これを見れば10分でReact.jsを体感できます。
なので導入するの大変そう、、時間ないしなぁ、、、と思っている方でもとりあえずどんなものか触ってみるだけならすぐにできるので是非お試しください。
0.React.jsとは
- React.jsはUIを構築するためのライブラリです。
- フレームワークでなくあくまでUIを構築するだけのライブラリで、MVCでいうところのVのみの機能を提供します。
1.react.jsを入手する
- react.jsはこちらから本家サイトから入手できます
2.コードを書く
<html>
<script src="https://fb.me/react-0.14.7.js"></script>
<script src="https://fb.me/react-dom-0.14.7.js"></script>
<script src="http://fb.me/JSXTransformer-0.13.3.js"></script>
<div id="module"></div><!-- ←ここに埋め込まれる -->
<script type="text/jsx">
var Editor = React.createClass({
getInitialState: function() {
return {value: 'Type someThing here!'};
},
handleChange: function() {
this.setState({value: this.refs.textarea.value});
},
render: function() {
return (
<div className="Editor">
<h3>Input</h3>
<textarea
onChange={this.handleChange}
ref="textarea"
defaultValue={this.state.value} />
<h3>Output</h3>
<div
className="content"
dangerouslySetInnerHTML={{__html: this.state.value}}
/>
</div>
);
}
});
// 0.1.13ではReact.renderだったが0.1.14からReactDOM.renderに変更になった
ReactDOM.render(<Editor />, document.getElementById('module'));
</script>
</html>
- とりあえずこちらをコピペしてもらえれば動くと思います。
- react.jsはfacebookさんのサイトにあるやつを参照しちゃいます。
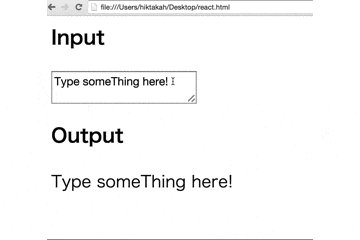
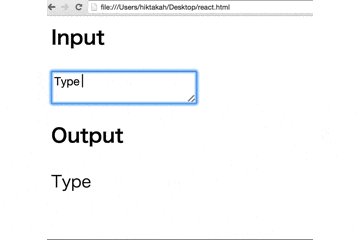
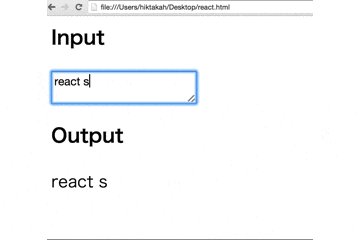
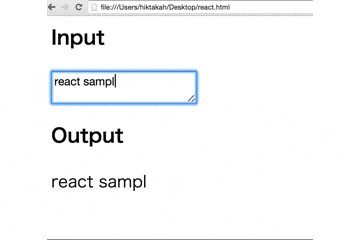
3.ブラウザで確認
4.以上です
- こんな感じで簡単に使えます。
- サンプルのように動的に値を変えるようなUIに便利です。
その他
- もっと深くやりたい場合はリファレンスを見つつ色々調べてみるのがよいかと思います。
- jsっぽく書いてあるやつはjsxと言われるfacebook独自の言語です。
- 上記ではreact.jsの他にJSXTransformerも読み込んでおり、リアルタイムにjsxをjsに変換して実行しています。
- 実際のサービスで使う場合にはパフォーマンスが悪いので一度jsx→jsにコンパイルしてから読み込むのよさそうです。
- 基本的にはjsと同じ感覚で書けますがhtmlの部分で多少特殊な書き方な場合もあるのでそうゆうときはjsxコンバーターを使うとよいです。