仮想環境設定メモ
概要
Quoridornのインストール手順がreadmeに書かれたのでインストールしてみる。
環境
- Windows 10 Home
- Vagrant 2.2.6
- virtualbox 6.0.14
- Ubuntu 18.04 LTS (Bionic Beaver)
- Docker version 19.03.2, build 6a30dfc
- docker-compose version 1.24.1, build 4667896b
手順
1. chocolatey のインストール
1-1. PowerShell を開く
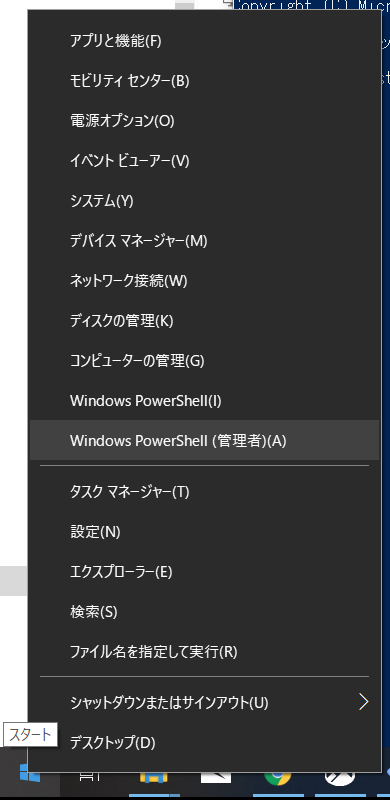
Windows のコンソールである Power Shell を管理者権限で開く。
スタートボタンの上にマウスを合わせて右クリックでスタートコマンドが開くので、「Windows PowerShell(管理者)(A)」を選択。
もしくは、[win]+[x]キー,[a]をキーボードで入力。

すると、「このアプリがデバイスに変更を加えることを許可しますか?」とメッセージがでるので「はい」を選択。
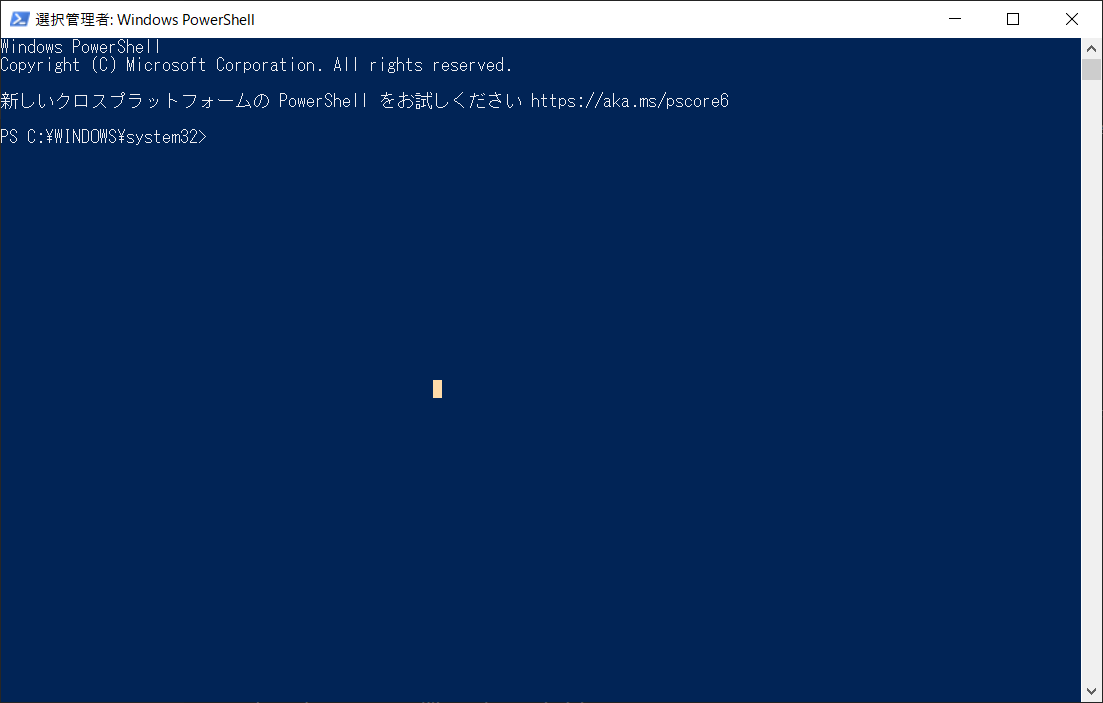
