新しく企画したサービスやリリースしたアプリケーションのユーザーを獲得するには、ウェブサイトの存在はいまだに欠かすことができません。顧客からサブスクリプションなどの決済を受け付けるためには、「特定商取引法に基づく表示」や「プライバシーポリシー」などの情報を掲載する場所が必要であることも、ウェブサイトを作る重要な理由の1つです。
ですが、立ち上がってまもないスタートアップや個人開発の場合、ウェブサイトの構築や運用保守にまでリソースを割くことができるケースは多くありません。そのため、STUDIOやWixといった「ウェブサイトを構築するサービス」や、Notionなどの「公開可能なドキュメントを作れるサービス」を活用することが重要です。
この記事では、STUDIOのテンプレートとStripeのノーコード機能を利用して、コードを書かず・簡単にサブスクリプションサービスの申し込み・契約管理フローを作る方法を紹介します。
作成するサイトについて
この記事では、公開されているSTUDIOの無料テンプレートと、Stripeのテスト環境で無料で作れる機能を利用して、「コーヒーのサブスクリプションサービスを告知するランディングページ(LP)」を作ります。

https://studio.design/ja/store/templates/yAXq1GW72d
テンプレートからサイトを作成し、Stripeを利用して作成した「申し込みフォームURL」と「マイページURL」をサイトに追加するまでの方法を簡単に紹介します。
STUDIOでランディングページを作成しよう
STUDIOでは、様々なテンプレートからウェブサイトを作ることができます。告知を行いたいビジネスやアプリケーションに近しいテンプレートを探すことで、デザイン済みのサイトを1クリックで立ち上げることが可能です。

