はじめに
今回作るのはこちら。
See the Pen Untitled by 苅田ハユセ (@dtweqbgd-the-vuer) on CodePen.
ノーコードでwebのアニメーションを作れるLottie Filesというサービス。。。。
こちらなんと、ベクタ形式のアニメーションなんです!
しかも背景透過! そしてhoverにも対応!!
ではこちらをfigmaを使って作っていきましょう!
作り方
今回は無料で使えるFigmaを使って作っていきます。
アニメーションの下準備
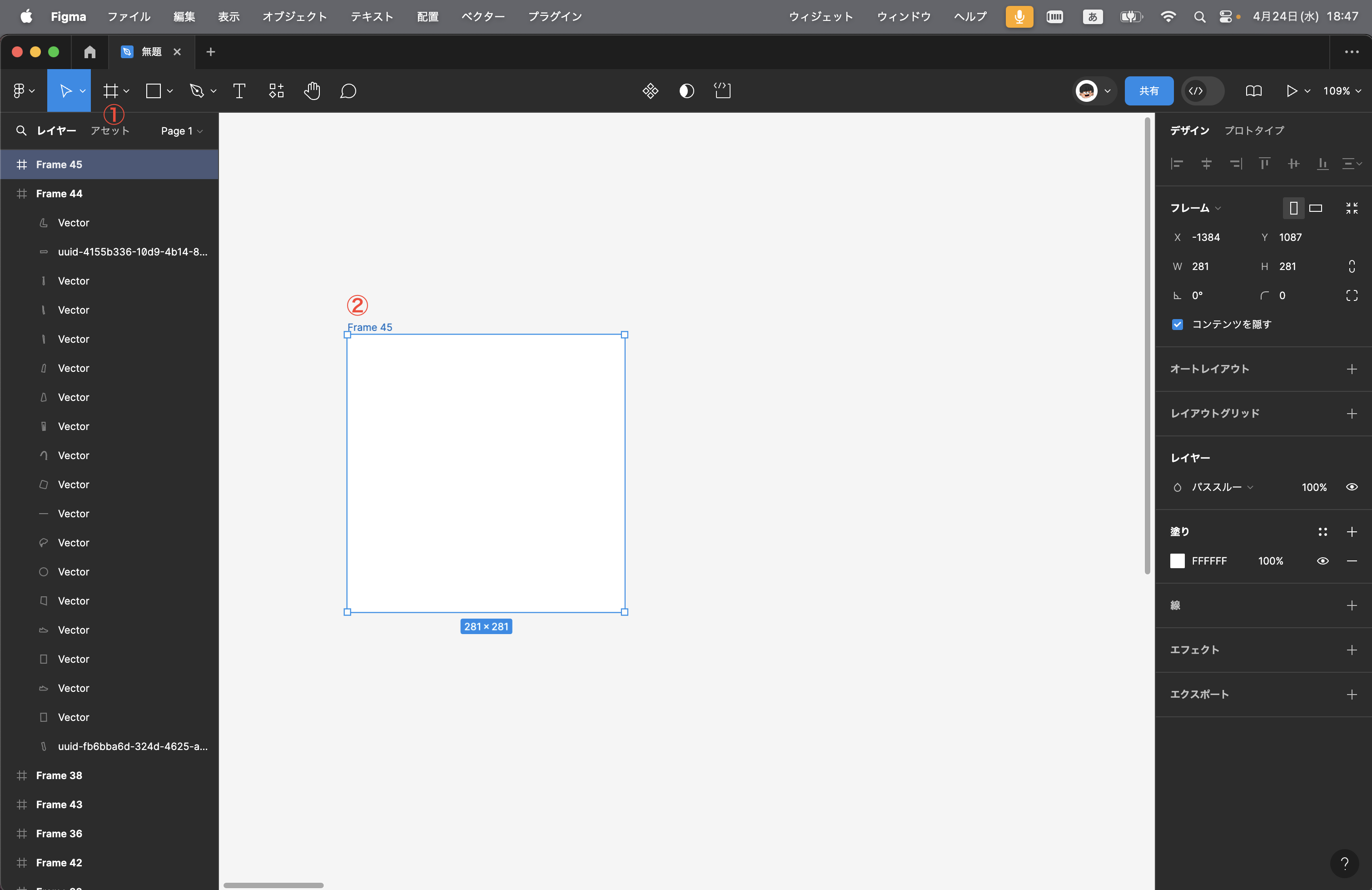
フレームツールで枠を作っていきます。
背景を透過したい人はここでフレームの背景色を透明にしてください。

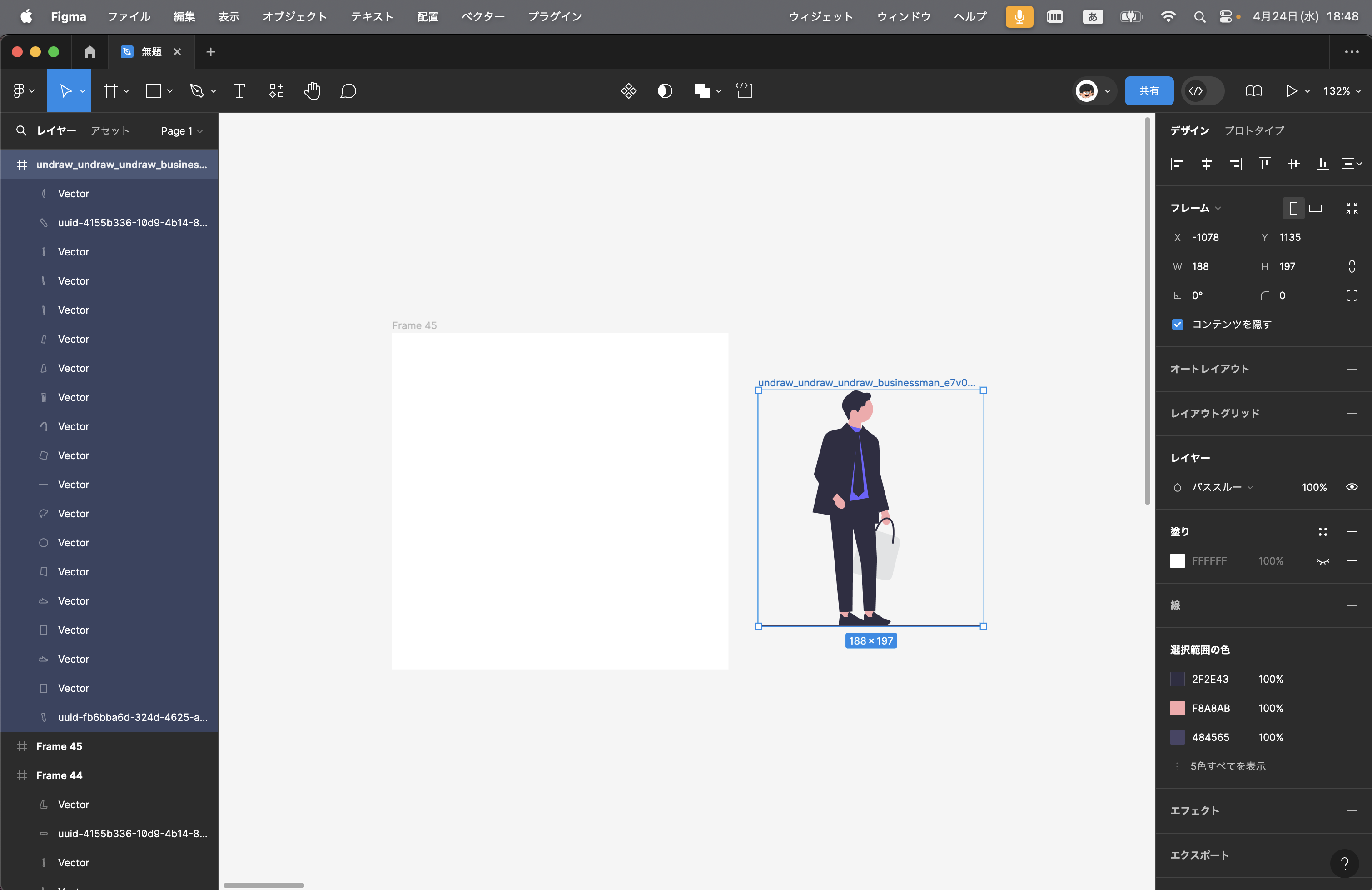
好きなSVGをペーストします。
自分で好きな SVGを持ってきても構いません。(ちなみに今回のイラストはundrawというサイトです)

SVGイラストをフレームの中に移動します。
この時ペーストした SVGだとあらかじめフレームの中に入ってることがあるので、その中から出しておくと作業がしやすいです。

