milkcocoaとは?

簡単にリアルタイムなデータのやり取りができるようになるクラウドプラットフォーム
https://mlkcca.com/
milkcocoaを使ってみる
milkcocoaのアカウントを作成
アプリケーションを作成
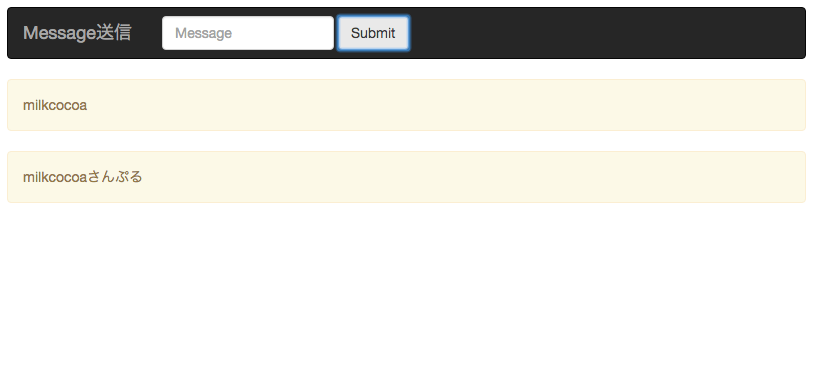
実装
HTML部分
<!DOCTYPE html>
<html>
<head>
<title>milkcocoaサンプル</title>
<meta charset="utf-8">
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
body { padding:10px; }
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://cdn.mlkcca.com/v2.0.0/milkcocoa.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Message送信</a>
</div>
<div class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" id="msg_txt" placeholder="Message">
</div>
<button id="msg_submit" type="submit" class="btn btn-default">Submit</button>
</div>
</div>
</nav>
<div id="msg_area">
</div>
</body>
</html>
JavaScript部分
var milkcocoa = new MilkCocoa('xxxxxxxxx.mlkcca.com');
//データストアの指定
var ds = milkcocoa.dataStore('messages');
$('#msg_submit').on('click',function(){
var message = $('#msg_txt').val();
//メッセージの送信
ds.send({message : message});
//メッセージの保存
ds.push({message : message});
$('#msg_txt').val('');
})
ds.on('send', function(sended) {
$('#msg_area').append('<div class="alert alert-warning" role="alert">'+ sended.value.message +'</div>');
});