https://studio.design/ja/store
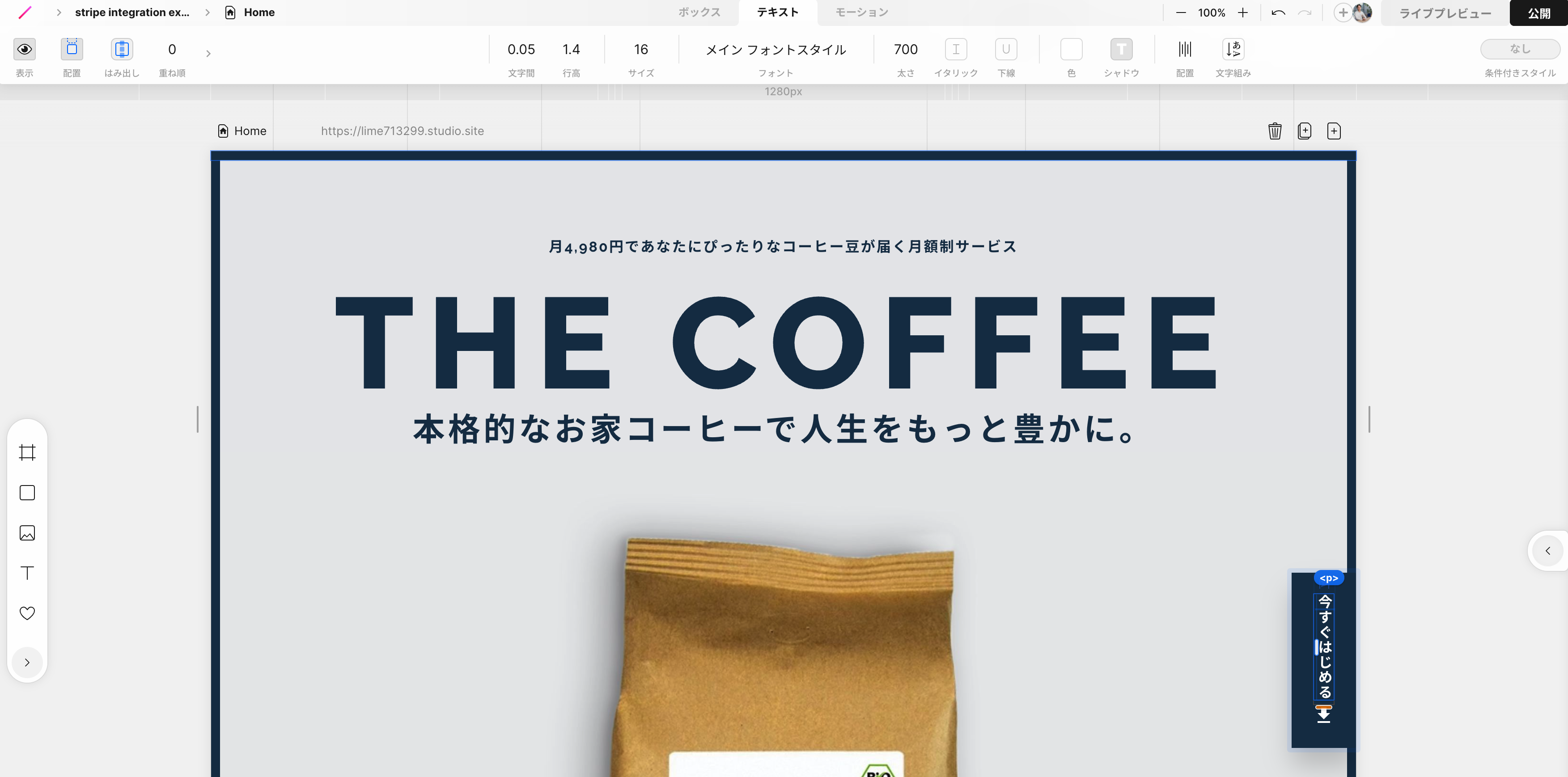
今回は[THE COFFEE APP]テンプレートを利用します。

https://studio.design/ja/store/templates/yAXq1GW72d
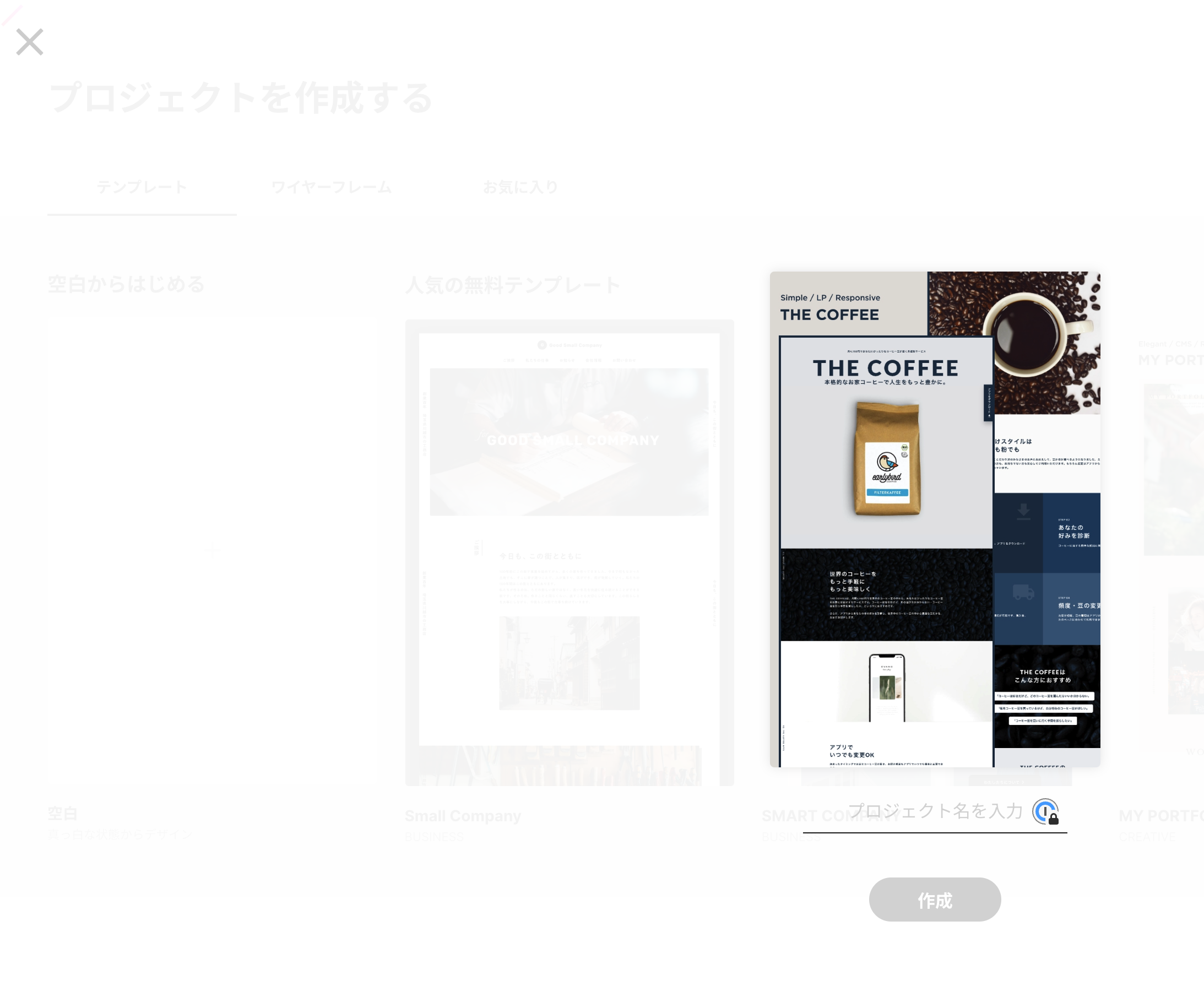
[無料で始める]ボタンをクリックして、STUDIOプロジェクトを作成しましょう。STUDIOアカウントにログインし、プロジェクト名を入力した後、[作成]ボタンをクリックすると、サイトが作成されます。
StripeのPayment Linksで、コーヒーサブスクリプションの申し込みフォームを作る
[THE COFFEE]は月額制のコーヒーサブスクリプションアプリのLPです。
Stripe Payment Linksで、コーヒーのサブスクリプション申し込みフォームを作成しましょう。
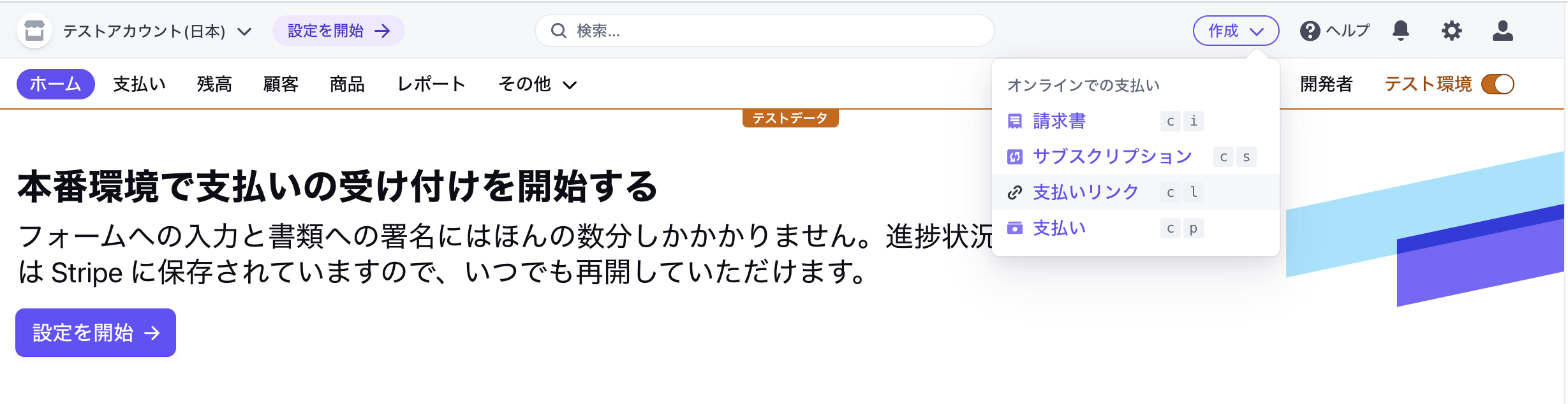
Stripeダッシュボード右上の[作成]ボタンから、[支払いリンク]を選びます。
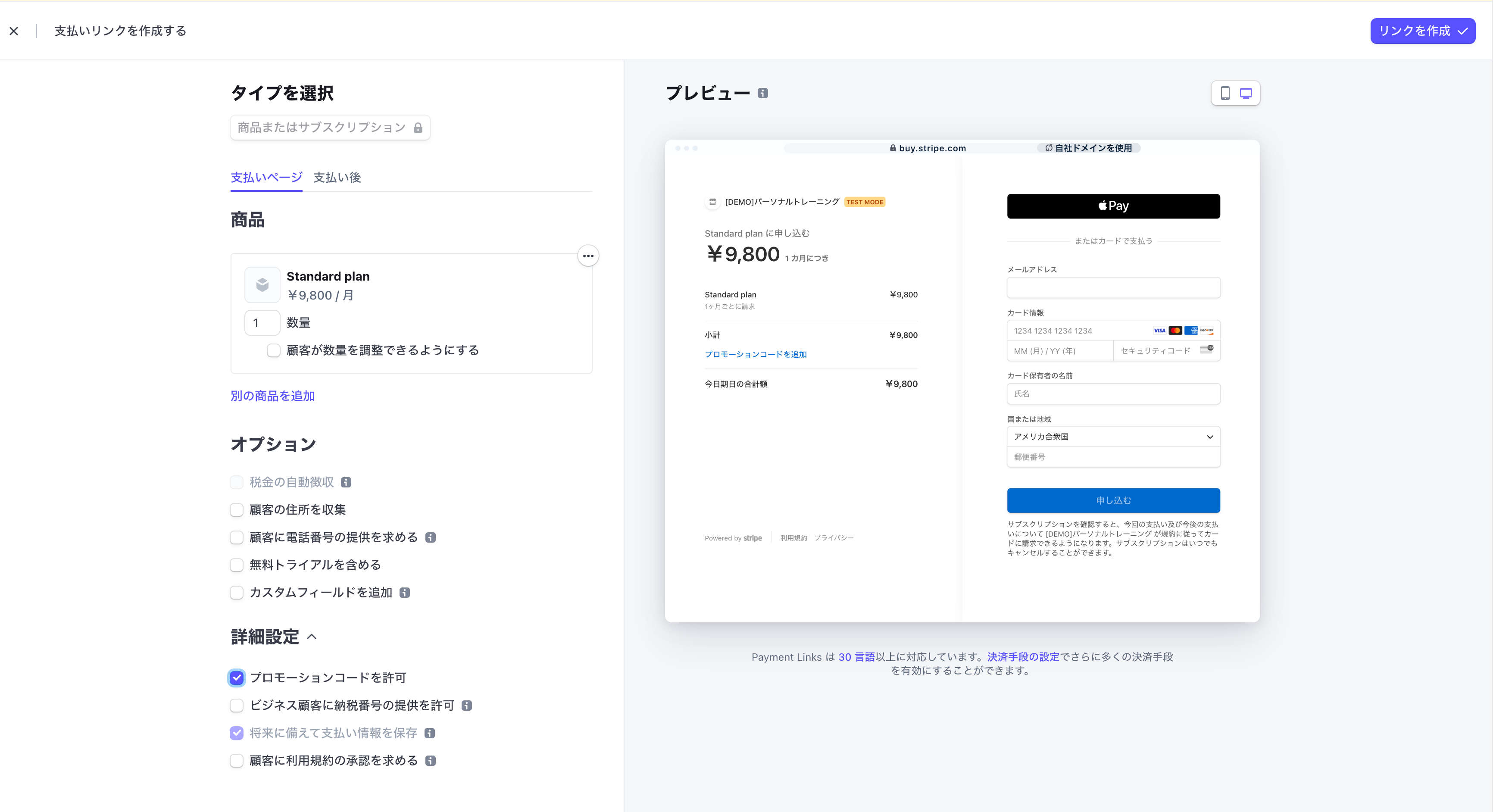
[タイプを選択]で、[商品またはサブスクリプション]を選びます。
[商品]で[新しい商品を追加]を選びましょう。
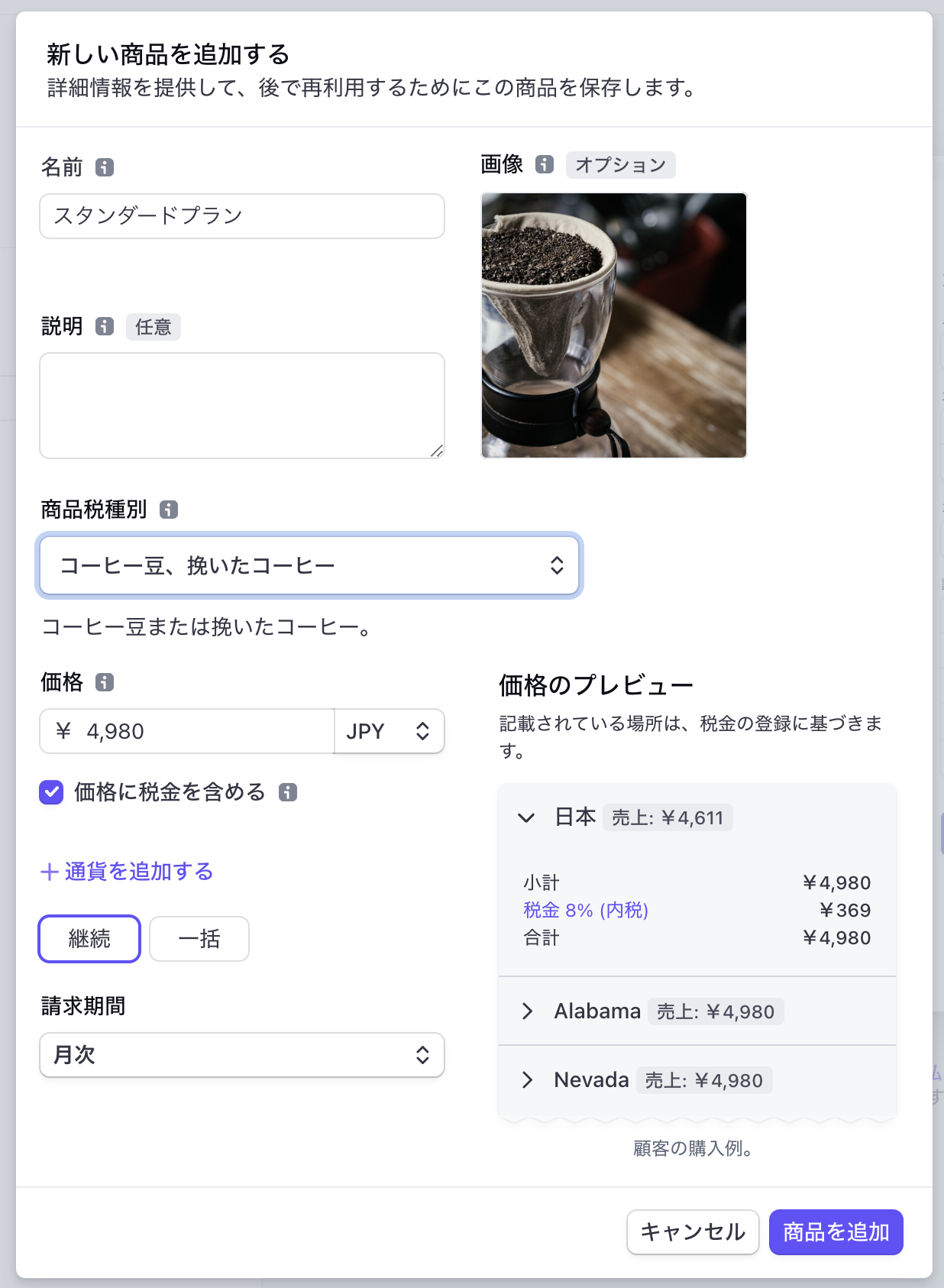
商品名や価格、請求期間を設定します。Stripe Taxを有効化しているアカウントでは、税種別を設定することで、軽減税率での消費税徴収額を自動算出できます。
