まずは動かしてみた
超音波距離センサーから2メートル以内であれば、obniz、LINEともに通知がいくようにしてみました。
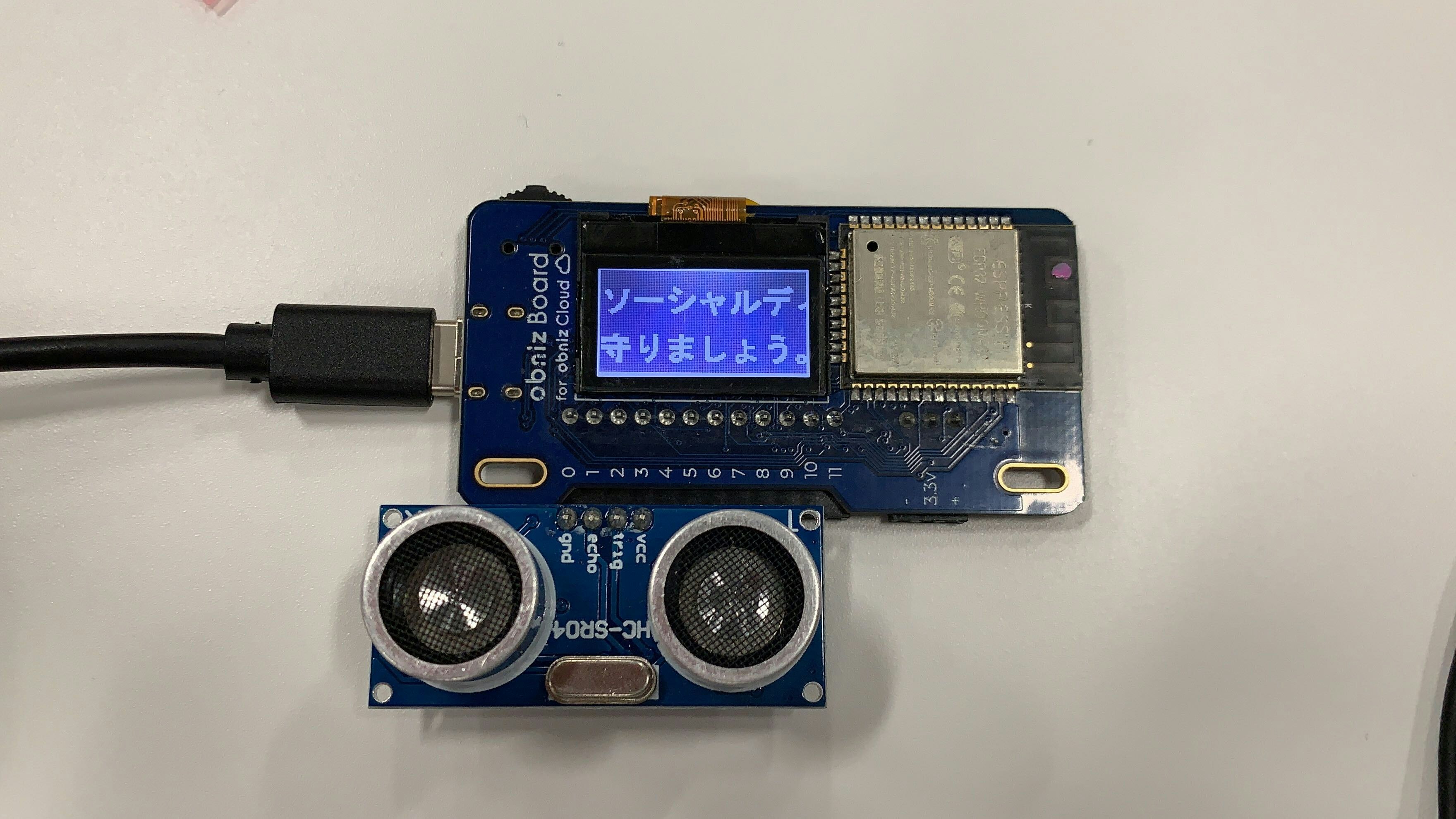
obniz側
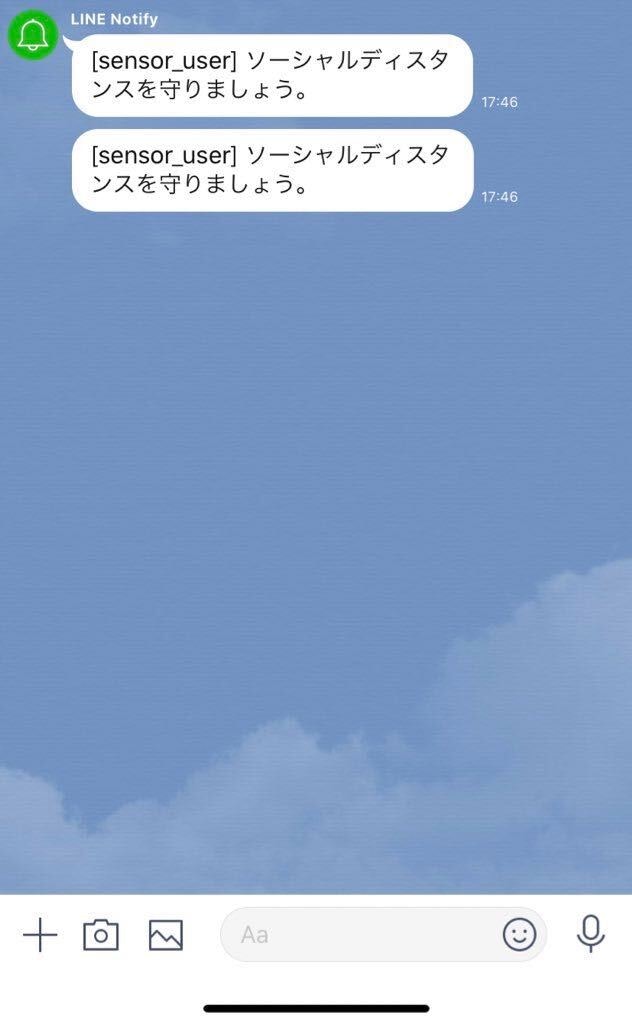
LINE側
実現方法
使用したもの
・obniz Board 1Y
・超音波距離センサー HC-SR04
参考にしたサイト
下記のサイトを参考にしました。
https://blog.obniz.com/make/notify-line-mail-arrives/
ソース
const fs = require('fs');
const request = require('request');
const Obniz = require('obniz');
const { createCanvas } = require('canvas');
const LINE_NOTIFY_URL = 'https://notify-api.line.me/api/notify';
const TOKEN = 'LINE NotifyトークンID(自分で取得)';
const POSTED_THOREHOLD = 2.0;
const MESSAGE = 'ソーシャルディスタンスを守りましょう。';
const HEADERS = {
'Content-Type': 'application/x-www-form-urlencoded',
'Authorization': 'Bearer ' + TOKEN
};
const OPTIONS = {
url: LINE_NOTIFY_URL,
method: 'POST',
headers: HEADERS,
json: true,
form: {
message: MESSAGE
}
}
let passCount = 8;
let passFlag = false;
let obniz = new Obniz('obnizのID(自分のもの)');
obniz.onconnect = async function () {
obniz.display.clear();
const canvas = createCanvas(128, 64);
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'white';
ctx.font = '20px Avenir';
let disSensor = obniz.wired('HC-SR04', { gnd: 0, echo: 1, trigger: 2, vcc: 3 });
let rawDistance = 0;
obniz.repeat(async () => {
rawDistance = await disSensor.measureWait();
rawDistance = rawDistance/1000;
await console.log(rawDistance);
if(passFlag){
await passCount--;
if(passCount <= 0){
passCount = 8;
passFlag = false;
obniz.display.clear();
}
return;
}
if(rawDistance > POSTED_THOREHOLD){
return;
}
await request(OPTIONS, async(error, response, body) => {
console.log(body);
ctx.fillText('ソーシャルディスタンスを', 0, 26);
ctx.fillText('守りましょう。',0,56);
obniz.display.draw(ctx);
passFlag = true;
if(error){
console.log(error);
}
});
}, 300);
}
最後に
ハッカソンで作ったものを忘れないようにあげてみました。
1日で作ったものにしてはだいぶいいものできたなと自画自賛。
これで会議室とかで他人との距離が近かったら通知できるようにしたらいいかも。