ことのはじめ
以前にゲームの設計をしてそもそもjavaScriptからhtmlのimgをいじれるのかと疑問におもって実験した。
起きたエラー
以下の文でimgタグをいじろうとした
test.js
let img = document.getElementById("humanCard1");
img.src = "./img/c01.png";
しかし、帰ってきた答えは
null
nullなので、srcプロパティをいじろうとしてもそもそも見つからないからいじれない
どう解決したか
test.jsを読み込むタイミングが早かったのが原因
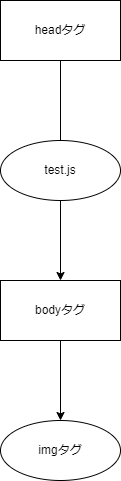
修正前
<head>
<script src="test.js"></script>
</head>
<body>
<img src="" alt="" id="humanCard1">
</body>
imgタグを読み込む前にtest.jsを読み込でしまった。
なのでtest.jsは一番最後に読み込むことにした
修正前
<head>
</head>
<body>
<img src="" alt="" id="humanCard1">
<script src="test.js"></script>
</body>
編集後記
とても基礎的な部分でエラーを起こしてしまった。
参考にしたサイト
【プログラミング】getElementByIdがnullになるときの対処法【javaScript】
【JavaScript】getElementByIdでnullが返ってきたときに確認すること