以下のようなコンソールが表示され、入力できるようになる。
1-2. インストール
コンソールに以下のコマンドを入力して[Enter]
Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
2. git virtualbox vagrant のインストール
2-1. git virtualbox vagrant のインストール
コンソールに以下のコマンドを入力して[Enter]
cinst -y git virtualbox vagrant
ダウンロードしてインストールしている旨の英語が流れていく。
止まっていたら、時々[Enter]キーを押してやるとよい。
終わったら windows を再起動する。
2-2. vagrant のプラグインのインストール
vagrant plugin install vagrant-vbguest
3. git clone
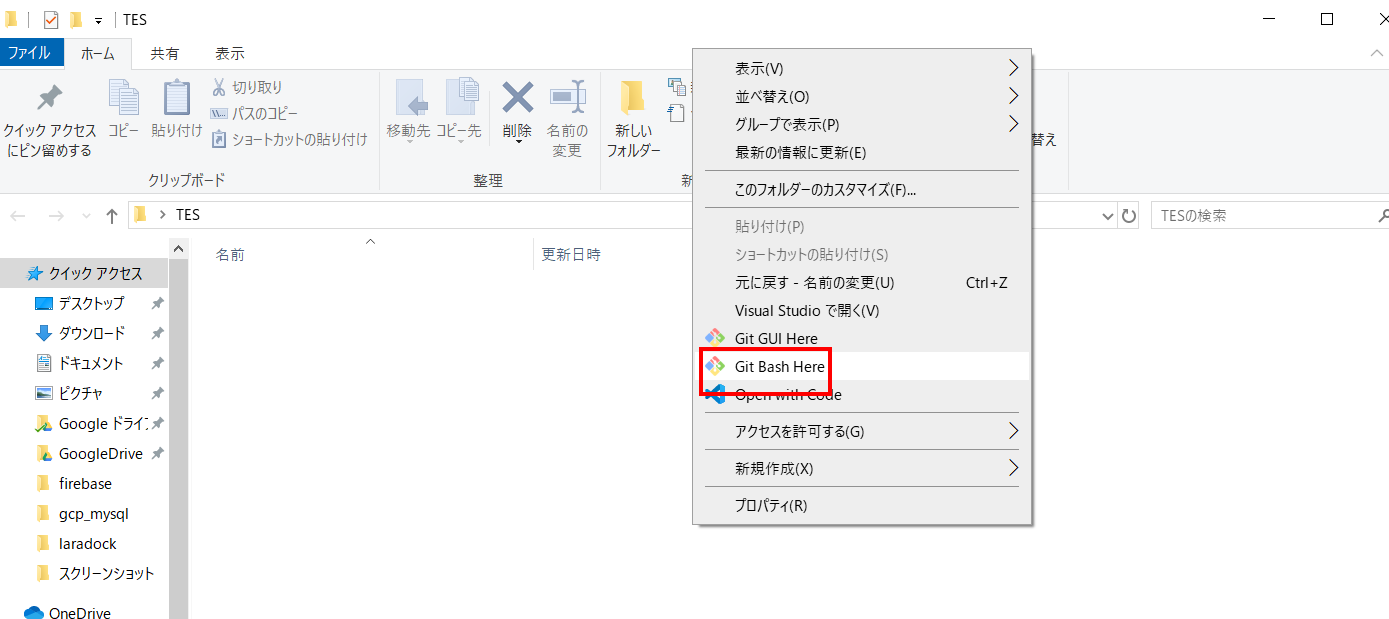
好きなフォルダ内で右クリックしてgitbashのコンソールを出す。
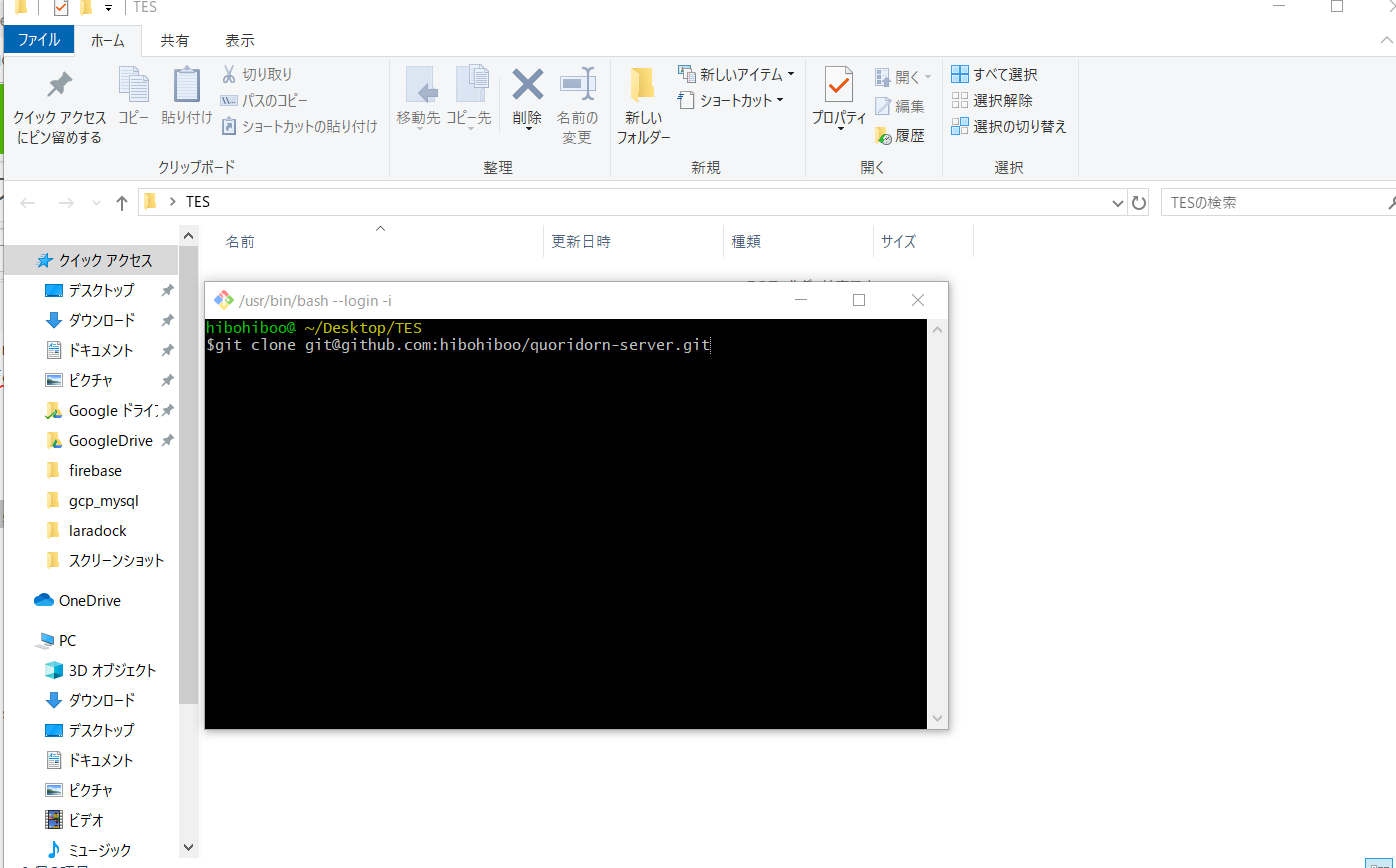
以下のコマンドを入力してDB側のサーバを起動。