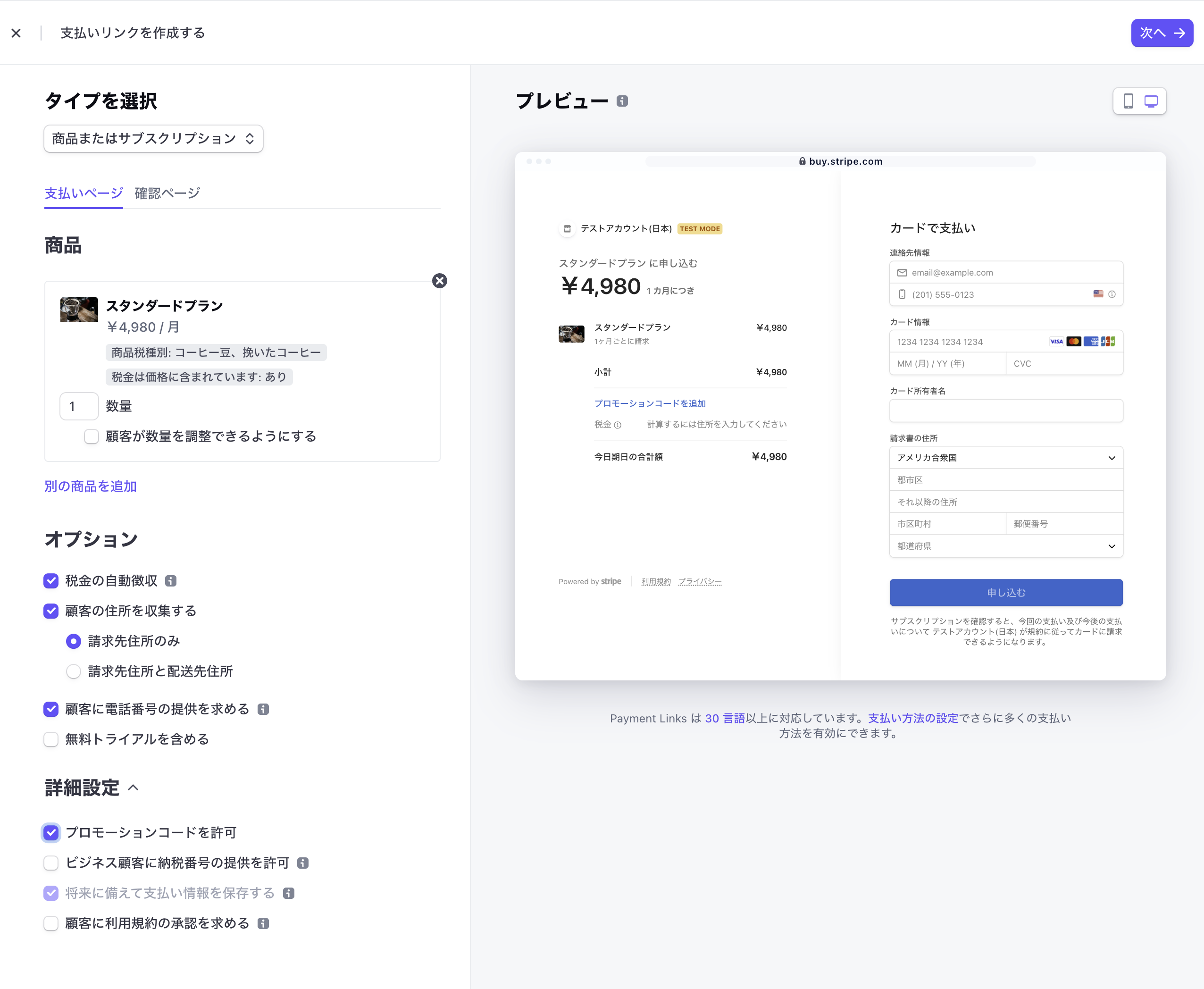
商品の設定後は、申し込みフォームの内容を調整します。
コーヒー豆を届けるための配送先住所設定や、クーポンコードの入力サポートなどを設定しましょう。
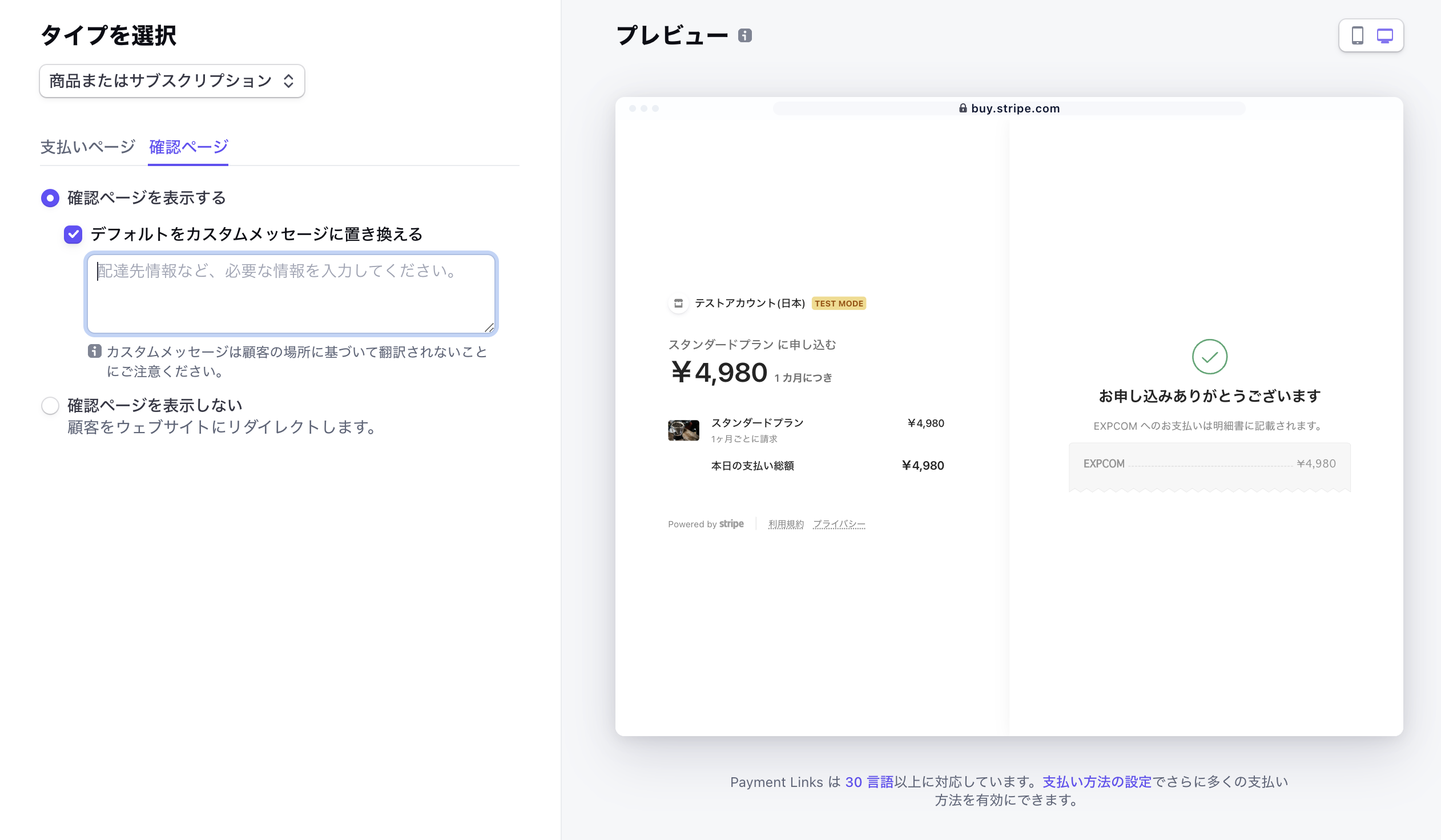
[確認ページ]タブを選ぶと、注文完了画面のカスタマイズができます。
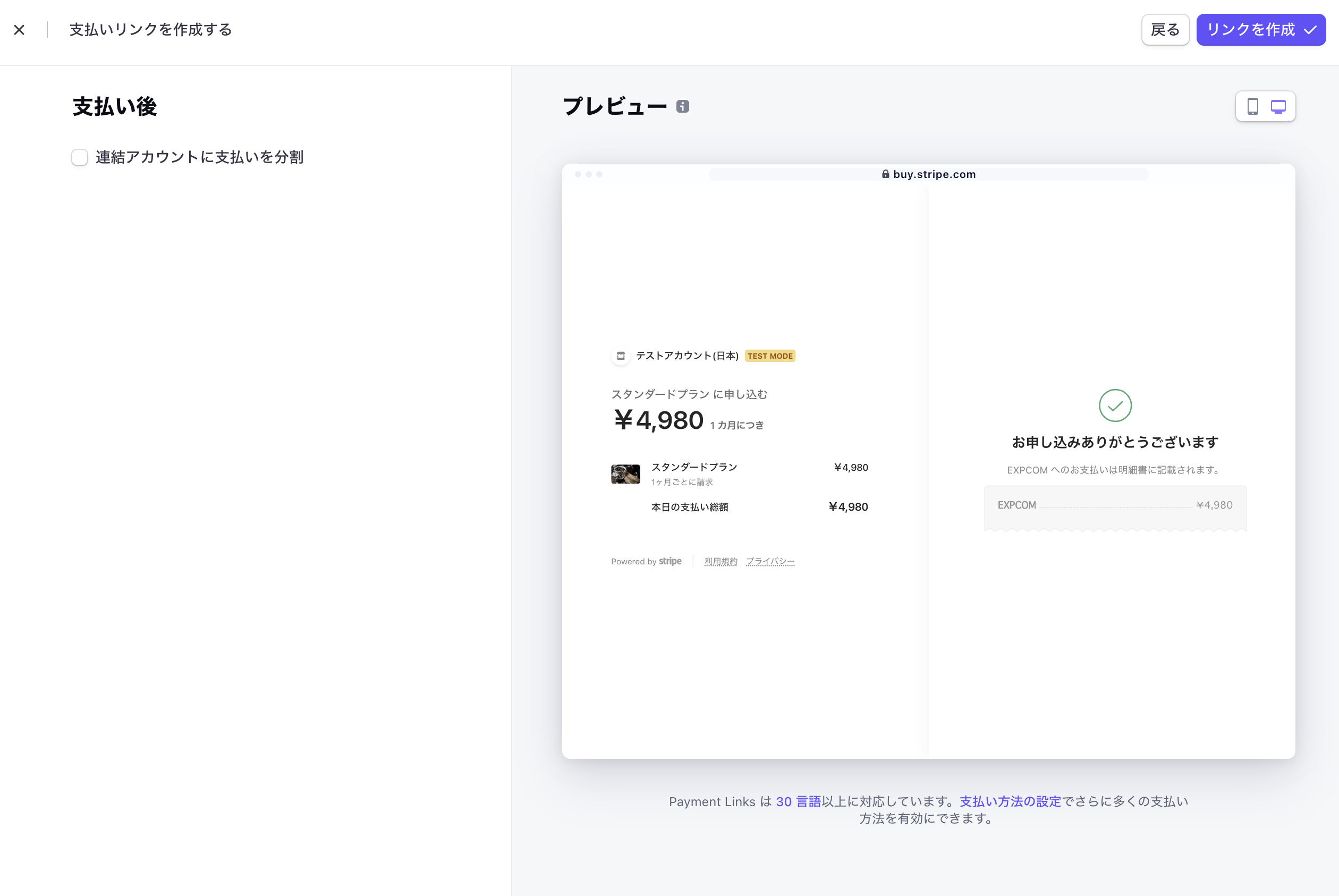
画面右上の、[次へ]をクリックし、次のページで[リンクを作成]ボタンをクリックと、作成完了です。
作成完了後、自動的にリンクURLや、設定情報が確認できるページに移動します。
STUDIOで、Payment Linksへのリンクを設定する
申し込みフォームが用意できたので、STUDIOのサイトからリンクさせましょう。
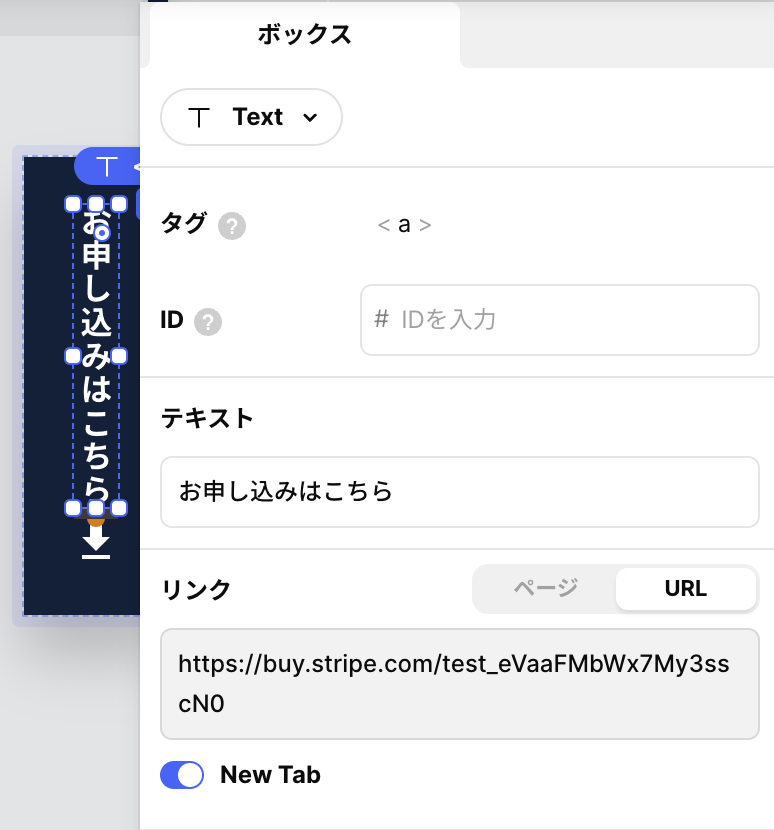
リンクを追加したい要素を選んで、作成したPayment LinksのURLを設定します。
ライブプレビューを利用して、変更をテストしましょう。
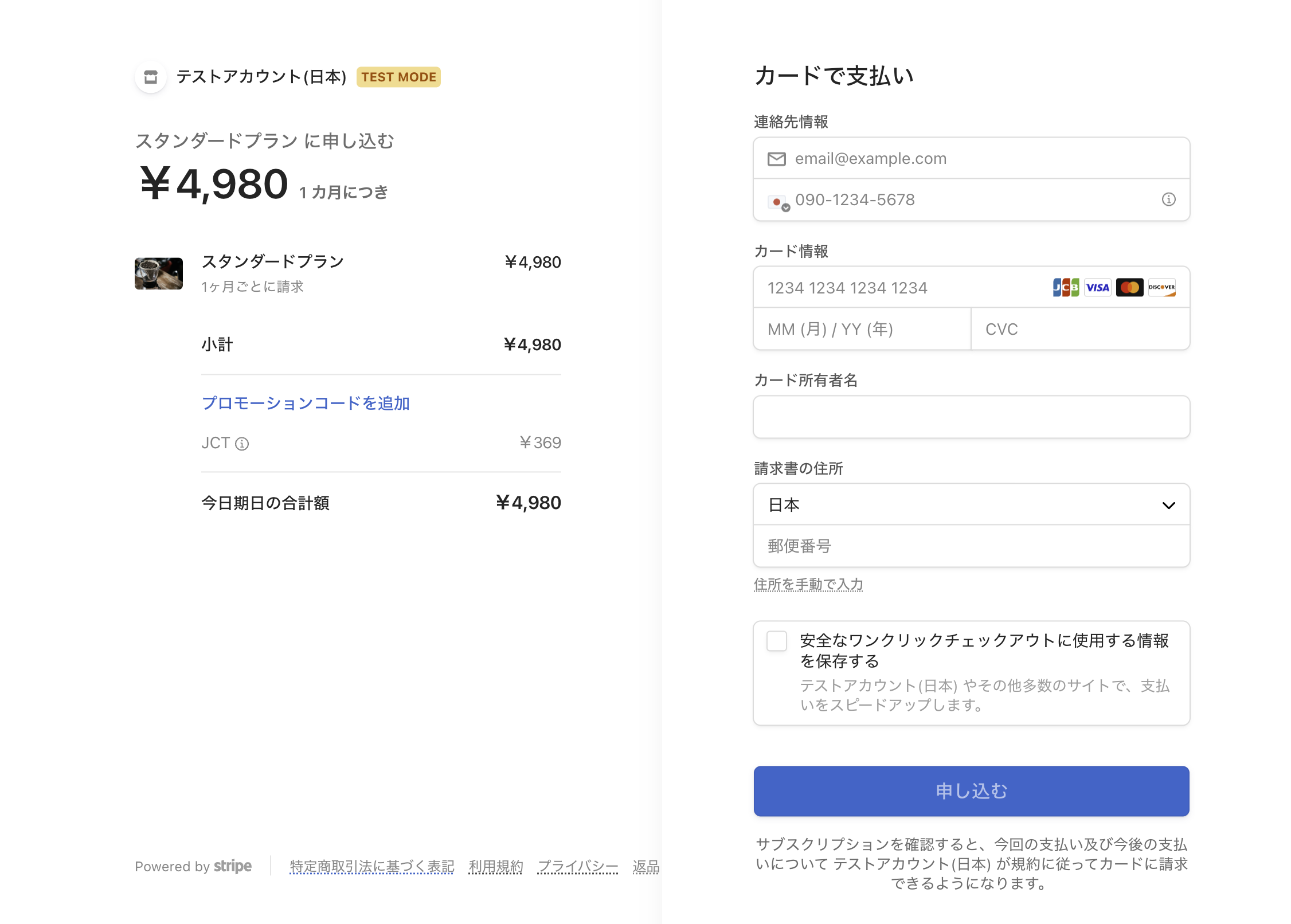
プレビューサイトから、Stripeのサブスクリプション申し込みページに移動できれば、OKです。
Stripe Customer Portalでマイページを用意する
サブスクリプションでは、支払い履歴やお届け先の住所・カード情報やプランの変更・解約などのマイページが必要です。
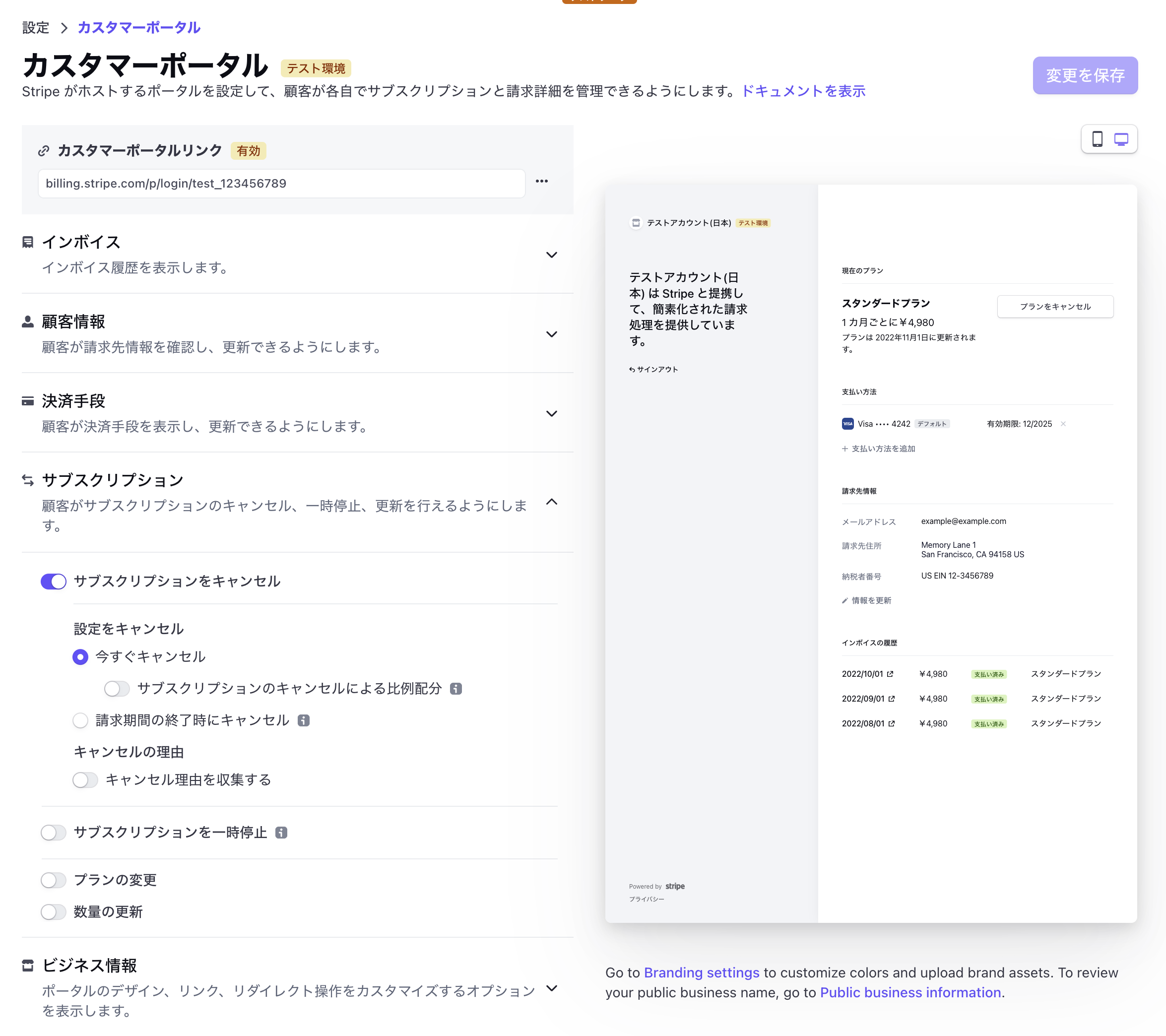
Stripeでは、ダッシュボードのカスタマーポータル設定画面から、ノーコードでマイページを作成・設定できます。
