昨今Retinaディスプレイ対応などを目的として画像・アイコン・見出しのテキスト等にSVGを使うことが増えています。
SVGを作成する際はIllustratorを使うことが多いですが、PSDで作成されたデザインカンプをSVG出力したいこともありますよね。
今回はPhotoshopからPSDファイルを操作してSVG書き出しを行った際にハマったので、注意点を共有します。
実例
カラーオーバーレイに注意
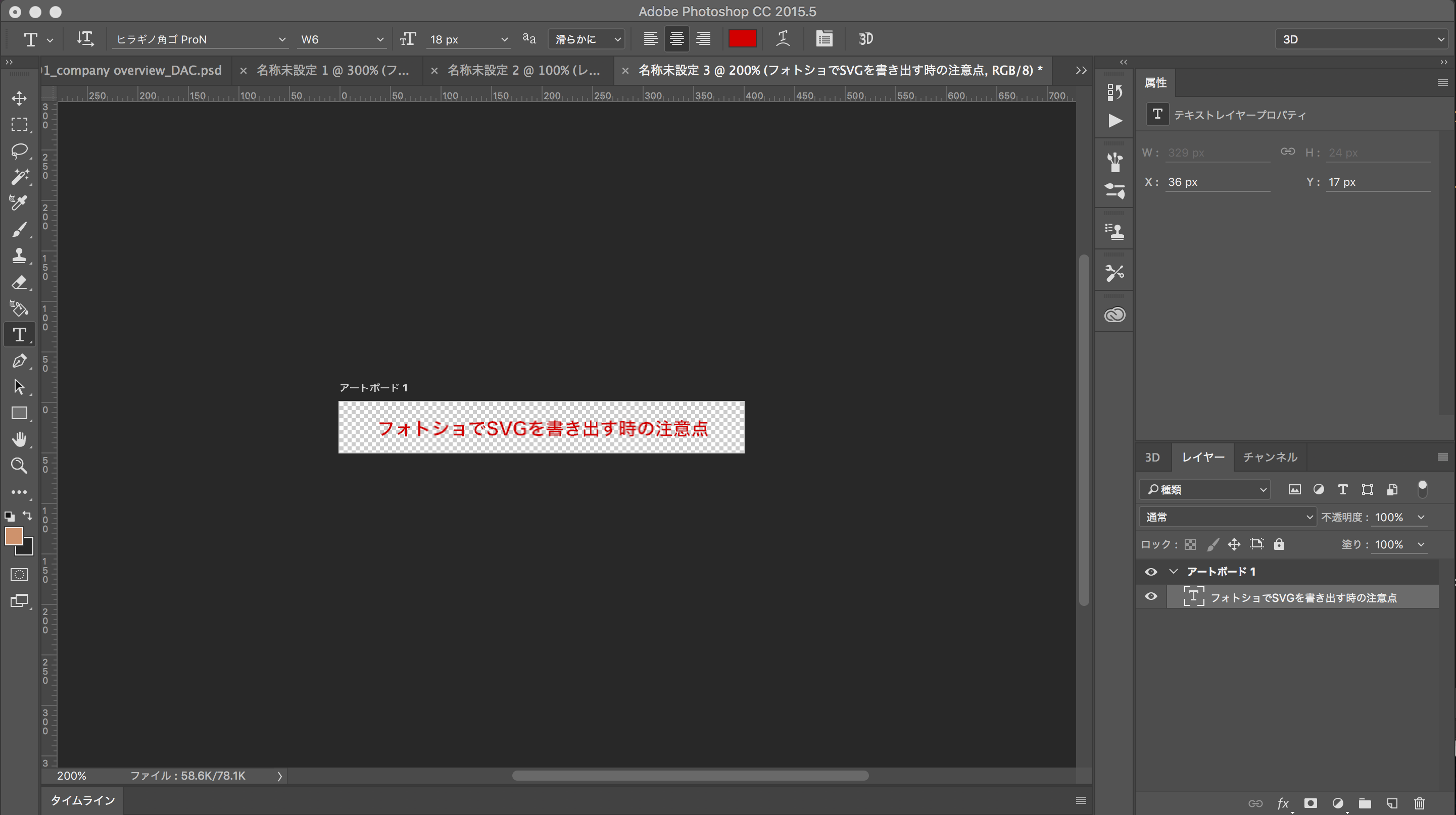
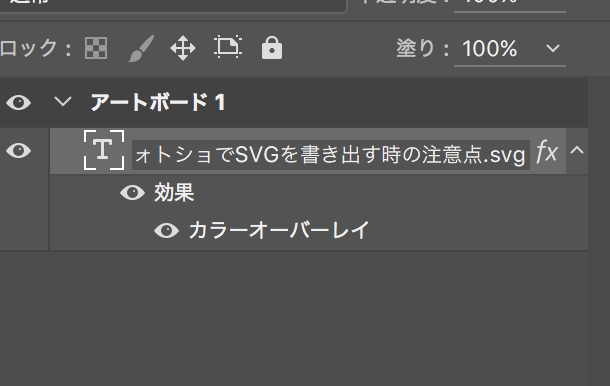
文字色を赤から白に変更しようと、「レイヤースタイル」→「カラーオーバーレイ」機能で白く塗りつぶしました。


すると、スクショでは分かりにくいですが、微妙に元々の赤い色が外側にはみ出してるように見えます。
書き出し方法に注意
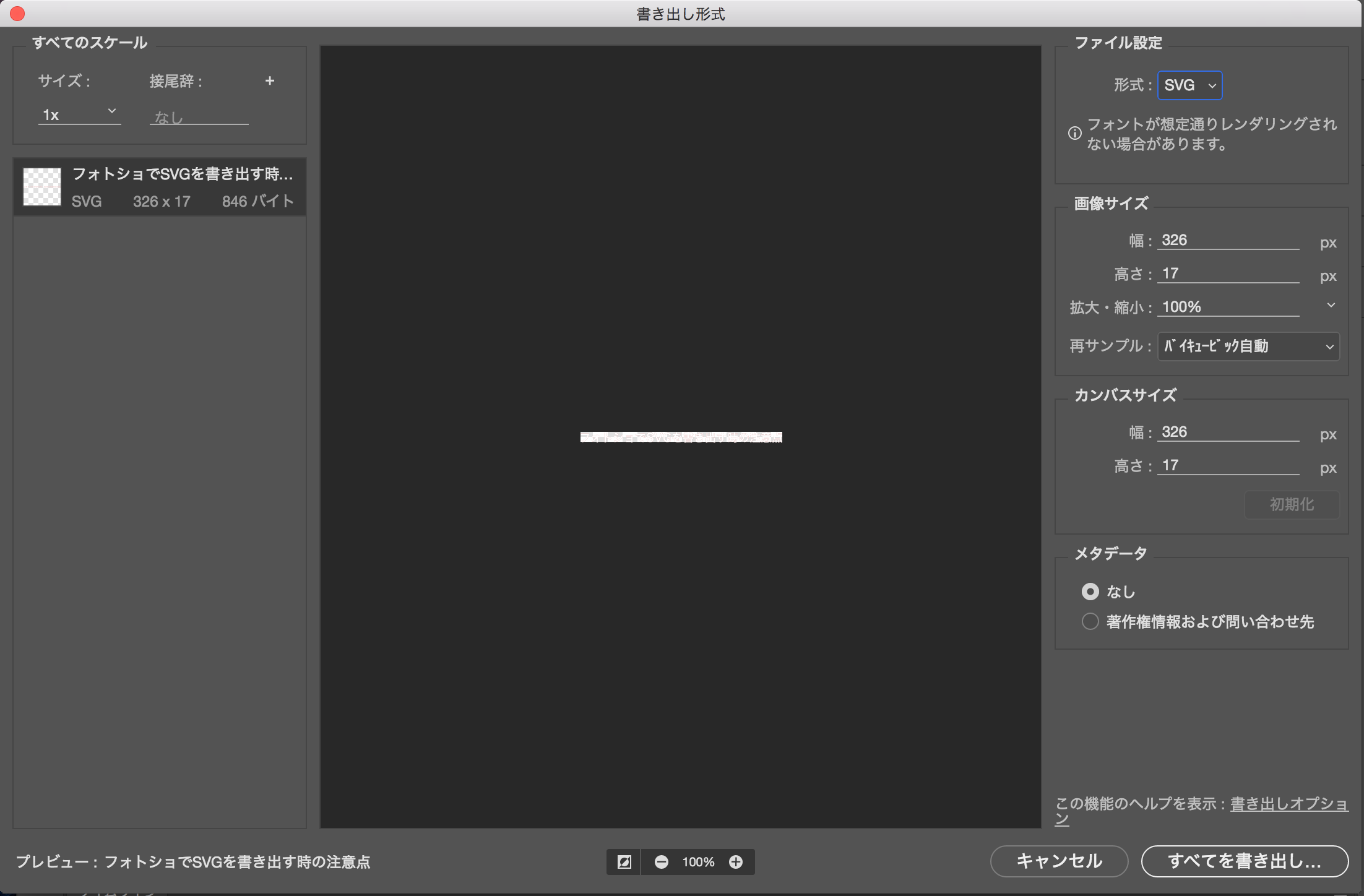
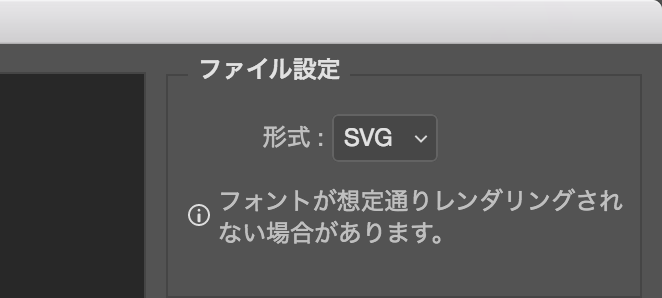
