More than 3 years have passed since last update.
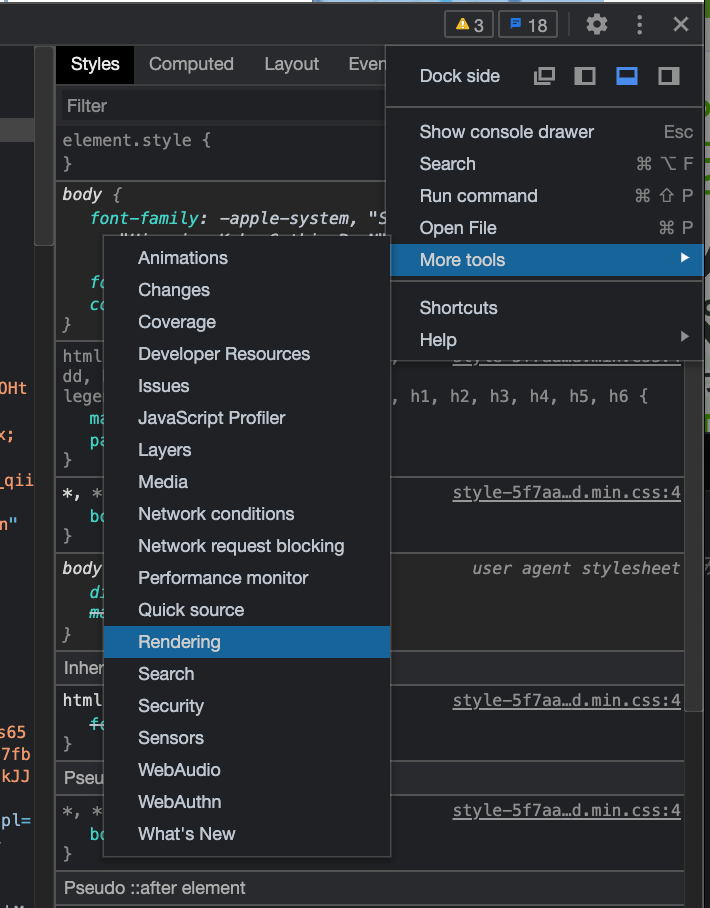
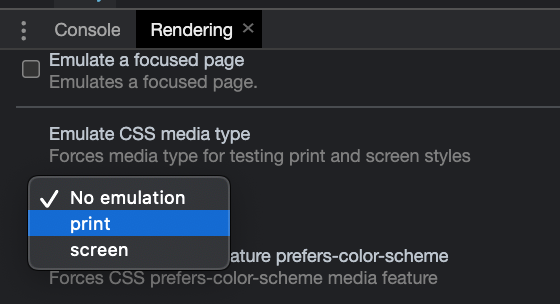
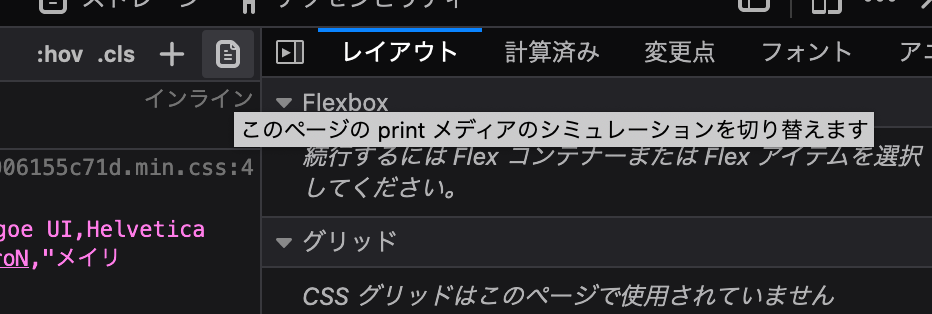
ChromeとFirefoxで印刷用CSS(@media print)を確認する方法
Last updated at Posted at 2021-03-07
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme