概要
AfterEffectのパペットピンをエクスプレッションで制御して動く立ち絵素材を作成します
この記事では腕等は動かさず髪の毛のみ動かします
関連記事
[ループ素材作成]AfterEffectsで髪の毛をエクスプレッションで揺らす方法
作例
ゆかりさん動かして遊んでる
— ひーちゃん (@hi_tyanww) September 18, 2019
楽しい pic.twitter.com/7FRjdv7ZpZ
お借りした素材
【ver.1.4.0】結月ゆかりの立ち絵【素材】
— 薙派(ちぱ) (@arutana) June 7, 2019
うおおおおおやっと形になりました
ゆかりちゃんの立ち絵です。
レイヤー分割が増えてだいぶわかりづらくなりましたが、
慣れれば使いやすいと思います。
DLはこちらからどゾ!
■https://t.co/pwia46bMG4
■ニコニコ静画https://t.co/Shku6OcTXX pic.twitter.com/TfyW0ENhyt
この立ち絵を使って学習する場合立ち絵製作者様に迷惑をかけないようreadmeをよく読んでから使って下さい
解説
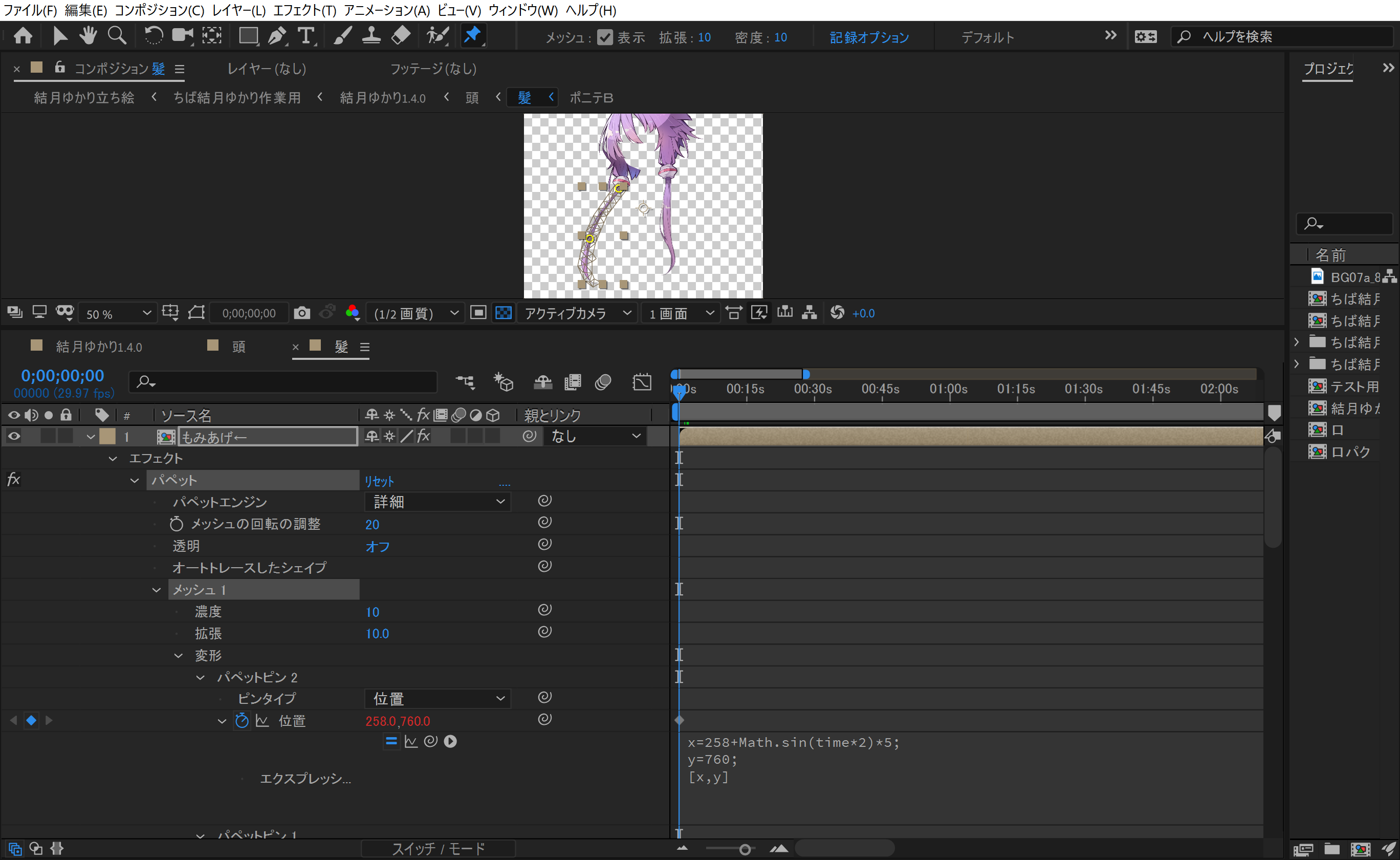
まずはもみあげの根本にピンを刺し次に真ん中辺りに刺して
パペット→メッシュ→パペットピン(真ん中のピン)→位置の時計マークにAltキーを押しながらクリックしてエクスプレッションを書ける状態にします
x=ピンのX座標+Math.sin(time*2)*5;