git clone git@github.com:hibohiboo/quoridorn-server.git
cd quoridorn-server
vagrant up
以下のコマンドを入力して画面側のサーバを起動。
git clone git@github.com:hibohiboo/quoridorn-mark2.git
cd quoridorn-mark2
vagrant up
4. vagrant up
clone したフォルダで、右クリックをして gitbash のコンソールを開く。
そこに以下のコマンドを入力。
vagrant up
2 回、「このアプリがデバイスに変更を加えることを許可しますか?」とメッセージがでるので、2 回とも「はい」を選択。
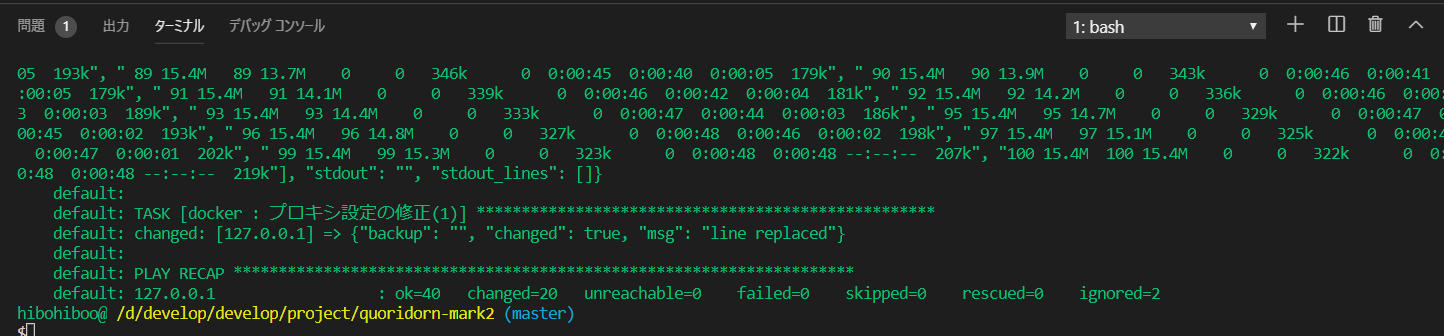
ここから、仮想環境の構築がはじまるのでコーヒーでも淹れて待つ。
失敗した場合、以下のコマンドを何度か繰り返して、failed=0 になるまで待つ。
vagrant provision
確認
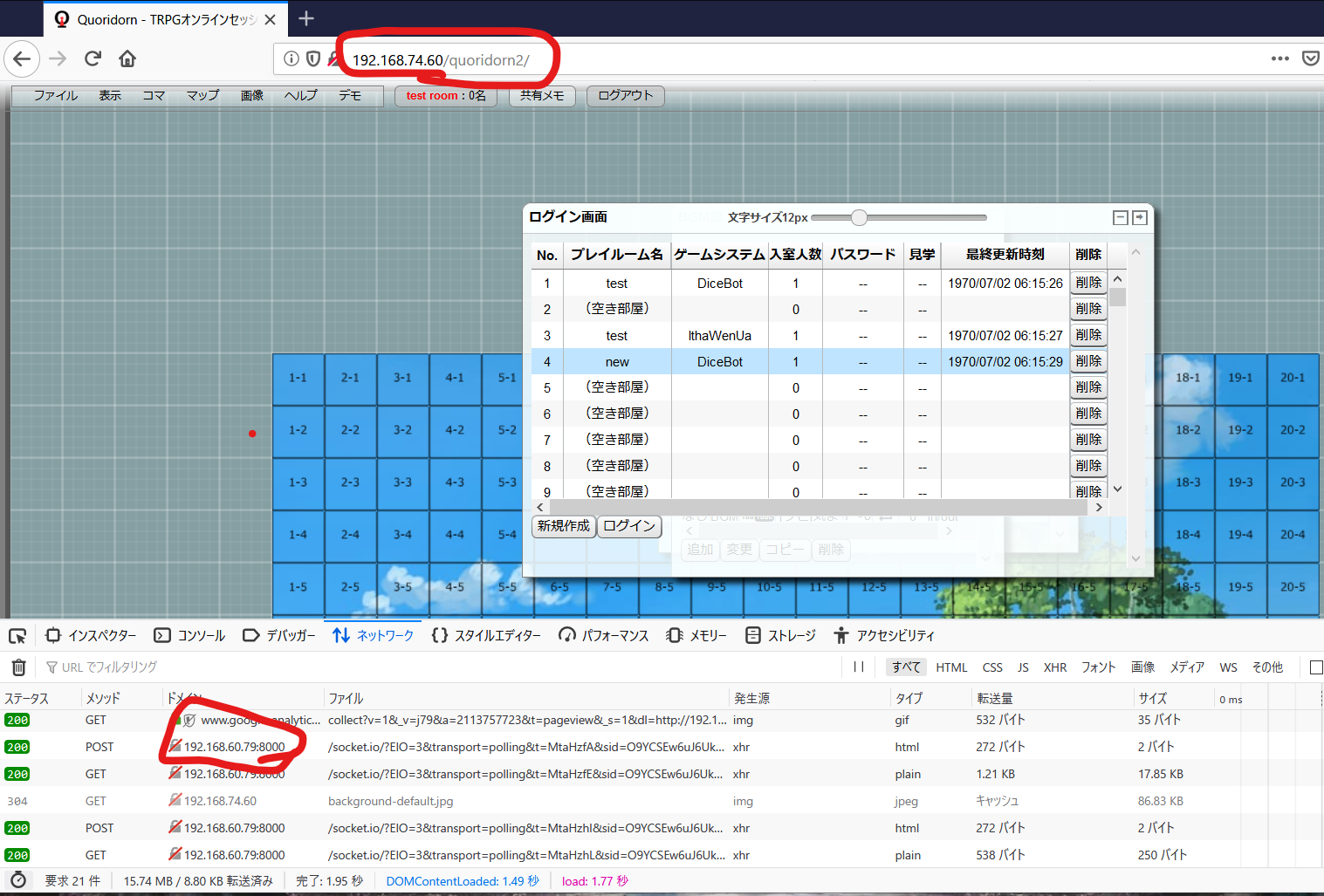
https://192.168.74.60/quoridorn2/ にアクセスして確認する。
検証ツールのネットワークで、今回設定したサーバとアクセスしていることを確認。
