車検の代車管理ホワイトボードアプリ
※2025/03/26追記:Markdownのパーサーの変更に合わせて修正
※2021/09/09追記:セキュリティ上の理由でリポジトリの公開をやめました。
※2019/07/25追記:現在も本番環境では改修を続けているため記事を書いた時点と仕様が異なる点があります。
※記事の内容は2018/12時点のものです。
車検の代車管理のホワイトボードアプリを作りました。
どの顧客にどの代車をいつ貸し出すのかを管理するアプリです。

以下のURLから実際に触ることができます。※IE、edge非対応
URL: https://www.loaner-car.com
Github: https://github.com/ma-ak2011/loanercardemo
Password: 1234567890 メールアドレス: test@test.com (時間がない人のためのデモ用アカウント)
よくないところや改善点など感想をいただけたら嬉しいです。
またセキュリティの脆弱性などの指摘もお待ちしてます。
使用した技術
クライアントサイド
- react
- react-connected-router
- react-calendar-timeline
- redux
- redux-saga
- superagent
- immutable.js
Unit Test
- jest
- enzyme
デザイン
- MaterialUI
サーバーサイド
- Ruby On Rails で実装したAPI
サーバ
- Ubuntu
- Nginx + Unicorn
CI/CD
- CircleCi
インフラ
- AWS
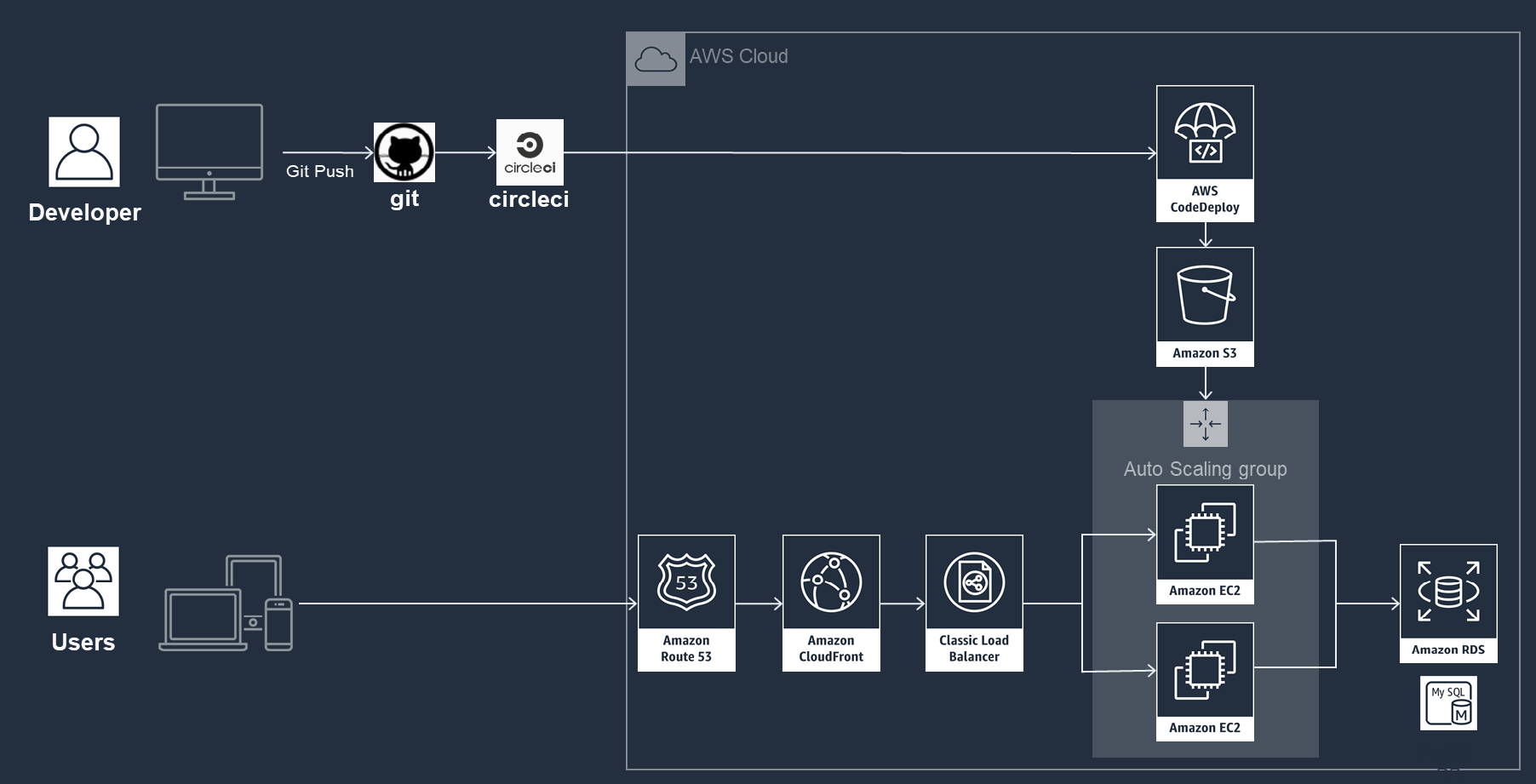
AWSの構成は下の図のようにしました。
※codedeployでのデプロイはBlueGreenデプロイにしています。