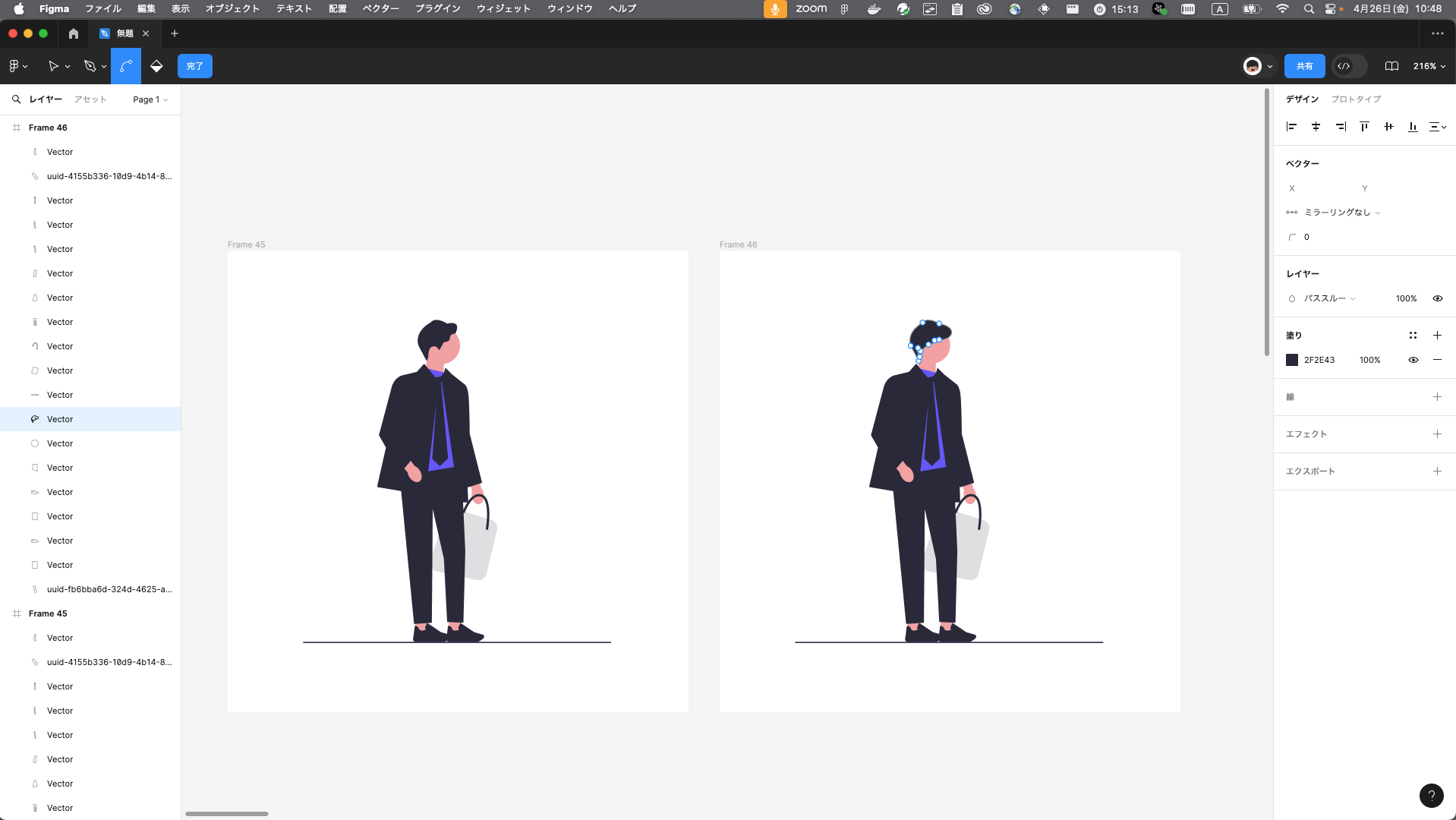
複製したフレームは、元のイラストのアニメーション後の状態に編集します。

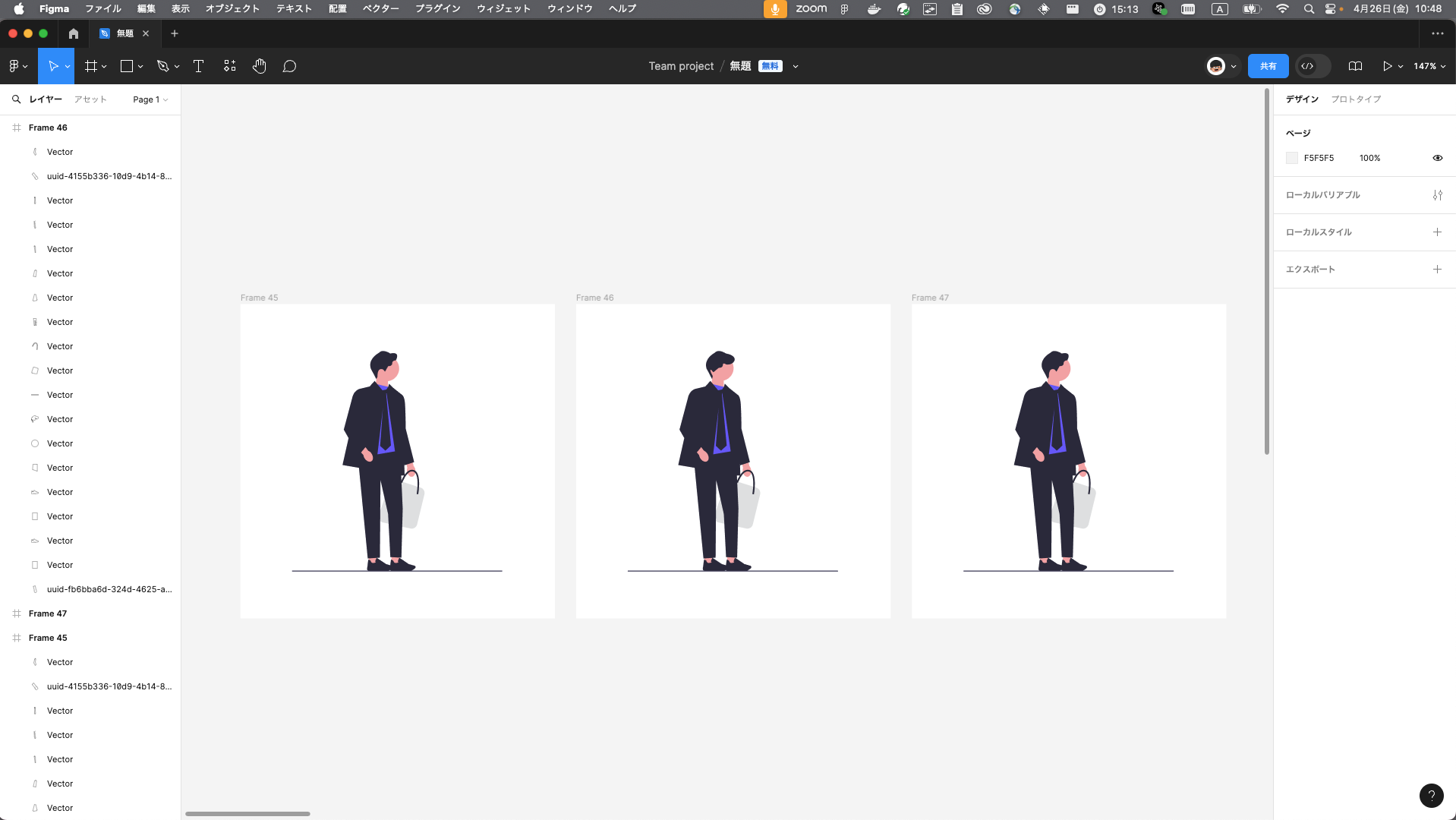
あとは元の状態のものを複製して隣に置きます。
これでアニメーションの下準備は完了です。

アニメーションの実装
各状態のフレームを用意できたら実際にアニメーションにしていきます。
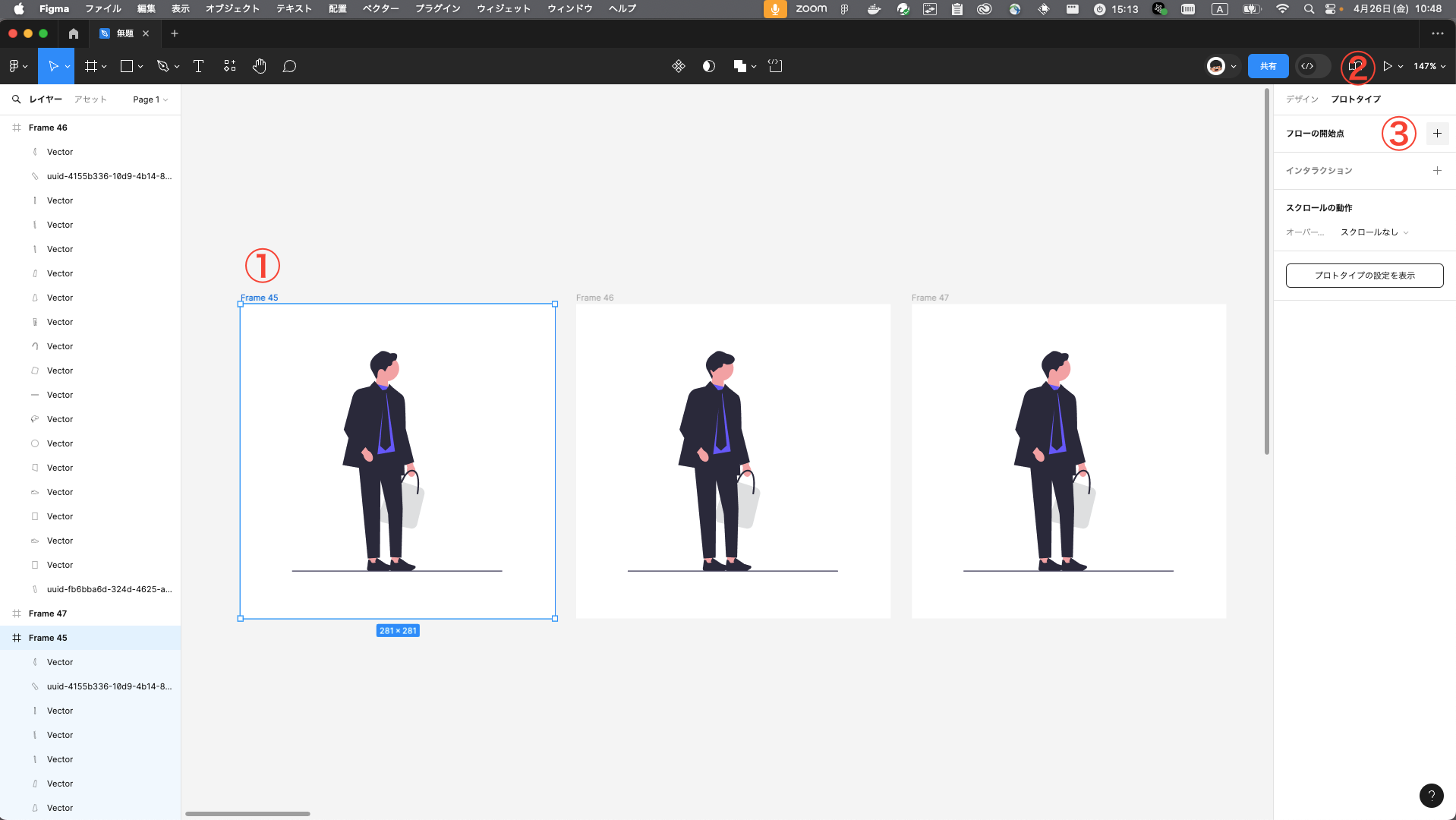
まず最初の状態のフレームをタップし、右の設定画面のプロトタイプ→フローの開始点のプラスマークを選択します。

