静的ルーティング
Nuxt.jsではpagesディレクトリにファイルを作成することで自動的にルートの設定をしてくれます。
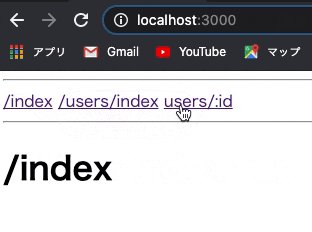
デフォルトではpages/index.vueが存在しており、
http://localhost:3000/のURLにアクセスすることでそのページを確認できます。
<template>
<div>
<h1>/index</h1>
</div>
</template>
ではpages/test.vueを作ってみます。
この場合URLはhttp://localhost:3000/testとなります。
<template>
<div>
<h1>/test</h1>
</div>
</template>
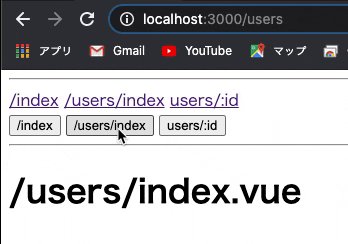
次にpages/users/index.vueを作って見てみます。
URLはhttp://localhost:3000/usersとなります。
このようなディレクトリの階層構造になっていても自動的にルートが設定されています。
<template>
<div>
<h1>/test</h1>
</div>
</template>
動的ルーティング
_id.vueという名前のファイルを作成することで動的ルーティングが設定できます。
pages/users/_id.vueを作成します。
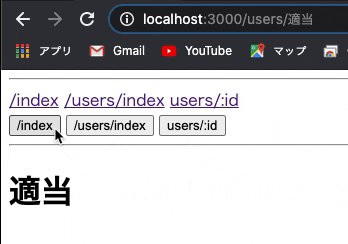
URL:http://localhost:3000/users/********(任意のID)
********には何を入力しても大丈夫です。
適当に入れましょう。
<template>
<div>
<h1>/users/_id.vue</h1>
</div>
</template>
では********の部分を取得したいと思います。
$route.params.idで********の部分を取得できます。
<template>
<div>
<h1>{{$route.params.id}}</h1>
</div>
</template>
続いてリンクを貼ってページ間を遷移させていきます。
NuxtLink
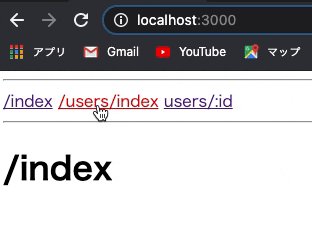
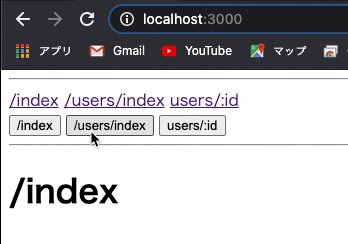
全てのページにリンクを設けたいのでlayouts/default.vueにナビゲーションメニューを作ります。
ページ間の遷移を行うにはNuxt.jsで用意されているNuxtLinkコンポーネントを使います。
<NuxtLink></NuxtLink>
<template>
<div>
<hr>
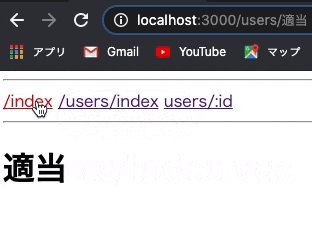
<NuxtLink to='/'>/index</NuxtLink>
<NuxtLink to='/users'>/users/index</NuxtLink>
<NuxtLink to='/users/適当'>users/:id</NuxtLink>
<hr>
<Nuxt/>
</div>
</template>
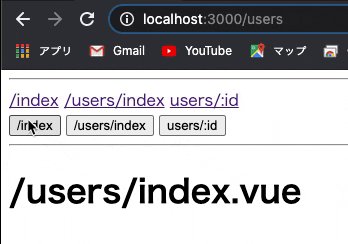
router.push
ボタンを押したときなどにページを遷移させたい場合はrouter.pushが使えます。
<template>
<div>
<hr>
<NuxtLink to='/'>/index</NuxtLink>
<NuxtLink to='/users'>/users/index</NuxtLink>
<NuxtLink to='/users/適当'>users/:id</NuxtLink>
<br>
<button @click="$router.push('/')">/index</button>
<button @click="$router.push('/users')">/users/index</button>
<button @click="$router.push('/users/適当')">users/:id</button>
<hr>
<Nuxt/>
</div>
</template>
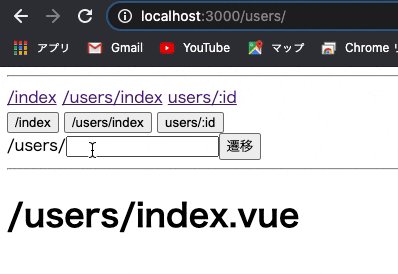
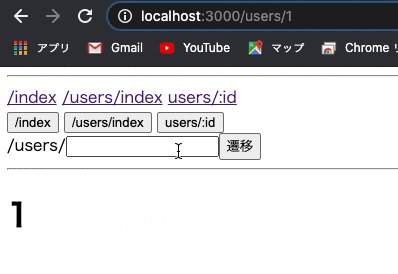
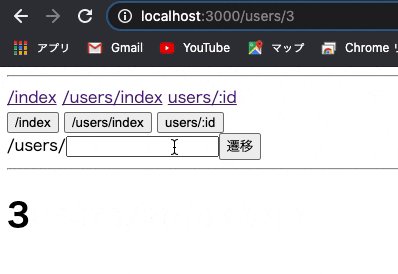
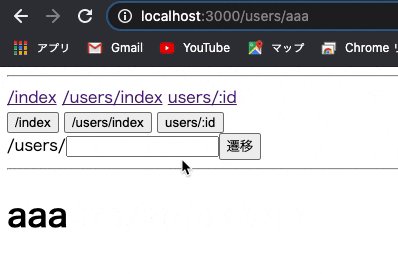
おまけ ページ上でIDを指定して遷移させるアプリ
<template>
<div>
<hr>
<NuxtLink to='/'>/index</NuxtLink>
<NuxtLink to='/users'>/users/index</NuxtLink>
<NuxtLink to='/users/適当'>users/:id</NuxtLink>
<br>
<button @click="$router.push('/')">/index</button>
<button @click="$router.push('/users')">/users/index</button>
<button @click="$router.push('/users/適当')">users/:id</button>
<br>
/users/<input type="text" v-model="id"><button @click="goTo">遷移</button>
<hr>
<Nuxt/>
</div>
</template>
<script>
export default {
data() {
return {
id: ''
}
},
methods: {
goTo() {
this.$router.push(`/users/${this.id}`);
this.id = '';
}
}
}
</script>
以上です。
ここまで見て頂きありがとうございました!