本記事で記載しているMilkcocoaは2019年10月30日にサービスが終了するので、firebaseを使用することをお勧めします。
【続】javascriptとhtmlだけ5分で作れるチャット!+ Firebaseを使ってWeb上に公開しちゃおう!
前書き
esa.ioで社内向けに書いたものをこちらに移転。
自身が配属になった案件でチャット機能が使われていたが、よくわからなかったので理解を深めるためになにか作ってみることにした。
リアルタイムデータベースを使おう!
通常チャットのようなものを作る場合、フロントだけで作るというのはほぼ無理(もどきならいけるかな?)
・サーバーで相手からの通信を確認し別の人に送る。
・トーク内容をデータベースに保存してor取り出して
のような処理を自前で作らなきゃいけない、、、
そこで使うのがリアルタイムデータベースことMilkcocoa(ミルクココア)です!
Milkcocoaとは?
BaaSの1つ。日本発のサービス!なのでチュートリアルが日本語、嬉しい〜〜
BaaS(バース)とは?
Backend as a service。バックエンド機能を提供するサービス。(APIとか)
(ちなみに他にもIaaS, PaaSがある。違いは、よりカスタマイズできるかどうか)
→簡単に言うと、既に出来上がっているバックエンドの機能をそのまま使える
何ができるの?
リアルタイム通信ができちゃう!(チャットとかビデオ通話とか)
-
メリット
・バックエンド側を作れなくても使える(仕様に沿った書き方をする必要はあるが)
・製品ではなく、プロトタイプの作成をするときに便利
・わりとあるあるな機能をすぐ実現できる(認証のAPIとか) -
デメリット
・独自の機能をつけれない
・最適化できない
以下参考
BaaSとはなにか?
道入
とりあえず、milkcocoaでアカウント登録。(無料ですので)
5分でmilkcocoaのDEMOアプリを作る!
サイトのチュートリアルにもデカデカと「5 minutes Tutorial」の文字が、、

基本的にはチュートリアル通りに進めれば完成します。が、完成するのはスマホの縦横を検知してリクエストを飛ばすというアプリなので面白くない、、、(理解を深めるにはオススメです)
ということで、本題いっちゃいましょう!
リアルタイム通信できるチャットアプリを作る。
htmlとjavascriptだけでできる!!
ソースコード
こちら からダウンロードできます
まずはHTMLから、機能実装メインなので所々省きました。
以下すべてコピペでok。Milkcocoaで発行された個々のコードのみ書き換えてください。
<!Doctype html>
<html lang="ja">
<head>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="https://cdn.mlkcca.com/v0.6.0/milkcocoa.js"></script>
<script src="chat.js"></script>
<style>
ul > li:first-child {
color: black;
font-size: 25px;
}
ul > li:nth-child(2n) {
color: blue;
}
ul > li:nth-child(2n):before {
content:"ユーザー名:"
}
</style>
</head>
<body>
<div>
<!-- 投稿者 -->
<div>
<p>ユーザ名</p>
<textarea name="" id="jsi-name" cols="10" rows="1"></textarea>
</div>
<!-- メッセージを打ち込む部分 -->
<div>
<p>内容</p>
<textarea name="" id="jsi-msg" cols="30" rows="4"></textarea>
</div>
</div>
<!-- メッセージを送る部分 -->
<button name="button" id="jsi-button">send message!</button>
<!-- チャット内容が動的に生成される部分 -->
<ul id="jsi-board" style="list-style:none;">
<li>〜チャット内容〜</li>
</ul>
</body>
</html>
同階層に以下のjs作成。ほぼコピペでok。コード一部書き換えあり。
var BAAS = BAAS || {};
BAAS.cocoa = {
init:function(){
this.setParameters();
this.bindEvent();
},
setParameters:function(){
this.$name = $('#jsi-name');
this.$textArea = $('#jsi-msg');
this.$board = $('#jsi-board');
this.$button = $('#jsi-button');
//各自登録時に出たコードに書き換え。「chatRoom」は任意でok。複数の部屋を作りたい場合はここを動的にする。
this.chatDataStore = new MilkCocoa('各自').dataStore('chatRoom');
},
bindEvent:function(){
var self = this;
this.$button.on('click',function(){ //トークを送信
self.sendMsg();
});
this.chatDataStore.on('push',function(data){ //発言者・トークを監視
self.addText(data.value.user);
self.addText(data.value.message);
});
},
//ユーザー、メッセージ送信
sendMsg:function(){
if (this.$textArea.val() == ''){ return }
var self = this;
var name = this.$name.val();
var text = this.$textArea.val();
self.chatDataStore.push({user:name, message:text},function(data){
self.$textArea.val('');
});
},
//受け取り後の処理
addText:function(json){
var msgDom = $('<li>');
msgDom.html(json);
this.$board.append(msgDom[0]);
}
}
$(function(){
BAAS.cocoa.init();
});
チュートリアルにメソッドの解説もあるので公式サイト見るのが一番理解が深まる。
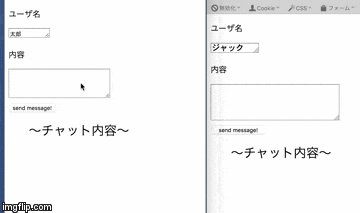
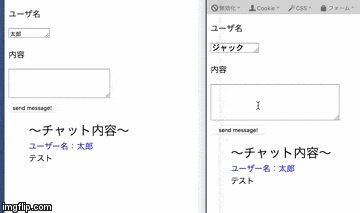
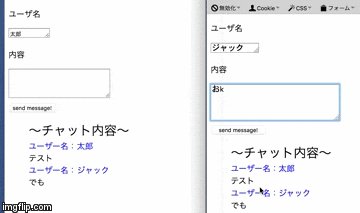
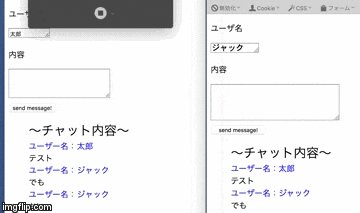
以下動作
左からchrome,firefox

最後下の方がかけてしまいましたが、、、!
見事にリアルタイムにチャットができてる!!!すげえ!!!
続編を書きました。
【続】javascriptとhtmlだけ5分で作れるチャット!+ Firebaseを使ってWeb上に公開しちゃおう!
後書き
実際は登録とかリッチなフロント側を作ることを考えると5分じゃ無理ですが、仕組みだけなら本当にすぐ作れる!すごいです!機能を確認するためだけのチープなものであれば格段に早く作れるので、プロトタイプにはもってこいっすな!