それに普通に.jpgや.pngを書き出すときと同じように「書き出し」→「書き出し形式」で保存しようとすると右上に「フォントが想定通りレンダリングされない場合があります」と注意書きが出ます。

実際に、このまま書き出したSVGファイルはSafariでフォントが正しく表示されない(ブラウザごとの標準フォントで描画されてしまう)問題が発生しました。
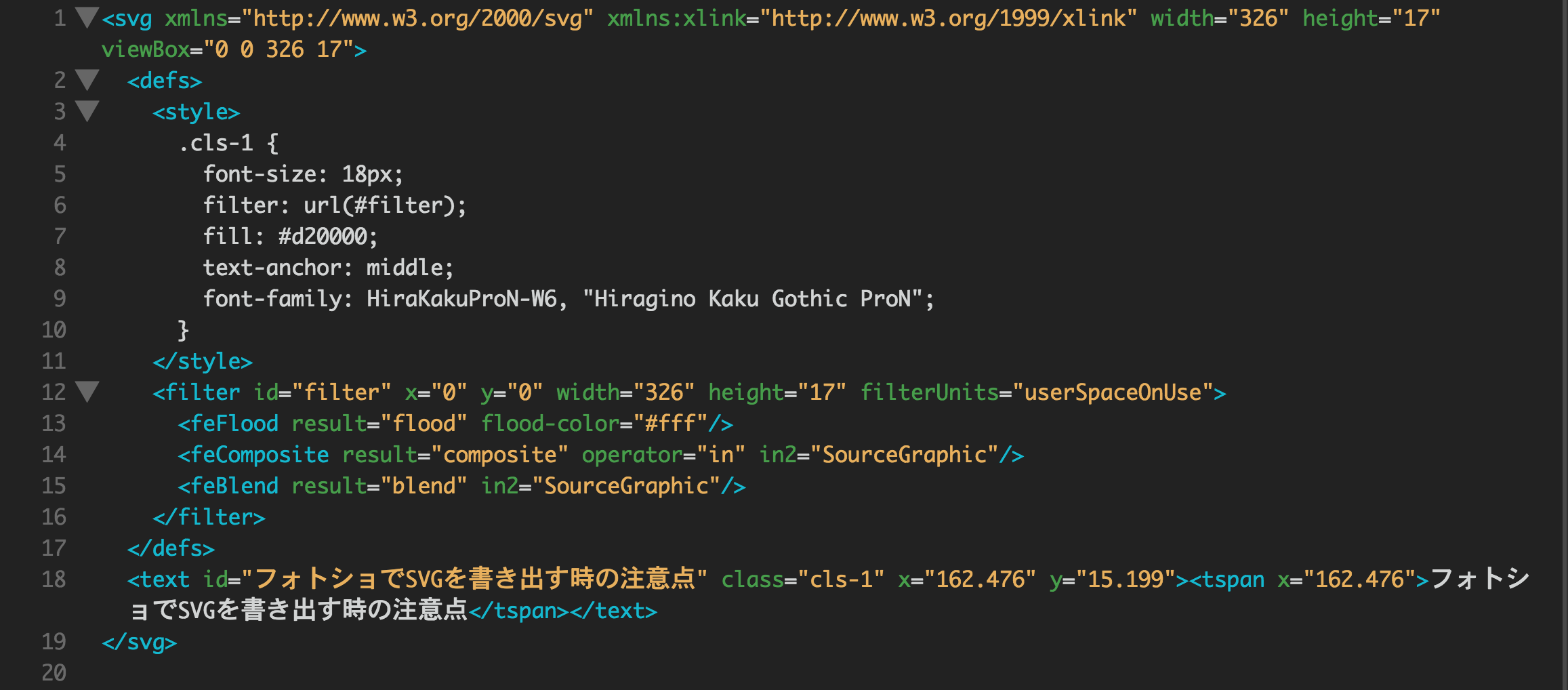