コーヒーなど、飲食物のサブスクリプションでは、[サブスクリプションを一時停止]機能を有効化することで、「海外出張時のみお届けを停止する」や「まだストックがあるので、1ヶ月スキップする」などの要望にも対応できます。
STUDIOから、Customer Portalへのリンクを設定する
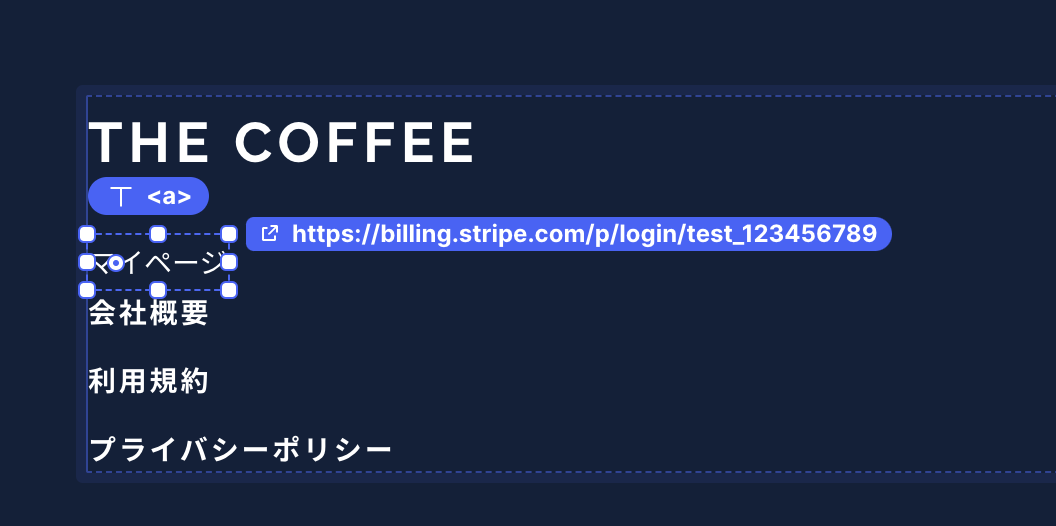
マイページへの動線も、リンクを設定するだけです。
Stripeダッシュボードで作成したリンクのURLを、STUDIO側でリンクとして設定しましょう。
サブスクリプション契約済みユーザーの導線をスムーズにする
ここまででサブスクリプションの申し込みフローと契約管理ページの動線を、STUDIOで作成したサイトに組み込みました。
最後に、サブスクリプションをすでに契約しているユーザーを、マイページにスムーズに誘導する動線を追加しましょう。
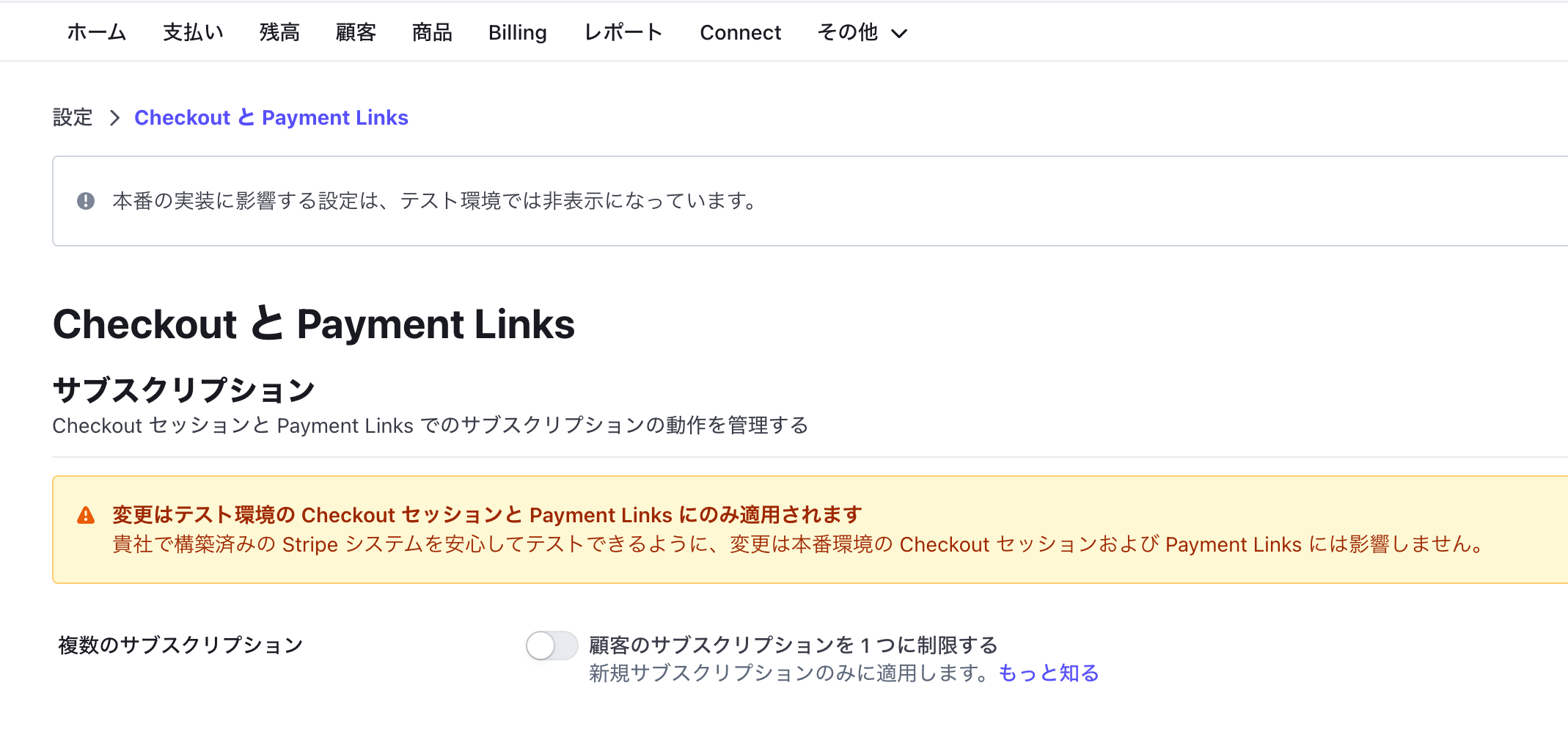
Stripeダッシュボードにある[設定]の[CheckoutとPayment Links]ページには、「顧客のサブスクリプションを1つに制限する」設定項目があります。
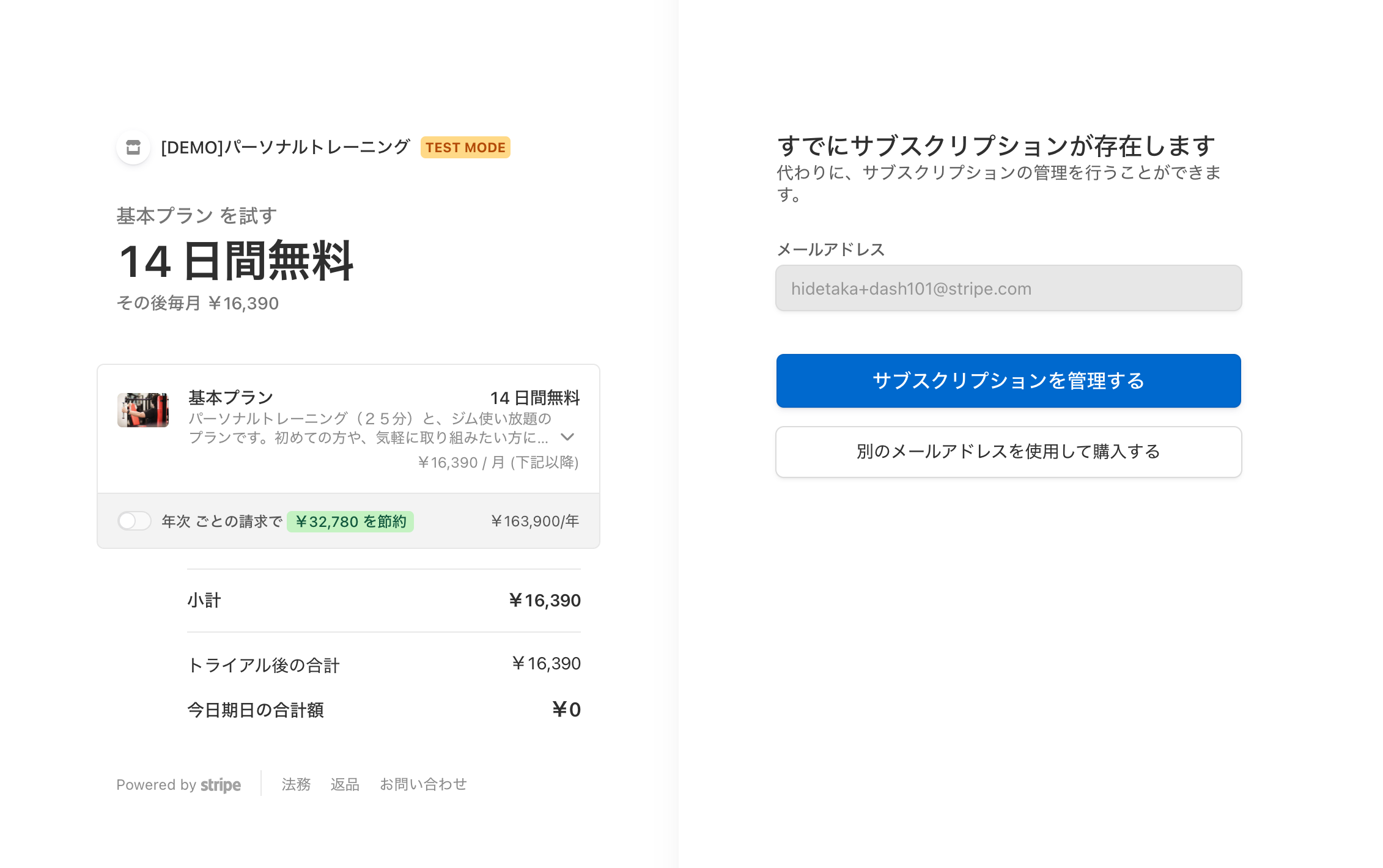
この項目を[オン]に変更すると、Payment Linksで作成した申し込みページで、顧客が入力したメールアドレスをStripeが自動でチェックします。もしStripeが「すでに同じメールアドレスでサブスクリプションを契約していること」を見つけた場合、ユーザーは自動的にCustomer Portalで作成したマイページに誘導されます。
