概要
ユドナリウムをFirebaseで動かすまでのメモ。
前回や前々回ではソースから作っていたが、今回は公式のzipを利用してみる。
firebase cliを自分はdockerでやっているが、直接インストールでも可能なので、dockerの設定部分は折りたたんでいる。
環境
- Windows 10 Home
- Vagrant 2.2.6
- virtualbox 6.0.14
- Ubuntu 18.04 LTS (Bionic Beaver)
- Docker version 19.03.2, build 6a30dfc
- docker-compose version 1.24.1, build 4667896b
- firebase-tools@7.6.2
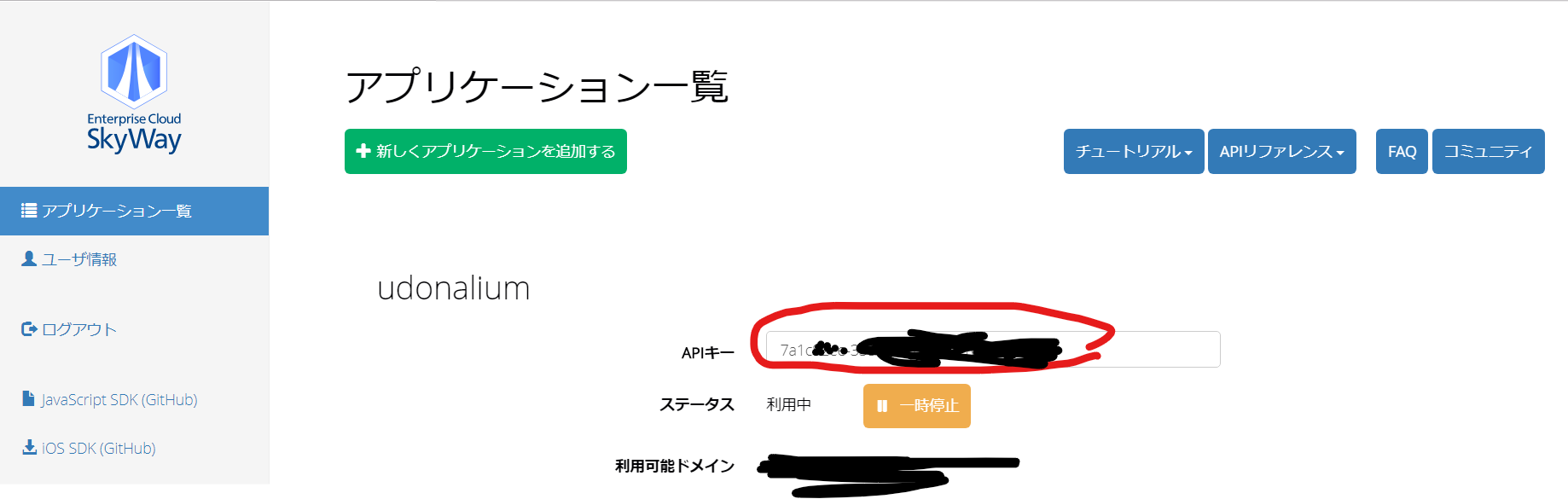
Skywayの登録
ユドナリウムを自鯖に導入する方法が詳しいのでそちらを参照。
firebaseの利用
google アカウントでのログインが必要になります。
コンソールへのログイン
以下のURLにアクセス。
https://firebase.google.com/
右上のコンソールにアクセスをクリック。
プロジェクトの追加
こちらも参照。
Firebase Cliの準備
公式ドキュメントを確認するとFirebase Cliが必要とある。
直接Windwows10にインストールするのが面倒だったので、virtual boxのubuntu上にたてたdockerを利用した。
virtual boxインストールしていない人は、普通に以下が早いと思う。
npm install -g firebase-tools
環境によるエラーなどが起きるかもしれないが私はこちらでやってないので分からない。。
dockerでのインストールについてはこちらをクリック
docker
FROM node:12.13.0
# コンテナ上の作業ディレクトリ作成
WORKDIR /app
RUN yarn global add firebase-tools
version: '3'
services:
# デプロイツール
firebase:
build: ./firebase
env_file: .env
volumes:
- ../../app/public:/app/public
# !/bin/bash
# このシェルスクリプトのディレクトリの絶対パスを取得。
bin_dir=$(cd $(dirname $0) && pwd)
parent_dir=$(cd $bin_dir/.. && pwd)
docker_dir=$(cd $parent_dir/docker && pwd)
cd $docker_dir && docker-compose build
コンテナの作成
cd /vagrant/project/firebase/
./bin/container_build.sh
firebase cliのインストールされたコンテナにログイン
# !/bin/bash
# このシェルスクリプトのディレクトリの絶対パスを取得。
bin_dir=$(cd $(dirname $0) && pwd)
parent_dir=$(cd $bin_dir/.. && pwd)
docker_dir=$(cd $parent_dir/docker && pwd)
