はじめに
Processingで画像を表示する解説です。
gif, jpg, tga, pngに対応していますが。無劣化&圧縮&透明可のpngが使いやすいでしょう。
本投稿は次のTruchetタイルの記事に繋がります。
画像の準備
イラストレータで正方形のアートボードを用意します。書き出し時にサイズ指定するので、サイズは何でも構いません。
背景色となる四角と文字を書きます。
文字は何でも構いません。上下左右がわかるものにします。
一度、通常のイラストレータ形式で保存します。
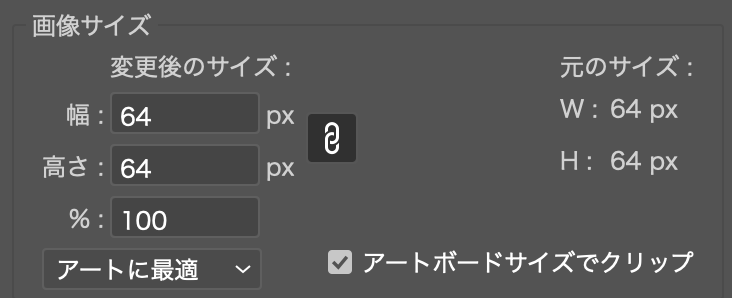
その後、書き出し>Web用に保存を選択し、PNG-24の、サイズ64x64で、a.pngという名前で保存します。
※ファイル名に日本語を使ってはいけません。
画像の読み込みと表示
以下のプログラムをコピペ。
プログラムを保存し、保存したフォルダに、a.pngを移動します。
または、processingのウィンドウに画像ファイルをドラッグ&ドロップします。
この場合はdataという名前のフォルダが自動生成され、その中にファイルコピーされます。
PImage a;
size(640, 640);
a = loadImage("a.png");
image(a, 0, 0);
loadImage("ファイル名")で画像の読み込み。
image(PImage,x座標,y座標)で画像の表示。
画像を並べて表示
横一列に並べる
PImage a;
size(640, 640);
a = loadImage("a.png");
for(int x=0; x<640; x+=64){
image(a, x, 0);
}
画像を縦横に並べて表示①
for文を入れ子構造で使い、縦横に並べる。
PImage a;
size(640, 640);
a = loadImage("a.png");
for(int y=0; y<640; y+=64){
for(int x=0; x<640; x+=64){
image(a, x, y);
}
}
画像を並べて表示②translate命令
translate
rotate
scale
これら3つの命令は、座標系を移動、回転、スケールする命令。
具体的には、左上が原点(0,0)であるのを、ウィンドウ中央を(0,0)にしたり、
ウィンドウの右方向がxのプラスの方向であるのを、45度の方向にしたりできる。
translateを使うが、うまくいかない例。
思っていた移動をしてくれない。
64
64+64
64+64+64
となって、移動距離が積算されてしまう。
PImage a;
size(640, 640);
a = loadImage("a.png");
for(int y=0; y<640; y+=64){
for(int x=0; x<640; x+=64){
translate(x, y);
image(a, 0, 0);
}
}
理由:
内部では、移動、回転、拡縮をつかさどる行列があり、「積算」(効果が重なる)されてゆく。
translateを使い、うまくいく例。
描画の前に、行列リセット(resetMatrix)>移動>描画をする。
PImage a;
size(640, 640);
a = loadImage("a.png");
for(int y=0; y<640; y+=64){
for(int x=0; x<640; x+=64){
resetMatrix();
translate(x, y);
image(a, 0, 0);
}
}
以下のように書いても、表示は可能だが、
頭の中がごちゃごちゃになるだろう。
PImage a;
size(640, 640);
a = loadImage("a.png");
for(int y=0; y<10; y++){
for(int x=0; x<10; x++){
image(a, 0, 0);
translate(64, 0);
}
translate(-640, 0);
translate(0, 64);
}
pushとpop
内部では、移動、回転、拡縮をつかさどる行列があり、積算されてゆく。
push命令は、その行列の状態を一時的に保存する。
pop命令はその保存した状態に戻す。
pushとpopで挟むことで、移動、回転、拡縮の影響が一時的なものになる。
PImage a;
size(640, 640);
a = loadImage("a.png");
for (int y=0; y<640; y+=64) {
for (int x=0; x<640; x+=64) {
push();
translate(x, y);
image(a, 0, 0);
pop();
}
}
回転
rotate命令で画像を回転させることができる。
ただし、回転中心は「原点中心」であることに注意。
「回転>移動>描画」の例を示す。全体が回転する。
PImage a;
size(640, 640);
a = loadImage("a.png");
for (int y=0; y<640; y+=64) {
for (int x=0; x<640; x+=64) {
push();
rotate(PI*0.25);
translate(x, y);
image(a, 0, 0);
pop();
}
}
「移動>回転>描画」の例を示す。個々が回転する。
PImage a;
size(640, 640);
a = loadImage("a.png");
for (int y=0; y<640; y+=64) {
for (int x=0; x<640; x+=64) {
push();
translate(x, y);
rotate(PI*0.25);
image(a, 0, 0);
pop();
}
}
「回転してから移動する」のと、「移動してから回転する」のは、結果が異なる。
移動と回転の順序は逆から
「画像を回転させる」操作は、感覚的には、画像の中心で回転してほしい。
原点中心から、変更するには次のようにする。
translate(a.width/2, a.height/2);
rotate(PI*0.25);
translate(-a.width/2, -a.height/2);
image(a, 0, 0);
1行目:表示したい位置に移動する。
2行目:回転する。
3行目:画像の中心を原点に移動する。
4行目:描画

ここで、注意が必要なのは「原点に移動して、回転して、好きな位置に移動する」という操作を、逆順(下から上へ)に書く必要がある。これは、行列に起因するものであるが、理由は割愛する。
ここまでを総括した、プログラム例を以下に示す。
PImage a;
size(640, 640);
a = loadImage("a.png");
for (int y=0; y<640; y+=64) {
for (int x=0; x<640; x+=64) {
push();
translate(x, y);
rotate((x+y)*0.0013);
translate(-a.width/2, -a.height/2);
image(a, 0, 0);
pop();
}
}
拡大縮小:スケール
image命令で、引数を2つ追加すると、表示サイズを変更できます。
image(PImage,x座標,y座標,横サイズ,縦サイズ)で画像の表示。
※元のサイズよりも、大きくなるとボケます。
size(800, 400);
a = loadImage("a.png");
image(a, 0, 0, 400, 400);
image(a, 400, 0, 200, 200);
image(a, 600, 0, 100, 100);
image(a, 700, 0, 50, 50);
image(a, 750, 0, 25, 25);
他にも、scale命令で大きさが変更できます。
scale(2)で2倍、
scale(0.5)で半分、
に大きさ変更ができます。
※アニメーションにしています。
PImage a;
void setup() {
size(800, 600);
a = loadImage("a.png");
}
void draw(){
background(255);
push();
translate(width/2, height/2);
scale(10*sin(millis()*0.001));
rotate(millis()*0.002);
translate(-a.width/2, -a.height/2);
image(a, 0, 0);
pop();
}