きちんと表示されないSVGファイルをテキストエディタで開いて詳しく見てみると、font-sizeやfont-familyなどフォントとしての情報が記載されている代わりにパス(path)データがありません。

解決方法
解決方法は以下のとおり。
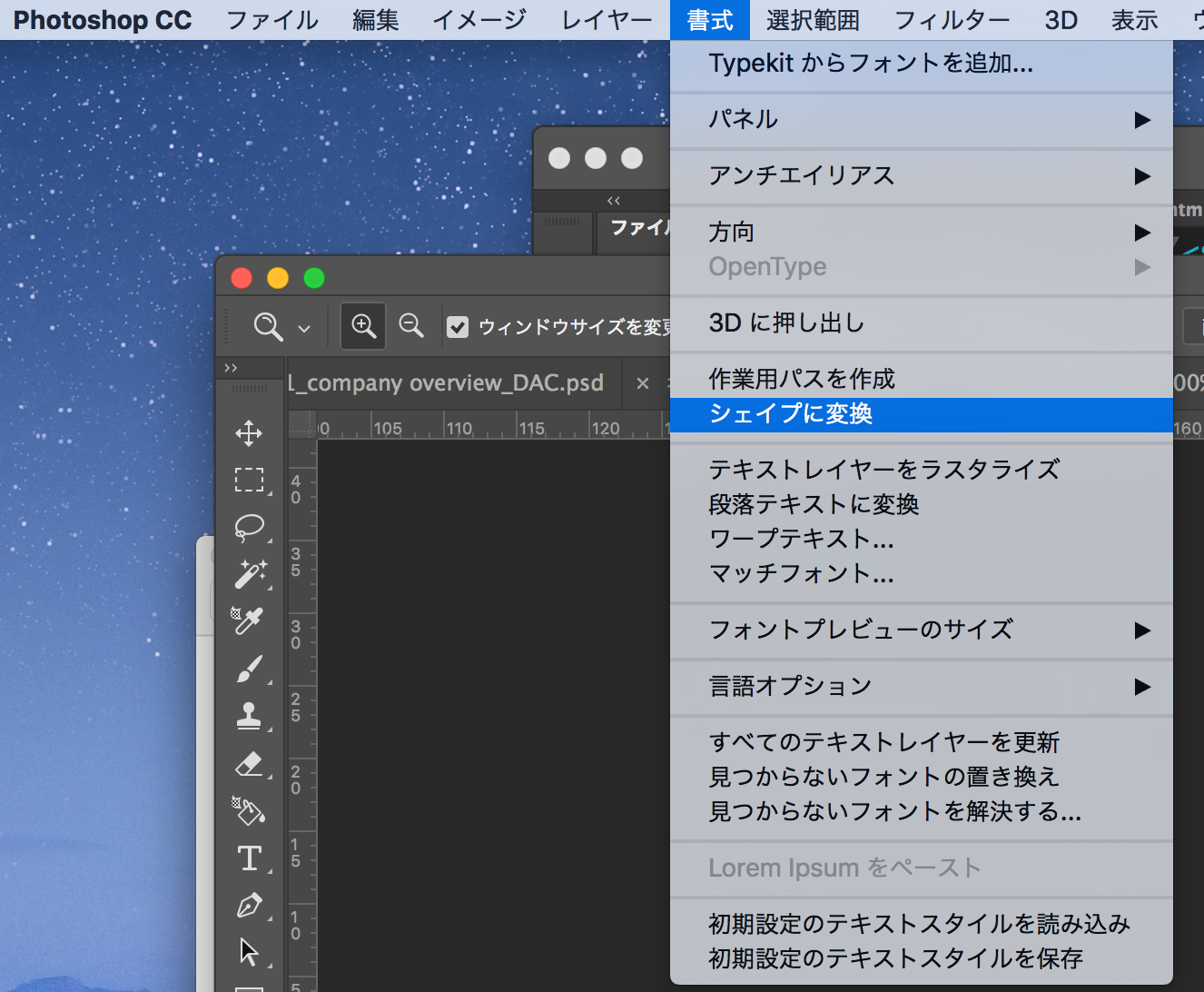
Photoshopで当該のレイヤーを選択した後、「書式」→「シェイプに変換」

この操作を行った後に先ほどと同じように書き出し操作を行うと、「フォントが想定通りレンダリングされない場合があります」の注意書きは出ず、きちんとヴェクター画像として書き出し・保存ができています。
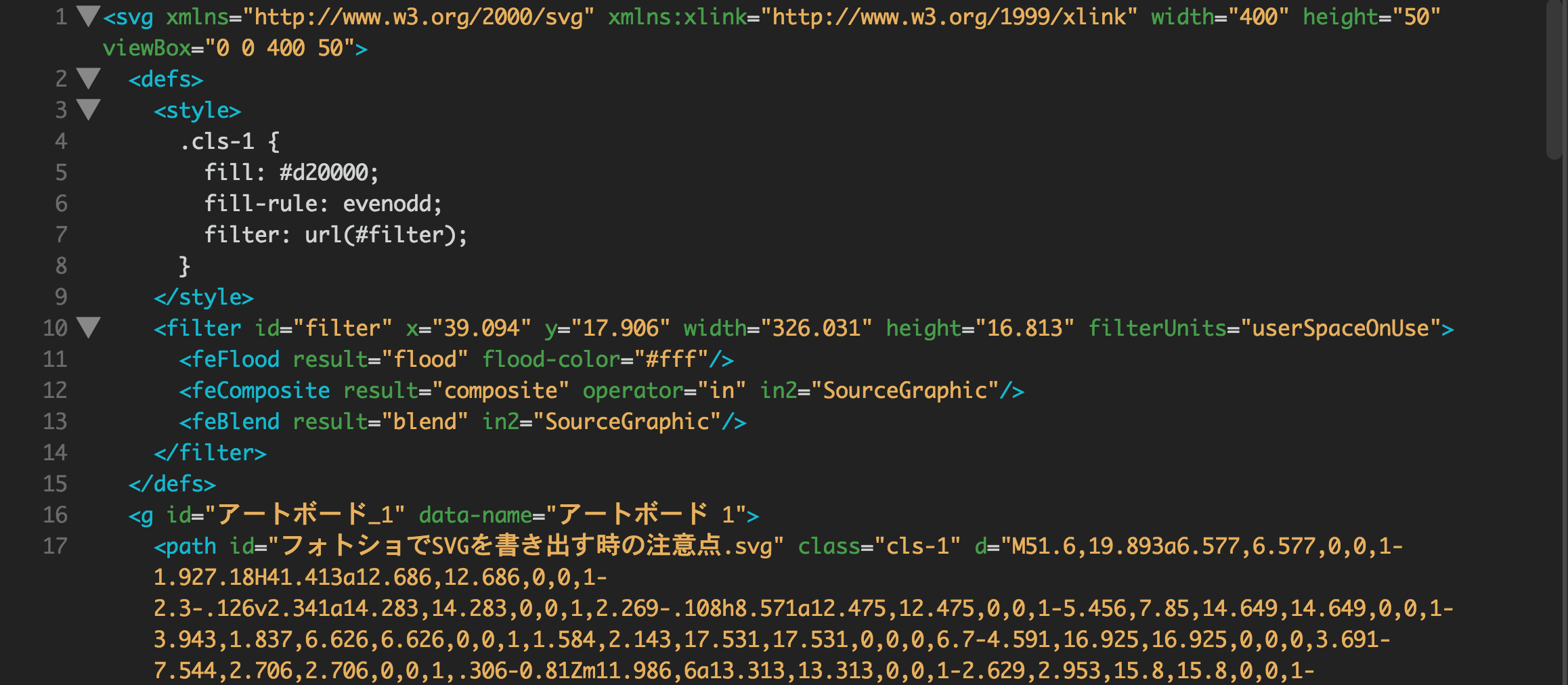
テキストエディタで確認しても、先ほどと違ってきちんとパスデータが記録されていますね。

なお、赤い色が白い色の外側に微妙にはみ出してしまっていた問題も、<style>タグ内のfill(塗りつぶし色)をfill: #d20000;からfill: #fff;に書き換えて解決できました!