプルで学習しやすいフレームワークの1つとして有名です
1.環境のセットアップ
| 環境 | Mac 10.11.6(OS X EI Capitan) |
|---|
今回はVue.jsをnpmからインストールします。なのでまずはHomebrew,nodebrewを入れます。
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
$ brew install nodebrew
$ mkdir ~/.nodebrew
$ mkdir ~/.nodebrew/src
$ nodebrew install-binary stable
$ echo "export PATH=\$HOME/.nodebrew/current/bin:\$PATH" >> ~/.zshrc
確認
$ node -v
v6.8.0
2.Vue.jsのインストール
nodeを入れたらnpmでVue.jsのインストールします。
$ npm install vue@csp
~/node_modules/以下にインストールされる
$ ls ~/node_modules/vue
LICENSE README.md dist/ package.json src/
3.サンプルを試す
sample.html
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="../node_modules/vue/dist/vue.min.js"></script>
</head>
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</html>
参考:Vue.js はじめに
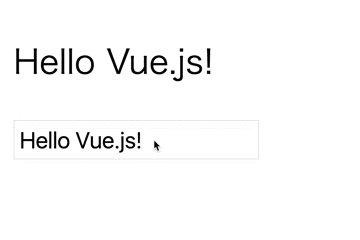
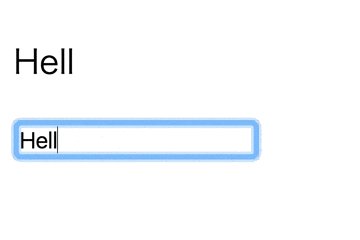
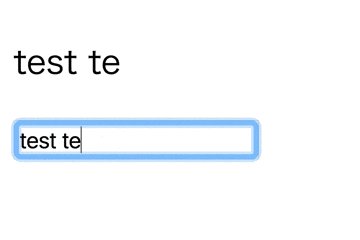
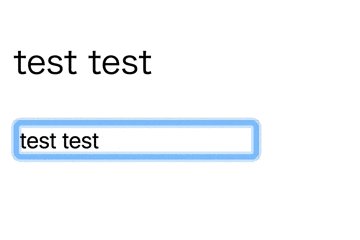
4.確認
以上です
- なんとなくのパッと見がReactよりもシンプルで分かりやすいかなと思います
- その分学習しやすかったり、運用しやすかったりする気がします
- Reactもそうですが、既存で使っているフレームワークや素のjsでも一部だけVue.jsにすることができるので試しに導入してみるとかも良さそうです