うまくいかない場合
dockerを手動で動かすとうまくいく場合がある。
vagrant ssh
cd /vagrant/virtual-environment/provision/bash
./docker_up.sh
詳細
インストールしたツールについて
- chocolatey ... windows のパッケージ管理システム
- git ... バージョン管理システム
- virtualbox ... 仮想環境作成システム
- vagrant ... 仮想環境の設定を簡単にしてくれるツール
Vagrantfile について
-
ssh developコマンドで仮想環境のサーバ上にログインできる。 - 仮想環境上では/vagrant ディレクトリが、Vagrantfile の置かれているフォルダとなる。つまり、/vagrant/Vagrantfile のようになっている。
docker について
以下は LaraDock の dokcer 設定を持ってきている。
- mongo
- mongo-webui
- nginx
設定について
.env
### MONGOWEBUI ###############################################
MONGO_WEBUI_PORT=3000
MONGO_WEBUI_ROOT_URL=http://192.168.74.60
MONGO_WEBUI_MONGO_URL=mongodb://mongo:27017/quoridorn
MONGO_WEBUI_INSTALL_MONGO=false
MONGO_WEBUI_MONGO_URL が mongodb://mongo:27017/ だとエラーとなる。
参考
chocolatey instration
laradock
Laradock の Nginx を SSL 化する
Alpine Linux に node-gyp のビルドが必要な npm モジュールを入れる
Nginxを用いたWebSocketサーバのReverseProxy構成及びSSL/TLS接続
[Vagrant] vagrant up 時に常に実行される provison を設定する
Vue CLI 3入門 06: CLIサービス
websocketを使う際の意外な落とし穴
ERROR: An HTTP request took too long to complete. Retry with --verbose to obtain debug information.(Docker + Rails )