TL;DR
- IE11で
video要素にフォーカスを当てると動画が不可視になる - CSSの
outlineプロパティが原因 -
outlineプロパティ以外でフォーカスリングを表現するべし
本題
サンプルHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>動画にフォーカスを当てると表示されなくなる</title>
<style>
video {
margin: 40px auto;
display: block;
max-width: 640px;
height: auto;
}
</style>
</head>
<body>
<video src="path/to/movie.mp4" controls></video>
</body>
</html>
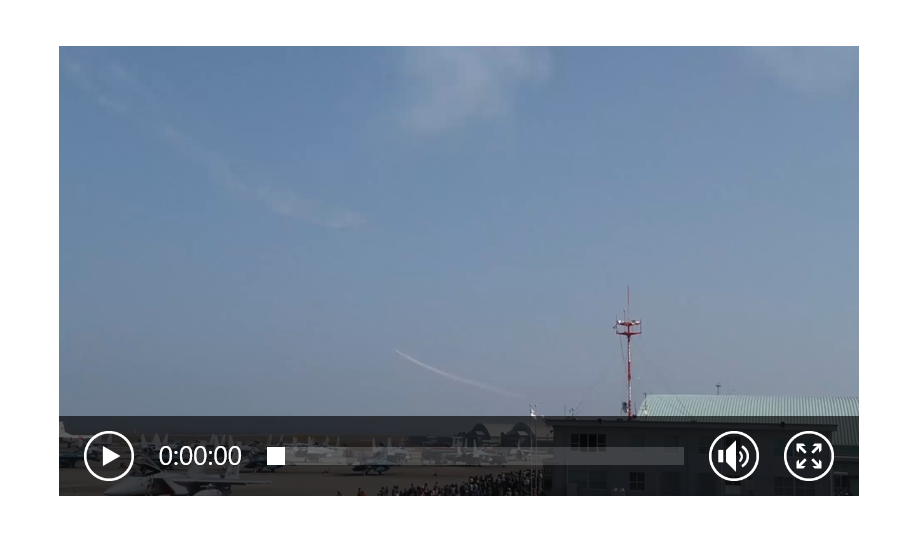
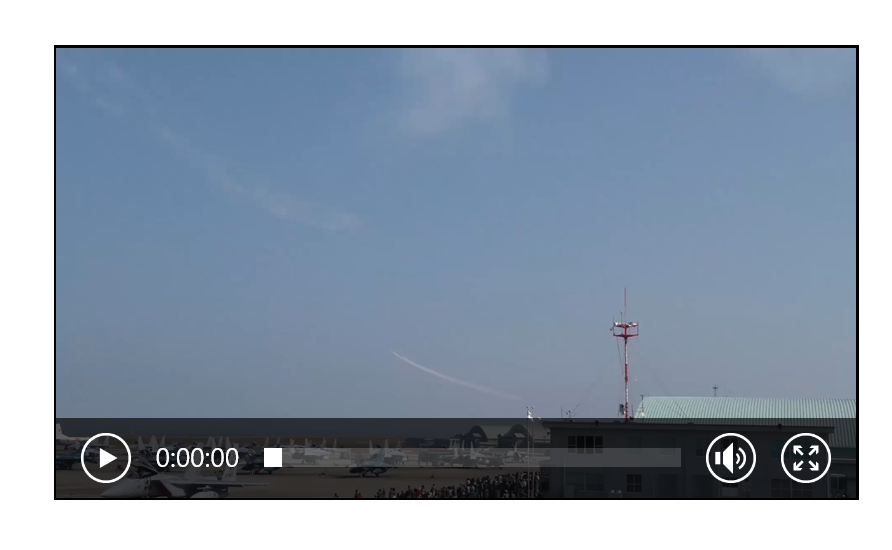
正常に再生可能な状態のvideo要素があります。これにフォーカスを当てると…
このように動画が真っ白になります。再生が停止していても開始していても同様です。
解決策
video {
&:focus {
outline: 0;
border: 2px solid #000; // なんでもいい
}
}
原因はoutlineプロパティが当たっていることにあるようでした。
borderやbox-shadowなどの代替手段でフォーカスリングを表現して解決します。
最後に
いまさらIE11関連の記事を書くのもなかなか誰得感がありますが、ちょっと調べたところこの件に言及している記事が見つからなかったのでメモ程度に。。。
動画は「HYBRID CREATIVE MOVIE サクラ」様からお借りしました。
https://www.home-movie.biz/free_movie.html