はじめに
Flutter開発したいしたいと思いつつ年末まで来てしまいました。
ひとりアドベントカレンダーでFlutter開発にチャレンジしてみます。
環境
MacOSX 11.6 (Intel Mac)
Flutter 2.8.1
web3dart 2.3.3
導入
https://docs.flutter.dev/get-started/install
上記を見つつセットアップする。
Flutter自体はHomebrewでインストールして、flutter upgradeで最新バージョンを導入しました。
$ brew update
$ brew install flutter
$ flutter docker
$ flutter upgrade
エディタは Android Studio を使いました。
このあたりの設定はドキュメント通りに行えば特にひっかかりはなし。
SDKパスどこやろってなったくらいでしょうか。fullter doctor -vコマンドでパス表示されるので、それを見ればすぐわかりました。
https://docs.flutter.dev/get-started/test-drive
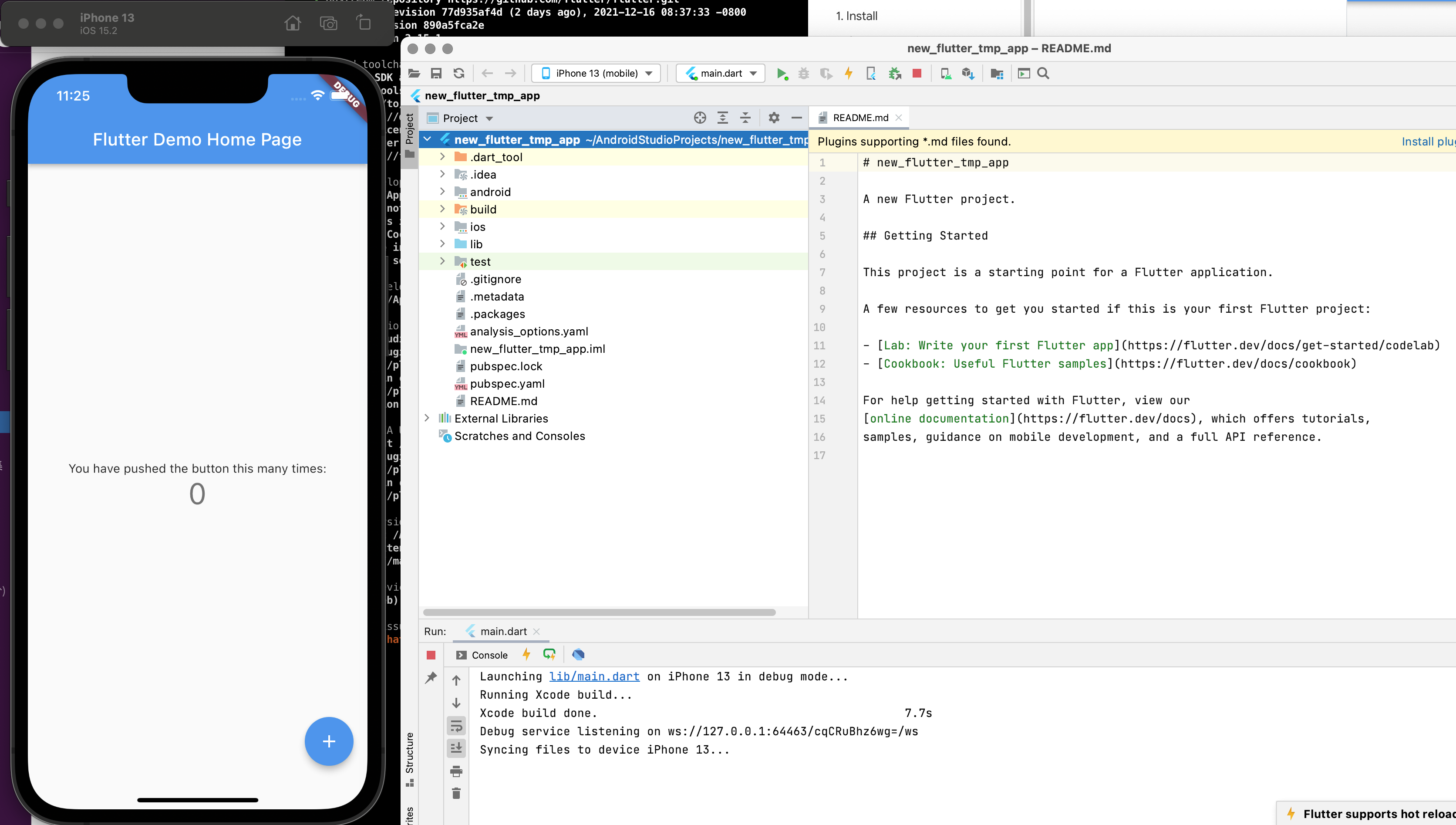
この辺りまで進めてサンプルアプリを新しく作っておきます。
web3まわり
web3dartを使います。
pubspec.yaml にweb3dartパッケージを追加。
diff --git a/pubspec.yaml b/pubspec.yaml
index bd820a5..1de5307 100644
--- a/pubspec.yaml
+++ b/pubspec.yaml
@@ -34,6 +34,7 @@ dependencies:
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
+ web3dart: ^2.3.3
dev_dependencies:
flutter_test:
Android StudioのUI上にある Pub get でパッケージ追加.
$ git status
On branch main
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: pubspec.lock
modified: pubspec.yaml
no changes added to commit (use "git add" and/or "git commit -a")
パッケージインストールされてpubspec.lockも更新されます。
あとは lib/main.dart おもむろにimportする.
import 'package:http/http.dart';
import 'package:web3dart/web3dart.dart';
で、vitalik.ethアドレスのETHの残高を表示してみる.
