Angular2を利用してWebサービスUI開発を行う場合、どうしてもjsファイルのサイズが大きくなり、初期ロードに時間がかかってしまうのが難点です。
angular-cliを利用してプロジェクトを作って開発すれば、簡単にリリース用のJSファイルをAoT対応してgzipファイル化して書き出すことができるようです。
angular-cliでプロジェクト作って2ページ遷移する程度のほとんど実装を追加していないものをビルドしてみます。
今回の実行環境
angular-cli: 1.0.0-beta.28.3
node: 6.10.3
os: macOS Sierra
まずは普通のビルド
プロジェクトフォルダ直下で以下のangular-cliコマンド実行するとdistフォルダが作られリリース用のビルドされたjs等が書き出されます。
ng build
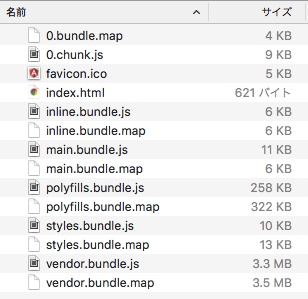
書き出されたファイルサイズはこんな感じ

圧縮されていないのでvendor.bundle.js超でかい!!
ここにAngular2のソースがもりもり入っているっぽいです。
リリース用サイズ縮小化
今度は-prodオプション付きで実行して圧縮してみます。
ng build -prod
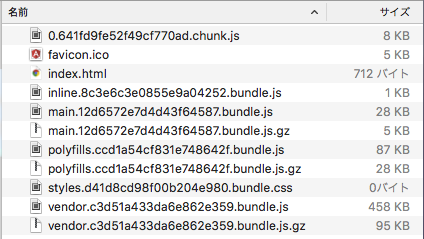
書き出されたファイルサイズはこんな感じ

全体的にかなり圧縮されました。gzipファイルを利用できるWebサーバーを利用して公開できるのであればダウンロードされるファイルサイズがかなり小さくできます。Apacheとかだと.htaccessの設定で対応できるっぽいです。参考:gzip圧縮転送についてトコトン調べてみた
- vendor.bundle.jsでは3.3MB → 196KB
- polyfills.bundle.jsでは258KB → 28KB
- main.bundle.jsでは11KB → 4KB
リリース用サイズ縮小化(AoT)
今度は-prodオプションと--aotオプション付きで実行して圧縮&AoT(Ahead of Time)化してみます。
AoTとは、簡単にいうとページ表示時にAngular2が動的に行うもろもろの処理を前もって解析してソースにハードコーディングすることでアプリケーションの起動速度を高速化するものです。参考:Angular2 AoTコンパイルでTechFeedを高速化した話
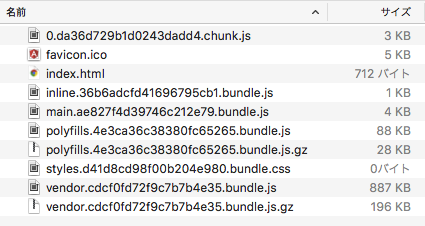
ng build -prod --aot
- vendor.bundle.jsでは196MB → 95KB
- polyfills.bundle.jsでは28KB → 28KB
- main.bundle.jsでは4KB → 5KB(gzip)
まとめ
今回ビルドしたプロジェクトは、アプリケーションの実装内容がほぼない状態の2ページを行ったり来たりできるだけのものだったので、実際にWebアプリケーションをごりごり実装した後にどうなるかはやってみないと分かりません。
しかし、angular-cliを利用してプロジェクトを作って開発すると、面倒な設定全くなしでかなり簡単にリリース用ファイルの圧縮化やAoT化ができることが分かりました。
次は、angular-cliでAngular2モジュールの遅延ロード(lazy load)を試してみます。