これによって、ユーザーが誤って2つめのサブスクリプション契約を作ってしまうケースを予防できます。
一歩進んだカスタマイズを試そう
クエリ文字列を利用した、キャンペーンLPを作ろう
季節限定・イベント限定のオファーを作りたい場合、Stripeのクーポン機能を使いましょう。Payment Linksでは、作成・編集画面から[プロモーションコードを許可]を有効化することで、顧客がクーポンコードを利用して割引を受けることができるようになります。

クーポンはAPIまたはダッシュボードから作成できます。サブスクリプション・1回切りどちらの注文でも、10%オフや500円引きなどの様々な条件で割引オファーが作成できます。
また、クーポンコードを複数・個別の条件設定付きで発行することで、季節限定オファーや初回限定特典などのコードを発行できます。
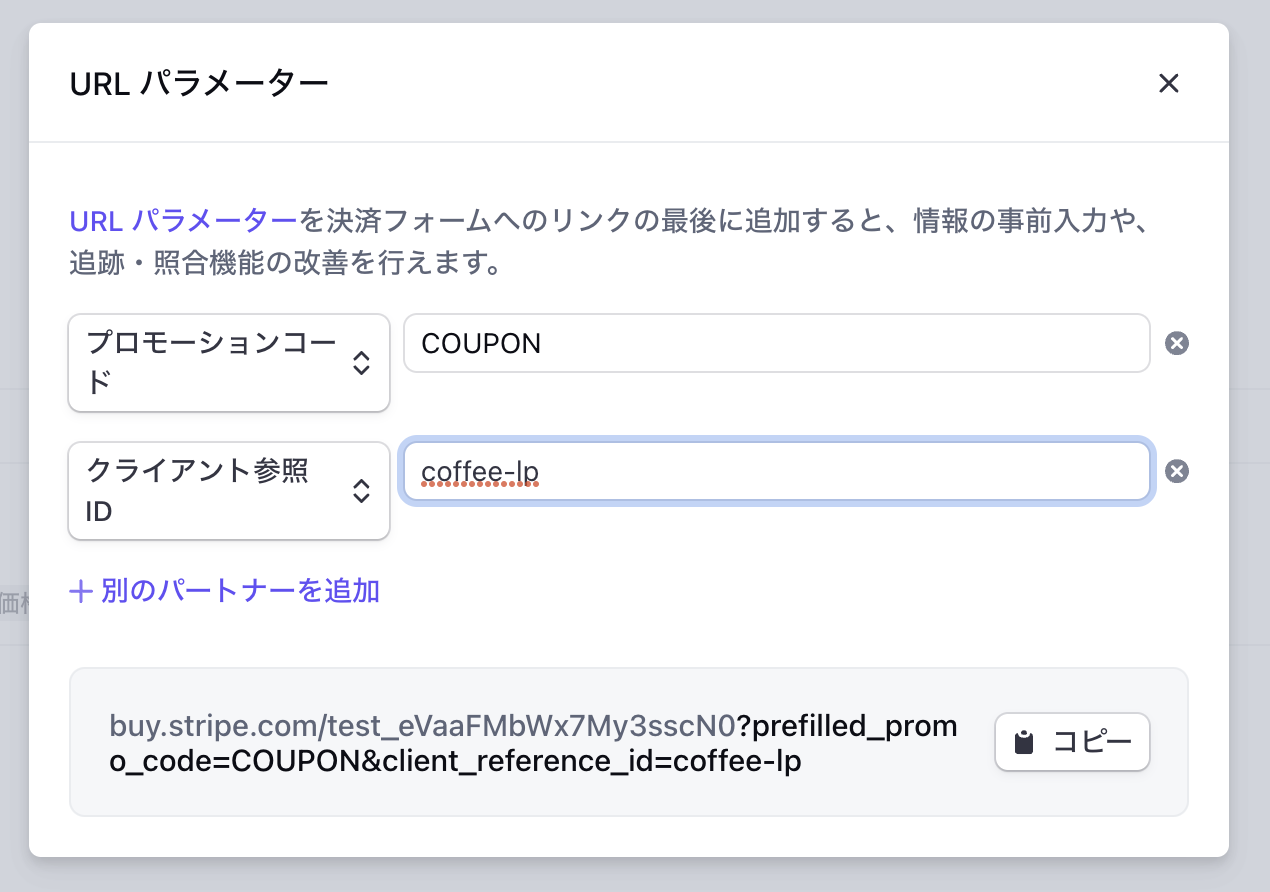
発行したクーポンコードを、STUDIOのリンクに設定しているPayment Links URLの最後に?prefilled_promo_code={作成したクーポンコード}で追加しましょう。
するとSTUDIOに設定したリンクからアクセスしたユーザーは、「すでに割引クーポンが設定された状態」でサブスクリプションの申し込みが行えるようになります。
Zapierと連携して、バックオフィス業務も効率化
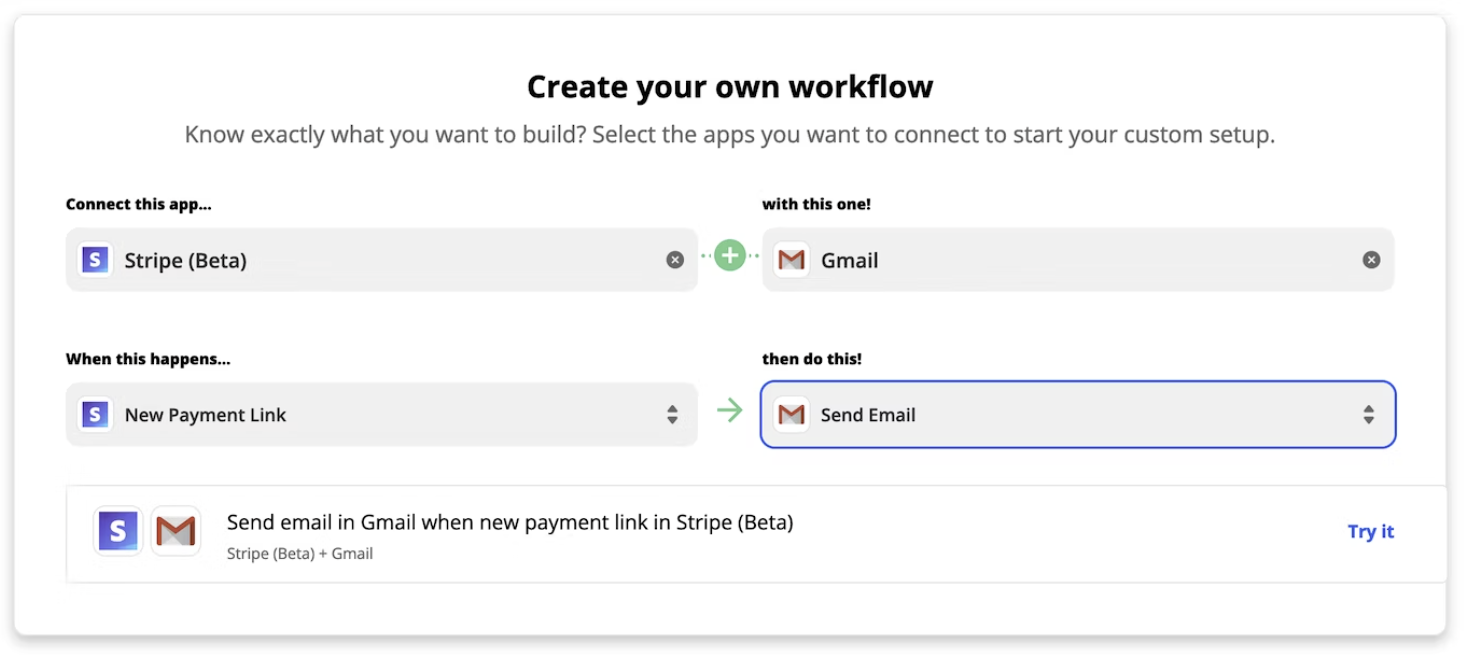
Stripeでは、「サブスクリプションの契約・更新・キャンセル」や「決済の失敗」などのイベントを、他のサービスに送信できます。
Zapierを使って、送付先のリストをGoogle Appsやkintoneで見れるようにしたり、Gmailからメールを送信するなど、バックオフィス業務についても効率化を目指してみましょう。
Google Analyticsでの計測のため、注文完了ページをSTUDIOに用意する
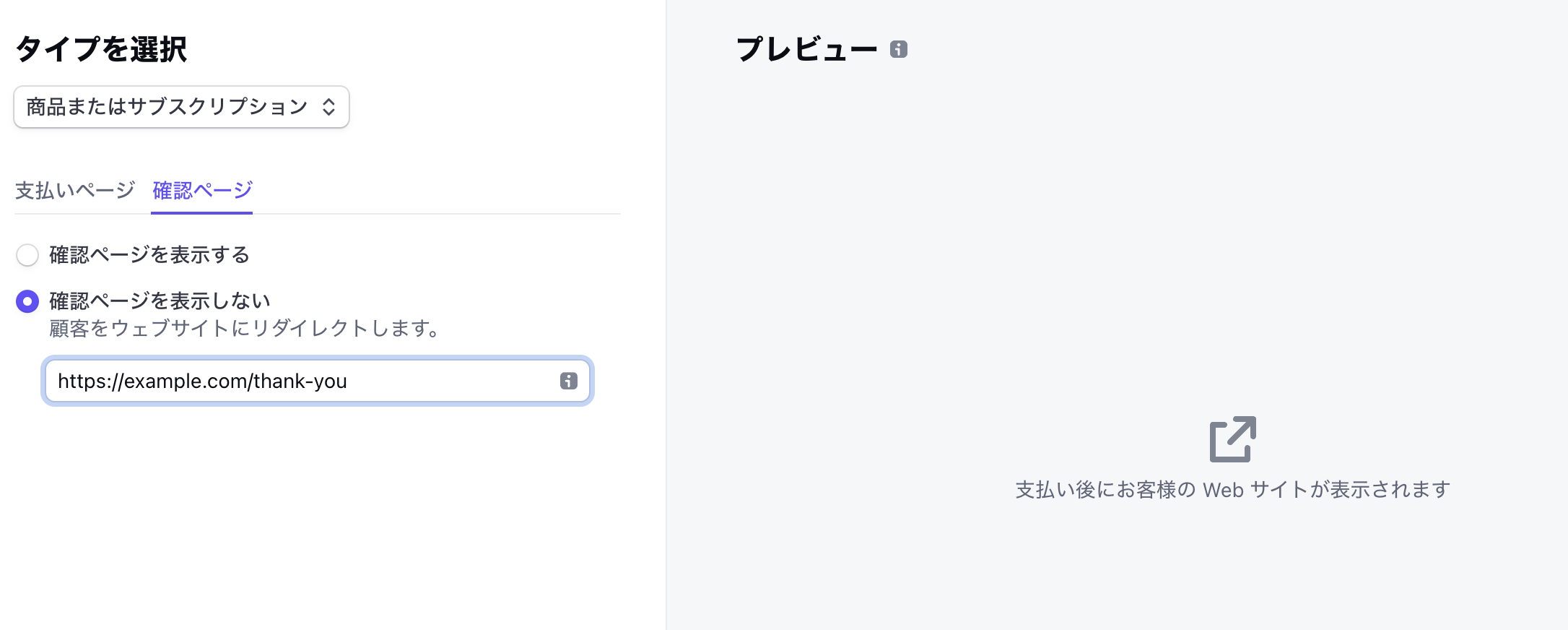
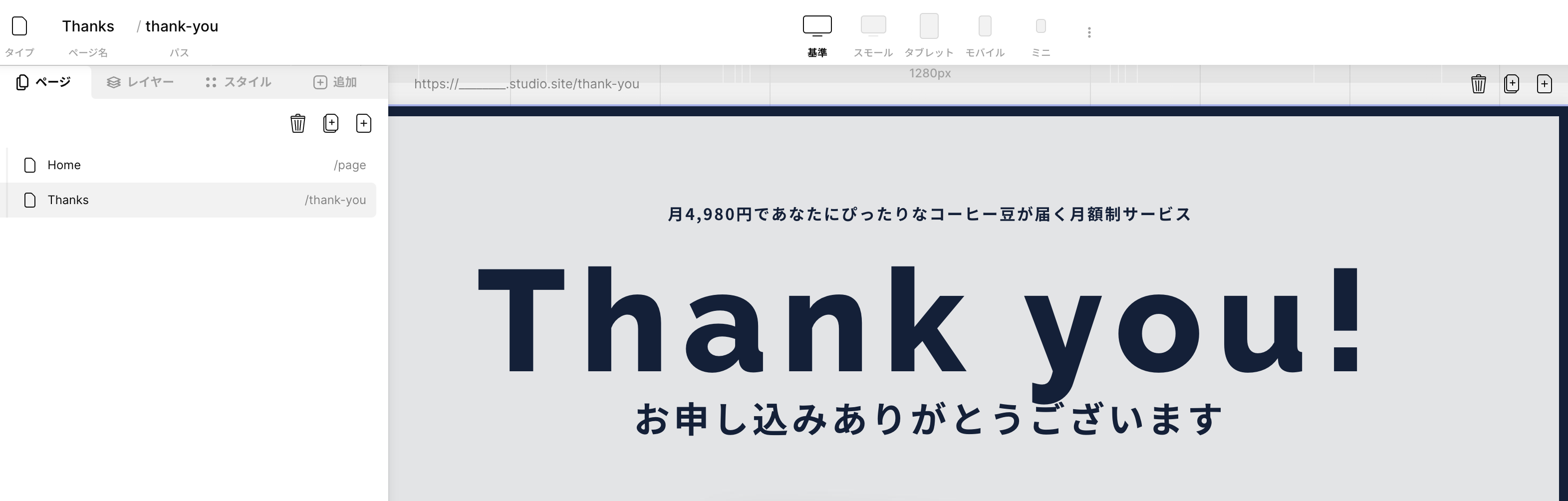
Google Analyticsなどのツールで、コンバージョンなどの分析を行う場合は、ウェブサイトへのリダイレクトを設定しましょう。
STUDIO側で、完了画面用のページを用意して、Google Analyticsの設定を行いましょう。
ノーコードからローコード・API組み込みに切り替えるタイミング
STUDIO上でサイトを運用するには、「Stripeを使ったノーコードでの組み込みがどこまで利用できるか」を知る必要があります。そこで最後に「ノーコードからローコードまたはAPI組み込みへの切り替えが必要となる例」を4つ紹介します。
1: サブスクリプションデータを複数Customerに設定したい場合
ユーザー数や利用量に応じた課金などで、StripeのCustomerに対して複数のSubscriptionデータを紐付けたい場合、ローコードまたはAPIを利用した組み込みが必要です。これはPayment Linksを利用した申し込みフローでは、毎回新しくStripeのCustomerデータが作成されることが原因です。
ノーコードで運用を続けたい場合、Subscriptionデータの数は増やさずに、数量を変更させる方法で対応できないかを検討しましょう。
2: カートまたは動的な価格提案を行いたい場合
