事象
VSCodeを使ってHTML+CSSコーディングをしていたら、ある日突然emmetの略語を打ち込んでtabキーをターン!と押してもHTML要素やCSSプロパティ展開をしてくれず、その代わりにサジェストワードばかり表示されるという謎の事象が発生。どうもアプデの際に設定が変わってしまった模様。
まさに何もしてないのに壊れました状態。ダブルクリックすればいけるときもあるけど…とにかく仕事が捗らない。困った。
対応
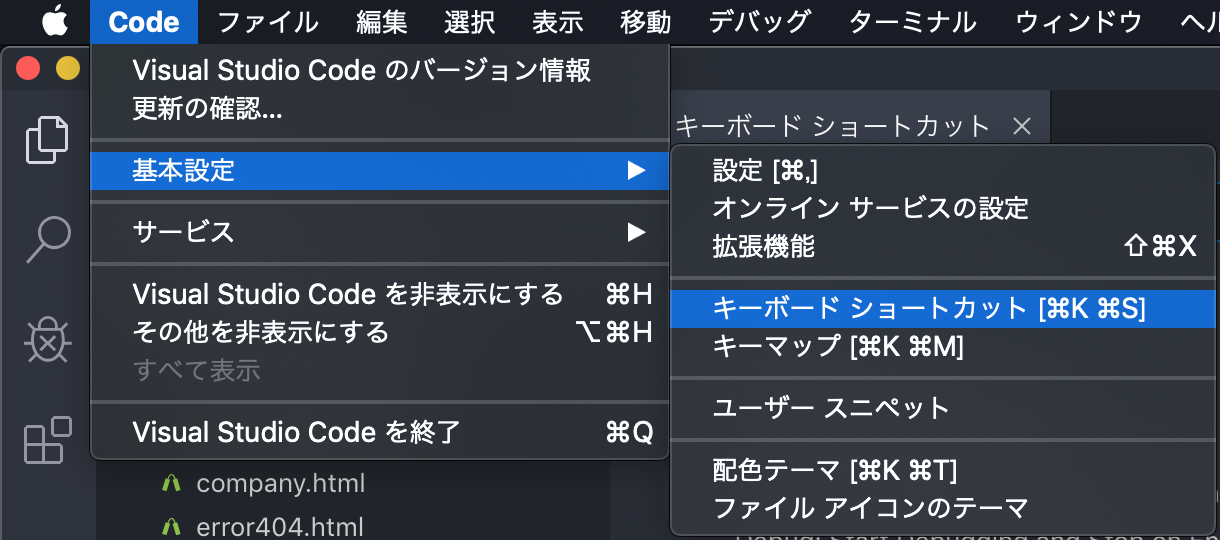
Code => 基本設定 => キーボード ショートカット とクリックし、キーボード ショートカットを開きます。

すると、ショートカットキー / キーバインド一覧が表示されます。そうしたら…
- 検索窓に
tabと打ち込んで、tabが割り当てられている機能を探します。 -
tabがemmetだけに割り当てられていることを確認します。 - もし
insertNextSuggestionやacceptSelectedSuggestionなどの項目にもtabが割り当てられているようなら、これをShift+tabやcommand+tabに手動で置き換えてやります。

これでOK!
また再びemmetで快適にコーディングできるようになりました〜。誰かの助けになれば幸いです。