以下差分.
diff --git a/lib/main.dart b/lib/main.dart
index 52906db..ccd27a1 100644
--- a/lib/main.dart
+++ b/lib/main.dart
@@ -1,5 +1,5 @@
import 'package:flutter/material.dart';
-import 'package:http/http.dart'; //You can also import the browser version
+import 'package:http/http.dart';
import 'package:web3dart/web3dart.dart';
void main() {
@@ -51,6 +51,19 @@ class MyHomePage extends StatefulWidget {
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
+ num _balance = 0;
+
+ void getBalance(String address) async {
+ var apiUrl = "http://localhost:8545";
+ var httpClient = new Client();
+ var ethClient = new Web3Client(apiUrl, httpClient);
+
+ EthereumAddress addr = EthereumAddress.fromHex(address);
+ EtherAmount balance = await ethClient.getBalance(addr);
+ print(addr);
+ print(balance);
+ _balance = await balance.getValueInUnit(EtherUnit.ether);
+ }
void _incrementCounter() {
setState(() {
@@ -60,6 +73,7 @@ class _MyHomePageState extends State<MyHomePage> {
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
_counter++;
+ getBalance("0xd8da6bf26964af9d7eed9e03e53415d37aa96045");
});
}
@@ -101,7 +115,7 @@ class _MyHomePageState extends State<MyHomePage> {
'You have clicked the button this many times:',
),
Text(
- '$_counter',
+ '$_balance, $_counter',
style: Theme.of(context).textTheme.headline4,
),
],
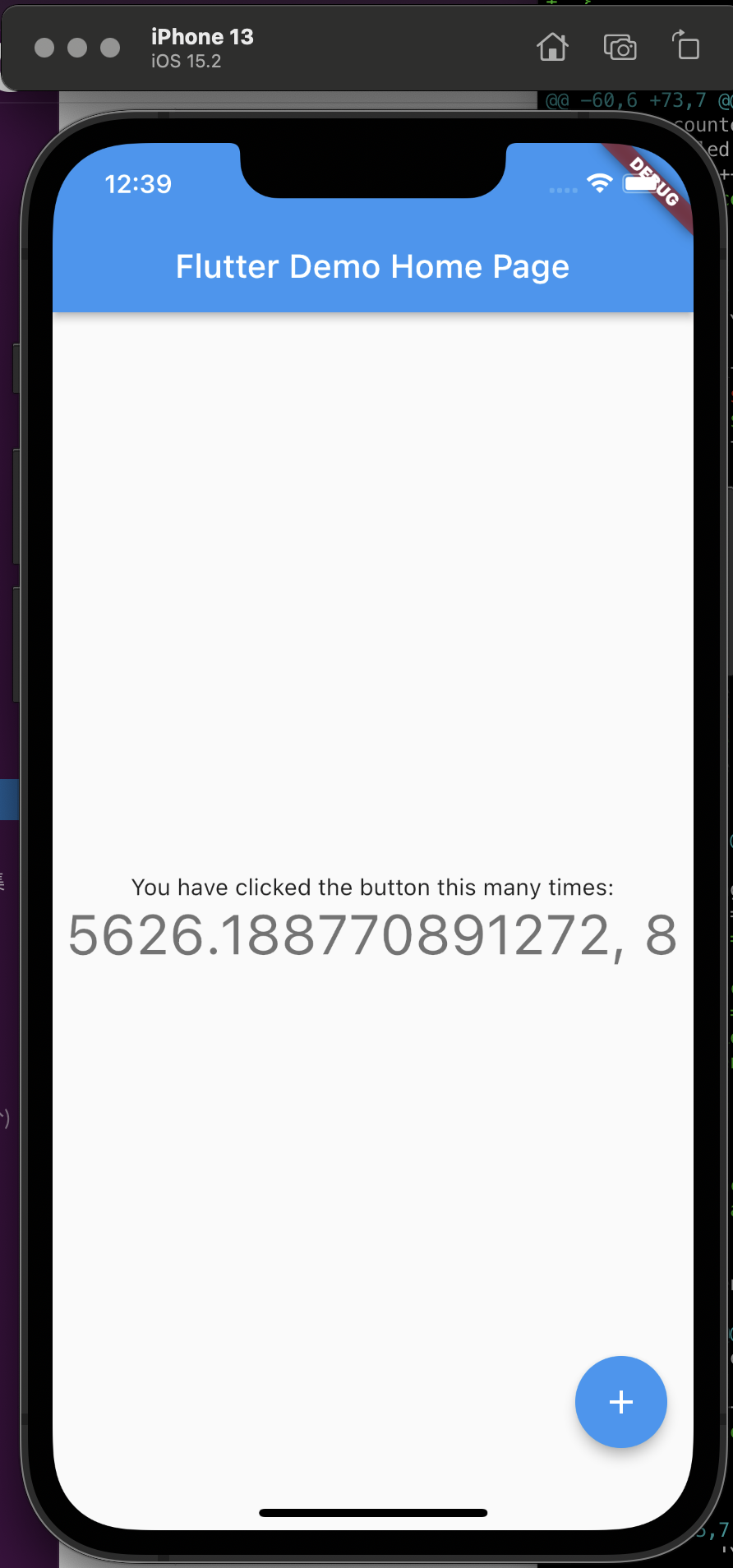
これでアプリ起動し直すと、以下のような感じで表示されます。
おわりに
Flutter、開発体験が良いですね。
dev-kitと組み合わせてもう少し触ってみます。