ちょっとの魔法でwebを公開する
導入
さて、かれこれ大学に入学してから3年が経とうとしている1私であります。色々ありましたが、私はある情報メディア学科の大きな問題を発見してしまったのです。それは...
STEP1: GCPアカウントを作る
さて、サーバを建てるとは言いましたが、マシンはどうするんだ、ということでGCPのCompute Engine(以下GCE)を利用します。
というのも、GCEは条件さえ守ってやれば無料で利用できるからです。無料っていうのは学生にとってだいじだよなぁ?
というわけで、GCPにアクセスして無料トライアルを開始します。おそらく右上に出てるかな?

これを進めて行きます。途中でクレジットカードを入れろって出るので、カードを登録してください。クレジットカード持ってないよって言う人はデビットカードとかを作るか、親に頼んでください。有料アカウントにしない限りは請求が来ないので安心してね。
STEP2: GCEインスタンスを立てる
GCEインスタンスというと少しむずかしい雰囲気が出てしまいますが、言葉は気にしないでください。
インスタンスを立てる前にプロジェクトを作成する必要があります。プロジェクトは左上Google Cloud Platformと書かれているところの右(この画像だとwebServiceと書かれている部分)をクリックして出てくる画面から作れます。プロジェクト名は適当でいいです。

プロジェクトを作成したら、左側のメニューからCompute Engineをクリックします。

そうすると次の画面が出てくるはずなので、作成をクリックします。

STEP3: インスタンスを設定する
ここからの設定を間違えると、有料アカウントの場合請求が発生してしまうので気をつけてやっていきます。とは言っても気をつけなきゃいけないところはそう多くありません。

- リージョン
リージョンは、オレゴン:us-west1, アイオワ:us-central1, サウスカロライナ:us-east1から選ぶ必要があります。特にこだわりがなければそのままで大丈夫です。 - マシン構成
シリーズをN1、マシンタイプをf1-microにしてください。
- オペレーティングシステム
何でもいいんですけど、今回はUbuntuの20.04LTSを使います。linuxに詳しいなら(詳しいならそもそもこんなもの見てない気がするけど)好きなものを選んでください。わからなければUbuntu20.04LTSにしてみてください。 - サイズ
30GBまでなら無料なので30にしておきましょう
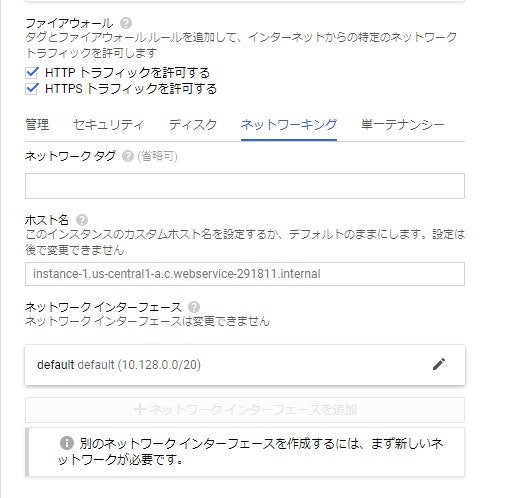
- ファイアウォール
webサーバなのでHTTPトラフィックを許可する,HTTPSトラフィックを許可するの両方にチェックを入れてください。 - ネットワーク インターフェース
この画面でdefaultと書かれている部分をクリックし、外部IP→IPアドレスを作成をクリックします。適当に名前をつけてIPアドレスを作成してください。
これで設定は終了です。作成を押して少し待ちましょう。
STEP4: サーバに接続する
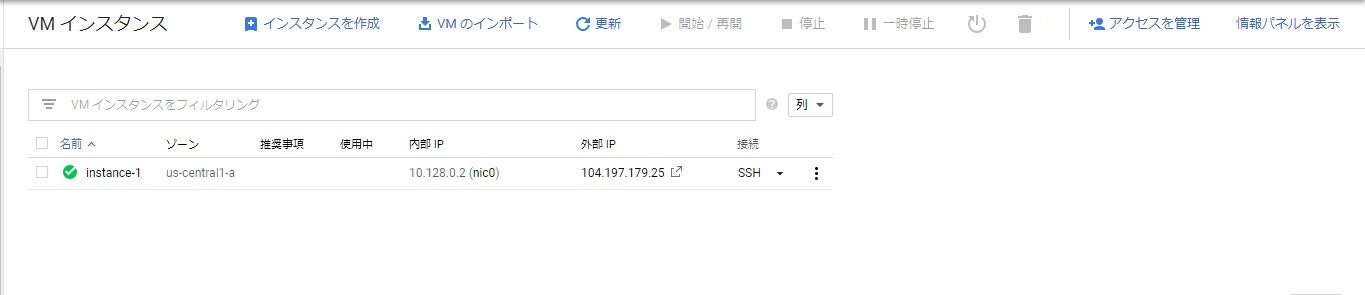
インスタンスが作成できたらこんな感じの画面になると思います。

