hifiveが提供する多彩なUIコンポーネントを紹介(ボックス区切り) | hifive開発者ブログの転載です。
業務用Webアプリを開発する際にはプログラマーの方でも簡単に使えるUIコンポーネントの存在が必須です。特にカスタマイズ性の高さやフレームワークとの親和性が大事になります。
hifiveはフレームワークはもちろん、UIコンポーネントも合わせて提供しています。業務アプリで良くありがちなUIもhifiveを使うことで素早く実装ができるはずです。今回はまずボックス区切りを紹介します。
ボックス区切りとは
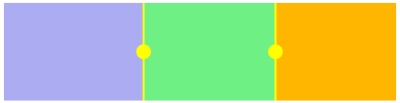
まずは画像で見てもらった方が早いでしょう。
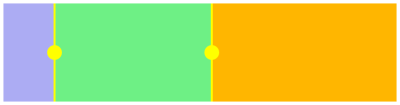
各ボックスにある区切りはマウスでドラッグして移動できます。
こちらが実際にブラウザで試しているところです。マウス操作でスムーズに幅を変更できます。
よくあるニーズ
業務アプリを作る際には必要に応じて左右の幅を自分で変更したいと言ったニーズが出るかと思います。また、情報を動的に隠したり、その逆で表示したいと考える場合も多いでしょう。そんなときに使ってみてください。
使い方
では実際の使い方です。HTMLは次のようになります。
<div class="dividedBox horizontal">
<div class="box fill"></div>
<div class="box fill autoSize"></div>
<div class="box fill "></div>
</div>
そしてJavaScriptは次のようになります。
$(function(){
$('.dividedBox').each(function(){
h5.core.controller(this, h5.ui.container.DividedBox);
});
});
h5.core.controller に h5.ui.container.DividedBox として登録していくだけで使えます。
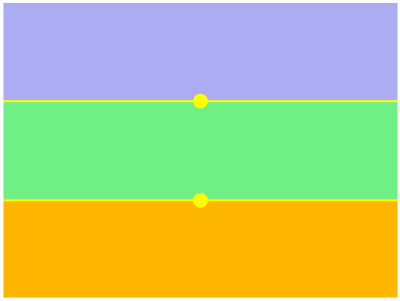
縦方向にも
クラスに horizontal を指定すると横方向に、vertical を指定すると縦方向にボックスが並びます。
<div class="dividedBox vertical">
<div class="box fill"></div>
<div class="box fill"></div>
<div class="box fill"></div>
</div>
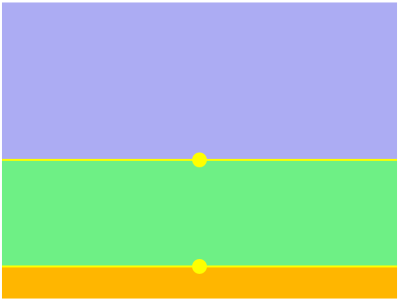
区切りは上下に動くようになります。
ボックスの幅は個別に指定できます。幅が足りない分は、親要素である dividedBox の内容が表示されます。
スマートフォンにも対応
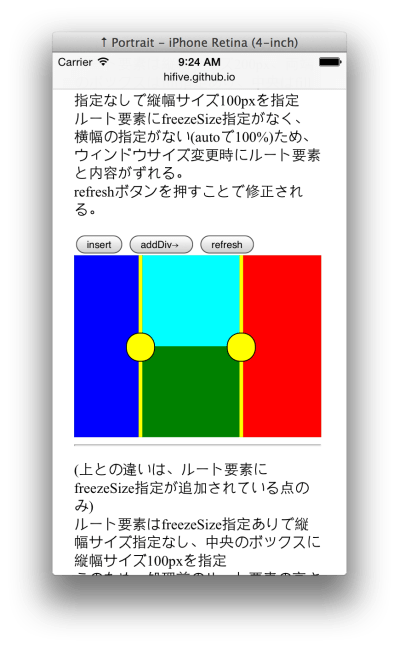
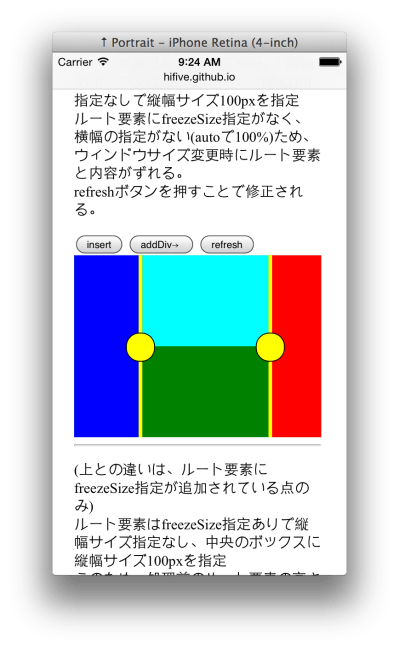
HTML5ということもあり、スマートフォンでの表示、操作にも対応しています。
タッチ操作で区切りを起動できます。
こちらはiPhoneで試したところです。
その他
変更した区切りを元の位置に戻す場合は dividedBoxController.refresh() のようにrefresh メソッドを使います。
dividedBoxController.refresh();
区切りを動的に追加する場合は insert メソッドを使います。
this.dividedBoxController.insert(1, '<div class="box"></div>');
ボックスを追加することもできます。
dividedBox.append(addDiv)
こちらにデモがありますので実際に触れてみてください。