y=ピンのY座標;
[x,y]
これで動きます
後はお好みで値を弄って下さい。後頭部や前髪も同じやり方で動きます
追記19/10/23
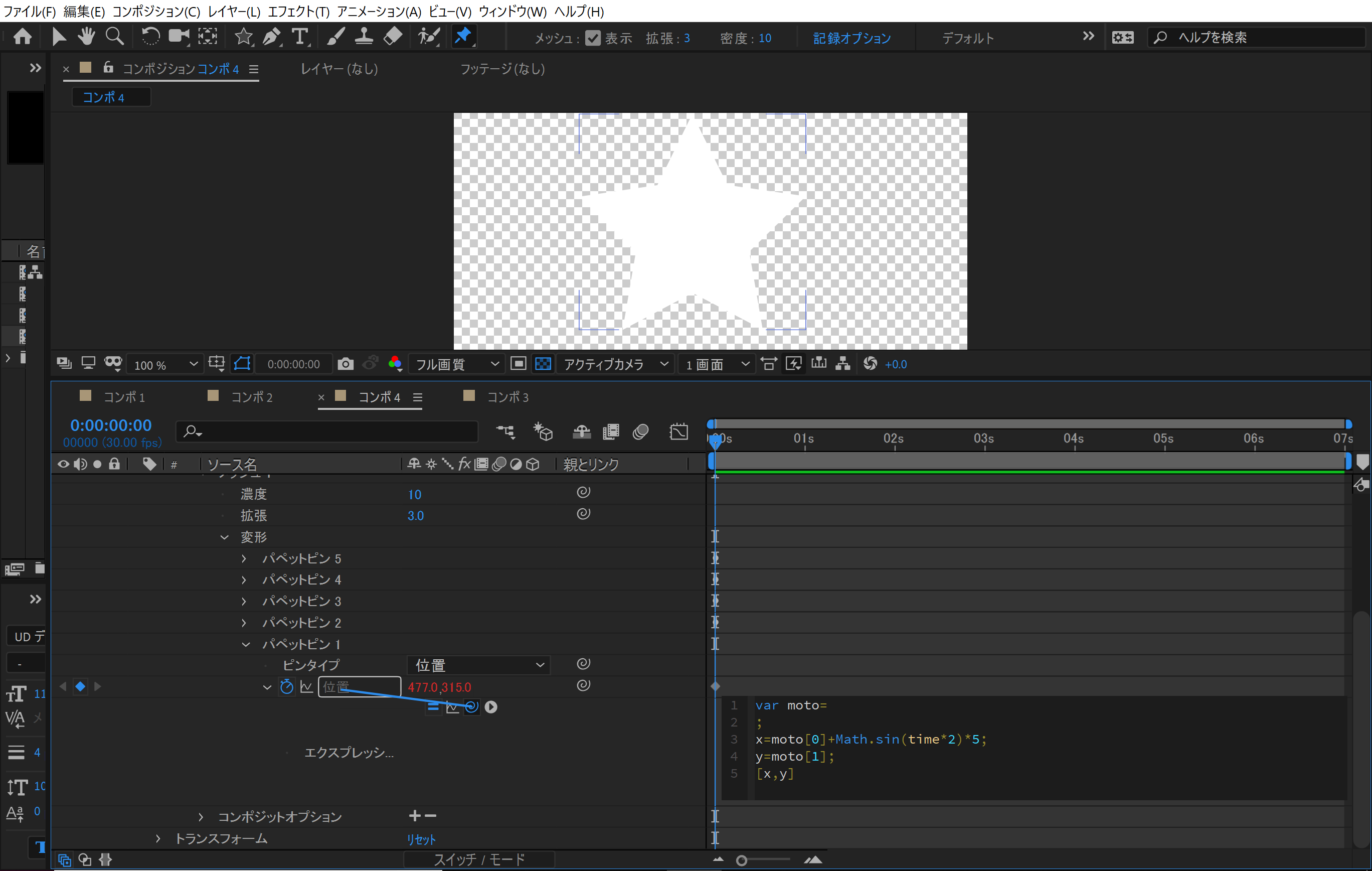
ピックウィップで座標を取得出来る事に気が付いたので更新
var moto=
;
x=moto[0]+Math.sin(time*2)*5;
y=moto[1];
[x,y]
この一行目の=の後に動かすパペットピンの位置にピックウィップを繋げば動きます

追記19/11/06
上の解説
パペットピンのピンの位置にピックウィップを繋いだ時の挙動
- 位置にピックウィップを繋いだ時
effect("パペット").arap.mesh("メッシュ 1").deform("パペットピン 1").position
- X、またはYにピックウィップを繋いだ時
x=effect("パペット").arap.mesh("メッシュ 1").deform("パペットピン 1").position[0]
y=effect("パペット").arap.mesh("メッシュ 1").deform("パペットピン 1").position[1]
XまたはYにピックウィップを繋ぐと位置にピックウィップを繋いだ時の文字列+[0]、[1]の文字列を参照出来ます
今回はXY座標それぞれに別の動きをさせたかったのでmotoに位置を入れた後motoに[0]or[1]を付け足してみました
参考資料
エクスプレッション言語の配列と多次元プロパティ