Markdownめっちゃ良い。
さいきん、Qiitaに初投稿してみました。
実は、Markdownで何か書く体験も、これが初めてだったりします。
めっちゃ良いです。気に入りました。
ということでbloggerでMarkdownで書けるようにしてみました。
ちなみに以下の記事を参考にしました。
え、何でqiitaでやんないかって?
はてなでやれ?
まぁ、そういうなって。
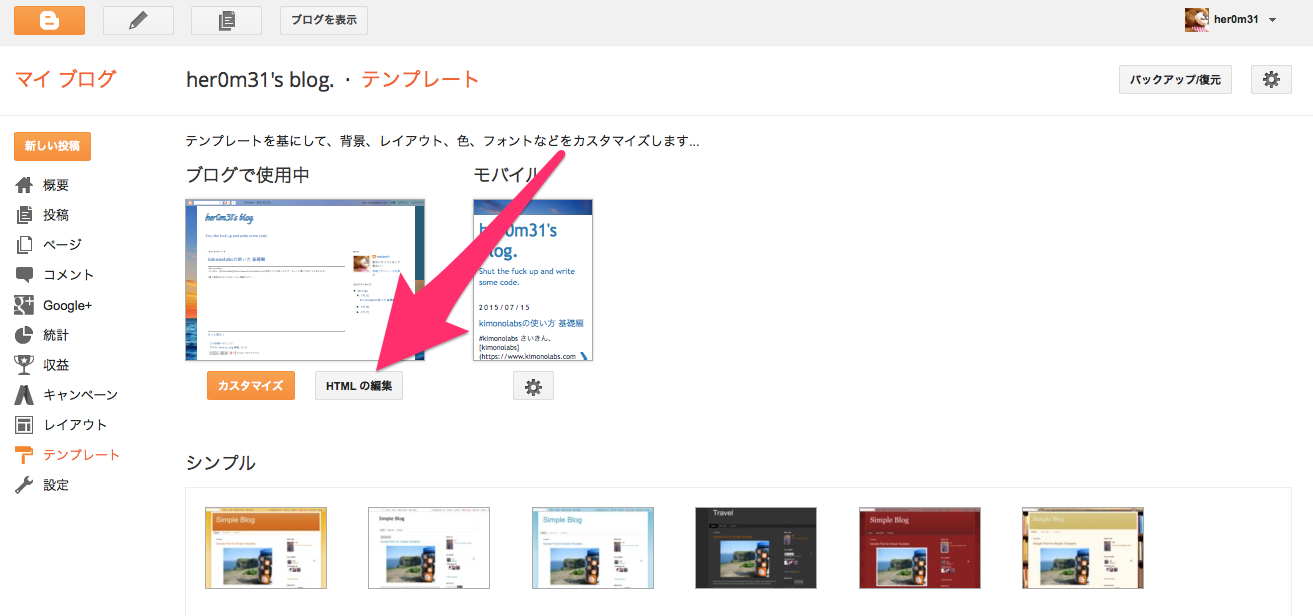
bloggerテンプレートhtmlの編集
まずは、bloggerのテンプレートHTMLを編集します。
MarkdownからHTMLに変換することで、実現するので変換スクリプトをHTMLに埋め込みます。
参考記事と同様、marked.js を使用することにしました。
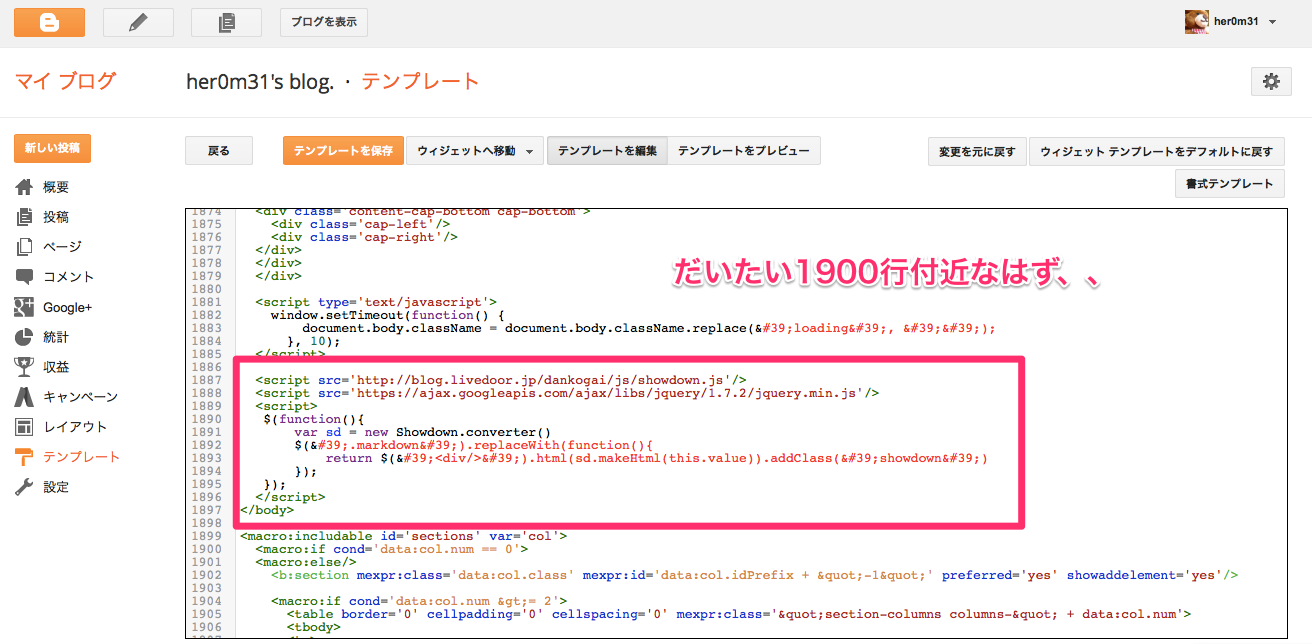
以下のjavascriptを</body>の直前にコピペします。
<script src='https://rawgithub.com/chjj/marked/master/lib/marked.js'/>
<script>
var mdEls = document.querySelectorAll('.markdown');