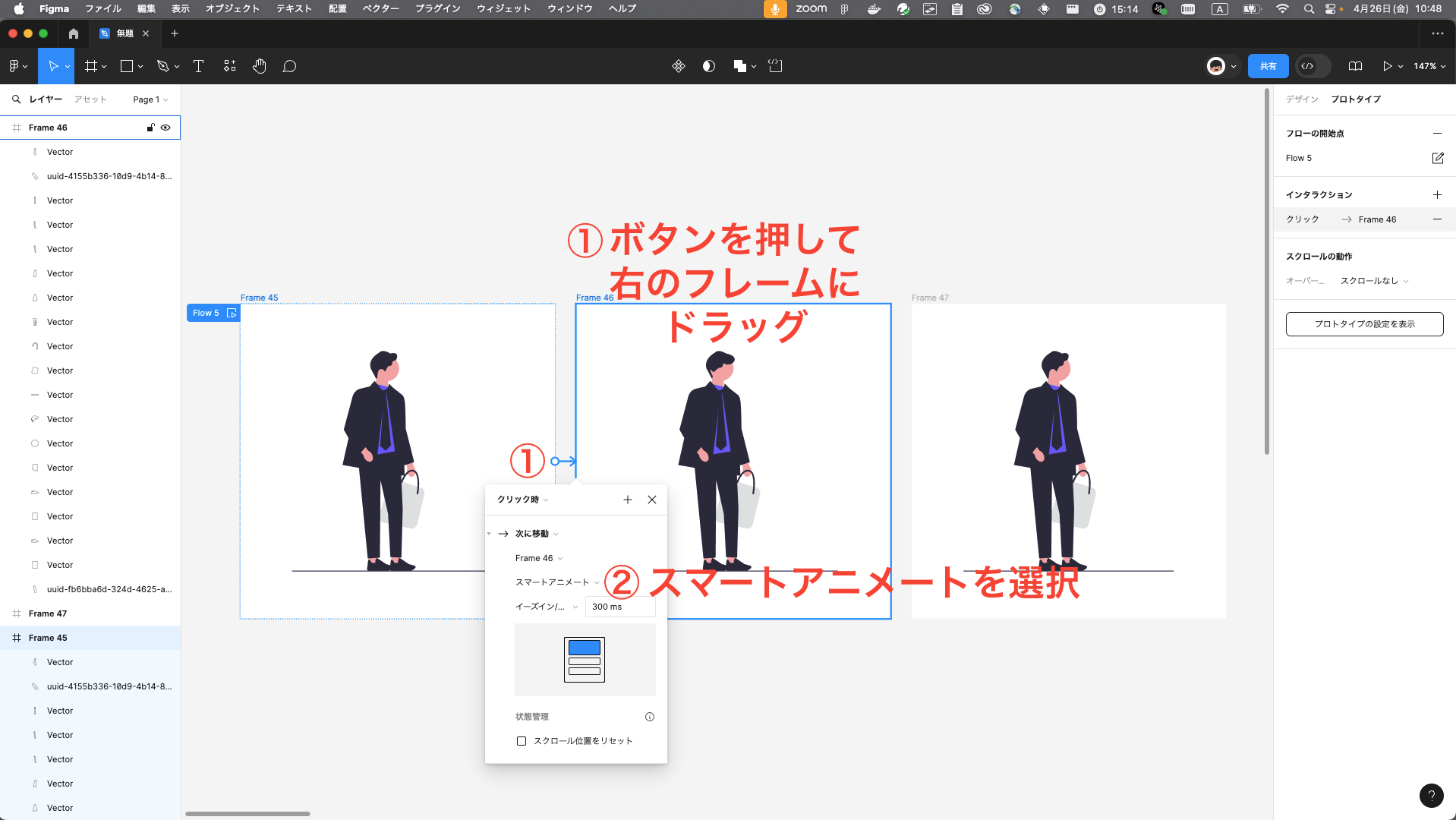
するとフレームの横に丸いボタンが表示されるのでそれを右にドラッグします。
出てくるプロパティ画面で、スマートアニメートを選択します。
イーズと秒数(何秒で移り変わるか)は任意で構いません。
このドラッグの作業を最後の真ん中のフレームから最後のフレームにも行います。

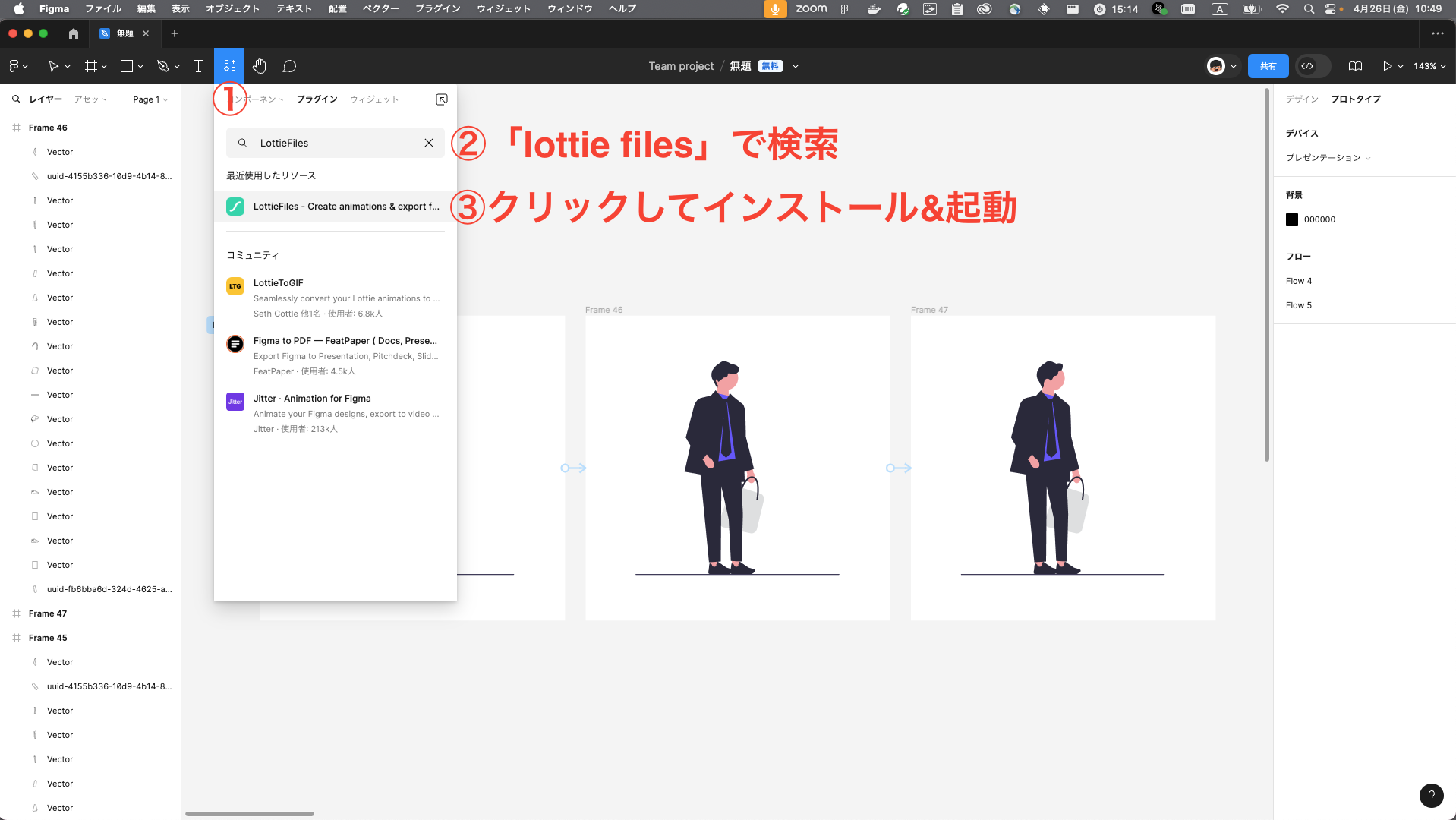
続いてプラグインボタンを押下し、検索欄で「lottie files」で検索します。
緑色のアイコンのやつをタップしてそのままインストールします。

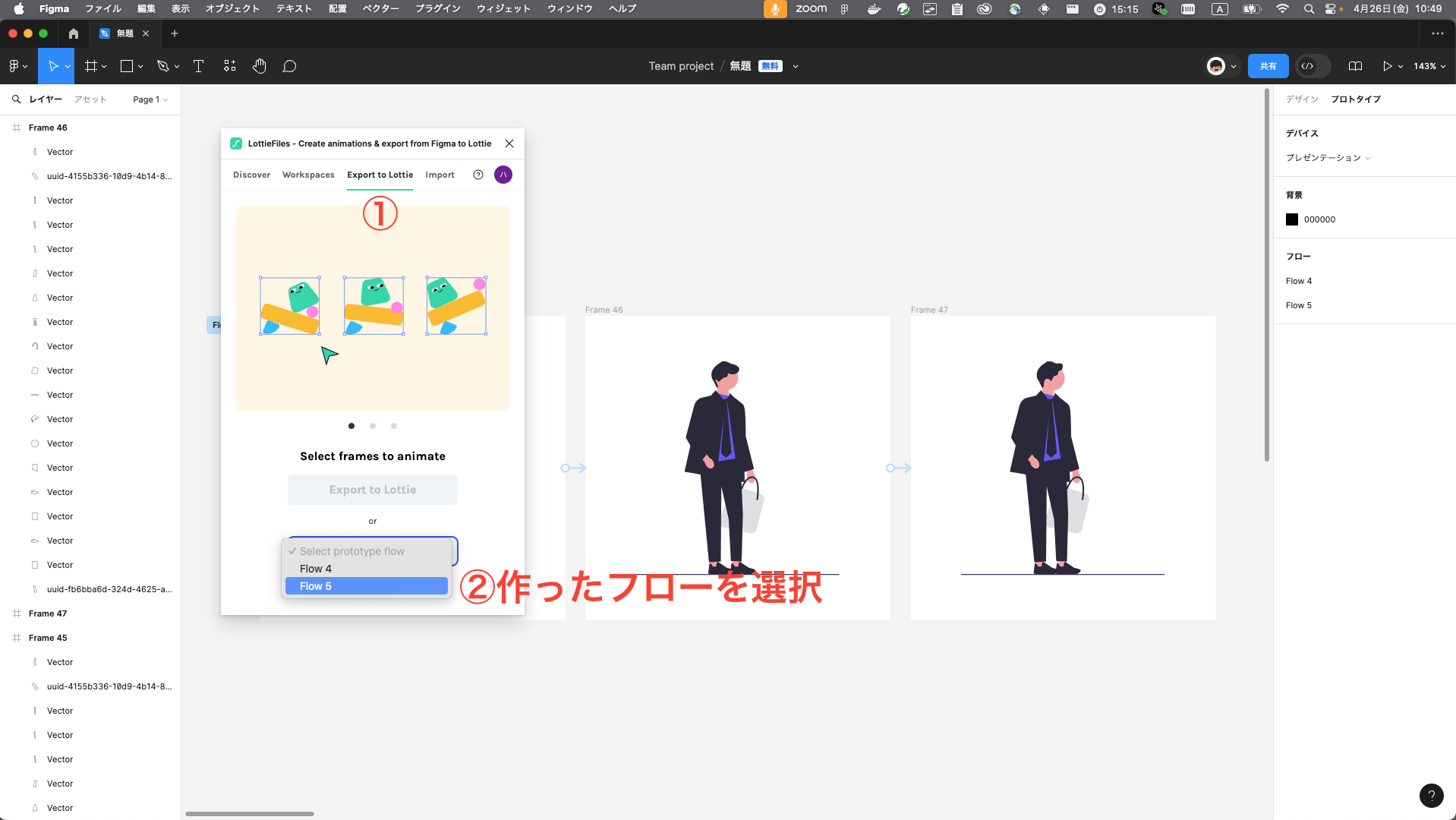
するとプラグインのウィンドウが出てくると思うので、 Export to lottieタブをタップし、出てきたセレクトボックスから、フローの開始点を追加するときに出てきたflowを選択します。

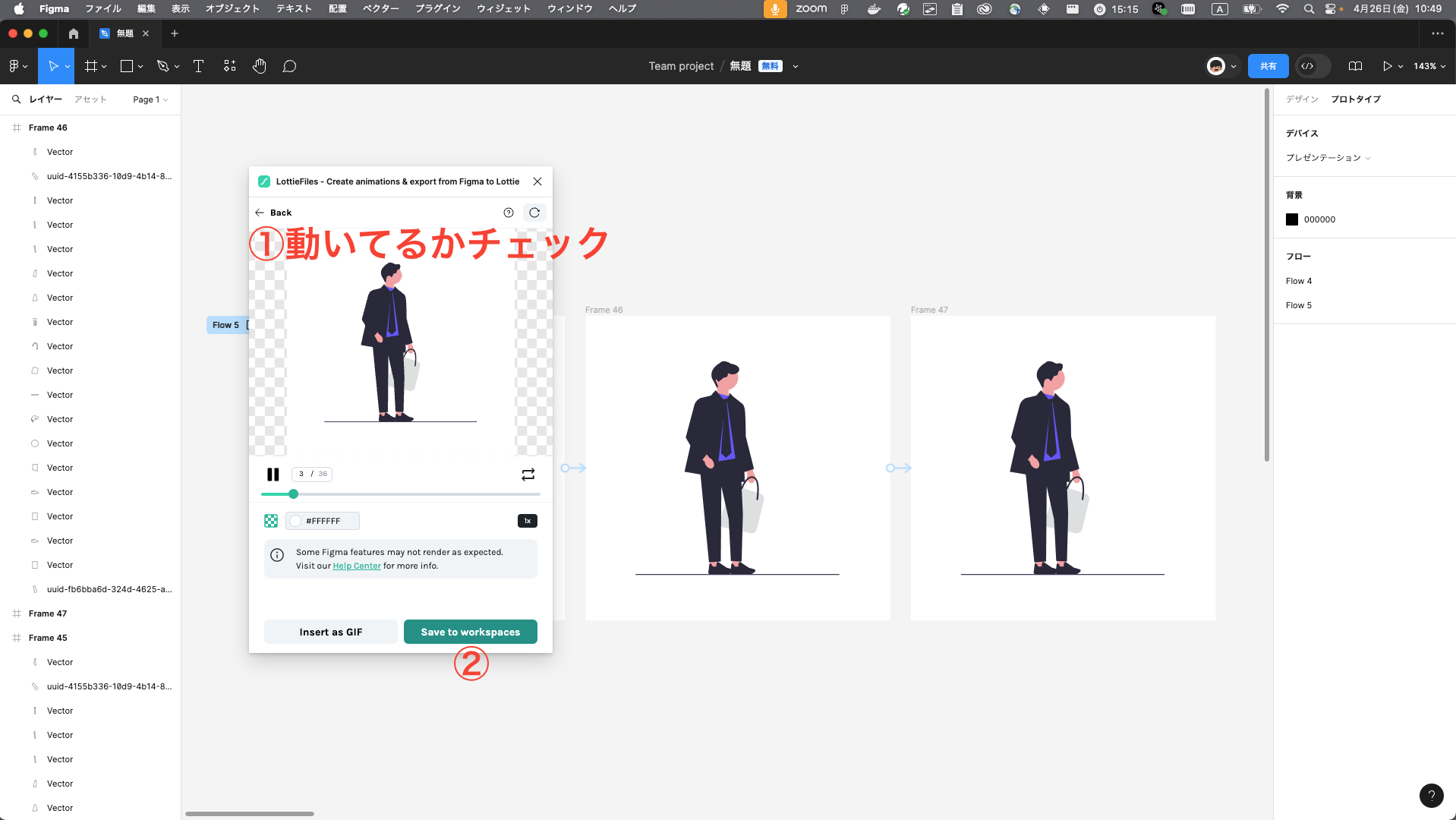
そうすると、プレビューでもう動いてる! おぉ...
ここで一度感動してから、右下のSave to workspaceを押します。

