Proxyオブジェクトとは
指定したオブジェクトのプロパティを操作する際に独自の処理を追加する為のオブジェクト。
main.js
const target = {
hoge: 'hoge',
fuga: 'fuga'
}
const handler = {
メソッド
}
new Proxy(target, handler);
// target = 指定するオブジェクトが入る
// handler = 指定したオブジェクト(target)を操作する際に
// 実行されるメソッドが格納されたオブジェクト
使用例1
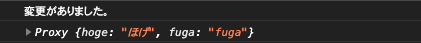
プロパティの値に変更があった際に「変更がありました。」と出力する。
main.js
const target = {
hoge: 'hoge',
fuga: 'fuga'
}
const handler = {
set(target, prop, value) {
target[prop] = value;
console.log('変更がありました。') ;
}
}
const pxy = new Proxy(target, handler);
pxy.hoge = 'ほげ';
console.log(pxy);
setメソッド
値の変更を検知する。
第一引数:targetオブジェクト
第二引数:プロパティの名前
第三引数:変更された値
main.js
const target = {
hoge: 'hoge',
fuga: 'fuga'
}
const handler = {
set(target, prop, value) {
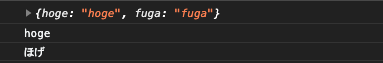
console.log(target);
console.log(prop);
console.log(value);
}
}
const pxy = new Proxy(target, handler);
pxy.hoge = 'ほげ';
使用例2
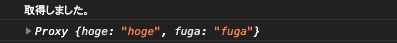
プロパティの値を取得した際に「取得しました。」と出力する。
main.js
const target = {
hoge: 'hoge',
fuga: 'fuga'
}
const handler = {
get(target, prop) {
console.log('取得しました。');
return target[prop];
}
}
const pxy = new Proxy(target, handler);
pxy.hoge;
console.log(pxy);
getメソッド
値の取得を検知する。
使用例3
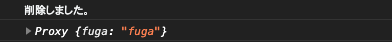
プロパティの値を削除した際に「削除しました。」と出力する。
main.js
const target = {
hoge: 'hoge',
fuga: 'fuga'
}
const handler = {
deleteProperty(target, prop) {
console.log('削除しました。')
delete target[prop];
}
}
const pxy = new Proxy(target, handler);
delete pxy.hoge;
console.log(pxy);
deletePropertyメソッド
値の削除を検知する。
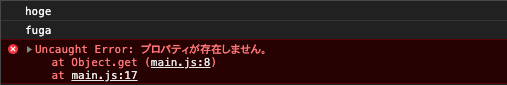
使用例4
存在しないプロパティにアクセスしたときエラーを表示させる。
main.js
const target = {
hoge: 'hoge',
fuga: 'fuga'
}
const handler = {
get(target, prop) {
if (!target[prop]) {
throw new Error('プロパティが存在しません。');
}
return target[prop];
}
}
const pxy = new Proxy(target, handler);
console.log(pxy.hoge);
console.log(pxy.fuga);
console.log(pxy.piyo);
以上、Proxyについてまとめでした。
ここまで見て頂きありがとうございました!