はじめに
プログラミング学習を初めて半年立ちますが、アウトプットする力がないと気づき、これから自分の備忘録として学習したことを記事にしていきます。
もしアドバイスなどがあればコメントお願いします。
前置き
半年間プログラミング学習を行なってきて、技術を身につけていくために**「専門用語」と「仕組み」を理解することが重要だと思いました。「専門用語」を知らないと解説などを見ても、何を書いてるのかわからないし、インターネットがどうやって、ユーザーが欲しい記事を取ってきているかなどの「仕組み」を知らないと、今どの部分を学習しているかわからずチンプンカンプンになることがよくありました。
逆に、この2つを理解して学習を進めて行けば、わからないところが出てきてもググりやすくなり、言語の学習をする時も学習を効率的に進めやすくなると思います。今回は、初心者向けにフロントエンドを中心にインターネットで必要な「用語」や「仕組み」**を解説していきたいと思います。
インターネットが動く仕組み
図書館を例にして、インターネットがどのようにして動いているのか解説していきます。

HTTPプロトコル(HTTP通信)
まず探したい本がある時、
自分「この本はどこですか?」
受付「この本はここですよ。」
などのやりとりをすると思います。このやりとりのことを**「HTTPプロトコル(HTTP通信)」**と言います。
ユーザーが見たいWebページをリクエストする
↓
サーバー側がリクエストしたページを取ってきユーザーに渡す
↓
ユーザーが受け取る
この一連の流れのことを**「HTTPプロトコル(HTTP通信)」**と言います。
URL(ドメイン)
受付の人に本の場所が書いてある紙を渡されると思います。その紙に書かれている場所がURL(ドメイン)です。URLは人が理解しやすいように表示されています。
例えば、facebookのURLだと
https://www.facebook.com
のように一目見ただけで、どのページにいるのかわかるようになっています。
IPアドレス
先ほど解説したURL(ドメイン)は人がわかりやすように機械によって変換されていましたが、逆に機械が判別しやすいようなものとしてIPアドレスというものがあります。
IPアドレスは、00.00.00.0のような数字の羅列です。
住所を例にして言うと、郵便番号にあたるものがIPアドレス、住所にあたるものがURLです。
このように機械が判別しやすいようにURLを数字に変換したものがIPアドレスです。
DNSサーバー
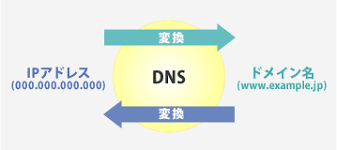
URL(ドメイン)とIPアドレスを紐づけて管理している場所のことをDNSサーバーと言います。

図のようにDNSサーバーは、ユーザーに表示する時は、人にわかりやすいようにURL(ドメイン)で表示し、機械で判別するときは、数字の羅列のIPアドレスに変換する役割を担っています。
HTML
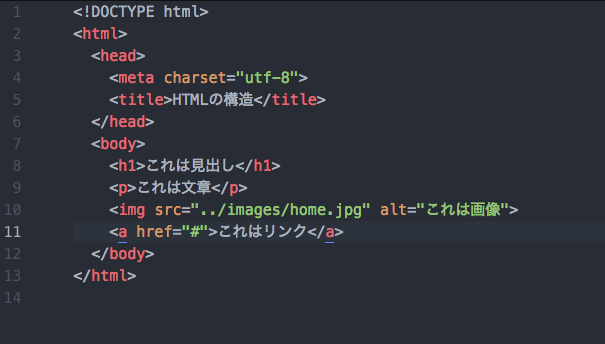
先ほどの図書館の例に戻りますが、探したい本の部分がHTMLです。

上記のようにh1やpなどのことをタグと言います。私たちがみているWebページは、このHTMLを人がわかりやすいようにブラウザが変換して表示しています。
CSS
探している本の部分がHTMLでしたが、HTMLだけでは文字だけの味気ないものになってしまいます。文字や背景に色がついていたり、画像や絵が挿入されている本の方が見やすいですよね?その装飾の部分を担当しているのがCSSです。
JavaScript
また、その本をもっと豪華に装飾するものをJavaScriptと言います。
Webページで言うと、クリックすると上から解説が出てきたり、動きのあるページにするときにJavaScriptというものが使われます。
ホスティング
最後に図書館の場所のことをホスティング(位置付け)と言います。図書館の住所のようなものです。
インターネットで言うと、サーバーのこの場所にプログラムがありますよとホスティングをしないと、そのプログラムは動きません。
ホスティングするための便利なサービスとして、Heroku、AWS、Firebaseなどのサービスがあります。これらの場所を提供するサービスを利用することで初めて自分の作ったプログラムを世の中に出すことができます。
まとめ
今回は、インターネットが動く仕組みを簡単に解説してきました。概要のような形で解説してきたので説明が不十分なところもあると思いますが、プログラミング学習の最初の入りの部分で活用していただければと思っています。
もしこの記事で少しでも興味が湧けば、ググったり、参考書で調べたりして知識を深めっていってください。