はじめに
フロントエンドはJavaScript、Bootstrap、バックエンドはNode.js(FW:Express)といった構成です。
この記事では、アプリ開発にあたって苦労した点や、
各機能実装の際に参考にした記事や教材についてもご紹介していければと思います。
アプリの概要
LINEをプラットフォームに「自動予約ツール」をテーマにしたアプリです。
- 日本国民の8000万人が使っているLINEで店舗の予約を自動受付
- LINE上で予約の取得、次回予約の確認、予約のキャンセルが可能であり、ユーザーが簡単に操作できる
制作背景
私の現職(医療、サービス)での課題が、プログラミングを学習スタートさせたきっかけです。
Web制作会社と連携して、新規顧客の獲得のため、SEO、MEO対策に取り組みました。
その効果は大きく、アクセス数は増加し、新規顧客の多くはHPから獲得することができ、
日々、公式LINE、メールにてたくさんの患者さんからのご予約、問い合わせが寄せられます。
しかし、ここで問題が発生・・・
メールや公式LINEでの問合せが増加した事で、スタッフの対応が遅延しクレームに繋がる事もあったのです。
自動予約を受付する機能を作って!!と会社に提案しましたが、見事通らず。
エンジニアの友人に話を持ちかけた時に、自分で作ればいいんじゃない?と言われ、
たしかに(笑)となったことが背景となります。
使用画面のイメージ
このアプリの特徴
-
リッチメニューを選択することで
FlexMessageにより自動対話で選択されるボタンを配置して、
どんな操作が可能なのか直感的に認識してもらえるようにしました。 -
予約の取得、次回予約の確認、予約のキャンセルがLINE上で操作
-
管理画面でユーザーネーム、施術時間の可変を行える
使用技術
-
フロントエンド
- HTML / EJS / Bootstrap / CSS
- JavaScript
-
バックエンド
- Node.js
- FW:Express
- LINEMessagingAPI
-
インフラ
- Heroku
- PostgresSQL
-
その他
- Fontawesome
- Postman
- ngrok
- FlexMessage Simulator
バックエンドのロジックはExpressでプログラミングし、
フロントの大枠はBootstrapとCSSで整え、JavaScriptでのコーディングもしています。
LINEBOTは適宜、動作確認が必要となりますのでngrokを使いました。
ローカルPC上で稼働しているネットワーク(TCP)サービスを外部公開できるサービスです。この存在を知り、開発がスムーズになりました。
選定理由
実装したい機能として3点ありました。
-
管理画面にて施術時間を可変、ユーザーの削除ができる
-
予約を自動対話で行えるようにする
⑴来店希望日を表示
⑵希望時間帯の表示 -
ユーザーが次回予約の確認、キャンセルをLINE上で行える
このような機能があれば、LINEBOTでの自動予約受付として成立すると考えました。そして、そのために必要な技術を自身なりに調べてみたところ、フロントとバックを両方で活用できるのがJavaScriptである事がわかり、現役のエンジニアの方にもDMで実現可能か確認して、JavaScriptで実装することを決めました。
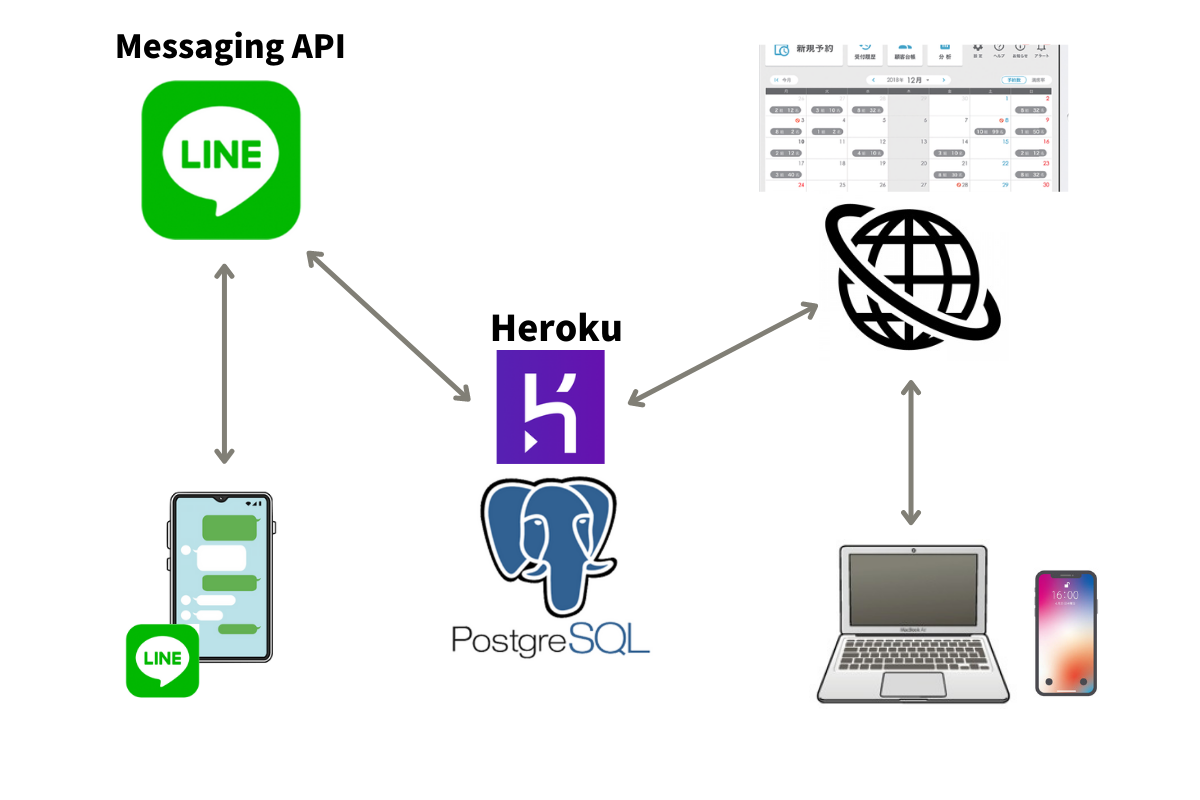
システムの全体像
今回の趣旨としてLINEBOTを制作することなのでインフラは公開が初学者でも扱いやすそうなHeroku、データベースはHerokuのアドオンであるPostgresSQLを選択。
機能一覧
-
CRUD処理
- 患者さんによって治療内容や時間が異なるケースがあるため、管理者が施術時間を変更できる
