mocha でテストを書いている時に、どうしてもブレークポイントで止めてデバッグしたくなることがあります。
おもむろにコードにdebuggerを仕込みます。

そして mocha コマンドに --debug-brk --inspect とオプションをつけて実行しましょう。
chrome-devtools:// で始まるURLが吐き出されるので、ブラウザでそれを開きます。
$ mocha ./something-spec.js --compilers js:babel-register --debug-brk --inspect
Debugger listening on port 9229.
Warning: This is an experimental feature and could change at any time.
To start debugging, open the following URL in Chrome:
chrome-devtools://devtools/remote/serve_file/@60cd6e859b9f557d2312f5bf532f6aec5f284980/inspector.html?experiments=true&v8only=true&ws=localhost:9229/12b2ad6b-da56-4f9b-bd3a-b610f3aa59c1
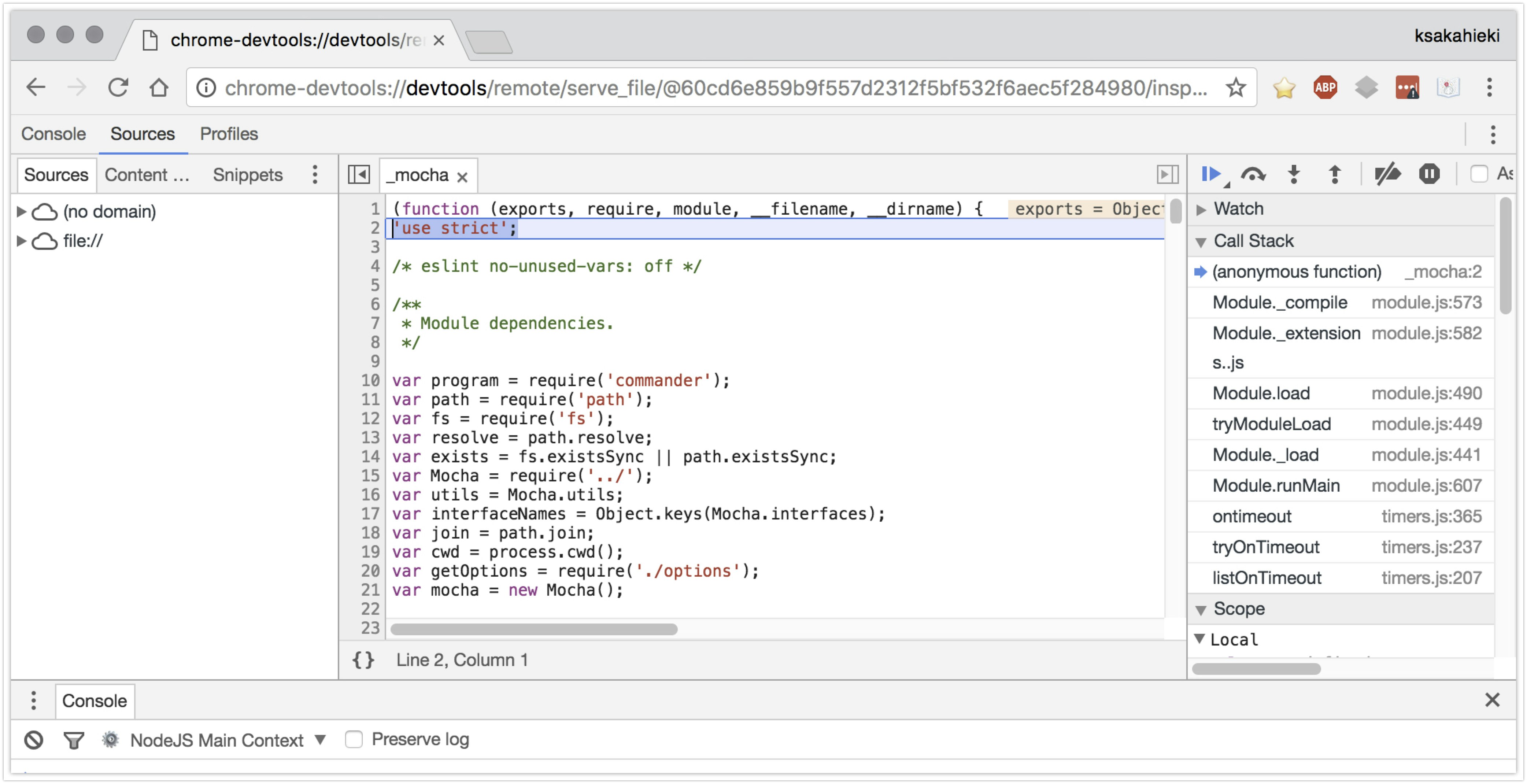
ブラウザで開きましょう。

![]()
![]()
![]()
一行目で止まっているはずなので、 F8 を押して debugger まで実行させましょう。
後は自由にデバッグするだけです![]()
もちろん、わざわざ debugger を仕込まずとも、chrome-devtools上でデバッグしても良いでしょう!