開発環境
Rails 5.2.4.1
ruby 2.4.0
前提
参考URL
色の指定が自由自在!カラーピッカーを出現させるjQueryプラグイン「Bootstrap Color Picker Sliders」
Bootstrap Color Picker Sliders
まとめた経緯
自社内サービスでガントチャートを作成するに当たり、
自分の色をつけることでわかりやすくしようとしました。
使い方
ソースをダウンロードする↓
Githubから
ファイルをダウンロードする
ライブラリを読み込む
jQuery, Bootstrap, tinyColorに依存するので、それらを先に読み込む
(ここは省略します)
表示のしかた
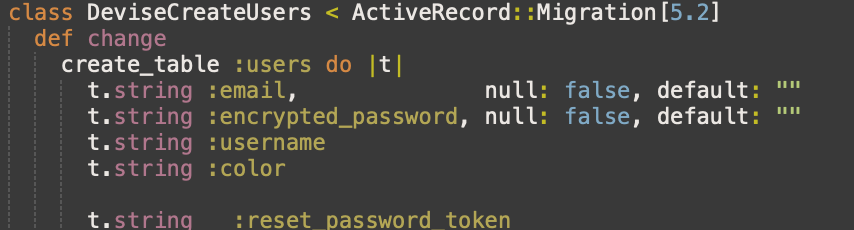
index.haml
...
= f.text_field :color, id: 'hsvflat', autofocus: true, autocomplete: 'color'
jsの初期化
index.haml
<script>
$("#hsvflat").ColorPickerSliders({
color: "#F44336",
placement: 'right',
sliders: false,
swatches: ['#F44336', '#E91E63', '#9C27B0', '#673AB7', '#3F51B5', '#2196F3', '#03A9F4', '#00BCD4', '#009688', '#4CAF50', '#8BC34A', '#CDDC39', '#FFEB3B', '#FFC107', '#FF9800', '#FF5722', '#795548', '#9E9E9E', '#607D8B', '#000000', '#FFFFFF'],
hsvpanel: false
});
</script>
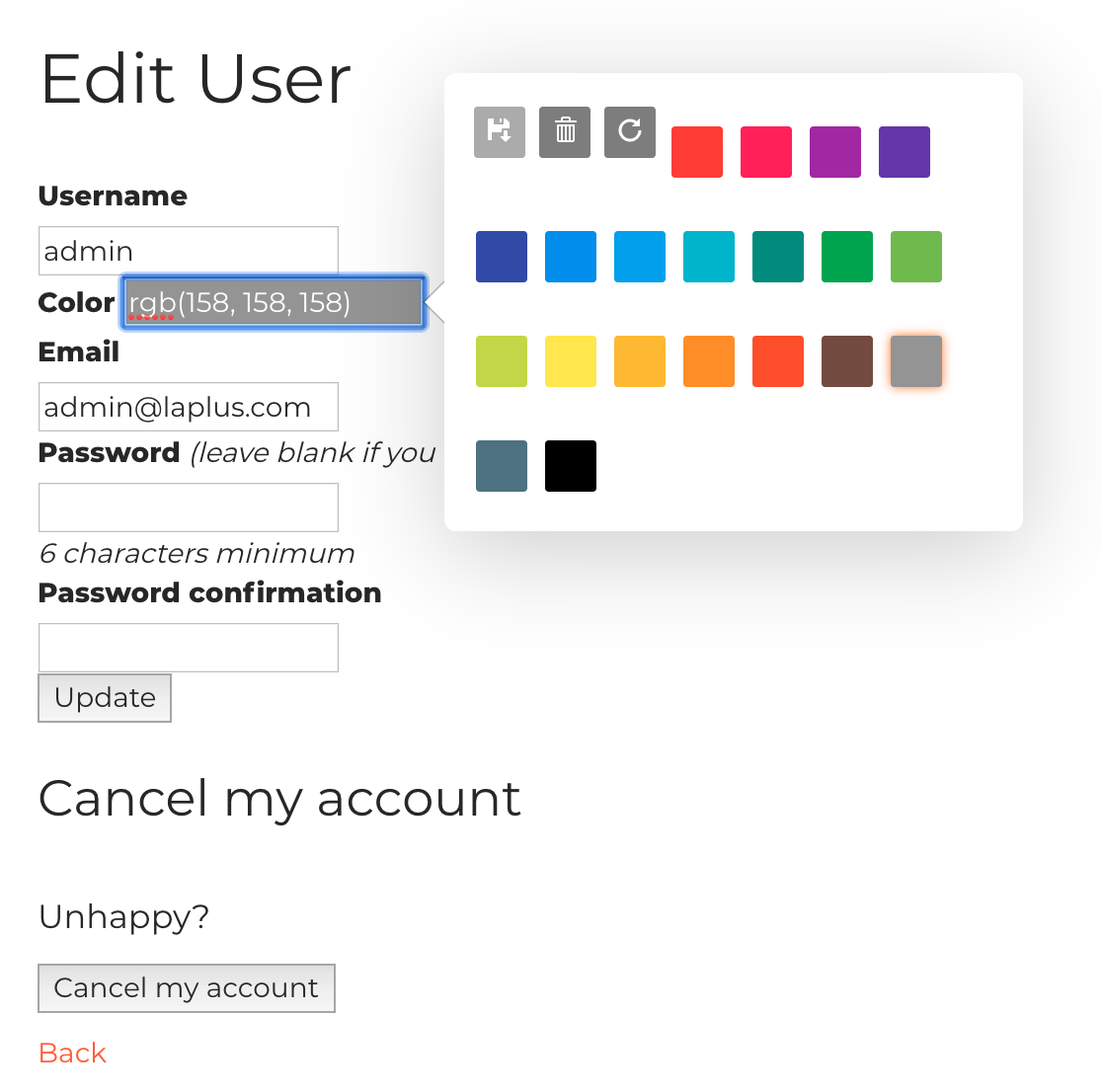
こんな感じになるよ