ホテルや飛行機チケットのようなダイナミックプライシングを行いたい場合や、商品の組み合わせ・数量がユーザーによって変わるカート機能を提供したい場合についても、ローコードまたはAPIでの組み込みが必要です。
Payment Linksでは、リンク作成・更新時に設定した商品の組み合わせ・数量でユーザーが申し込みを行います。そのため、注文時に価格や商品の組み合わせが決まるケースでは、事前にURLを発行することができません。
Stripe Checkoutを利用してカート機能を組み込む方法に切り替えることで、動的に商品の組み合わせを設定できます。また、Checkoutでは「その場限りの料金データ」も作成できます。ダイナミックプライシングまたはオーダーメイド製品の販売などでも、Checkoutを利用した組み込みをご検討ください。
3: 銀行振込による決済を受け付ける場合
Stripeでは、銀行振込を利用した支払いを受け付けることもできます。
しかしPayment Linksの仕組み上、ノーコードで組み込む場合には銀行振込での決済を受け付けることができません。そのため、銀行振込で支払いを受けるサービスを考えている場合は、Stripe CheckoutまたはInvoicingを利用する必要があります。
4: Webアプリケーションやシステムのユーザー情報とStripeの顧客データを紐づける必要が出た場合
最後のケースは、有料メディアサイトや会員機能をもつECサイトなどが該当します。アプリケーション側にユーザーがアカウントを作成し、ログイン・ログアウトする機能がある場合、ストレスのない契約フローを作るには、アプリケーションが持つユーザー情報とStripeの顧客データを連携させる必要があります。