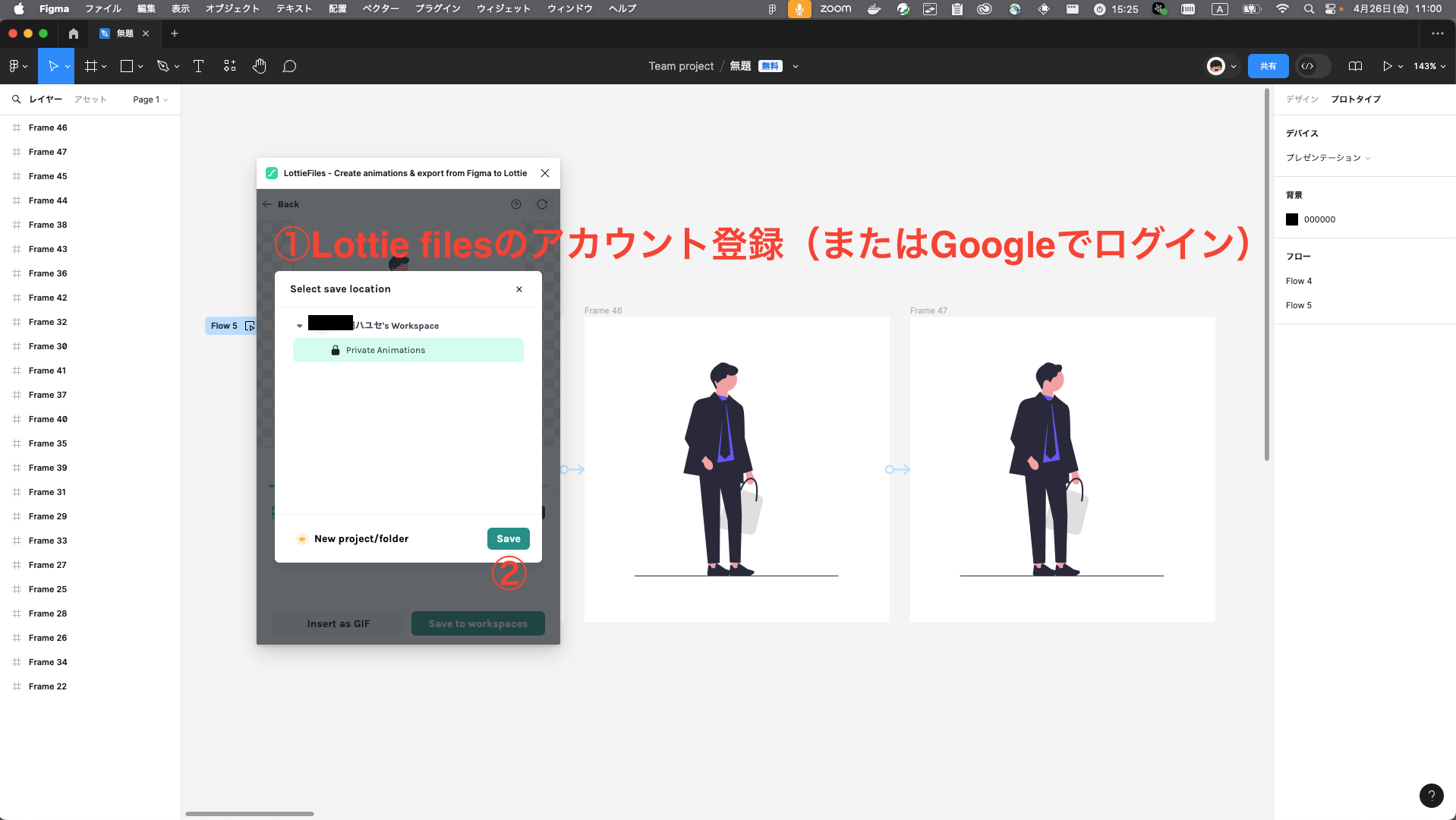
もし、lottie filesでログインできていなかったら、ここでログインします(Googleでログインしても可)
そして、lottie filesの自分のworkspaceが出てきたらSaveを押します。

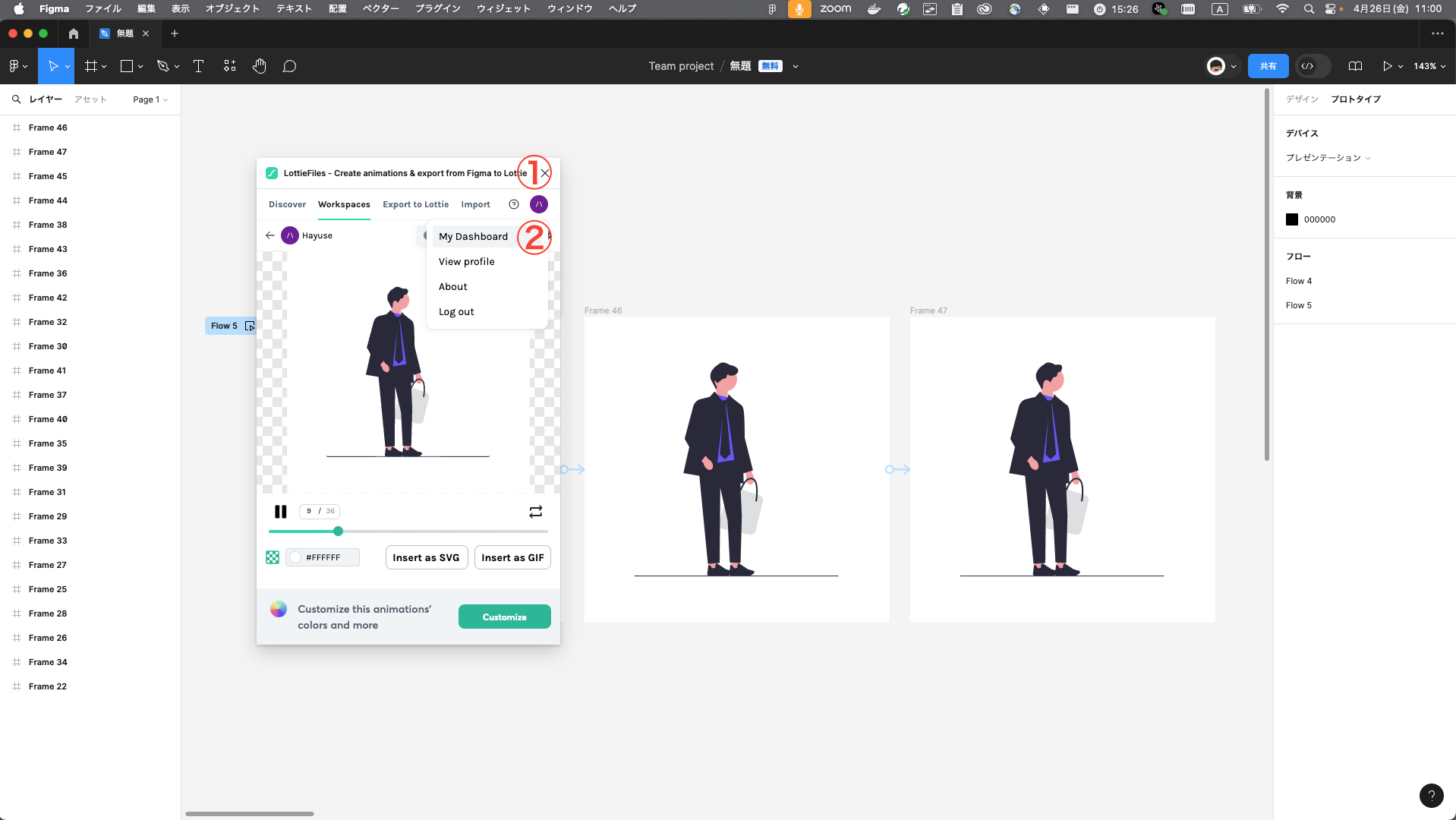
一つ前の画面に戻ると思うので、右上のアイコンからMydashboardを選択します。!