- LINEに登録している、ユーザーネームが管理画面に表示され、登録されたLINE登録している名前で、誰が予約をしたのか判断できない場合もあるため、管理者が変更できるようにした
-
リッチメニューから予約の取得
-
リッチメニューから次回予約の確認
-
患者さんから次回の予約はいつでした?と問い合わせがあったことがきっかけで、LINE上で確認がとれたら楽になると思い実装し、従業員の負担も軽減できる事も考慮しました。
-
リッチメニューから予約のキャンセル
就業時間外でのキャンセルもあるため、自由にキャンセルできるように機能をつけました。 -
ドラック&ドロップ
- 管理画面にて、施術時間を表示したカードをドラック&ドロップできる
苦労したこと
-
選んだ日付、選んだ時間帯の内容をpostback.dataに記録していかなければならなかった点です。ここをアンパサンド(&)で数珠繋ぎのように過去の選択を記録していく方法をとりました。
また、次回予約を確認する時に、postback.dataで返ってきたデータが全て文字列型なので時間の表示を全て数字型に変換する点に苦労しました。 -
データベースを今まで学習してこなかったため、設計がさっぱりわからずでした(笑)
- MVCモデルの理解
知識定着のために、Qiitaに投稿しました。
参考にした学習教材 / 参考サイト
基本的にドットインストールとUdemyの動画教材でおおまかな流れをインプットし、公式ドキュメントで必要なメソッドを検索しながら行いました。またQiitaの記事で環境構築などとても参考になりました。
またMENTAのサービスで実装したいアプリに特化したメンターを契約し適宜、分からない点など相談にのっていただきました。本当にお世話になり、返信もはぐれメタル級に早く、感謝の気持ちでいっぱいです。
Node.js / Express
【Udemy】 Node.js速習講座 Part1 導入&基礎編
【Udemy】 Node.js速習講座 Part2 Express編
JavaScript
【参考サイト】 [MDN]
(https://developer.mozilla.org/ja/docs/Web)
【Udemy】 [【JS】初級者から中級者になるためのJavaScriptメカニズム]
(https://www.udemy.com/share/103jlsAEEceVpSRH8D/)
LINEBOT環境構築
【LINE Developers】 [LINEDevelopers公式]
(https://developers.line.biz/en/)
【Qiita】 [1時間でLINE BOTを作るハンズオン (資料+レポート) in Node学園祭2017 #nodefest]
(https://qiita.com/n0bisuke/items/ceaa09ef8898bee8369d)
今後の課題
-
FlexMessageを1時間単位で指定しているため、予約枠である20分間隔でのメッセージの処理
-
管理画面へのログイン機能
-
予約を取得した時の管理画面でのソート機能
-
Dialogflowというサービスを使い、メッセージに対し学習していくAIの導入を検討しております。患者さんから予約の関係以外で質問やメッセージを受けられるように、自動で応答するAIを育てたいと思っています。
-
LINEでのFlexMessageをもっと見やすくする方法はないか。
-
セキュリティ
-
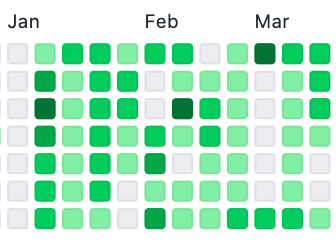
開発期間中のGitHubの
草の生え方はこんな感じです!濃く緑になっているところは、振り返ってみるとかなり集中していたのでしょう。
まだまだ課題が多く、完成系には程遠いですがひとつずつ改善していきたく思います。
少し長くなってしまいましたが、ここまで読んでくださりありがとうございました!!٩( ᐛ )و