for(var i in mdEls){
var mdEl = mdEls[i];
var converted = document.createElement('div');
converted.innerHTML = marked(mdEl.value);
mdEl.parentNode.replaceChild(converted, mdEl);
}
</script>
CSSの追加編集
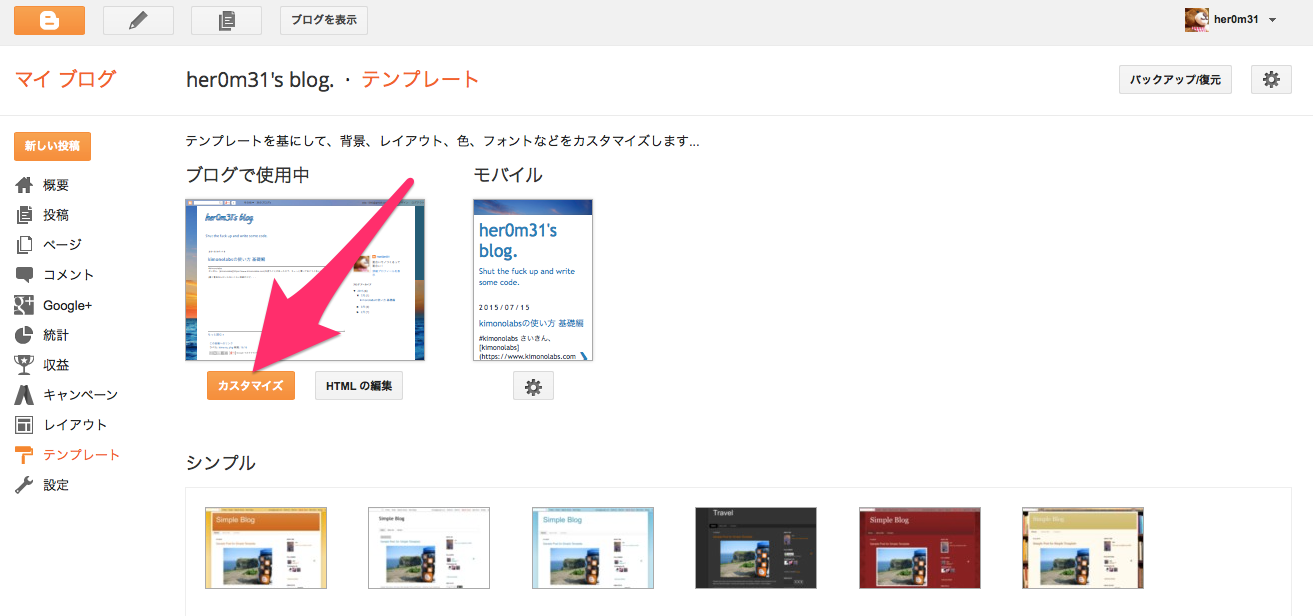
次にbloggerのCSSの追加編集をします。
カスタマイズの、
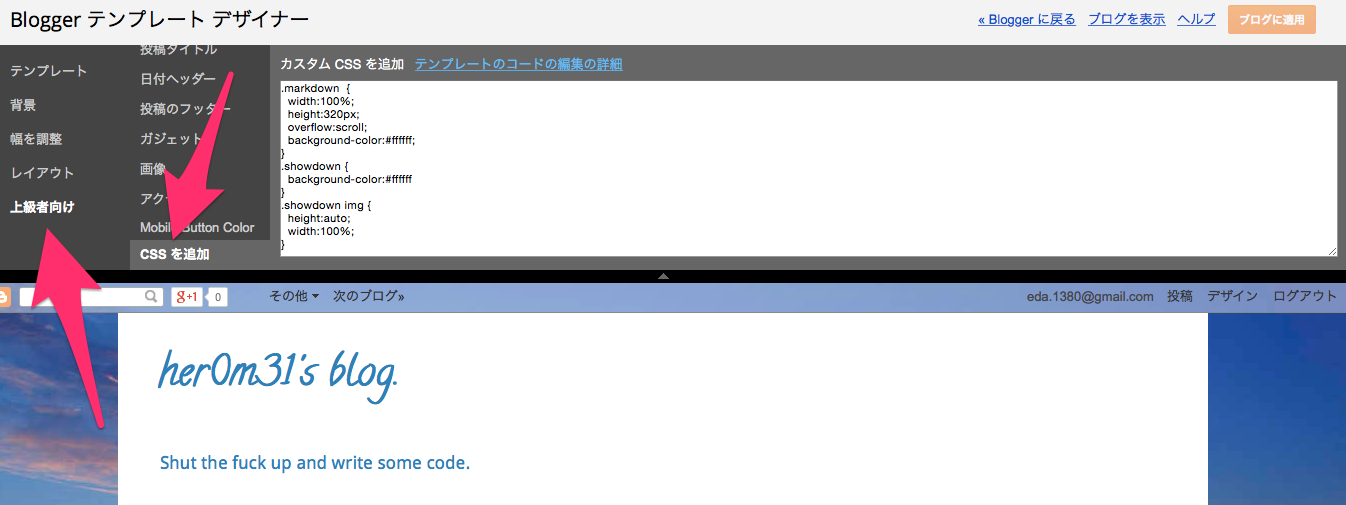
上級者向けの、CSSを追加に以下のCSSを追加します。
.markdown {
width:100%;
height:auto;
overflow:scroll;
background-color:#ffffff;
}
.showdown {
background-color:#ffffff
}
.showdown img {
height:auto;
width:100%;
}
background-color:#ffffff;は設定している背景色に合わせると良いと想います。
投稿
あとは投稿画面のHTML記述のほうで、
<textarea border-style:dotted="border-style:dotted" class="markdown" disabled="disabled">
# test1
</textarea>
として<textarea>タグの中にMarkdownで記述していけばokです。
プレビューができないので、そこだけは不便かもしれない。
試しに、qiitaのMarkdownをそっくりそのままコピペしたのが、下記の記事になります。
kimonolabsの使い方 基礎編(blogger)
*ちなみにcssのimgを設定しているのは、そのままだと大きな表示なってしまうからだったりします。画像URLがqiitaのままなので元サイズでるのが当然でした。
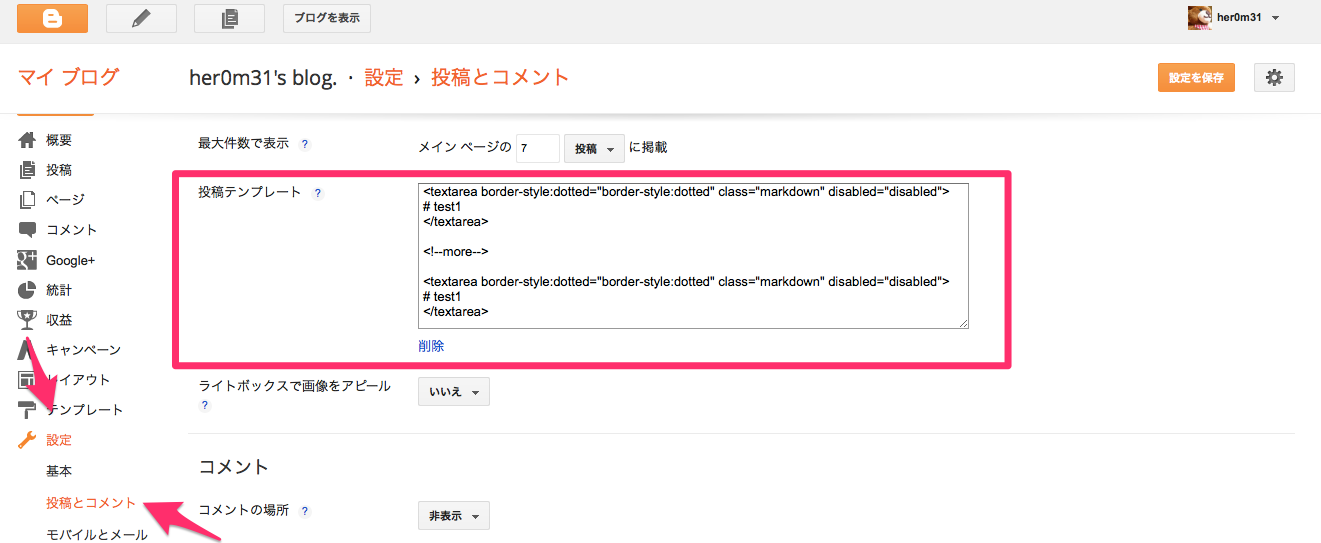
Tips:投稿テンプレートの設定
bloggerは投稿テンプレートの設定ができるので設定しておくと次回以降が楽です。
設定の、投稿とコメントの設定から投稿テンプレートを設定できます。
おわり
bloggerも使うようにしよう