得られる知見
・音ゲーなどの曲の長さなどが決まっている中で、その長さ分のスクロールを表示したい。
ー>そして、その中にノーツを配置したい。(願望)
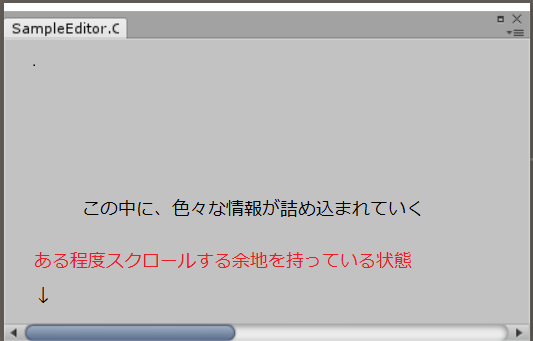
・上記のような何も中身が表示されなくても、スクロールの中に色々配置
このスクロールの中に、必要なデータとかを表示したりするイメージです。
では、作ってみよう
私「スクロール使ってるからスクロールを描画すればいいだよ!ほらほら、こうすればいいんだよ!」
scroll_pos = EditorGUILayout.BeginScrollView(scroll_pos, GUILayout.ExpandWidth(true));
{
}
EditorGUILayout.EndScrollView();
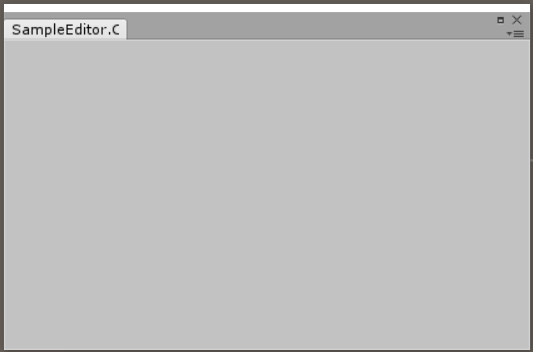
できたもの
「なにもうつってないじゃねーーーかぁぁぁ」
結果:失敗
理由:スクロールはスクロールをせざる得ない状態まで、オブジェクトが内部で置かれたときに、スクロールが発生する。そのため、何も書いてない状態だとスクロールバーすら表示されない。
Next.
私「お、リファレンスみたら、常に、スクロールバーを表示するやつあるやん!これを使えば余裕やろ」
scroll_pos = EditorGUILayout.BeginScrollView(scroll_pos,true,true, GUILayout.ExpandWidth(true));
{
}
EditorGUILayout.EndScrollView();
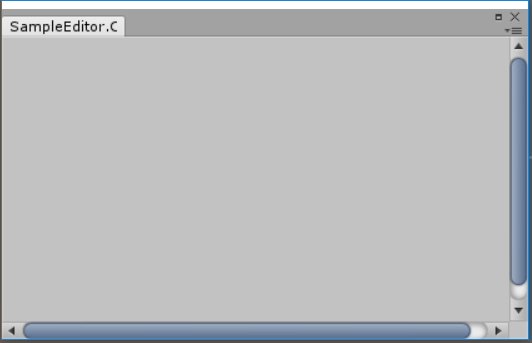
結果:失敗
理由;これも最初の失敗とほぼ同様、スクロールの中に配置されるオブジェクトが配置されていないためにおきるもの。そのため、すくろーるの量が初期値はこれくらいになってしまうんだ。
Next
私「どうしたらいいんだぁーーーー」
先輩「お困りのようですね」
私「先輩・・・・うるうる」
先輩「なるほどね。それならオブジェクトがなければ、オブジェクトを疑似的に配置したらいいじゃない」
scroll_pos = EditorGUILayout.BeginScrollView(scroll_pos, GUILayout.ExpandWidth(true));
{
EditorGUILayout.LabelField(_message, GUILayout.Width(スクロールに必要な大きさ));
}
EditorGUILayout.EndScrollView();
私「先輩すごいです!」
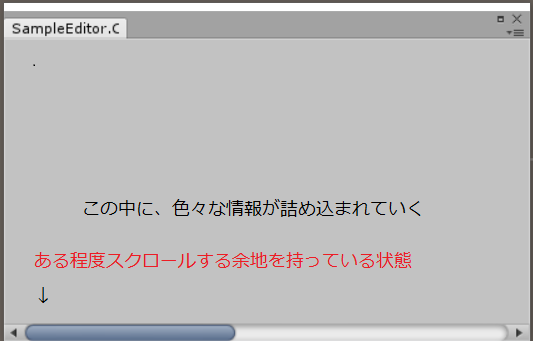
結果:成功
理由:至極単純な事で、オブジェクトを入れることによって、スクロールを強制的にださせるためのもの。
そしてラベルフィールドに関しては、中身が何もない状態だと実質的に表示されない状態になる。
そのため、このような感じになります。
このスクロール内に配置する際は、Begin-Endまでのスクロールの間に配置すると、スクロール内での表示されるようにしてください。