Cognitoの基本
「[AWS] Cognitoの基本まとめ」をご覧ください。
前提
今回はReactを使用するので、事前に
- Node.js
- npm
をインストールしておいてください。
あと、AWSアカウントの用意もお忘れなく。
準備
ユーザープールの作成
まず、マネジメントコンソールにログインして、サービス「Cognito」の画面を表示します。
まだユーザープール、IDプールともに未作成のはずなので、下記のような画面になると思います。

ここで「ユーザープールの管理」ボタンを押します。

そして「ユーザープールを作成する」ボタンを押します。
すると、プール名の入力を促されるので、適当なプール名を入力してください。

今回は、ここで「デフォルトを確認する」ボタンを押します。
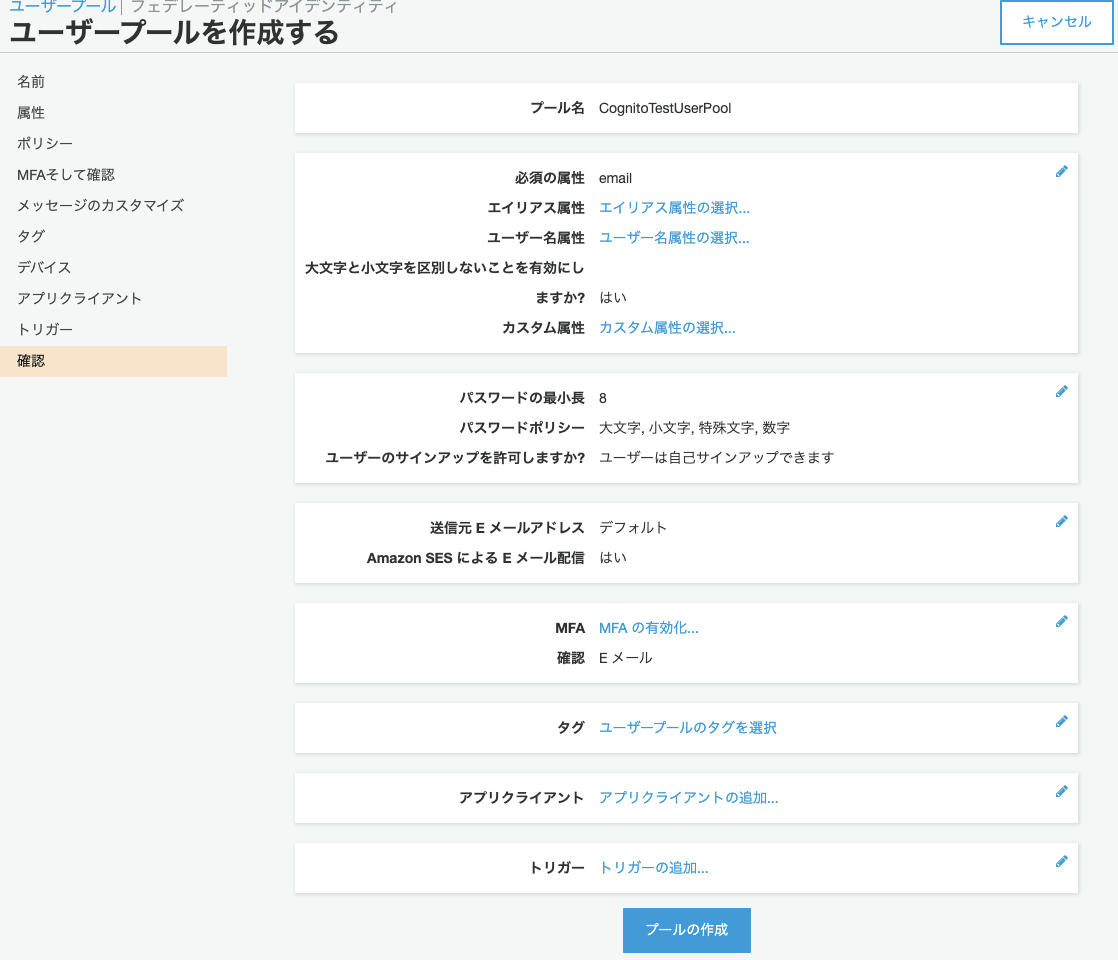
一応内容を確認して、一番下にある「プールの作成」ボタンを押します。
すぐに作成完了の画面が出るので、プールIDを控えておきましょう(控え忘れてもあとで確認はできます)。

