1. SVG の準備
- Icons - Material Design から SVG でダウンロードしてきたものを使用。
2. SVG を編集
- たぶん
baseline-face-24px.svgのようなファイル名になっているので、テキストエディターで開く。(下記は見やすいように少し整形している。)
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M9 11.75c-.69 0-1.25.56-1.25 1.25s.56 1.25 1.25 1.25 1.25-.56 1.25-1.25-.56-1.25-1.25-1.25zm6 0c-.69 0-1.25.56-1.25 1.25s.56 1.25 1.25 1.25 1.25-.56 1.25-1.25-.56-1.25-1.25-1.25zM12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm0 18c-4.41 0-8-3.59-8-8 0-.29.02-.58.05-.86 2.36-1.05 4.23-2.98 5.21-5.37C11.07 8.33 14.05 10 17.42 10c.78 0 1.53-.09 2.25-.26.21.71.33 1.47.33 2.26 0 4.41-3.59 8-8 8z"/>
<path fill="none" d="M0 0h24v24H0z"/>
</svg>
-
<path fill="none" d="M0 0h24v24H0z"/>は、アイコンを囲う枠になっていて、不要なので削除。 -
<style>path {fill: black; stroke: none;}</style>を追加。- 今回は、
pathを指定しているが、SVG の仕様に則っていれば当然、要素 (path) への class の追加と、その class のスタイルの指定も可。
- 今回は、
- 下記コードが編集後。
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<style>
path {
fill: black;
stroke: none;
}
</style>
<path d="M9 11.75c-.69 0-1.25.56-1.25 1.25s.56 1.25 1.25 1.25 1.25-.56 1.25-1.25-.56-1.25-1.25-1.25zm6 0c-.69 0-1.25.56-1.25 1.25s.56 1.25 1.25 1.25 1.25-.56 1.25-1.25-.56-1.25-1.25-1.25zM12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm0 18c-4.41 0-8-3.59-8-8 0-.29.02-.58.05-.86 2.36-1.05 4.23-2.98 5.21-5.37C11.07 8.33 14.05 10 17.42 10c.78 0 1.53-.09 2.25-.26.21.71.33 1.47.33 2.26 0 4.41-3.59 8-8 8z"/>
</svg>
3. draw.io へ SVG を追加
- おもむろに、SVG ファイルをドラッグアンドドロップ。
4. draw.io で SVG を編集
- ドラッグアンドドロップした SVG が選択されている状態で、
フォーマット...をクリック。
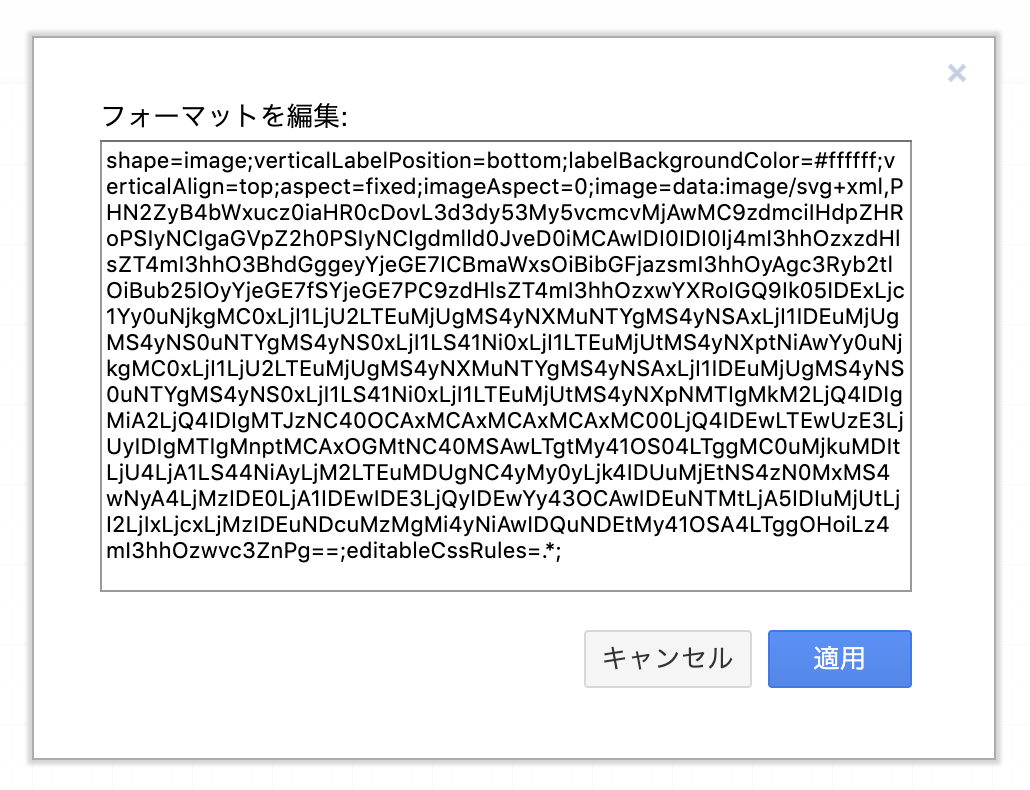
- テキストエリア内の末尾に、
editableCssRules=.*;を追加する。(下記は追加後のキャプチャ。) -
適用ボタンをクリック。
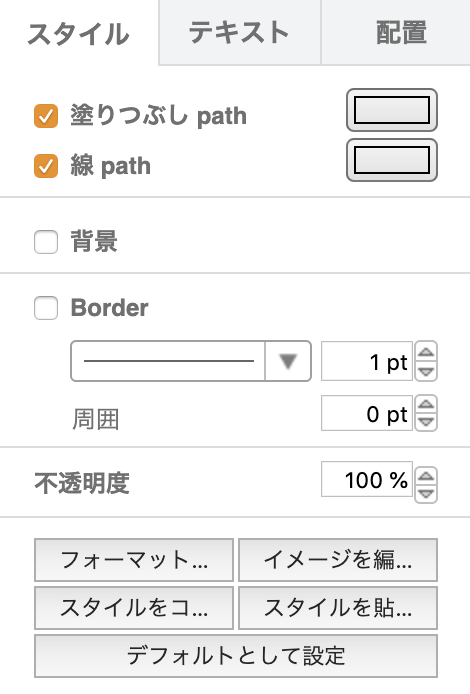
5. draw.io で SVG の設定
- 下記の設定が増えている !
- 塗りつぶし path
- 線 path
以上。ほとんどは、下記サイトに書かれていることの自分用メモ。
参考サイト: How to change colors in SVG images? : draw.io Helpdesk