ミニマムでSublime Textを利用するときのおすすめの設定と導入手順です。
1. Package Control の有効化
まずはパッケージをインストールするための機能を有効化します。

-
Ctrl+Shift+pを押下(MacではCtrlの代わりにCommandキーを使います) - 「install」と入力します
- 「install Package Control」を選択します
- ダイアログが出たら成功です
2. 各種パッケージのインストール
パッケージは次の手順でインストールできます。
-
Ctrl+Shift+pを押下(MacではCtrlの代わりにCommandキーを使います) - 「install」と入力します
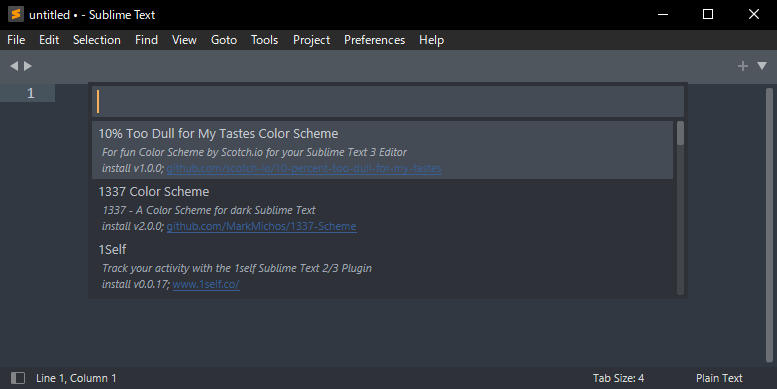
- 「Package Control: Install Package」を選択します

すると、画面左下のインジゲータが動き出します。

読み込みが終わると、パッケージインストールのためのダイアログが表示されます。

まずは日本語化してみましょう
「japanize」をインストールします。

続いて、次の手順で日本語化ファイルの適応を行います。
- メニューバーの「Preferences」を選択(Macでは「基本設定(n)」)
- 「Browse Package」を選択
- 開いたフォルダの中に「Defaultフォルダ」を作成

- 「Japanizeフォルダ」を開く

-
*.jpファイルをすべて選択し、先ほど作成した「Defaultフォルダ」にコピーする - すべてのファイル名から「.jp」を削除する
例:Main.sublime-menu.jp→Main.sublime-menu
※ Windowsの場合は、PowerToysインストール済みならPowerRenameを使うと簡単です
これで日本語化は完了です。
その他のパッケージ
続いて、その他のパッケージをインストールします。
基本
- ConvertToUTF8:Shift_JISなどの文字コードをサポート
- IMESupport:日本語入力を改善します(Windows向け)
- Smart Delete:Deleteキーを便利にします
記事・ドキュメント執筆(Markdown)
- OmniMarkupPreviewer:Markdownなどをプレビューしたり、HTMLとして書き出したりできます
開発
ちょっとしたときに助かるSublime Text
私はmacOSとWindowsでWeb制作を行う際、Visual Studio Codeを使っているのですが、
ちょっとした作業を行うだけなのにVS Codeを呼び出すのはちょっとマッチョすぎるかも…というときにSublime Textを使っています。
VSかSublimeかではなく、状況に応じて使い分けしてみてはいかがでしょうか👀🥒