アプリクライアントの作成
今回は、外部プロバイダではなくユーザープールで認証を行うので、作成したユーザープールにアプリクライアントを作成します。
画面右側にある「アプリクライアント」を選択してください。

ここで「アプリクライアントの追加」リンクをクリックします。
アプリクライアント名に適当な名称を入力します。
あと、今回は簡単なサンプルにしたいので「クライアントシークレットを生成」のチェックだけ外してください。
それ以外はデフォルトのままとしておきます。

「アプリクライアントの作成」ボタンを押します。
すると、画面が切り替わるので「アプリクライアントID」を控えておきましょう(これも後で確認することはできます)。

IDプールの作成
ユーザープールが作成できたので、今度は、アカウントを管理するIDプールを作成します。
画面上部にある「フェデレーテッドアイデンティティ」のリンクをクリックします。

まずはIDプール名に適当な名称を指定しましょう。

そして、画面の下の方に移動すると「認証プロバイダー」というリンクをがあるので、これをクリックして入力領域を展開します。
ここで、ここまでに控えておいた、ユーザープールID、アプリクライアントIDを入力します。

そして「プールの作成」ボタンを押します。
しばらくすると、IAMロールを作成する画面が出てきます。

特に何も変更せず、そのまま「許可」ボタンを押してください。
クライアントアプリの作成
Reactアプリの作成
まず最初に、create-react-appをインストールします。
$ npm install -g create-react-app
続いて、下記コマンドでアプリケーションのプロジェクトを作成します。
$ create-react-app cognito-test
完了したら、一応正しくセットアップできているか確認してみます。
$ cd cognito-test
$ npm start
http://localhost:3000/にアクセスして、下記のような画面が表示されればOKです。
「Ctrl+C」で一度終了させてください。

Apmplifyのインストール
今回はクライアントにJavaScriptを使うため、Amplifyを使用したいと思います。
プロジェクトのディレクトリ配下で、以下のコマンドを実行してください。
$ npm install aws-amplify aws-amplify-react @aws-amplify/ui-react
Cognitoのコードを書く
package.json
まず、上でインストールしたライブラリが追加されているか確認しましょう。
dependenciesに、以下の2行を追記してください。
"aws-amplify": "^3.0.22",
"aws-amplify-react": "^4.1.21",
"@aws-amplify/ui-react": "^0.2.13"
src/index.js
続いて、index.jsを以下のように修正します。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import Amplify from 'aws-amplify';
Amplify.configure({
Auth: {
identityPoolId: 'IDプールのID',
region: 'ap-northeast-1',
userPoolId: 'ユーザープールID',
userPoolWebClientId: 'アプリクライアントID'
}
});
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
とします。
IDプールのIDは、IDプールの画面で「IDプールの編集」から確認できます。

src/App.js
続いて、App.jsも、下記のように書き換えてしまってください。
import React from 'react';
import { withAuthenticator } from '@aws-amplify/ui-react';
function App() {
return (
<div className="App">
</div>
);
}
export default withAuthenticator(App);
以上。
これだけです、たったこれだけ。
動作確認
いざ起動
まずはアプリケーションを起動します。
$ npm start
そしてhttp://localhost:3000/にアクセスすると、画面が先ほどとは違い、以下のような画面が出てきます。
Cognitoのデフォルトの認証画面です。

ユーザ作成
この時点では、まだユーザを1つも登録していないので「Create account」のリンクから、ユーザを登録してみましょう。
この時、標準の設定で、メールアドレス認証を有効にしているので、メールアドレスはメールを受信できる有効なものを指定してください。

「CREATE ACCOUNT」ボタンを押すと、確認画面が表示されます。
なお、この時点でマネジメントコンソール画面でユーザープールの状態をみてみると、

と、ユーザが作成され、Eメール確認済みが「false」になっていることが確認できます。

では、話を戻して、Confirmation Codeに、受信したメールに記載されているコードを入力して「CONFIRM」を押してみましょう。
すると、画面が真っ白くなりますが(認証後に表示するページを指定していないため)、マネジメントコンソールの画面で確認してみると、

Eメール確認済みが「true」にかわっているかと思います。
まとめ
認証・認可の機能を追加する、ってなかなか敷居が高いイメージでしたが、さくっとできてしまいました。
次は、FacebookなどからSSOする方法について解説したいと思います。
サンプルコードリポジトリ