firebaseやAWS Amplify / Okta CIC(Auth0)などを利用している場合、ユーザーのメタデータにStripeのCustomer IDを紐づけることになるでしょう。もしRDBMSでユーザーテーブルを管理している場合(Laravel / Ruby on Rails / Supabaseなど)は、ユーザーテーブルのカラムとして紐づけます。
いずれにせよ、アプリケーション側にStripeのCustomer IDを持たせることで、Stripeの契約フロー・マイページ動線どちらについても、認証やメールアドレスの入力ステップを省略できます。
const session = await stripe.billingPortal.sessions.create({
customer: 'cus_xxxx',
return_url: 'https://example.com/account',
});
return Response.redirect(session.url, 302)
まとめ
STUDIOのようなウェブサイトを素早く作成できるサービスを利用することで、新しいビジネスアイディアを試したり、公開・提供を開始したサービスの告知を行ったりすることがより簡単になります。早期アクセスを募集中(2023/10時点)の「STUDIO AI」を利用することで、情報の発信や広告ランディングページの作成・運用などをより効率化できます。
Stripeのノーコード製品をSTUDIOと組み合わせ、Zapier / kintone / YoomなどのIPaaS / RPAツールを連携させることで、「告知 -> 申し込み -> アカウント発行」のオンボーディングフローや契約管理・顧客サポートなどのRevOpsまわりを自動化させていきましょう!
その他のリソース・情報