More than 5 years have passed since last update.
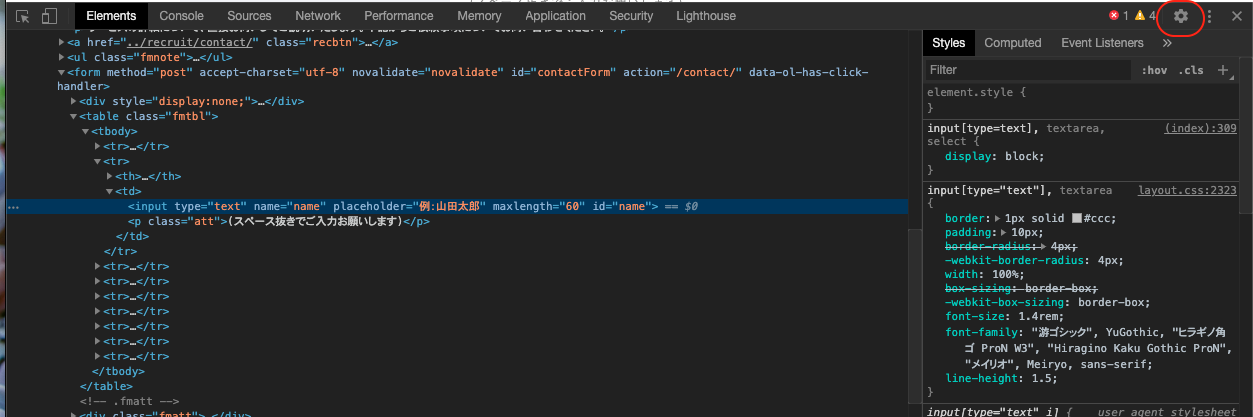
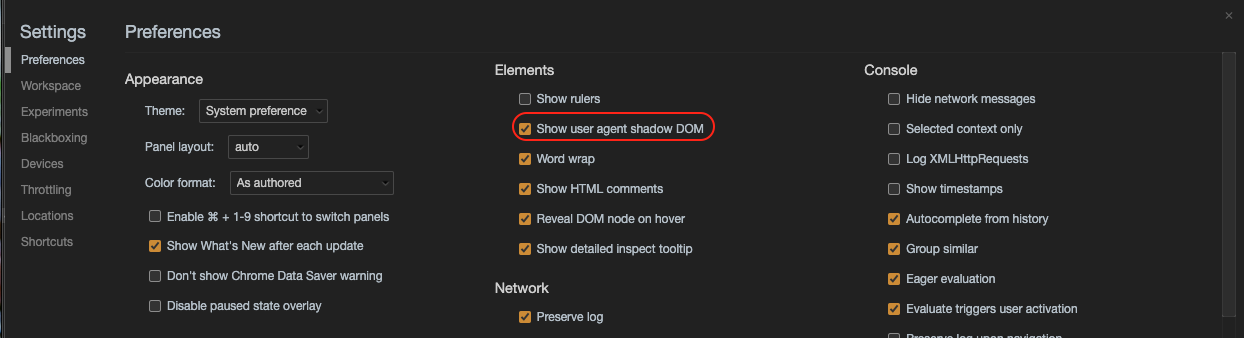
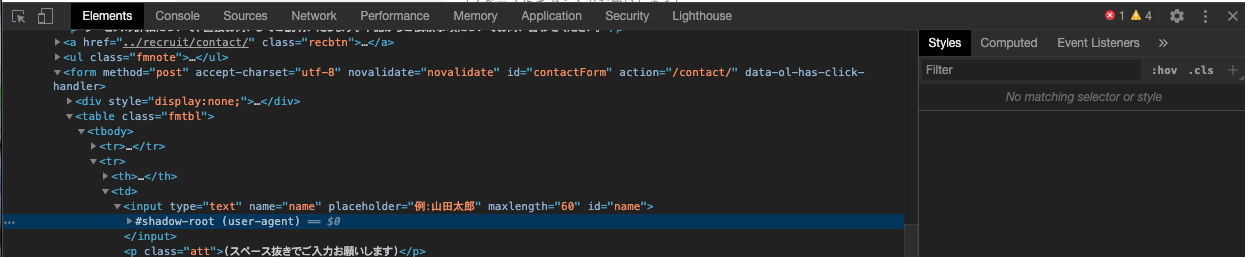
ChromeDeveloperToolでshadow domを表示する方法
Last updated at Posted at 2020-07-01
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme