まえおき
React NavigationのV5用のデモ用アプリケーションをDocker+Expoを使ってモバイル端末(iOS or Android)上で動かすための手順を掲載しています。
React Navigationについて勉強中であれば是非お試しください。
現時点(2020/09/30)でAndroid端末の動作確認が完了していません。
現在Androido端末を調達中で検証は後日実施する予定ですが、理論上は同じ手順でAndroid端末も動作するはずです。
各端末情報
-
PC
- Mac OS Catalina Ver.10.15.6
- docker version 19.03.12, build 48a66213fe
- docker-compose version 1.26.2, build eefe0d31
-
iPhone
- iPhone XR
- iOS:13.7
前提
-
Expoアカウントが登録済
アカウントの登録手順は別記事「Expoアカウントの作成方法」に掲載しています。
-
PC
- docker, docker-composeインストール済
- gitインストール済
-
モバイル端末
-
Expo Clientがインストール済
インストールの手順は別記事「iPhoneでExpoクライアントアプリのインストールとセットアップ方法」に掲載しています。
-
手順
-
ターミナルを使ってプロジェクトフォルダを作成し移動します。
mkdir react_navigation_demo cd react_navigation_demo -
github上のreact-navigationのリポジトリをcloneコマンドでダウンロードします。
git clone https://github.com/react-navigation/react-navigation.git -
DockerとEXPO用の各設定ファイルを作成します。
touch dockerfile touch docker-compose.yml touch .env-
dockerfileに設定内容を記載します
FROM node:14-alpine WORKDIR /usr/src/app/ RUN apk update && apk add bash -
doker-compose.ymlに設定内容を記載します
version: "3" services: react-navigation: build: ./ volumes: - ./react-navigation/:/usr/src/app env_file: .env command: bash -c "cd example && yarn start" ports: - "19000:19000" - "19001:19001" - "19002:19002" -
.envに設定内容を記載します
Expoを利用する各端末のIPアドレスを設定する必要があります。
-
ADB_IP検証端末のIPアドレスを指定してください。カンマ区切りで複数指定可能なようです。
※この設定は不要であることが判明しました。(2020/11/11追記)
-
REACT_NATIVE_PACKAGER_HOSTNAME:
Dockerを起動するPC端末のIPアドレスを指定してください。
REACT_NATIVE_PACKAGER_HOSTNAME=192.168.1.204 -
-
-
Docker環境をビルドします
docker-compose build -
Dockerコンテナ上でのセットアップ
-
Dockerコンテナへ接続します
docker-compose run --rm react-navigation bash --login -
exampleフォルダへ移動します
cd example -
yarnでセットアップします
yarn -
コンテナとの接続を終了します
exit
-
-
Dockerを起動します
docker-compose up -
ターミナル上に表示されたQRコードをモバイル端末で読み込みます
-
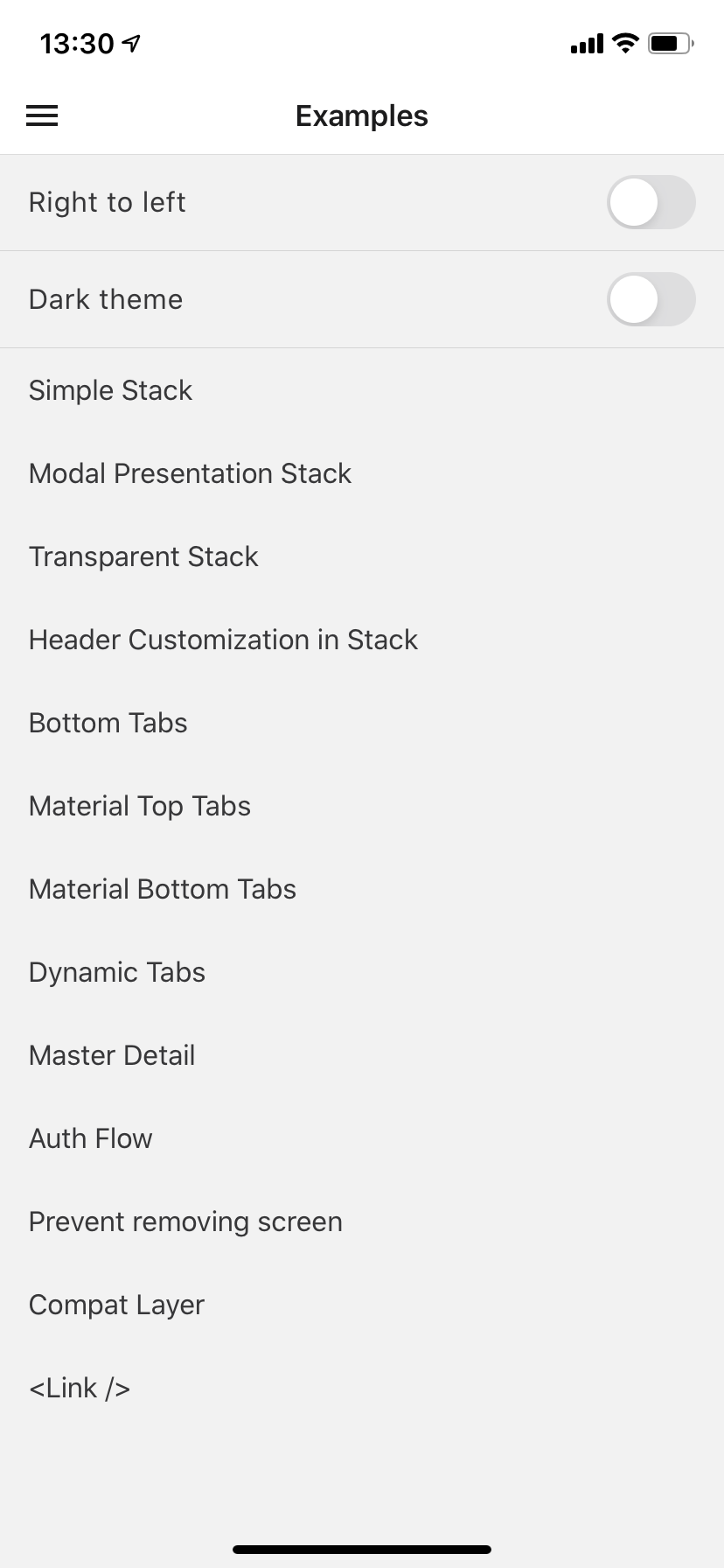
モバイル端末上にデモアプリが起動します