container_name=firebase
# docker-composeの起動。 OAuth用に9005.
cd $docker_dir && docker-compose run -p 9005:9005 $container_name /bin/bash
ログイン
./bin/bash.sh
プロジェクトの初期化
ログイン
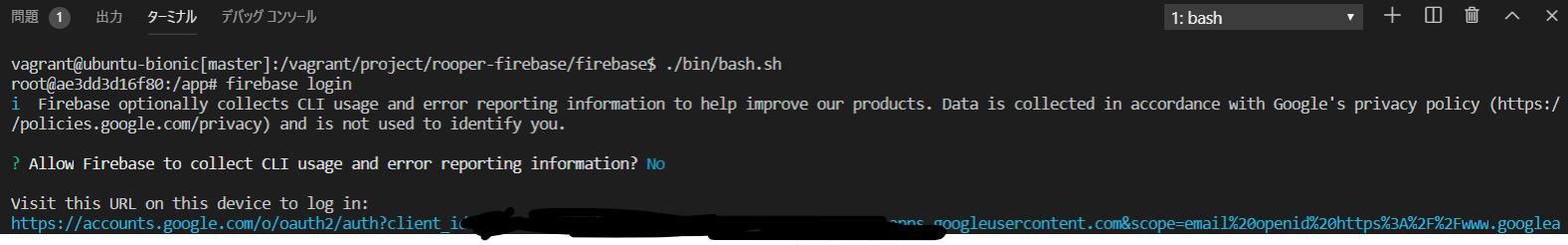
まずはfirebaseにログインする必要がある。
firebase login
グーグルにエラーリポートを送るか訊かれるので、好きなほうを選択。
認証用のURLが表示されるので、それをクリックして認証を行う。
ログイン画面がでるので、Googleアカウントを選択。
プロジェクトの初期化
firebase init
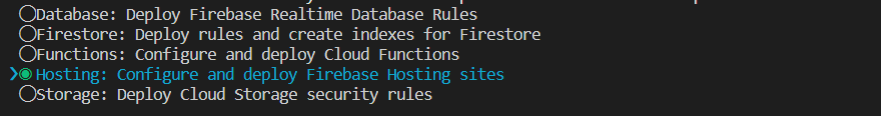
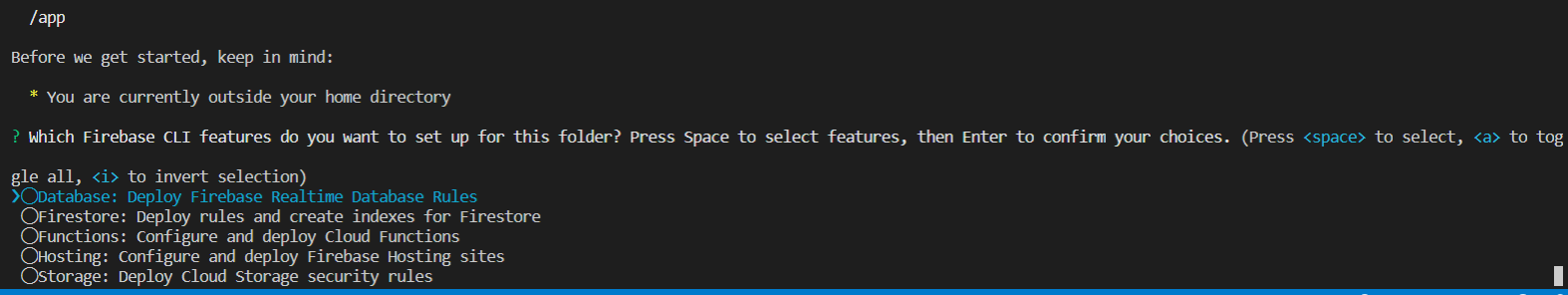
以下のような画面が出る。上下キーで移動して、スペースキーで選択できる。

今回はhostingのみ使いたいのでそちらをチェック。Enterを押して次へ。