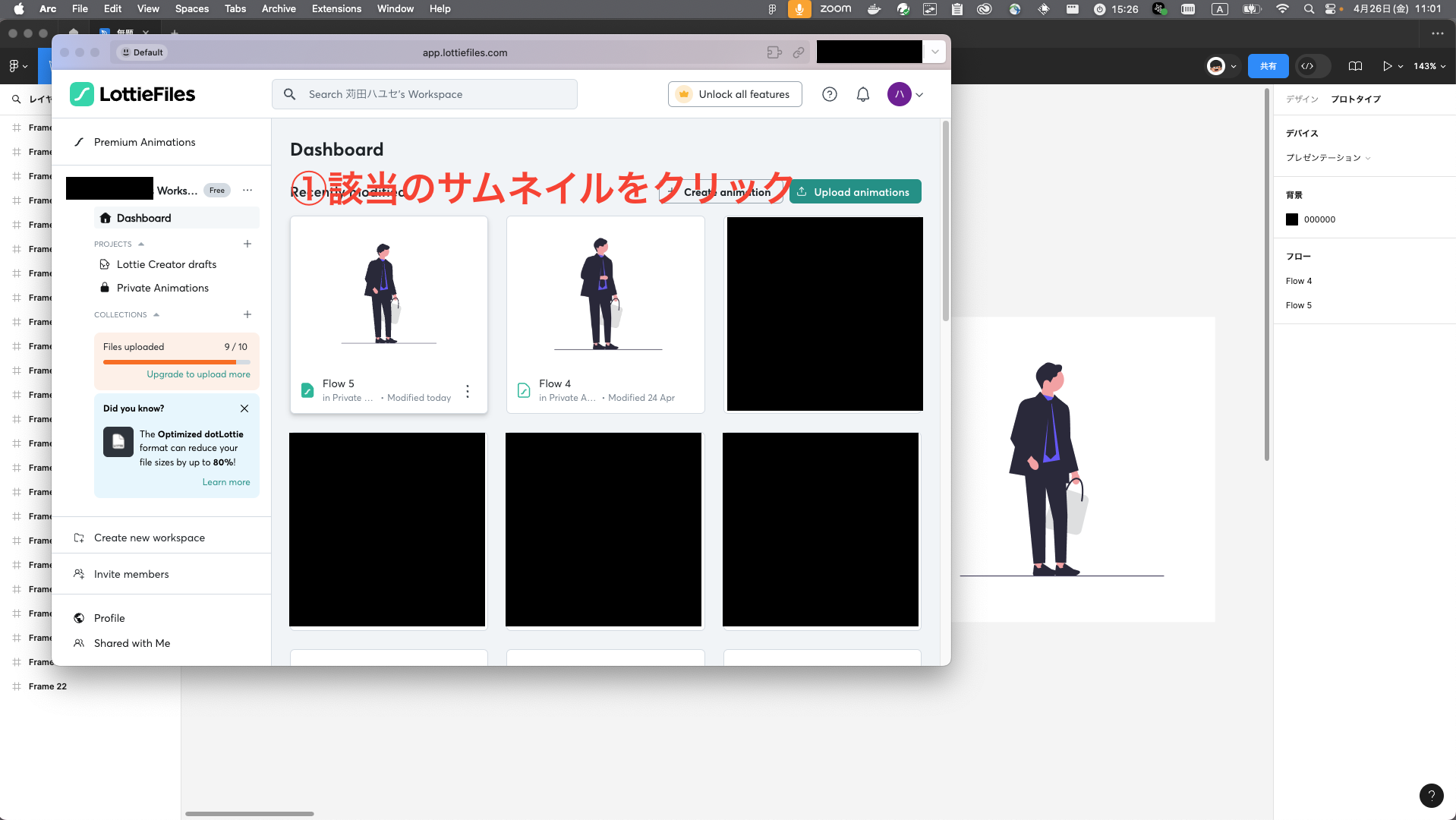
するとLottie filesのブラウザが出てくると思うので、自分が作ってるサムネイルをタップします。
(※Figmaでログインしたアカウントと同じlottieアカウントでログインしてください)

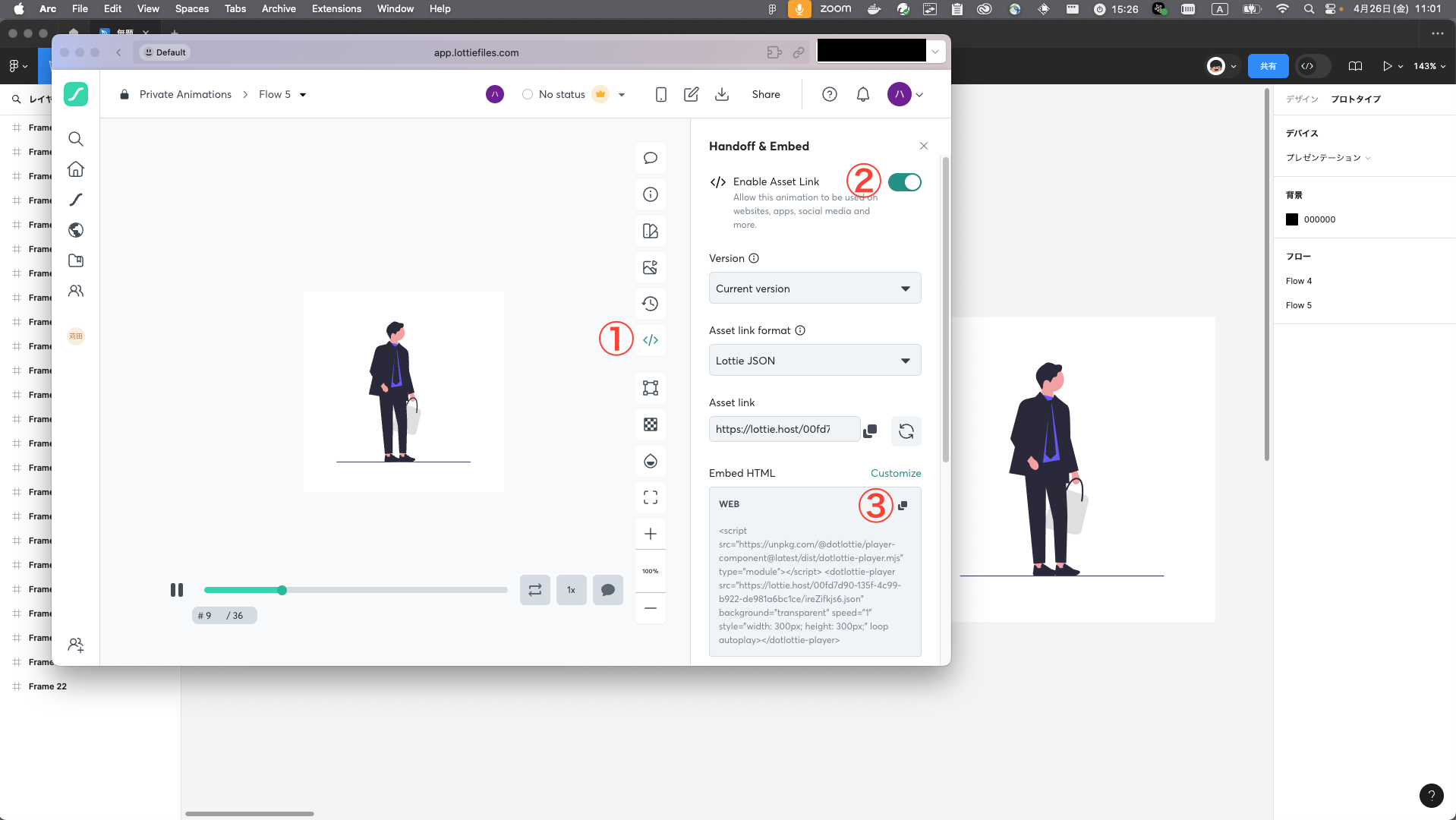
遷移先の詳細設定の画面で>のようなアイコンがあるのでそれをタップします。
そして、出てきた設定画面のEnable asset linkのボタンをオンにします。
するとアニメーションのコードが出てくるので、それをそのままコピーします。