それぞれの技術についての詳細はまた別途記事を書こうかなと思っています。
設定した目標
優先順
- reactの知識を深める。
- SPA(画面遷移はしない)で実装する。
- StateはReduxで管理。
- JsのUnit Testを書く。(Componentも)
- Linuxを使った環境を全体的に理解する。
- AWSを理解する。
- CI環境を構築する。
なぜこのような目標になったのか?
reactが1番の目的だったのですが、目標にはreactには直接関係ない分野もたくさんあります。
本当はreactだけ勉強して他の環境は普段慣れ親しんだものを使いたかったのですが、そうはいかない事情がありました。
今まではずっと.Net環境で開発していたのですが、たまたま2年ほど前にクライアントサイドにreactを採用する機会がありました。それ以来ずっとreactの案件に入りたいと思っていたのですが、日々の業務に忙殺されてなかなか準備ができませんでした。
そしてようやく本格的に準備を始めたのですが、あることに気づきました。
.Net環境でreact使ってる案件がほとんどない!
reactをやるためにはどう見ても他の環境に移動せざるを得ませんでした。
しかし今までと環境が違いすぎて不安材料が多すぎました。
今までの環境とreact使ってる案件の環境を試しに比較してみると、結構覚えることがありました。
| 環境 | 開発マシン | サーバー | DB | サーバーサイドの言語 | クラウド |
|---|---|---|---|---|---|
| react使ってる案件 | Mac | Linux | MySQL Postegreなど |
PHP、Java、 Rubyなど |
AWS |
| .Net | Windows | WindowsServer | SQLServer | C# | Azure |
考えていても仕方がないのでこれらをまとめて全体的に理解するために準備をしました。
少し準備が進んで「何か作ってみよう。」と思っていた頃に両親からの相談があり作ってみることにしました。
車検代車管理ホワイトボード 事の発端
両親は自営業で小さな自動車の修理工場を経営しています。
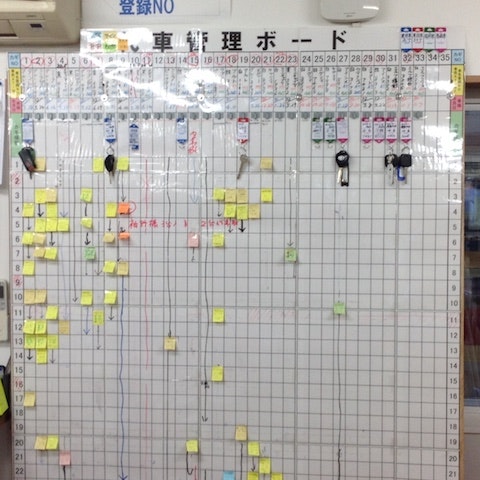
前回実家に帰った時、「車検周りの管理が大変で辛い。特にホワイトボードが大変だ。」と言って
その写真を見せてくれました。
この写真を参考に小さなプロトタイプを作りました。

手作りボードの問題点
1.横軸が代車、縦軸が日付になってます。
→代車が昔は45台ほどあって今は35台ほどだそう。また増えたらこのボードでは対応できない。
2.付箋の色は代車貸出の理由を表しているそうです。(黄→車検、青→車販売、板金→ピンク、その他→緑)
→付箋はよく剥がれ落ちるので付箋にも代車名と日付を書かなければいけないので2度手間。
3.マジックで書いた矢印は貸出期間を表しているそうです。
→マジックの線が細いため、縦軸と混ざってぱっと見わかりずらい。
感想
- react-calender-timelineの紹介みたいになってしまった。
- reactのデザインパターンをもっと学んでどんどん使っていきたい。
- railsは自動生成してくれるのでかなり楽だった。
改善したいこと
- react-calender-timelineのヘッダーの色変えたい。
- styleをインラインで書いたところがあるのでcss in jsをもっと勉強したい。
- circleciにrspecは組み込んであるもの、時間的にUnitTestを実装できなかった。
- jsのUnit Test充実させたい。(今の所ほんの一部)
- AWSはCloudFormationを使ってサクッと作りたい。