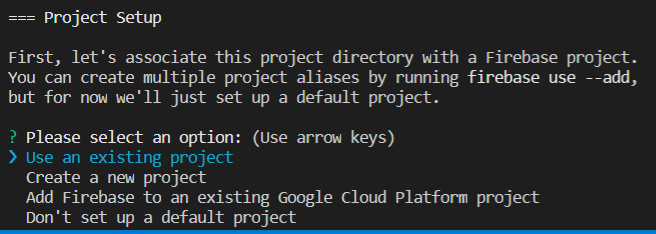
今回はプロジェクトを作っているはず。Enterを押して次へ。
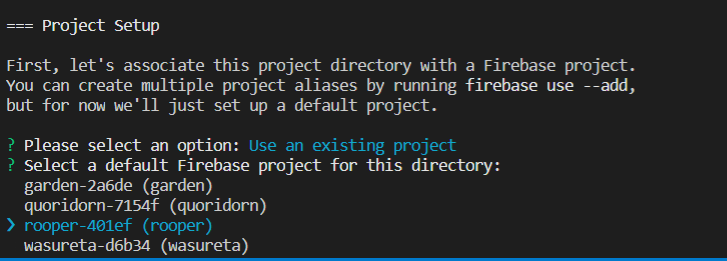
初めてプロジェクトを作る人は一つだけ選択できるはず。
複数作っている人は選ぶ。
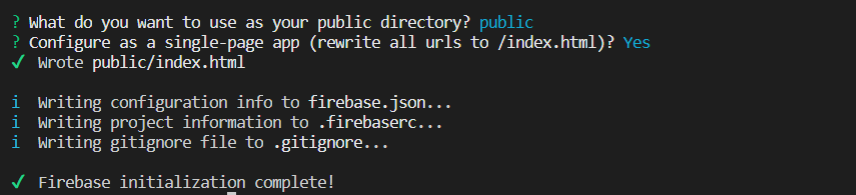
公開先はpublicでよいのでそのまま。
single-pageの設定は、ユドナリウムはsingel-pageなので、yにする。
初期設定の終わったfirebase.jsonが作成される。
コンテナ上でやっている場合は、cp firebase.json public/でローカルにファイルをもってきて確認する。
デプロイ準備
ダウンロード
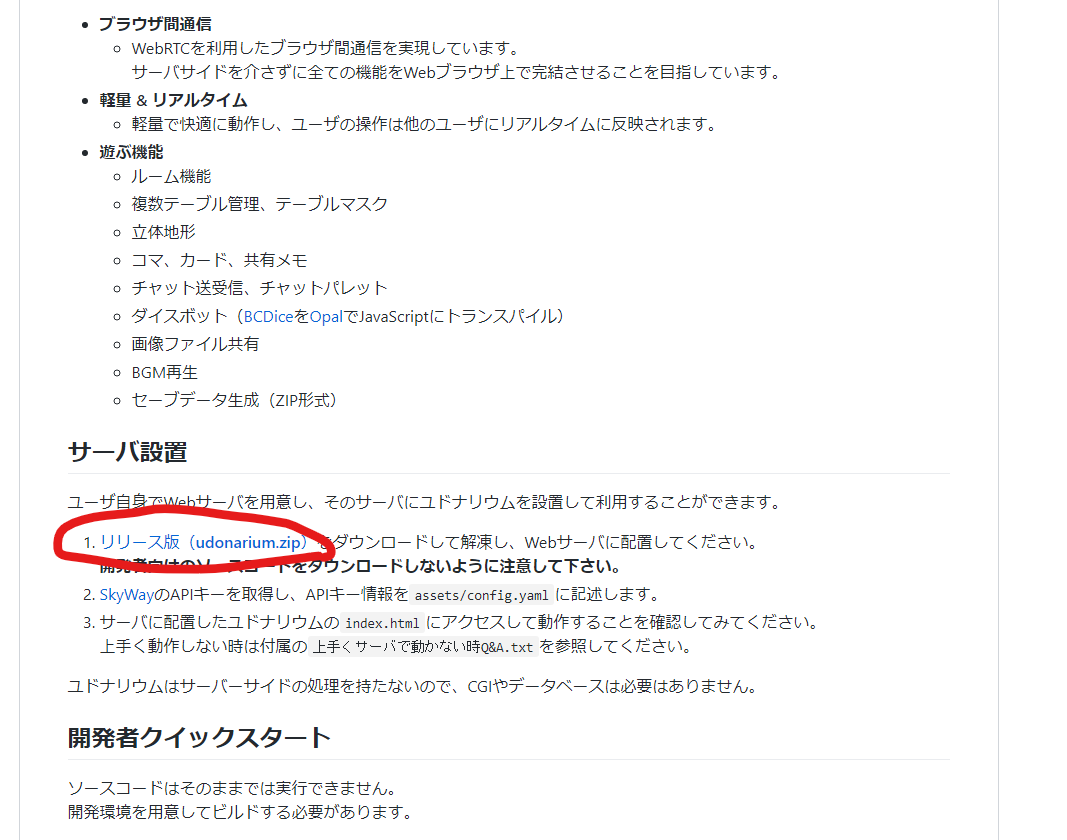
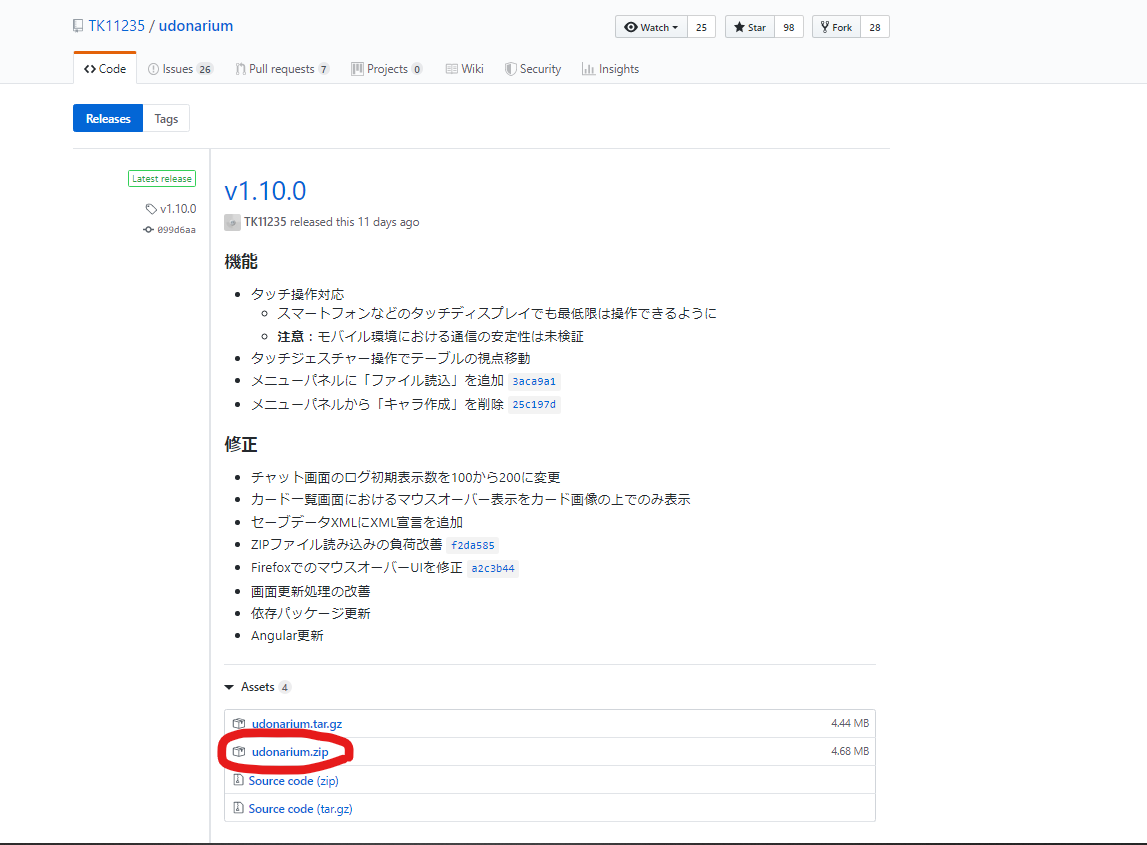
公式サイトからudonariumをダウンロードする。
ファイルの配置
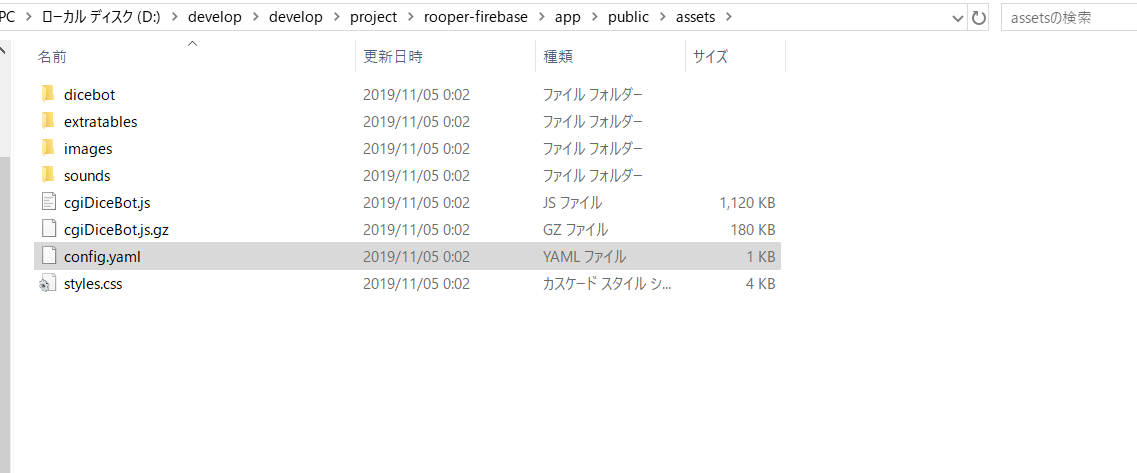
ダウンロードしたファイルを解凍して、app/publicフォルダ以下に中身をコピーする。