あとはHPのソースコードなんかにはっつけちゃえば完成です。
カスタマイズ
ソースコードをいじることでhoverしたときにアニメーションを開始したりもできます。
<script src="https://unpkg.com/@dotlottie/player-component@latest/dist/dotlottie-player.mjs" type="module"></script>
<dotlottie-player src="https://lottie.host/dcb91a9f-9954-49f6-a2c2-92d967339e81/NHmbiTIvRr.json"
background="transparent"
speed="1"
style="width: 300px; height: 300px;"
loop autoplay>
</dotlottie-player>
loopを外すと、一回再生して、そのまま止まります。
<script src="https://unpkg.com/@dotlottie/player-component@latest/dist/dotlottie-player.mjs" type="module"></script>
<dotlottie-player src="https://lottie.host/dcb91a9f-9954-49f6-a2c2-92d967339e81/NHmbiTIvRr.json"
background="transparent"
speed="1"
style="width: 300px; height: 300px;"
autoplay>
</dotlottie-player>
See the Pen Untitled by 苅田ハユセ (@dtweqbgd-the-vuer) on CodePen.
autoplayをhoverに変えるとマウスのhoverした時のみ再生されたり、色々カスタマイズできます。
<script src="https://unpkg.com/@dotlottie/player-component@latest/dist/dotlottie-player.mjs" type="module"></script>
<dotlottie-player src="https://lottie.host/dcb91a9f-9954-49f6-a2c2-92d967339e81/NHmbiTIvRr.json"
background="transparent"
speed="1"
style="width: 300px; height: 300px;"
hover>
</dotlottie-player>
※リーマンにマウスを重ねると動き出します。
See the Pen IRAIRA-re-man(hover) by 苅田ハユセ (@dtweqbgd-the-vuer) on CodePen.
ファイル出力
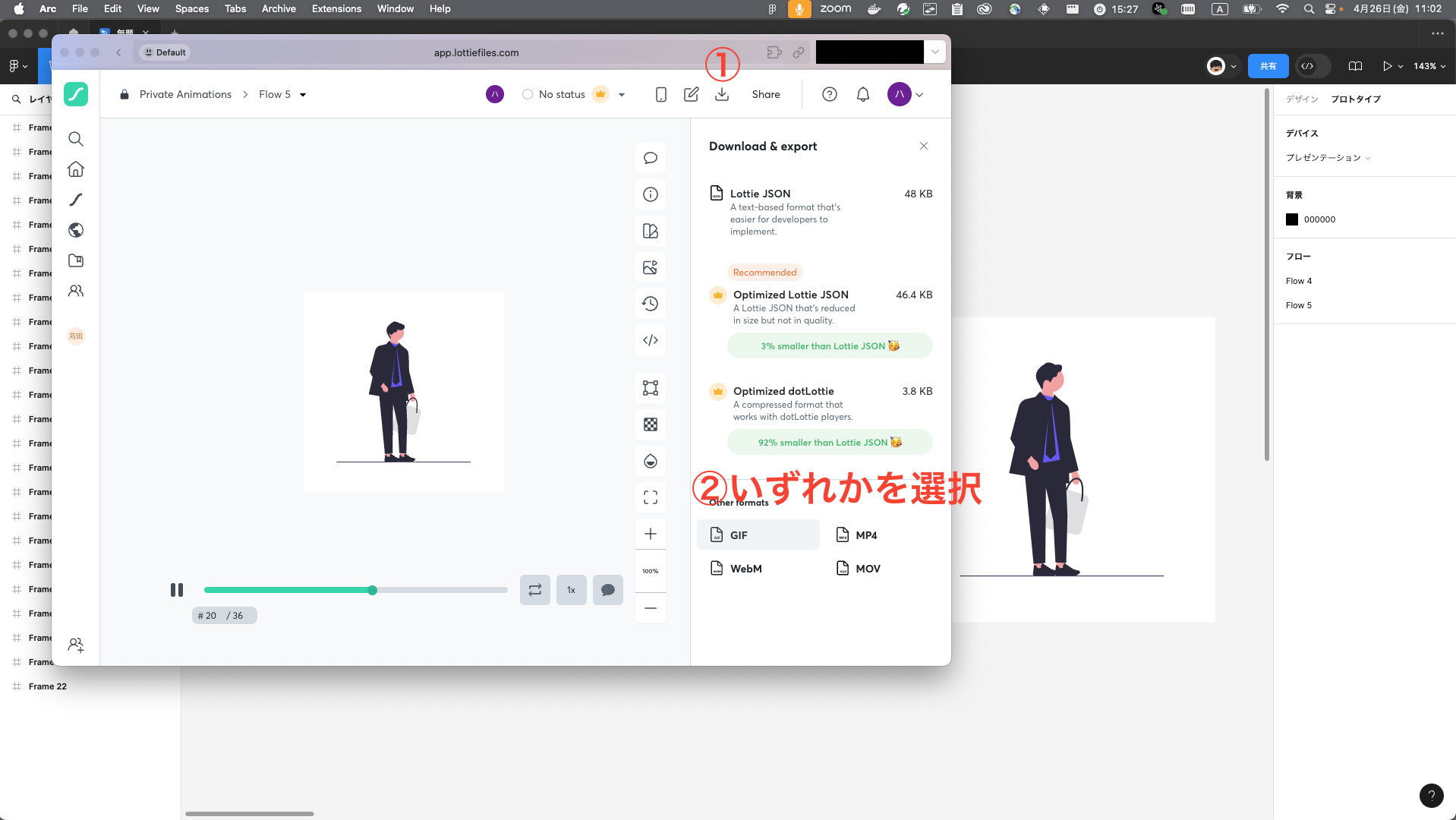
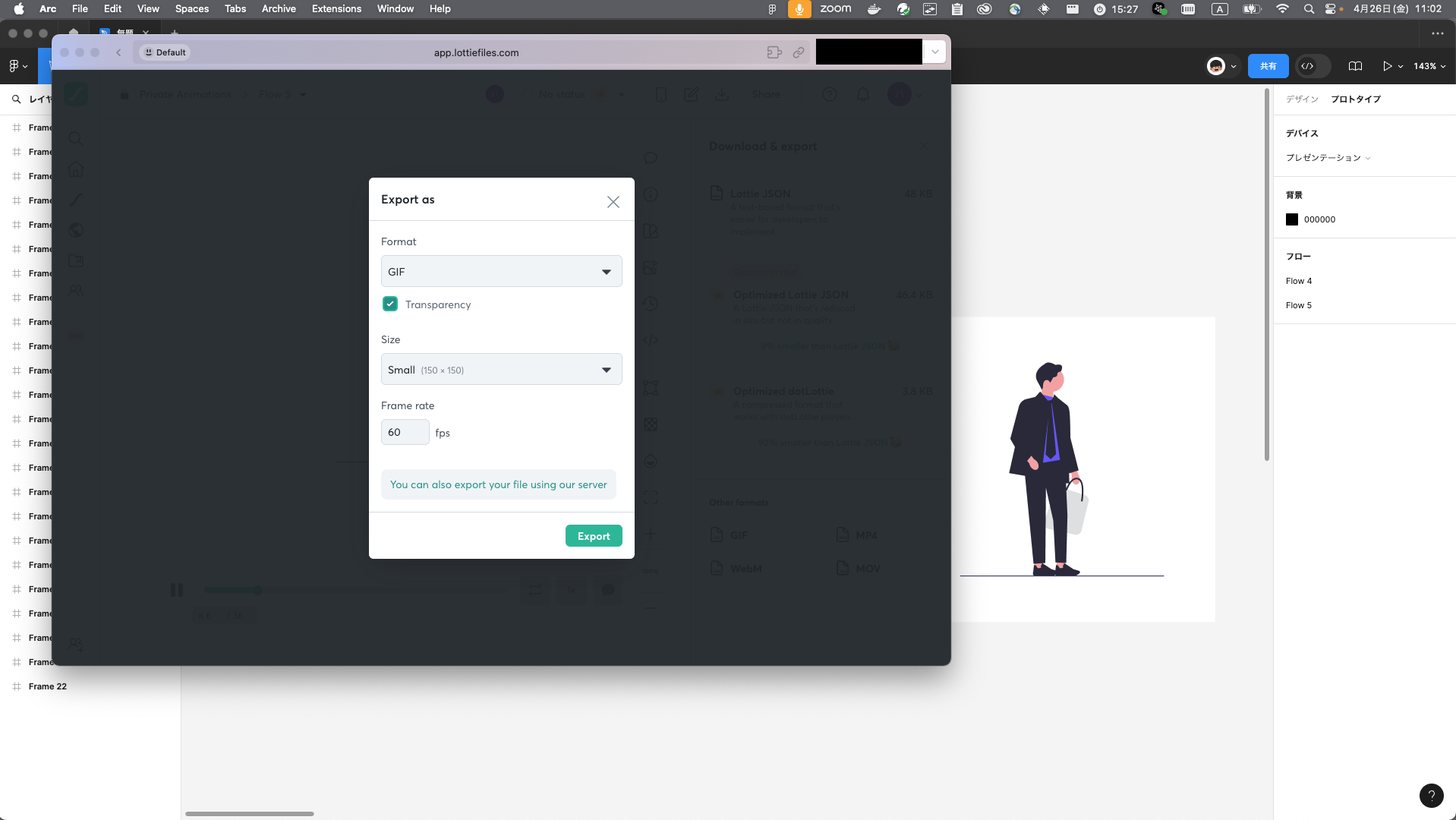
webじゃなくてもgif,mp4などで出力させることもできます。
上のメニューバーのダウンロードマークをクリックし、任意の形式を選択します。

するとフォーマットと大きさを指定してダウンロードすることができます。(大きさとかは課金いるかも。。。)

終わり
以上で作業は完了です。
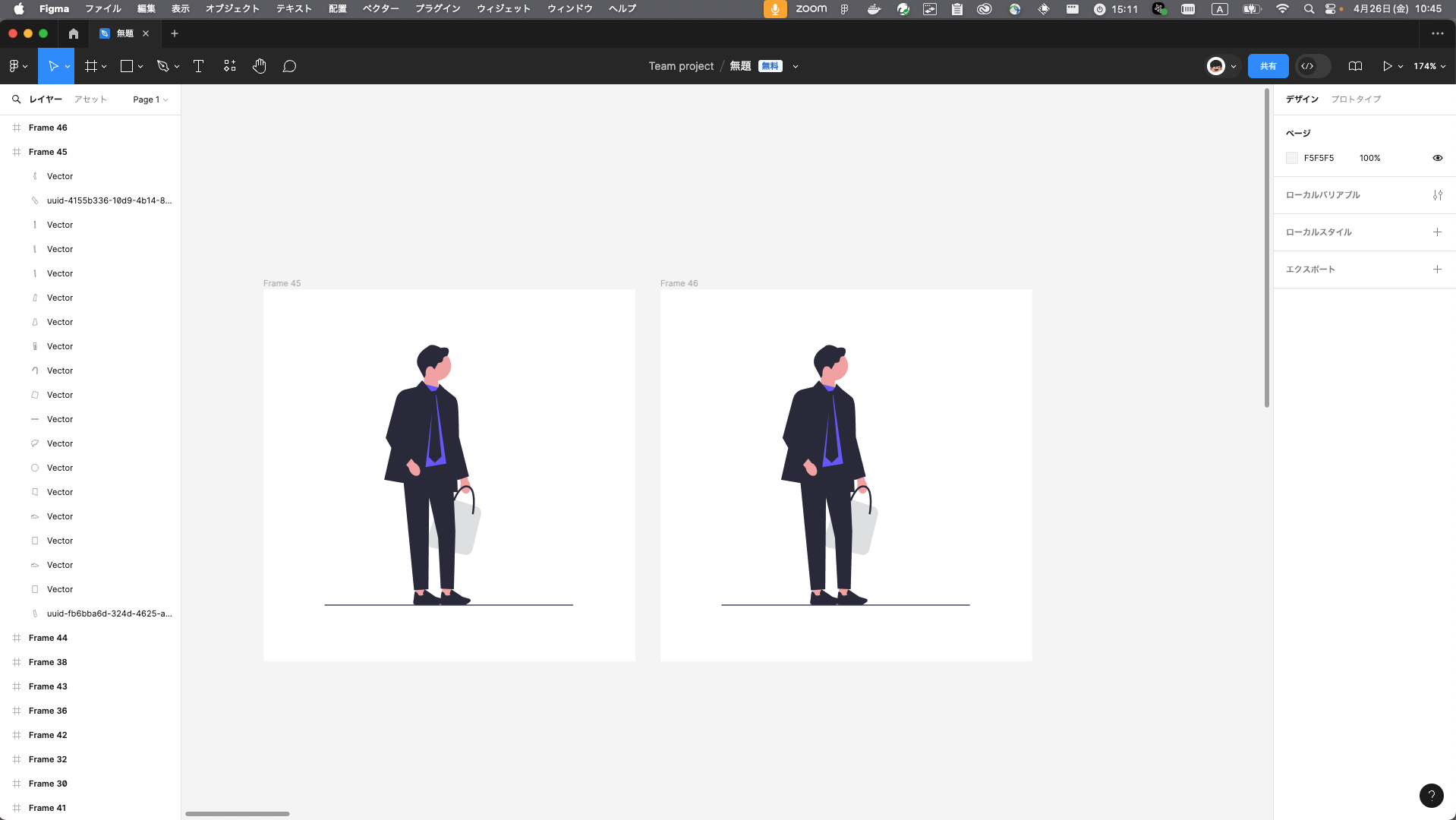
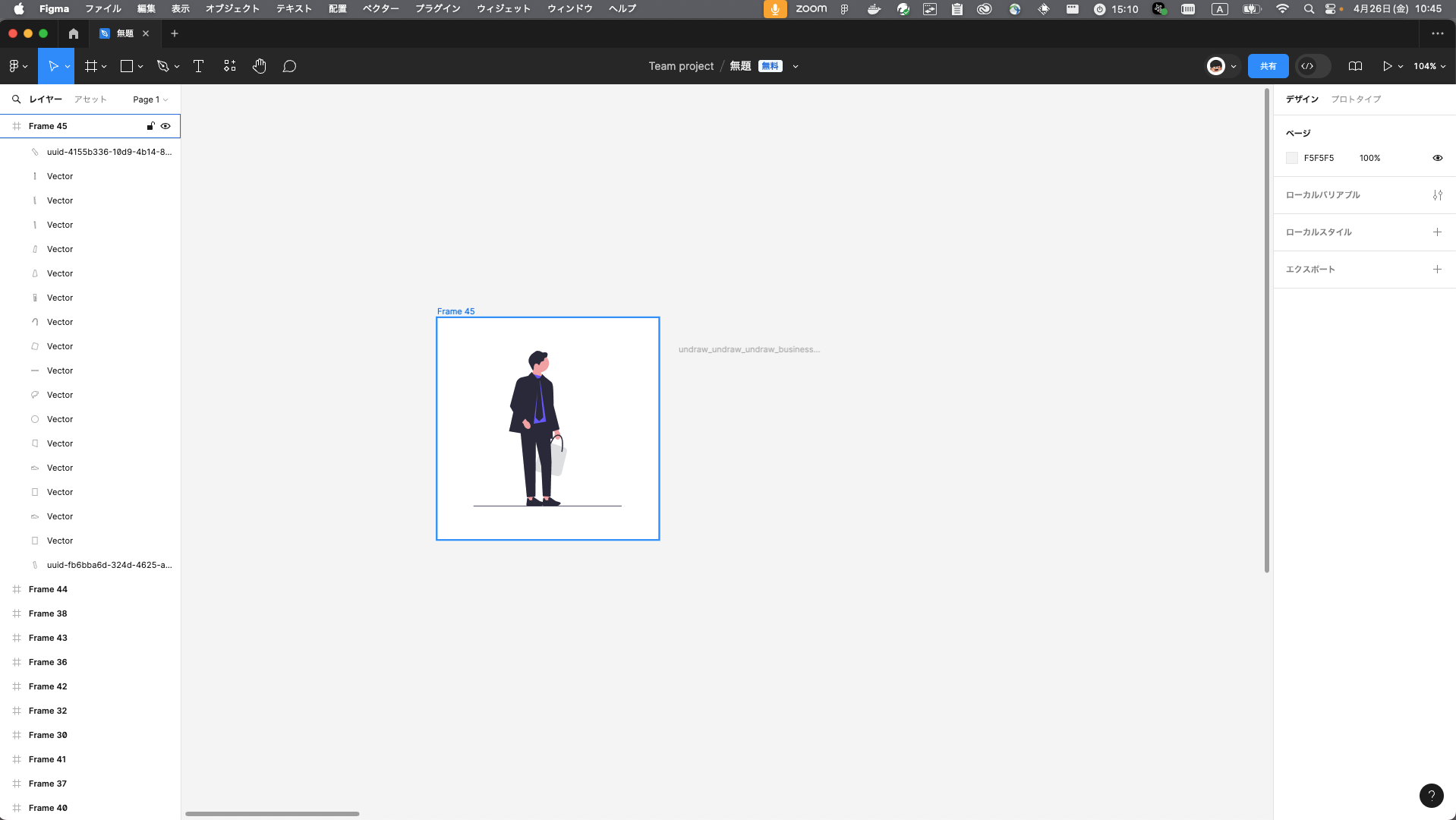
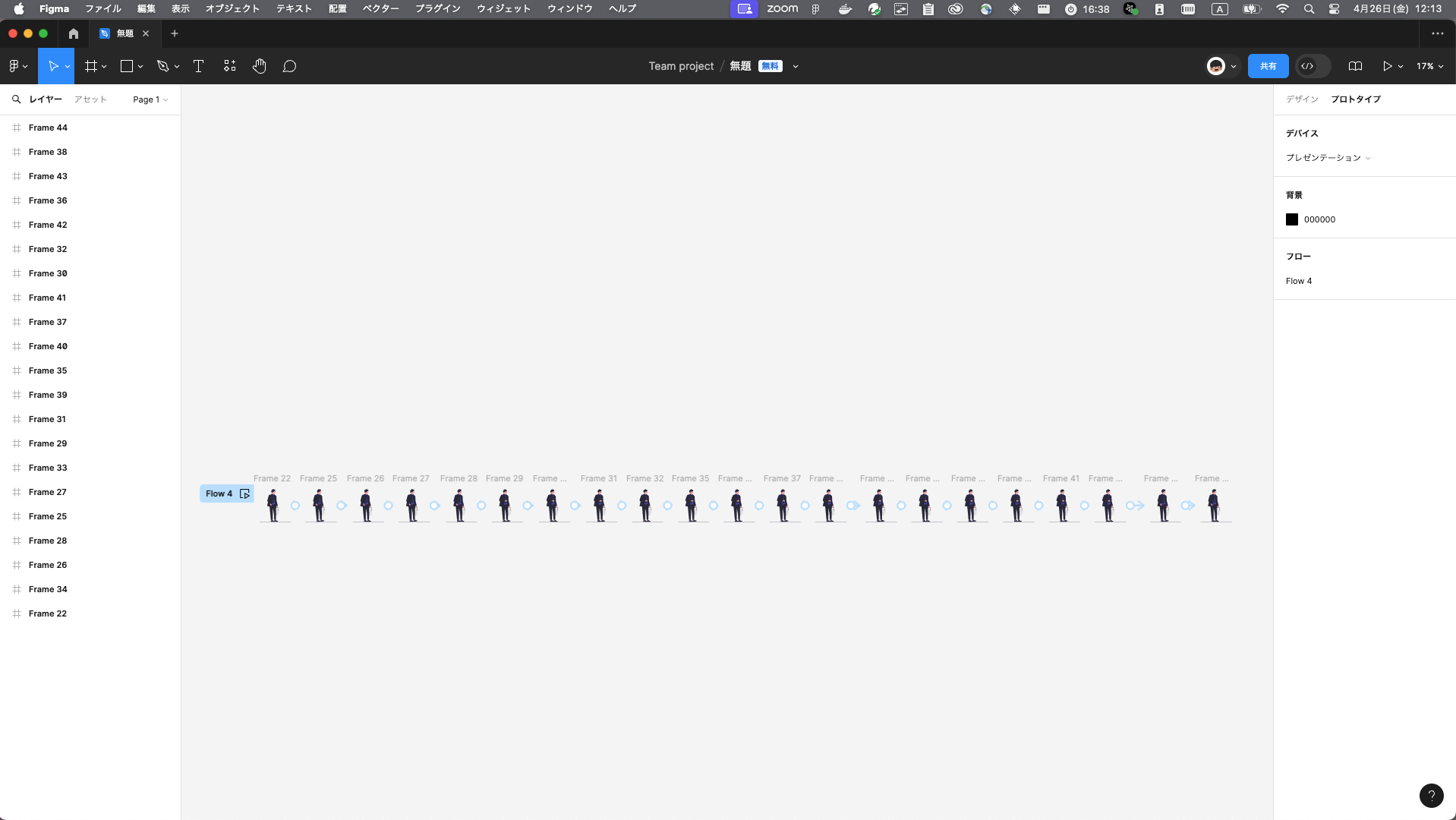
ちなみに冒頭のアニメーションのFigmaはこんな感じです。

無料の範囲で色々遊べると思うので皆さんもぜひやってみてください!