ここでSSHと書かれている場所をクリックしてください。ウィンドウが出てきてしばらく待ったら次のような画面が出て来ます。そしたら接続完了です。

STEP5: アップデートと必要なものをインストールする
ここからコマンドが出てきますが、コピペで大丈夫なので逃げ出さないでね。
まずアップデートからやっていきます。次のコマンドを順番にやっていってください。
sudo apt update
sudo apt dist-upgrade -y
sudo apt autoremove -y
終わったら次にwebサーバを立てるためにNginxをインストールします。
sudo apt install nginx -y
さて、ここまでやったら後ひと踏ん張りです。
STEP6: Nginxを動かす
というわけで次のコマンドを入力します。
sudo service nginx start
これでwebサーバが動き出しました。確かめてみましょう。

この画面の外部IPをコピーしhttp://コピーした外部IPをブラウザの検索部分に入力して飛んでみてください。

この画面が出ていれば成功です。さぁ、自分のサイトをついに公開しますよ。
STEP7: ファイルを配置する
黒い画面に戻って右上の歯車マークからファイルをアップロードを選びサーバにファイルを送ります。
ただ、この方法だとファイル数が多いと非常に時間がかかりますので、gitを使ってクローンをするだとか、鍵を作ってWinSCPとかでファイルを送るだとかできると楽です。
ファイルを送り終わったら次のコマンドを実行してください。
sudo mv * /var/www/html/
sudo service nginx restart
IPアドレスで開いたページを更新してちゃんと表示できていれば完璧です。とりあえずhttpでサイトを立てることができました。やったね。
STEP8: ドメインを取得する
ドメインを取るとIPアドレスじゃなくて、URLでアクセスできるようになります。とはいえドメインは基本有料、.comとかでほしいならこの出費は我慢してください。もしドメインは対して気にしないならfreenomとかで取得してください。今回自分はfreenomで適当に取りました。ドメインをとったらDNSに登録してください。
STEP9: Let's Encryptで証明書を発行しHTTPS化する
大学のサーバでもHTTPS化してないものがあるので、大学よりも優れたサーバにしていきましょう。まず、certbotというものをインストールします。
sudo apt install python3-certbot-nginx -y
インストールが終わったらcertbotを動かします。
sudo certbot --nginx
途中で何回か止まりますので必要な内容を入力していきます。
内容は以下のとおりです。
Enter email address (used for urgent renewal and security notices) (Enter 'c' to cancel):
メールアドレスです。大学のメアドでも入れておきましょう。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Please read the Terms of Service at
https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must
agree in order to register with the ACME server at
https://acme-v02.api.letsencrypt.org/directory
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(A)gree/(C)ancel:
内容に同意するかです。Aを入力して次へ。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Would you be willing to share your email address with the Electronic Frontier
Foundation, a founding partner of the Let's Encrypt project and the non-profit
organization that develops Certbot? We'd like to send you email about our work
encrypting the web, EFF news, campaigns, and ways to support digital freedom.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o:
メール送ってもいいかって内容です。必要ならY、いらないならNを入力して次へ。
No names were found in your configuration files. Please enter in your domain
name(s) (comma and/or space separated) (Enter 'c' to cancel):
ドメイン名です。取得したドメイン名を入れてください。http://とかつけないで```example.com```だけです。
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1: No redirect - Make no further changes to the webserver configuration.
2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
new sites, or if you're confident your site works on HTTPS. You can undo this
change by editing your web server's configuration.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Select the appropriate number [1-2] then [enter] (press 'c' to cancel):
httpをhttpsに変換するかです。2を入力して次へ。
これで終了です。最後にIMPORTANT NOTESというのが出てくるので、Congratulations!と書かれていれば成功しています。ドメインをブラウザに入力して進んでみてください。https://ドメイン名となっているはずです。
CONGRATULATIONS
これでwebサイトをhttpsで公開までたどり着きました。長かった...
とはいえそこまで難しい内容ではなかったんじゃないですか?もしよかったらインスタンスを削除して最初からやってみたり、別のOSでやってみるのも楽しいかもしれません。ただ、インスタンスは1台までしか無料じゃないので気をつけてください。それと、インスタンスを削除したらIPアドレスも削除しないとお金がかかってしまいます、IPアドレスも削除しておいてください。
わからない所があれば、facebookか、twitterまで連絡ください。優しく教えますよ♡
追記
セキュリティ強化したい場合はこちらをどうぞ。
https://qiita.com/heishi1HUMANITY/private/9e6ca86a57e9b8e4e805
-
3年経ってしまった…
webサイトを作ることは教えてくれるけど、公開する方法は誰も教えてくれねぇじゃねぇか...
これは大問題ですよ、皆さん。
だって実際にhtmlやらcssやらをシコシコと作っても誰にも見せられないんですもん。モチベ上がんないじゃないですか。
やってらんねぇよなぁ?
というわけで、そんな悩みを抱えている情報大生を救ってやろうじゃねぇか、って言うのが本記事の趣旨です。正直、もっと楽な方法が無いわけじゃないんですけど、自分でサーバ建てたって経験は後々なんかの役に立ったりするんじゃないんですかね?しらんけど。 ↩