コピー後、assetsフォルダのconfig.ymlの内容を修正する。
webrtc:
key: aaaaaaaa-bbbb-ccccc-dddd-eeeeeeeeeeee #Your SkyWay API key
config: #未使用
iceServers: #未使用
- url: stun:stun.skyway.io:3478
- url: turn:homeo@turn.bistri.com:80
credential: homeo
app: #未使用
dice: #未使用
設定の修正
このaaaaaaaa-bbbb-ccccc-dddd-eeeeeeeeeeeeの部分を、Skywayのkeyに置き換える。
デプロイ
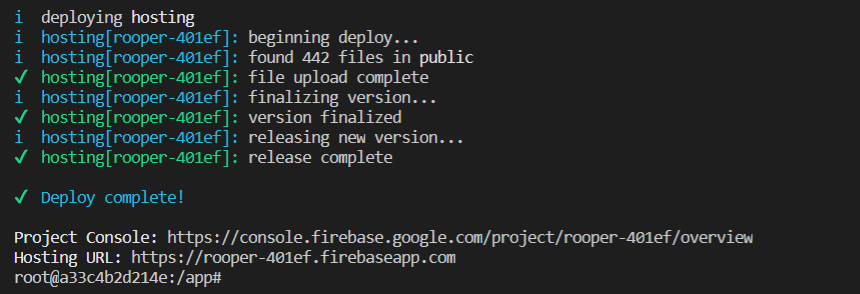
firebase deploy
urlが表示されるので、アクセスする。
この時点で、画像などは表示される。
ただし、Skywayにはまだ接続できない。
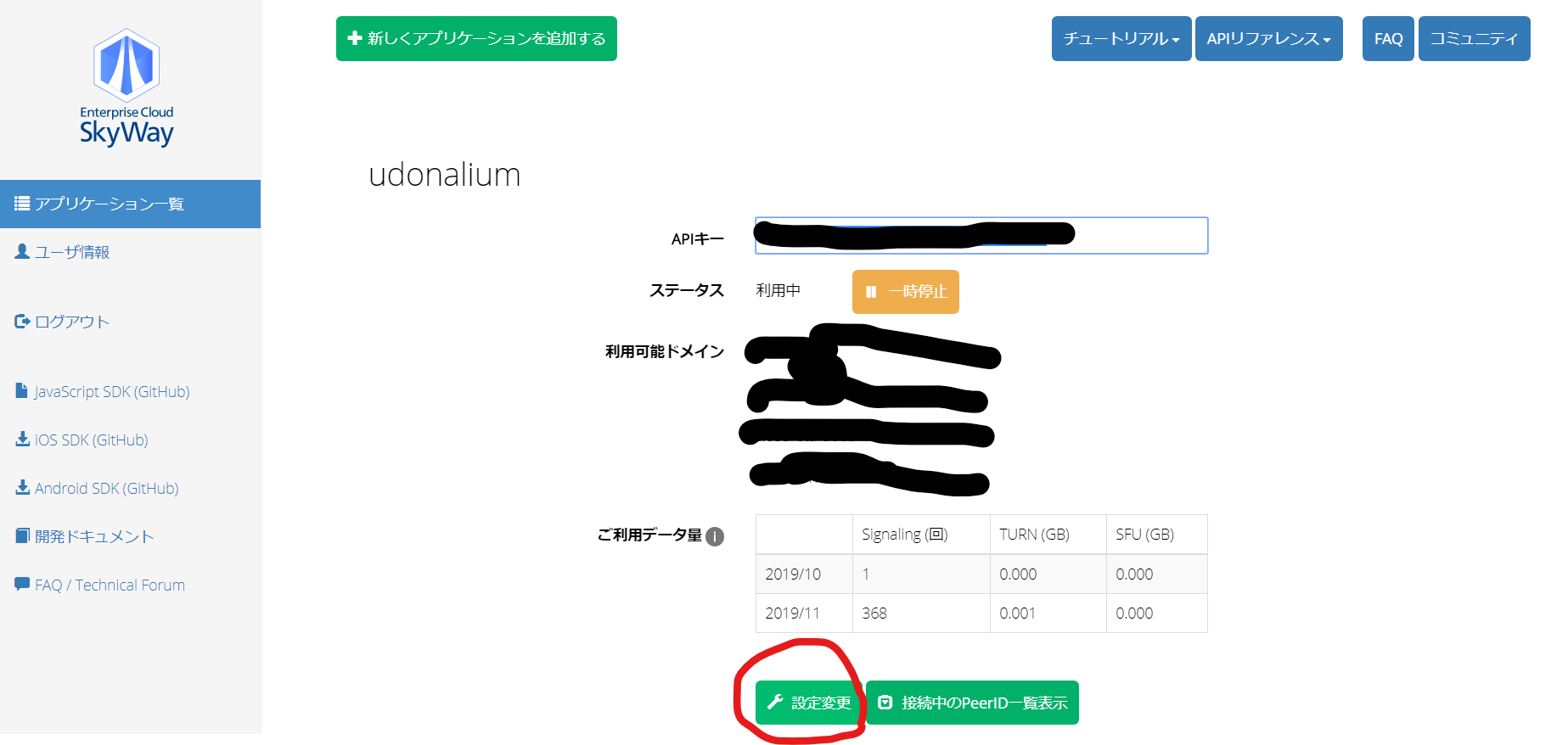
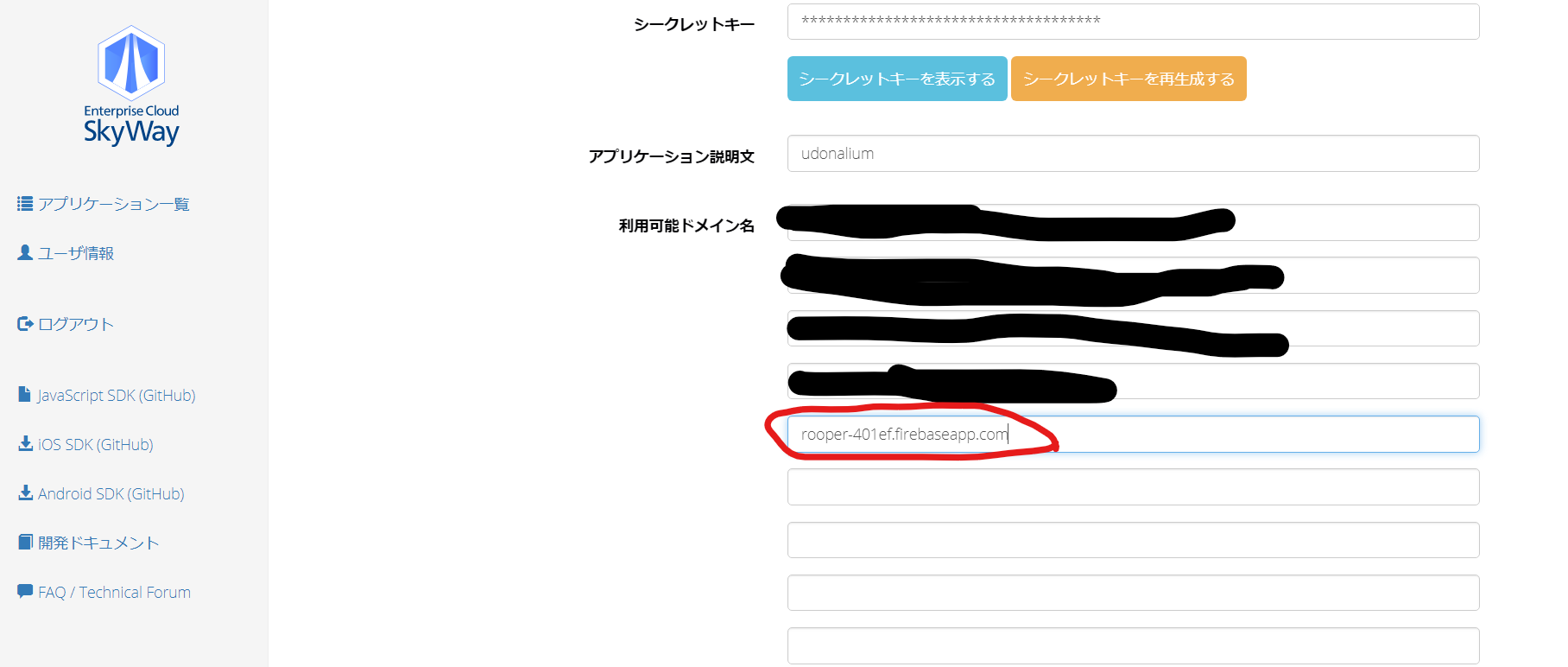
Skywayにドメイン登録
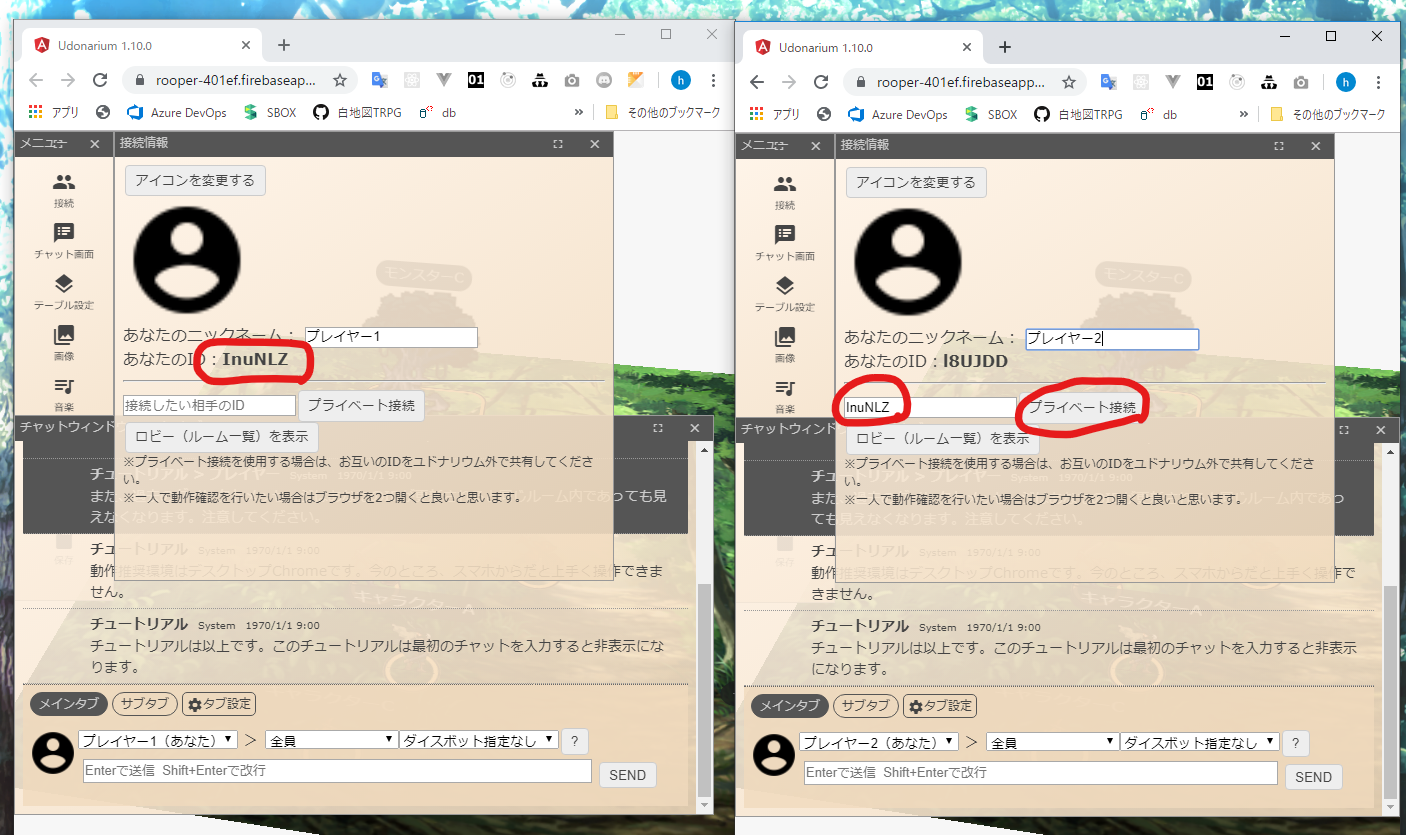
もう一度アクセスするか、更新するかを行う。
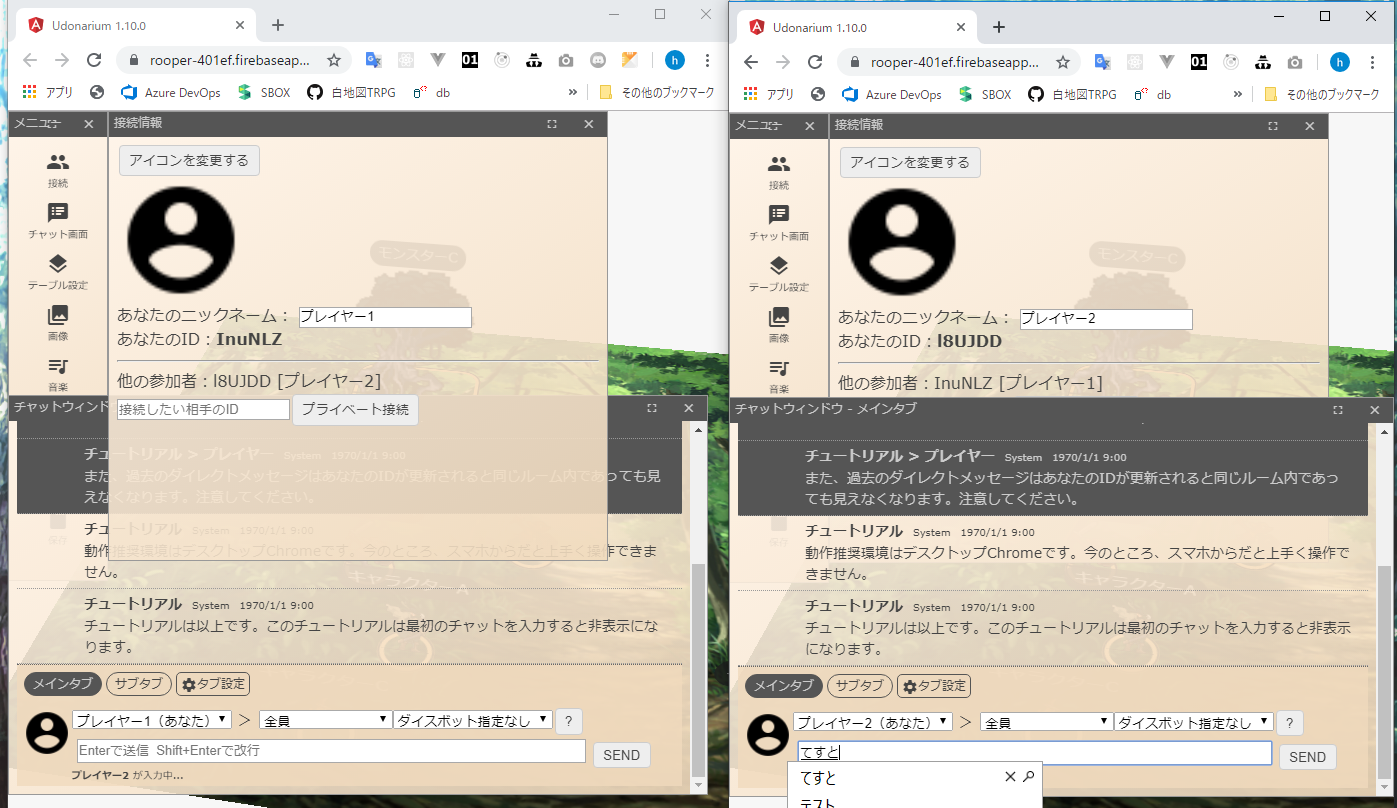
さらに、別のブラウザかタブかウィンドウで同じページを開いて、接続テストができれば、公開成功
dockerでのデプロイをやりやすくする追加設定についてはここをクリック
追加設定
ログイントークンの発行
以下のコマンドを入力
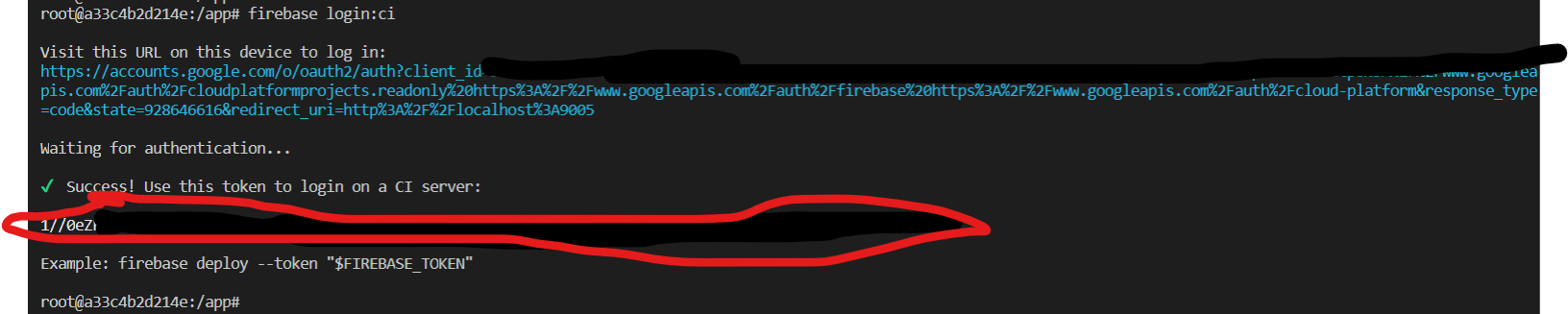
firebase login:ci
最初と同じように、ログインのURLが発行されるので、クリックして認証。
APIトークンが表示されるので、それを保存しておく
.envファイルに環境変数として登録する。
FIREBASE_TOKEN=さっきコピーしたトークン
firebase設定の配置。
先ほどapp/publicにコピーしたfirebase.jsonをappフォルダ直下に配置
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}
docker-composeに認識させる。
version: "3"
services:
firebase:
build: ./firebase
env_file: .env
volumes:
- ../../app/public:/app/public
+ - ../../app/firebase.json:/app/firebase.json
実行ファイルの準備
プロジェクトのトークンを使うようにする。
# !/bin/bash
bin_dir=$(cd $(dirname $0) && pwd)
parent_dir=$(cd $bin_dir/.. && pwd)
docker_dir=$(cd $parent_dir/docker && pwd)
container_name=firebase
project_name=rooper-401ef
cd $docker_dir && docker-compose run $container_name firebase deploy --token "$FIREBASE_TOKEN" --only hosting --project $project_name
実行
以下のコマンドで、エラーが起きなければデプロイされる。
./bin/deploy.sh
エラー。。。
firebase.jsonを作った後、dockerコンテナを立ち上げようとすると以下のエラーがでるようになってしまった。
Error response from daemon: OCI runtime create failed: container_linux.go:345: starting container process caused "process_linux.go:430: container init caused \"rootfs_linux.go:58: mounting \\\"/vagrant/project/rooper-firebase/app/firebase.json\\\" to rootfs \\\"/var/lib/docker/overlay2/894e4bcd20ca4592502724ffe880796ab9cf1adf506e047a514837eb04e48be1/merged\\\" at \\\"/var/lib/docker/overlay2/894e4bcd20ca4592502724ffe880796ab9cf1adf506e047a514837eb04e48be1/merged/app/firebase.json\\\" caused \\\"not a directory\\\"\"": unknown: Are you trying to mount a directory onto a file (or vice-versa)? Check if the specified host path exists and is the expected type
./bin/remove_all_container.shでも直らなかったが、vagrant reloadで再起動かけたら直った。
# !/bin/bash
# 全てのdockerコンテナを止める
docker stop $(docker ps -q)
# 全てのdockerコンテナを削除
docker rm -f $(docker ps -aq)
# コンテナから参照されていないボリュームの削除
docker volume ls -q -f dangling=true | xargs docker volume rm
【非公式】ユドナリウムの導入(インストール)手順
ユドナリウムを自鯖に導入する方法
ユドナリウム導入記録
サーバー持ってない人のためのユドナリウム設置手順
Docker - OCI runtime create failed エラー